This repository contains a simple project initialized with Create React App (CRA). Please use this as the foundation for developing an application that meets the design specifications and technical expectations below. The whole process should take no more than 3 to 6 hours.
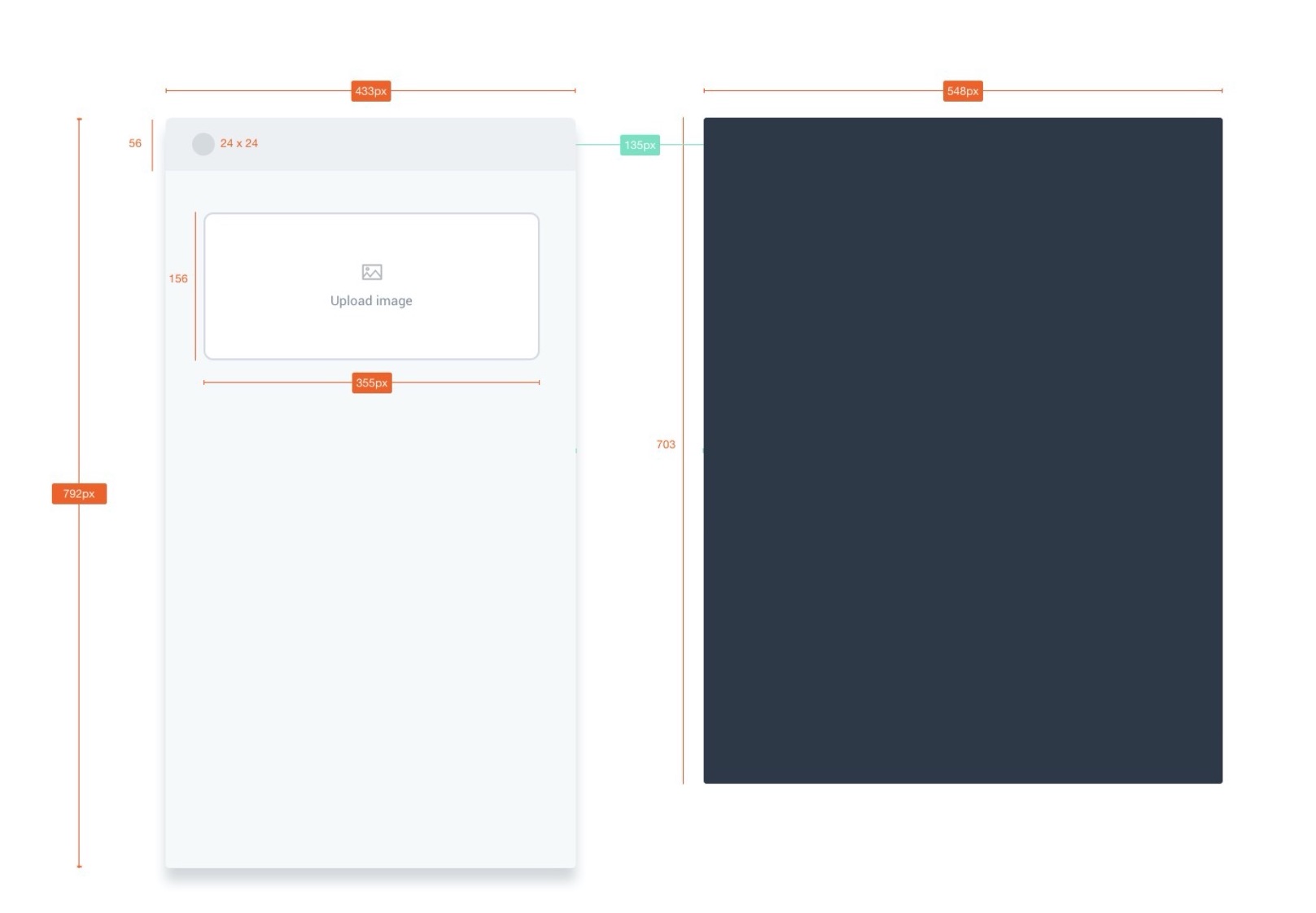
Figure 1:
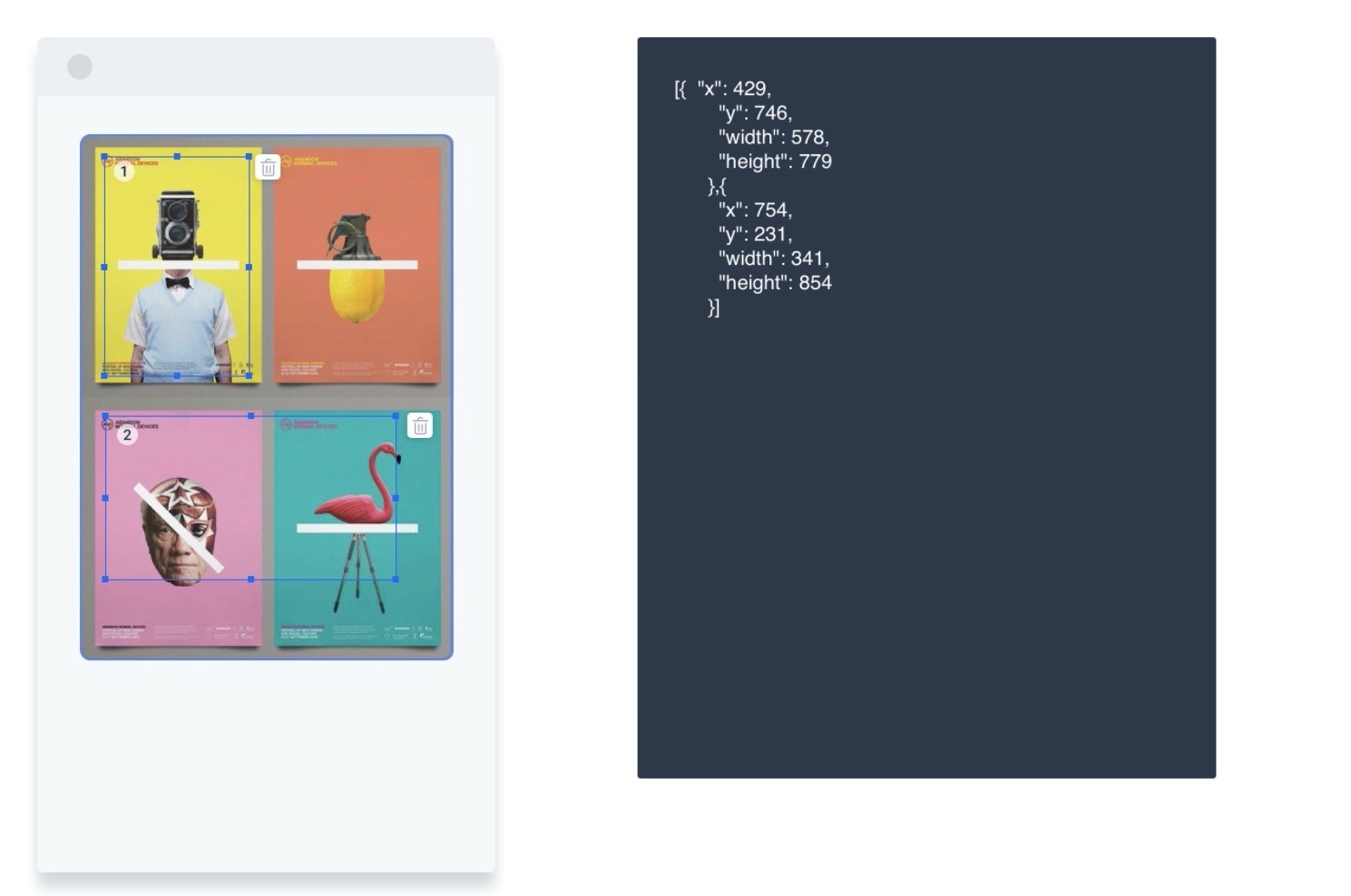
Figure 2:
- Implement a single-page React application that allows the user to upload an image of unlimited size from their local system. It should follow the design specifications described in Figure 1.
- The uploaded picture should be displayed in the interactive image preview pane on the left side of the screen (see Figure 2). The picture should be scaled to a width of 355 px, and the height should be constrained by the original aspect ratio of the picture.
- The user should be able to select any number of rectangular areas in the image preview pane, and the coordinates of the selected area relative to the rendered size of the image itself should be displayed in a readable, indented, non-interactive format in the data preview pane (Figure 2, right).
- The user should be able to delete each selection block using a hovering icon button similar to what is displayed in the sample image.
- The user should be able to arbitrarily reposition and resize each selection block without exceeding the dimensions of the image preview.
- The data preview panel should be updated with selection block coordinates after every addition, deletion, resizing, or repositioning.
- Optional bonus: ensure each selection block cannot overlay another selection block.
Note: emulating the look and feel of the sample images is encouraged but the more important part is completing the functionality described above.
- Use TypeScript, React hooks, and functional components to develop the application.
- CRA should not emit any linting or type errors when the application is complete, but you can disable errors where appropriate.
- Using third party packages installed with
yarnis welcome; you aren't required to (and probably shouldn’t) write everything from scratch, but we may ask about why you chose a particular approach. - For CSS-in-JS we suggest (but do not require) using Styled Components.
- Clean and readable code style is encouraged!
- Please fork the
developbranch to work on the application. - When the application is ready for review open a pull request to
developbranch using the template provided. - Use Conventional Commits style to name your branch, commit(s), and pull request.
- Team members may leave some comments on your PR as code review; feel welcome to respond and interact there, or send a private message if you prefer.
If you have any questions about the assignment or the process, you are welcome to send an email and ask. Thank you for taking the time to complete this application, and good luck!