An open source webcomic reader and tracker for Android and iOS.
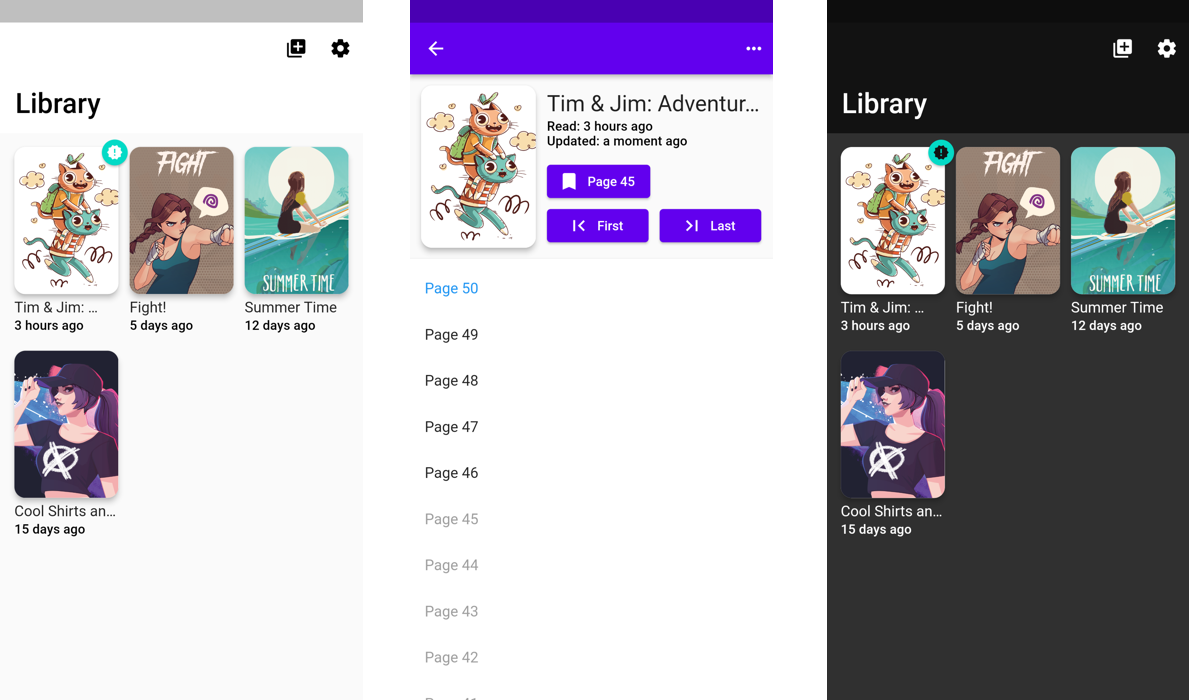
It is intended for reading webcomics that are published on their own websites, and keep track of read pages and new updates.
This app is not intended to scrape comic websites. Instead, comics are read directly on the website like a normal web browser. This ensures that the app does not have a negative effect on things such as ad revenue for the webcomic creator.
- Read tracking (remembers the page you're up to)
- Update tracking (shows any new pages since it was added to your Library)
- In-site reading and tracking (navigate within the website and automatically track last read page)
- Android/iOS realtime sync
There are a few parts to the whole system:
- A Flutter App (for Android or iOS)
- Firebase project for the Database, Functions and Auth (required for the Flutter App to operate properly)
- A Node.js service for scraping comic websites (which runs on Google App Engine)
- Firebase project created (for development - can use free tier with emulators for functions)
- Flutter App
- Flutter SDK
- Android Studio (or VS Code with dev tools)
- (for iOS dev) macOS with XCode
- Node.js (project folders contain
.nvmrcfor version)
To run the Firebase emulators with test data, cd into the functions directory.
- run
npm installandnpm run buildfirst if you haven't - run
npm run serve-all
The test user can be logged in with email: test@test.com and pass: test1234.
To run the comic scraping service, cd into the service_scrape-comic directory.
- run
npm installandnpm run buildfirst if you haven't - run
npm run start-local
-
Create a Firebase project
- (Android) download and copy
google-services.jsontoandroid/app/ - (iOS) download and copy
GoogleService-Info.plisttoios/
- (Android) download and copy
-
(from project root) run
flutter pub getto get dependencies -
run
flutter pub run build_runner buildto generate code (will sometimes need to run this again after editing certain files)
The package google_mobile_ads is used for ads in production builds (to try and cover server costs, Apple dev program, etc.)
The app needs some dummy data for the ads SDK in order to build:
- Android
- Append
adMob.appId=ca-app-pub-0000000000000000~0000000000to the end ofandroid/local.properties. If this file does not exist, try running a build to generate the file.
- Append
- iOS
- TODO
You should now be ready for development! There are a few run configurations for Android Studio in .run/, and run configurations for VS Code in .vscode/launch.json.
At this stage there's no real contributing guidelines besides "be nice, use common sense".
Feel free to create an Issue with any bugs, features requests, etc!
All in-app text strings are linked to a POEditor project.