🏹 Free, unobtrusive, and modern tool for developers.
Links to download a version can be found on our website.
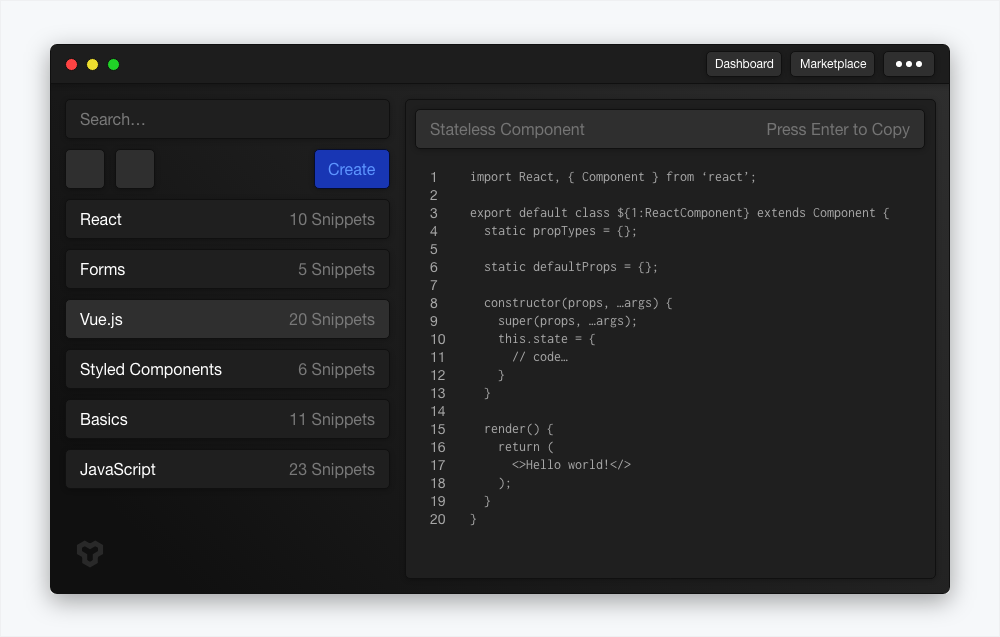
| Search by Name | Use ${1:Variables} | Edit in Seconds |
|---|---|---|
 |
 |
 |
Forge is a tool designed to aid 🏥 developers with basic development tasks such as creating and finding code snippets.
While designing Forge, we wanted to address the following difficulties faced when you only use a code editor while developing.
- 🤔 Snippet shortcuts are hard to remember e.g.
rccporconc. - 😧 Creating custom snippets is really hard (usually you need to create an entire JSON page).
- 😠 Settings don't save across your computers.
- 😩 You can't preview a snippet before you start using it.
- 😳 You can't search snippets by keywords.
Forge was designed to overcome these issues by providing a developer tool which complements your code editor.
- 🔥 Doesn't interrupt workflow; the app pops up above your editor and hides when you're done.
- 😻 Easier to use; search snippets by full name or shortcut.
- 💃 Preview your snippets before using them.
- 🏆 Use
${1:variables}inside your snippets in the same way you use VS Code snippets. - 🏎 Develop in-style with Forge's sleek and modern user interface.
Shortcut: press CmdOrCtrl+Shift+D to toggle the Forge app's visibility.
The Forge repository is a testing ground for a new sort of application design architecture. We have made Forge open source so that you can preview how we use and built this application using the lastest in app development technologies.
The desktop application is built with TypeScript and is using:
- Electron: enables desktop applications to be built using web technologies.
- React: composes the interface layout and structure.
- lumbridge: manages application state and routing.
- monaco-editor: the editor behind Visual Studio Code.
The server is also built with TypeScript and is using:
- Node.js: enables JavaScript to be run as a server.
- Apollo GraphQL: creates a GraphQL interface for server data.
- MongoDB: a NoSQL database which works well with Node.js.
- mongoose: a schema validator used when working with MongoDB.
There are very few good examples of good React application design and so we designed one. The front-end design system was the most challenging part. As such, we broke down the roles of the application into a specific modules.
- Requests: concerned with saving and retrieving data from persistent data sources.
- Logics: maps data from our requests to our graphical layouts.
- Layouts: concerned with the structure and composition of the data and visual components.
- Visuals: manages all the visuals on the page such as color, size, and spacing.
- Jack Scott @jacrobsco - I tweet about coding and startups.