- Better readability in code.
- More intuitive statements.
- Faster when declaring.
- Shorten long and tedious statements.
- BuildContext Extension FAVORITE Plus
- Console Color Log FAVORITE
- Build Classes
- Misc Classes
- Misc FAVORITE
- SystemOverlay
- SystemOrientation
- Size Classes
- Margin FAVORITE
- EdgeRadius
- Text Helpers
- TextDesigned
- Themed Text FAVORITE
- Transition Helpers
- Widgets Helpers
It is a simplification of Theme.of(context), MediaQuery.of(context) and Navigator.
@override
Widget build(BuildContext context) {
final BuildColor color = context.color; //DOES THIS: BuildColor(context)
final BuildMedia media = context.media; //DOES THIS: BuildMedia(context)
return Container(
color: color.primary, //DOES THIS: Theme.of(context).primaryColor
width: media.width / 2, //DOES THIS: MediaQuery.of(context).size.width / 2
height: media.height / 2 //DOES THIS: MediaQuery.of(context).size.height / 2
);
}
context.theme //DOES THIS: Theme.of(context)
context.textTheme //DOES THIS: Theme.of(context).textTheme
context.goBack(); //DOES THIS: Navigator.pop(context);
context.to(page); //DOES THIS: Navigator.push(context, MaterialPageRoute(builder: (_) => page));
... //+5 Navigator Locations
It is a personalization for console log.
printPink("I'm an error 凸-_-凸", true);
printYellow("I'm an alert (¯―¯٥)");
printCyan("I'm an info (✿◠‿◠)");
printColor(
"I'm a weird boy ¯\\(°_o)/¯",
PrintColorStyle(
prefix: "Hola baby!",
foreground: Colors.green,
background: Colors.black,
underline: true,
bold: true,
italic: true,
),
);
printColor(
"Controller disposed!",
PrintColorStyle(
bold: true,
prefix: "HELPERS",
foreground: Colors.orangeAccent,
),
);- It is a simplification of many instructions.
double milliseconds = 200;
//CALLBACKS
Misc.onLayoutRendered(() {}); //Helper
WidgetsBinding.instance.addPostFrameCallback((_) {});
//TIMER-ASYNC
Misc.delayed(milliseconds, () {}); //Helper
Future.delayed(Duration(milliseconds: milliseconds), () {});
Misc.timer(milliseconds, () {}); //Helper
Timer(Duration(milliseconds: milliseconds), () {});
Misc.periodic(milliseconds, () {}); //Helper
Timer.periodic(Duration(milliseconds: milliseconds), () {});
await Misc.wait(milliseconds); //Helper
await Future.delayed(Duration(milliseconds: milliseconds), () {});
//TEXT
Text(Misc.loremIpsum());
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit, " +
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.");
Text(Misc.extendedLoremIpsum());
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit, " +
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua." +
"Ut enim ad minim veniam, quis nostrud exercitation " +
"ullamco laboris nisi ut aliquip ex ea commodo consequat.");
//SYSTEM (NOTE: SystemChrome NEED IMPORT FLUTTER SERVICES)
Misc.setSystemOverlayStyle(...); //Helper
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(...));
Misc.setSystemOverlay(SystemOverlay.portraitUp); //Helper
SystemChrome.setSystemUIOverlay([SystemUiOverlay.portraitUp]);
Misc.setSystemOrientation(SystemOrientation.values); //Helper
SystemChrome.setPreferredOrientations(DeviceOrientation.values)
-
This is a simplification of the List type: SystemUiOverlay statement. It is used for the Misc.setSystemOverlayStyle() statement. IMPROVEMENT: By using the SystemOverlay you will not need to import SystemChrome, DeviceOrientation from the flutter services.
SystemOverlay.values; //Helper
SystemUiOverlay.values
SystemOverlay.top; //Helper
[SystemUiOverlay.top]
SystemOverlay.bottom; //Helper
[SystemUiOverlay.bottom]-
This is a simplification of the List type: DeviceOrientation statement. It is used for the Misc.setSystemOrientation() statement. IMPROVEMENT: By using the SystemOrientation you will not need to import SystemChrome, DeviceOrientation from the flutter services.
//INSTRUCTIONS
SystemOrientation.values; //Helper
DeviceOrientation.values;
SystemOrientation.portraitUp; //Helper
[DeviceOrientation.portraitUp];
SystemOrientation.portraitDown; //Helper
[DeviceOrientation.portraitDown];
SystemOrientation.landscapeLeft; //Helper
[DeviceOrientation.landscapeLeft];
SystemOrientation.landscapeRight; //Helper
[DeviceOrientation.landscapeRight]- It is a simplification of the MediaQuery.of(context) statement.
final BuildMedia media = BuildMedia(context);
final MediaQueryData query = MediaQuery.of(context);
media.width; //Helper
//query.size.width;
media.height; //Helper
//query.size.height;
media.padding; //Helper
//query.padding;
media.size; //Helper
//query.size;
... //+10 MEDIAQUERIESIt is a simplification of the Theme.of(context) statement.
final BuildColor color = BuildColor(context);
final ThemeData theme = Theme.of(context);
color.primary; //Helper
//theme.primaryColor;
color.primaryLight; //Helper
//theme.primaryColorLight;
color.accent; //Helper
//theme.accentColor;
color.disabled; //Helper
//theme.disabledColor;
color.scaffold; //Helper
//theme.scaffoldBackgroundColor;
... //+20 COLORS- It is a simplification of Navigator without BuildContext statement.
//If you will use BuildRoute, then need navigatorKey
MaterialApp(
navigatorKey: BuildRoute.key,
home: App(),
);
BuildRoute.to(page);
BuildRoute.goBack();
BuildRoute.toReplacement(page);
BuildRoute.toAndRemoveUntil(page);
BuildRoute.toTransparentPage(page); //NOTE: Push a Route with transparent background
BuildRoute.toNamedAndRemoveUntil("/");
BuildRoute.toNamed("/"); ---
- It is a simplification of the EdgeInsets statement.
double amount = 2.0;
Margin.zero; //Helper
//EdgeInsets.zero;
Margin.all(amount); //Helper
//EdgeInsets.all(amount);
//SYMETRIC
Margin.vertical(amount); //Helper
//EdgeInsets.symmetric(vertical: amount);
Margin.horizontal(amount); //Helper
//EdgeInsets.symmetric(horizontal: amount);
Margin.symmetric(...); //Helper
//EdgeInsets.symmetric(...);
//ONLY
Margin.top(amount); //Helper
//EdgeInsets.only(top: amount);
Margin.bottom(amount); //Helper
//EdgeInsets.only(bottom: amount);
Margin.left(amount); //Helper
//EdgeInsets.only(left: amount);
Margin.right(amount); //Helper
//EdgeInsets.only(right: amount);
Margin.only(...); //Helper
//EdgeInsets.only(...);- It is a simplification of the BorderRadius statement.
double amount = 2.0;
EdgeRadius.zero; //Helper
//BorderRadius.zero;
EdgeRadius.all(amount); //Helper
//BorderRadius.all(Radius.circular(amount));
//SYMETRIC
EdgeRadius.vertical(top: amount, bottom: amount); //Helper
//BorderRadius.vertical(
// top: Radius.circular(top),
// bottom: Radius.circular(bottom));
EdgeRadius.horizontal(left: amount, right: amount); //Helper
//BorderRadius.horizontal(
// left: Radius.circular(left),
// right: Radius.circular(right));
//ONLY
EdgeRadius.only( //Helper
topLeft: amount,
topRight: amount,
bottomLeft: amount,
bottomRight: amount);
//BorderRadius.only(
// topLeft: Radius.circular(topLeft),
// topRight: Radius.circular(topRight),
// bottomLeft: Radius.circular(bottomLeft),
// bottomRight: Radius.circular(bottomRight));- It is a Text Widget simplification.
//HELPER
TextDesigned(
"Hello",
size: 20,
bold: true,
underline: true,
color: Colors.white,
);
/*
Text(
"Hello",
style: TextStyle(
fontSize: 20,
color: Colors.white,
fontWeight: FontWeight.bold,
decoration: TextDecoration.underline,
),
);*/- Text Widgets with the TextTheme Style.
//HEADLINES
Headline1("Hi");
//Text("Hi", style: Misc.textTheme(context).headline1);
Headline2("Hi");
//Text("Hi", style: Misc.textTheme(context).headline2);
Headline3("Hi");
//Text("Hi", style: Misc.textTheme(context).headline3);
Headline4("Hi");
//Text("Hi", style: Misc.textTheme(context).headline4);
Headline5("Hi");
//Text("Hi", style: Misc.textTheme(context).headline5);
Headline6("Hi");
//Text("Hi", style: Misc.textTheme(context).headline6);
//SUBTITLES
Subtitle1("Hi");
//Text("Hi", style: Misc.textTheme(context).subtitle1);
Subtitle2("Hi");
//Text("Hi", style: Misc.textTheme(context).subtitle2);
//BODYTEXTS
BodyText1("Hi");
//Text("Hi", style: Misc.textTheme(context).bodytext1);
BodyText2("Hi");
//Text("Hi", style: Misc.textTheme(context).bodytext2);
//OTHER
Overline//Text("Hi");
//Text("Hi", style: Misc.textTheme(context).overline);
Caption//Text("Hi");
//Text("Hi", style: Misc.textTheme(context).caption);
Button//Text("Hi");
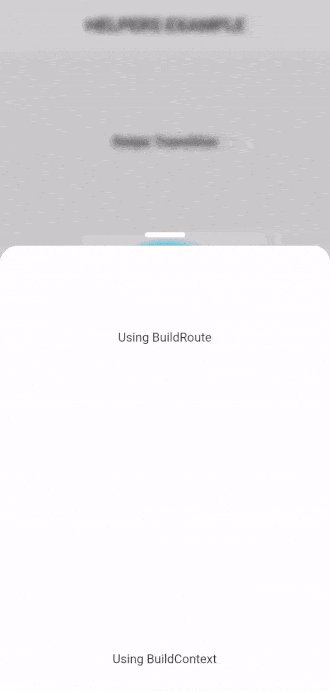
//Text("Hi", style: Misc.textTheme(context).button);- Create a SlidingPanel like a AlertDialog. This widget is similar than sliding_up_panel package.
//EXAMPLE
navigator.pushOpaque(
SlidingPanel(builder: (_, __) => SlidingPanelContainer(height: 600)),
);- Useful for entering content to the SlidingPanelPage [builder]
//WIDGET RETURN THAT
return ClipRRect(
borderRadius: borderRadius,
child: Container(
height: height,
width: double.infinity,
child: child,
padding: padding,
decoration: BoxDecoration(boxShadow: boxShadow, color: color),
),
);- Eliminate the Splash Effect or Glow Effect when reaching the limit of a PageView, ScrollView, ListView, etc.
//WIDGET RETURN THAT
return NotificationListener<OverscrollIndicatorNotification>(
onNotification: (OverscrollIndicatorNotification overscroll) {
overscroll.disallowGlow();
return;
},
child: PageView(...),
);- Tapping on a Widget will apply the FocusScope to it and hide the keyboard.
//WIDGET RETURN THAT
return GestureDetector(
onTap: () {
FocusScopeNode focus = FocusScope.of(context);
if (!focus.hasPrimaryFocus) focus.requestFocus(FocusNode());
},
child: child,
);- It works like the LayoutBuilder but only returns the maxWidth and maxHeight
//EXAMPLE
SizeBuilder(builder: (width, height) {
return Container(
width: width,
height: height,
color: Colors.red,
);
});
/*WIDGET RETURN THAT
return LayoutBuilder(builder: (context, constraints) {
return Container(
width: constraints.maxWidth,
height: constraints.maxHeight,
color: Colors.red,
);
});*/- It is used as a spacer within a [Row] or [Column].
//EXAMPLE
Column(children: [
Expanded(child: Icon(Icons.chevron_left)),
ExpandedSpacer(),
ExpandedSpacer(),
Expanded(child: Icon(Icons.chevron_right)),
])
//WIDGET RETURN THAT
//return Expanded(child: SizedBox());- It is normally used for icons or texts within a [Row].
//EXAMPLE
Row(children: [
ExpandedTap(
onTap: () => print("CANCEL"),
child: Center(
child: TextDesigned(
"CANCEL",
color: Colors.white,
bold: true,
),
),
),
ExpandedTap(
onTap: () => print("OK"),
child: Center(
child: TextDesigned(
"OK",
color: Colors.white,
bold: true,
),
),
),
])
/*WIDGET RETURN THAT
return Expanded(
child: GestureDetector(
onTap: onTap,
child: child,
),
);*/- It´s an [Align] wrapped inside an [Expanded].
//EXAMPLE
Row(children: [
ExpandedAlign(
alignment: Alignment.centerLeft,
child: TextDesigned(
"CANCEL",
color: Colors.white,
bold: true,
),
),
ExpandedAlign(
alignment: Alignment.centerRight,
child: TextDesigned(
"CANCEL",
color: Colors.white,
bold: true,
),
),
])
/*WIDGET RETURN THAT
return Expanded(
child: Align(
alignment: alignment,
child: child,
),
);*/ //WIDGET RETURN THAT
return Material(
type: MaterialType.transparency,
child: Ink(
decoration: BoxDecoration(color: color, shape: shape),
child: InkWell(
child: child,
onTap: onTap,
customBorder: shape == BoxShape.circle ? CircleBorder() : null,
),
),
); //WIDGET RETURN THAT
return DecoratedBox(
decoration: BoxDecoration(
color: Colors.transparent,
shape: shape,
borderRadius: shape != BoxShape.circle ? borderRadius : null,
boxShadow: boxShadow,
),
child: ClipRRect(
borderRadius: borderRadius,
child: SplashTap(
onTap: onTap,
color: color,
shape: shape,
child: Padding(
padding: padding,
child: child,
),
),
),
); //WIDGET RETURN THAT
return ClipRRect(
borderRadius: borderRadius,
child: SplashTap(
onTap: onTap,
color: background,
child: Container(
padding: padding,
child: Row(children: [
if (prefix != null) prefix,
if (child != null) child,
if (suffix != null) suffix
]),
),
),
);- Used to create your own AppBar
//EXAMPLE
Column(children: [
SafeAreaColor(
color: Colors.white,
height: 60,
child: Center(TextDesigned("APP BAR", bold: true)),
),
ExpandedSpacer(),
Container(
height: 60,
color: Colors.white,
width: double.infinity,
child: Center(TextDesigned("BOTTOM NAV", bold: true)),
),
])
/*WIDGET RETURN THAT
return Container(
color: color,
width: width,
child: SafeArea(
child: Container(
height: height,
child: child,
),
),
);*/- It is an InteractiveViewer with enhanced double tap zooming.
//EXAMPLE
AnimatedInteractiveViewer(
child: Image.network(
"https://avatars0.githubusercontent.com/u/65832922?s=460&u=67f908b168ae2934f9e832af2180825c6b2f0e37&v=4"),
),-
It is an AnimatedBuilder. If it is TRUE, it will execute the Tween from begin to end (controller.forward()), if it is FALSE it will execute the Tween from end to begin (controller.reverse())
IT IS THE CORE OF ALL TRANSITIONS.
//EXAMPLE
bool animate = true;
BooleanTween<Color>(
animate: animate,
tween: ColorTween(begin: Colors.blue, end: Colors.red),
builder: (_, color, __) => Container(color: color),
);- Show or hide a Widget with an Fade Transition from a Boolean variable.
//EXAMPLE
bool visible = true;
OpacityTransition(
visible: visible,
child: Container(),
);- Show or hide a Widget with an Slide Transition from a Boolean variable.
//EXAMPLE
bool visible = true;
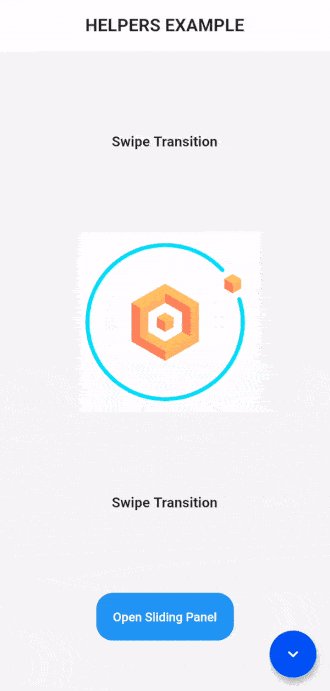
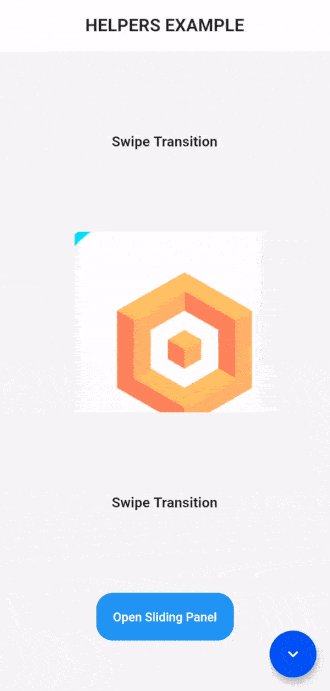
SwipeTransition(
visible: visible,
direction: SwipeDirection.fromTop,
child: Center(child: TextDesigned("Swipe Transition", bold: true)),
),- Turn a Widget with a Boolean variable.
//EXAMPLE
bool turn = true;
TurnTransition(
turn: turn,
child: Icon(Icons.chevron_left),
);