- 支持微信公众号订阅(基于微信读书)
- 后台定时更新
- 微信公众号RSS生成(支持
.atom.rss.json格式) - 全文内容输出
请前往平台,填写本仓库URL进行部署。
docker run -d \
--name wewe-rss \
-p 4000:4000 \
-e DATABASE_URL=file:../data/wewe-rss.db \
-e DATABASE_TYPE=sqlite \
-e AUTH_CODE=123567 \
-e FEED_MODE=fulltext \
-e MAX_REQUEST_PER_MINUTE=60 \
-e SERVER_ORIGIN_URL=http://localhost:4000 \
-v $(pwd)/data:/app/data \
cooderl/wewe-rss-sqlite:latest- 创建docker网络
docker network create wewe-rss- 启动 MySQL 数据库
docker run -d \
--name db \
-e MYSQL_ROOT_PASSWORD=123456 \
-e TZ='Asia/Shanghai' \
-e MYSQL_DATABASE='wewe-rss' \
-v db_data:/var/lib/mysql \
--network wewe-rss \
mysql:latest --default-authentication-plugin=mysql_native_password- 启动 Server
docker run -d \
--name wewe-rss \
-p 4000:4000 \
-e DATABASE_URL='mysql://root:123456@db:3306/wewe-rss?schema=public&connect_timeout=30&pool_timeout=30&socket_timeout=30' \
-e AUTH_CODE=123567 \
-e FEED_MODE=fulltext \
-e MAX_REQUEST_PER_MINUTE=60 \
-e SERVER_ORIGIN_URL="http://localhost:4000" \
--network wewe-rss \
cooderl/wewe-rss:latest
外网访问时,需将SERVER_ORIGIN_URL设置为服务器的公网 IP 或者域名地址
如果你想本地部署,请使用 pnpm install && pnpm run -r build && pnpm run start:server 命令(可以配合 pm2 来守护进程,防止被杀死)。
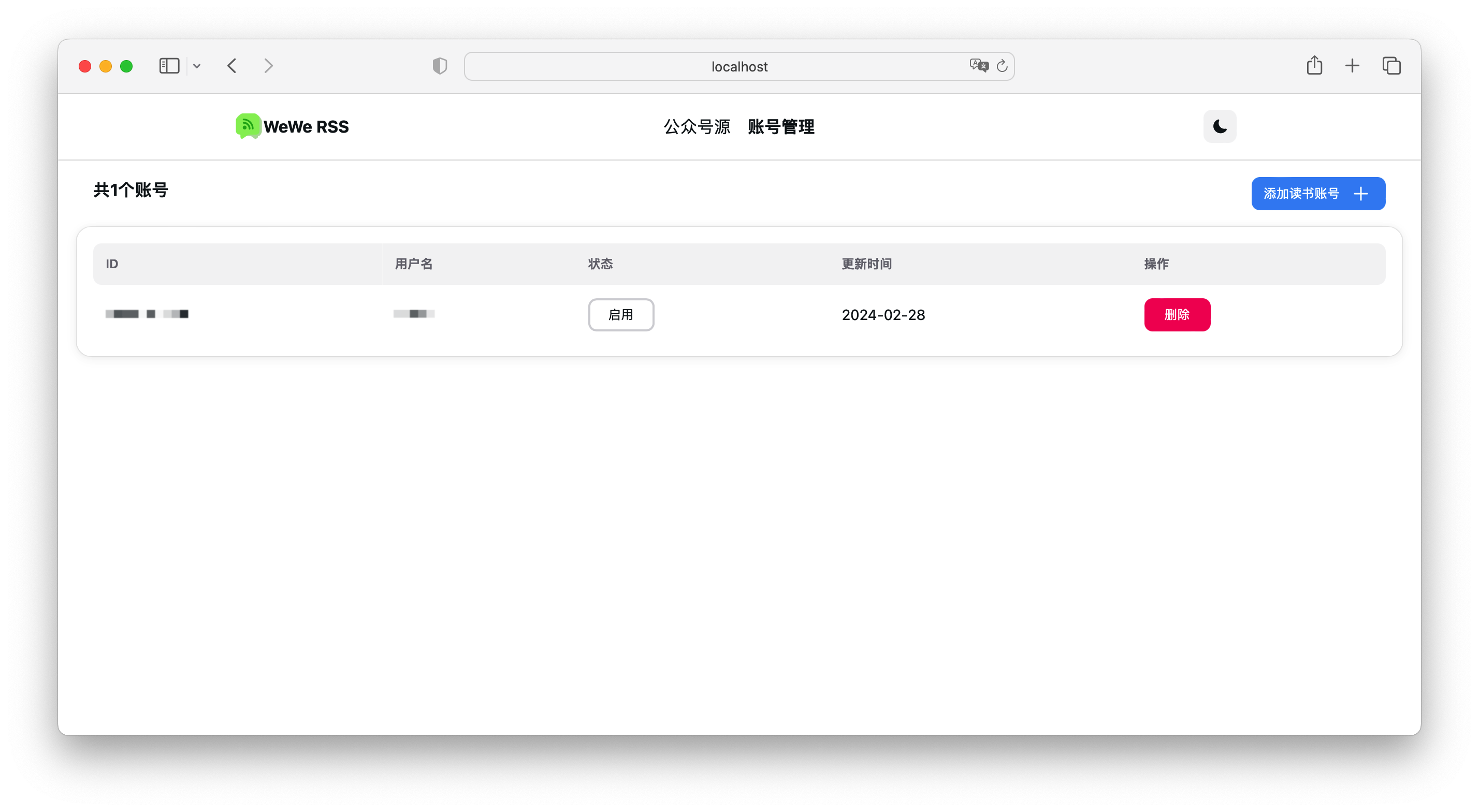
- 进入账号管理,点击添加账号,微信扫码登录微信读书账号。
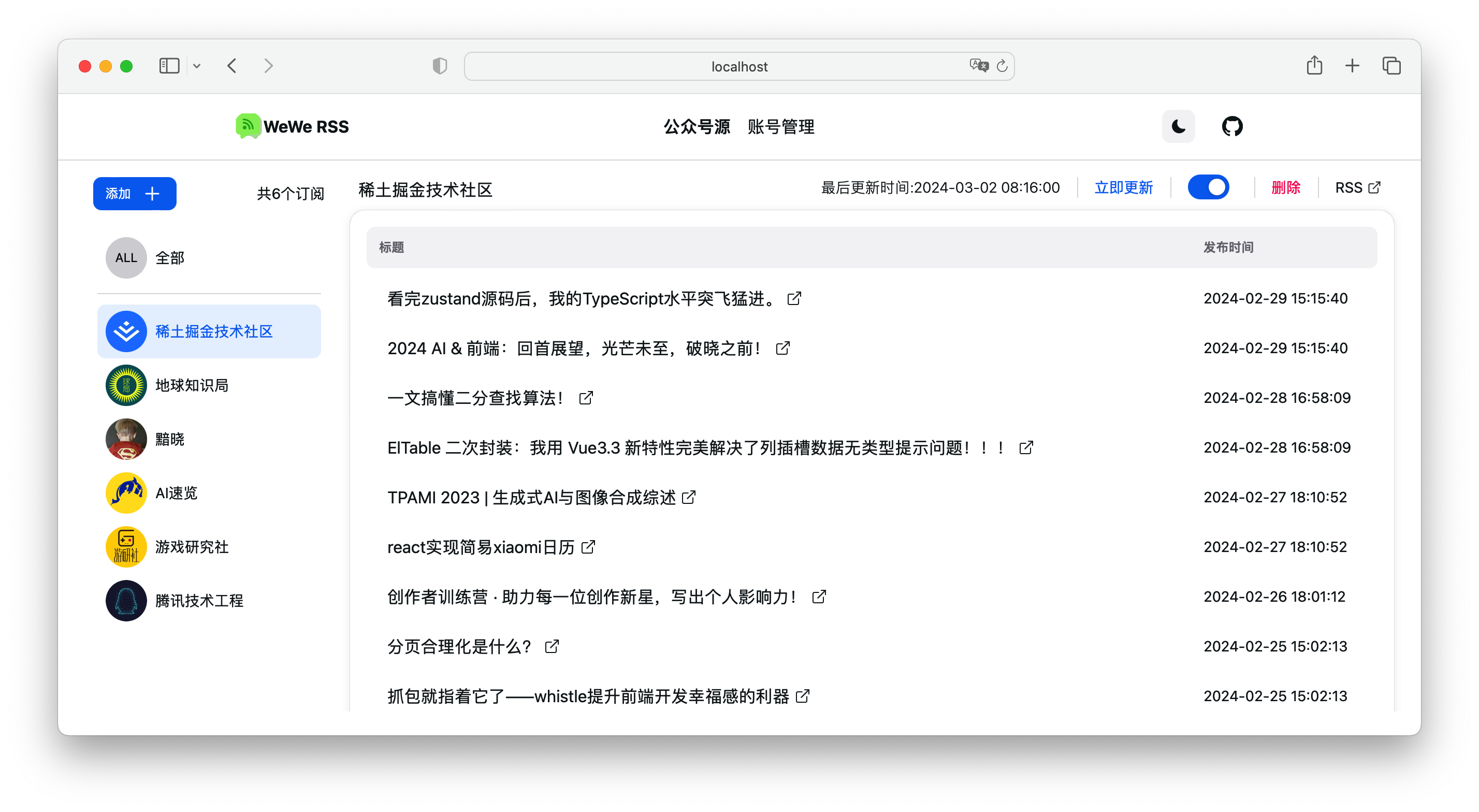
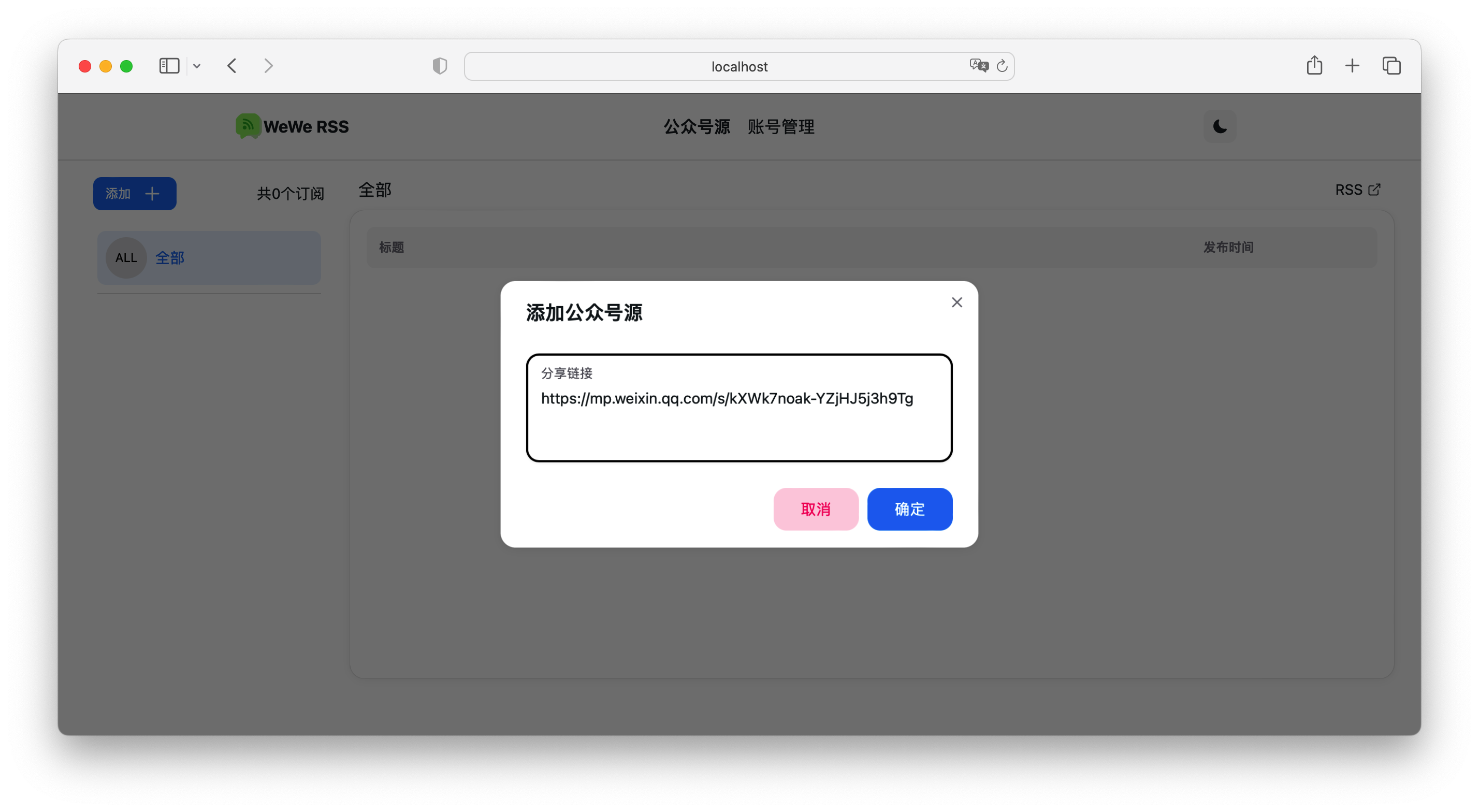
- 进入公众号源,点击添加,通过提交微信公众号分享链接,订阅微信公众号。 (添加频率过高容易被封控,等24小时解封)
-
DATABASE_URL(必填项)Mysql 数据库地址,例如mysql://root:123456@127.0.0.1:3306/wewe-rss。 -
AUTH_CODE(必填项)服务端接口请求授权码,(/feeds路径不需要)。 -
SERVER_ORIGIN_URL(必填项)服务端访问地址,用于RSS生成时使用。 -
MAX_REQUEST_PER_MINUTE每分钟最大请求次数,默认 60。 -
FEED_MODE输出模式,可选值fulltext(RSS生成接口响应会变慢,占用更多内存)。
- 安装 nodejs 18 和 pnpm;
- 修改环境变量
cp ./apps/web/.env.local.example ./apps/web/.env和cp ./apps/server/.env.local.example ./apps/server/.env - 执行
pnpm install && pnpm dev即可。⚠️ 注意:此命令仅用于本地开发,不要用于部署! - 前端访问
http://localhost:5173,后端访问http://localhost:4000
为了确保本项目的持久运行,某些接口请求将通过weread.111965.xyz进行转发。请放心,该转发服务不会保存任何数据。