A yabai status bar widget for Übersicht inspired by nibar, yabar and this reddit post.
This project is a Work In Progress so everything is not fully optimized or functional.
Developed by Jean Tinland
- Synchronised with system theme
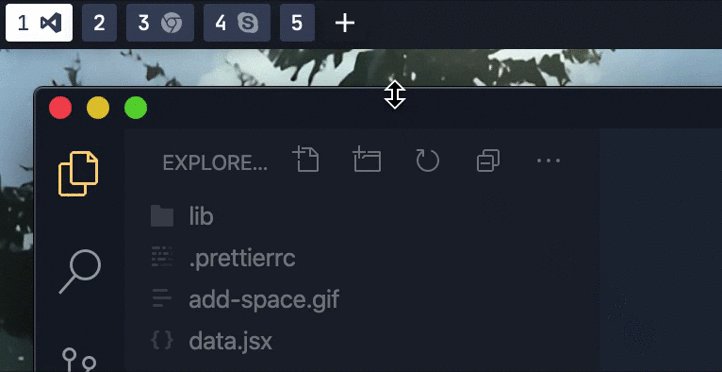
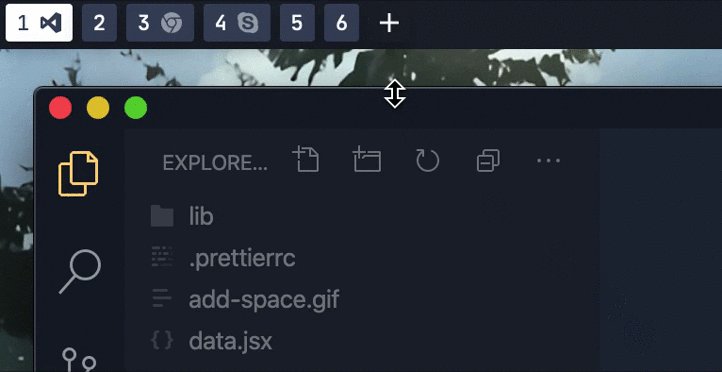
- Show workspace number & current space (more detailed explanations in dual display support section)
- Navigate to workspace on click
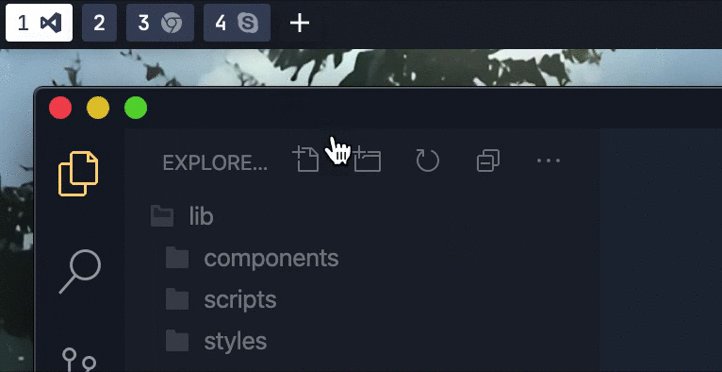
- Create new workspace on "+" click [only with SIP disabled]
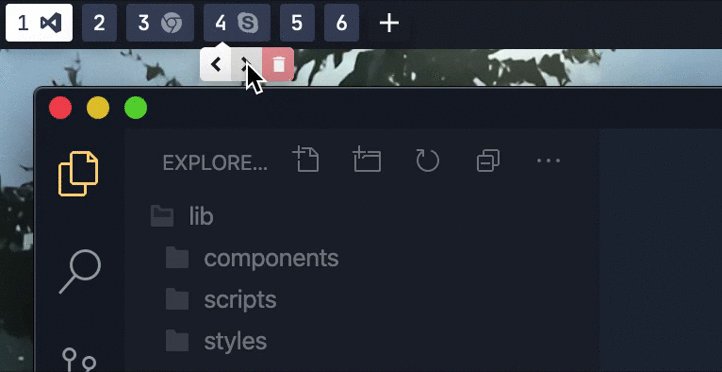
- Move workspace on space hover (1s delay) [only with SIP disabled]
- Destroy workspace on space hover (1s delay) [only with SIP disabled]
- For each space display an icon for every opened app (see "Customization" below to add icons)
- Show current app name & title
- Spotify current track (added thanks to jamieweavis)
- Pause Spotify track on click (added thanks to jamieweavis)
- Battery level & charging indicator
- Sound level & mute indicator
- Wifi (active/inactive) & wifi name
- Wifi toggle on click (added thanks to Amar Paul)
- Date and time (en-UK & 24h format)
- Day progress indicator (from midnight to midnight) in time widget
In order to make this custom bar work, you'll need to install both yabai and Übersicht.
As I'm working on Catalina, I haven't tested this widget on older versions of macos and on macos 11 Big Sur either.
You'll need a screen with a size of 13" at least and with your screen resolution scaled on "More space" setting.
Clone this repo to your Übersicht widgets directory with the following command.
$ git clone https://github.com/Jean-Tinland/simple-bar $HOME/Library/Application\ Support/Übersicht/widgets/simple-barI'm using JetBrains Mono as main font and device default monospaced font as fallback.
After cloning the project, simply activate all three "simple-bar" widgets in Übersicht's widgets list.
simple-bar-process-jsxsimple-bar-spaces-jsxsimple-bar-data-jsx
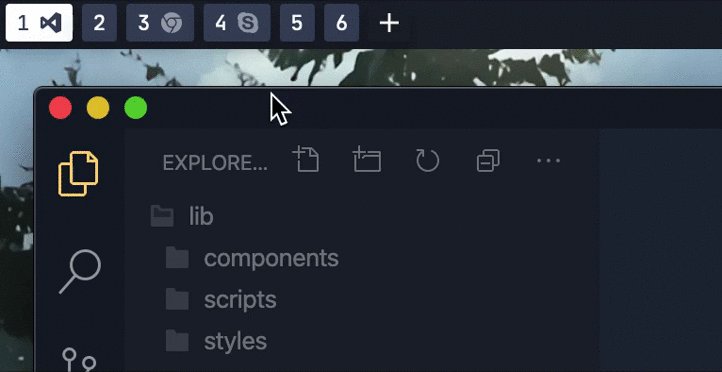
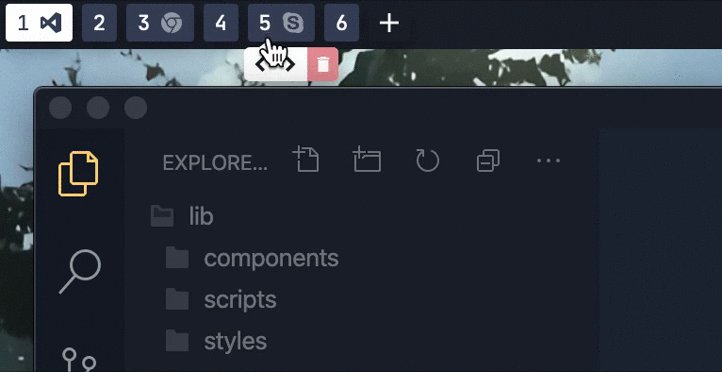
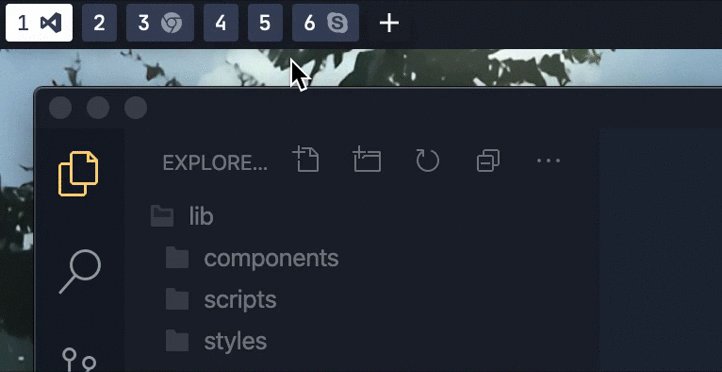
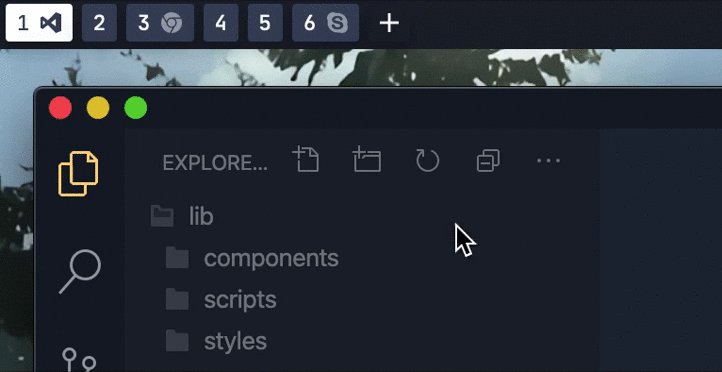
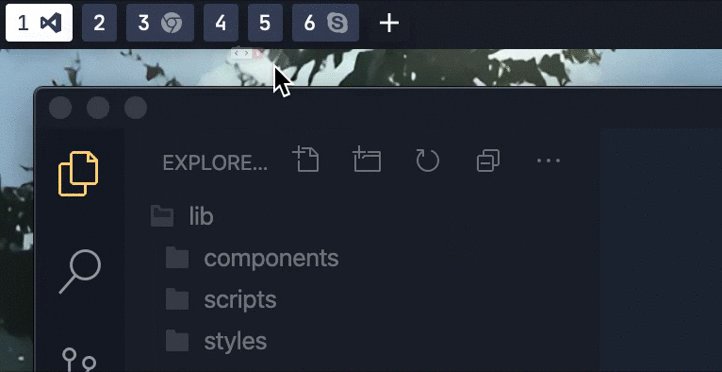
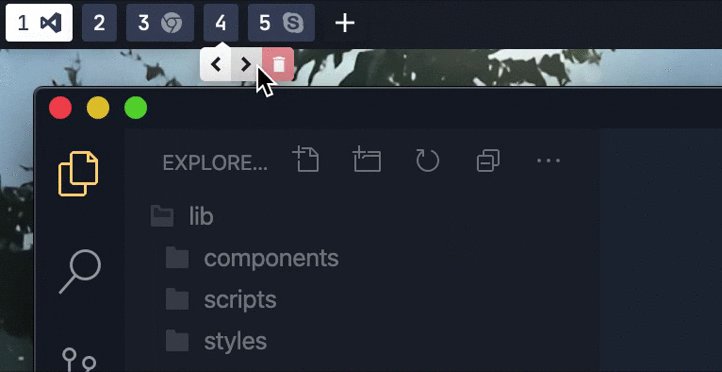
The spaces and wifi elements in simple-bar-spaces-jsx and simple-bar-data-jsx are clickable. You can click the wifi element to toggle wifi on/off or on the spaces to go directly to a specific space. Leave you cursor for 1 second over a space in order to show the "move" & "remove" buttons. These buttons and the "Add space" button will only be shown if you have disabled SIP
If you want to customize the colors, shadow & fonts used you can simply edit the simple-bar > lib > styles > Theme.js and put your settings in it.
export const Theme = {
main: '#1B222D',
minor: '#39465E',
accent: '#FFD484',
red: '#E78482',
green: '#8FC8BB',
yellow: '#FFD484',
blue: '#6DB3CE',
magenta: '#AD82CB',
cyan: '#7EDDDE',
background: '#1B222D',
lightGrey: 'rgba(0, 0, 0, 0.05)',
font: 'JetBrains Mono, monospace',
lightShadow: '0 5px 10px rgba(0, 0, 0, 0.24)',
mediumShadow: '0 8px 30px rgba(0, 0, 0, 0.24)',
largeShadow: '0 30px 60px rgba(0, 0, 0, 0.24)',
easing: 'cubic-bezier(0.4, 0, 0.2, 1)'
}If you rather not display time in 24h format, you can simply change this line "hour12: false" by "hour12: true":
const Time = () => {
const options = {
hour: 'numeric',
minute: 'numeric',
hour12: true
}
/* ... */
}To use pywal colors instead, run the pywal-gen.sh script in simple-bar > lib > styles, then edit simple-bar > lib > styles > Theme.js to use ThemePywal.js instead. This should be done after running pywal.
Now to add new icons you'll need to get a .svg with a 0 0 24 24 viewBox. Then you can simply add it to the simple-bar > lib > components > Icons.jsx :
export const Caprine = (props) => (
<Icon {...props}>
<path d="M12 0C5.37 0 0 4.97 0 11.11c0 3.5 1.74 6.62 4.47 8.65V24l4.09-2.24c1.09.3 2.24.46 3.44.46 6.63 0 12-4.97 12-11.1C24 4.97 18.63 0 12 0zm1.2 14.96l-3.06-3.26-5.97 3.26L10.73 8l3.13 3.26L19.76 8l-6.57 6.96z" />
</Icon>
)To link it to a process you'll need to get the Yabai process name and make the association in simple-bar > lib > data.js :
import {
AndroidMessages,
Caprine,
Code,
Default,
Figma,
GoogleChrome,
Music,
SequelPro,
Skype,
Slack,
Zeplin
} from './components/Icons.jsx'
export const appIcons = {
'Android Messages': AndroidMessages,
Caprine: Caprine,
Code: Code,
Default: Default,
Figma: Figma,
'Google Chrome': GoogleChrome,
Music: Music,
'Sequel Pro': SequelPro,
Skype: Skype,
Slack: Slack,
Zeplin: Zeplin
}As you can see if there is no icon defined for a running process, there is a default one which will be used as fallback.
To prevent specific apps icon to show in SpacesDisplay file, add/remove app name in appExclusions array :
const appExclusions = ['Finder', 'iTerm2']The widget for displaying yabai workspaces and process aren't refreshing automatically or with a delay.
To refresh them on space or display change, you can add these lines utilizing yabai's signals at the end of .yabairc:
# Refresh spaces widget on space change
yabai -m signal --add event=space_changed action="osascript -e 'tell application \"Übersicht\" to refresh widget id \"simple-bar-spaces-jsx\"'"
# Refresh spaces widget on display focus change
yabai -m signal --add event=display_changed action="osascript -e 'tell application \"Übersicht\" to refresh widget id \"simple-bar-spaces-jsx\"'"
# Refresh process widget on space change
yabai -m signal --add event=space_changed action="osascript -e 'tell application \"Übersicht\" to refresh widget id \"simple-bar-process-jsx\"'"
# Uncomment next line to enable spaces widget refresh on your 2nd monitor
# yabai -m signal --add event=space_changed action="osascript -e 'tell application \"Übersicht\" to refresh widget id \"simple-bar-spaces-2-jsx\"'"
# Refresh process widget on when focused application changes
yabai -m signal --add event=window_focused action="osascript -e 'tell application \"Übersicht\" to refresh widget id \"simple-bar-process-jsx\"'"
# Refresh spaces widget on when focused application changes
yabai -m signal --add event=window_focused action="osascript -e 'tell application \"Übersicht\" to refresh widget id \"simple-bar-spaces-jsx\"'"
# Uncomment next line to enable spaces widget refresh on your 2nd monitor
# yabai -m signal --add event=window_focused action="osascript -e 'tell application \"Übersicht\" to refresh widget id \"simple-bar-spaces-2-jsx\"'"
# Refresh process widget on when focused application changes
yabai -m signal --add event=application_front_switched action="osascript -e 'tell application \"Übersicht\" to refresh widget id \"simple-bar-process-jsx\"'"
# Refresh spaces widget on when focused application changes
yabai -m signal --add event=application_front_switched action="osascript -e 'tell application \"Übersicht\" to refresh widget id \"simple-bar-spaces-jsx\"'"
# Uncomment next line to enable spaces widget refresh on your 2nd monitor
# yabai -m signal --add event=application_front_switched action="osascript -e 'tell application \"Übersicht\" to refresh widget id \"simple-bar-spaces-2-jsx\"'"
# Refresh process widget on when an application window is closed
yabai -m signal --add event=window_destroyed action="osascript -e 'tell application \"Übersicht\" to refresh widget id \"simple-bar-process-jsx\"'"
# Refresh spaces widget on when an application window is closed
yabai -m signal --add event=window_destroyed action="osascript -e 'tell application \"Übersicht\" to refresh widget id \"simple-bar-spaces-jsx\"'"
# Uncomment next line to enable spaces widget refresh on your 2nd monitor
# yabai -m signal --add event=window_destroyed action="osascript -e 'tell application \"Übersicht\" to refresh widget id \"simple-bar-spaces-2-jsx\"'"
# Refresh process widget when current window title changes
yabai -m signal --add event=window_title_changed action="osascript -e 'tell application \"Übersicht\" to refresh widget id \"simple-bar-process-jsx\"'"If simple-bar is not refreshed when you switch space or when you focus another window, try to replace these signal by these:
# Refresh spaces widget on space change
yabai -m signal --add event=space_changed action="osascript -e 'tell application id \"tracesOf.Uebersicht\" to refresh widget id \"simple-bar-spaces-jsx\"'"
# Refresh spaces widget on display focus change
yabai -m signal --add event=display_changed action="osascript -e 'tell application id \"tracesOf.Uebersicht\" to refresh widget id \"simple-bar-spaces-jsx\"'"
# Refresh process widget on space change
yabai -m signal --add event=space_changed action="osascript -e 'tell application id \"tracesOf.Uebersicht\" to refresh widget id \"simple-bar-process-jsx\"'"
# Uncomment next line to enable spaces widget refresh on your 2nd monitor
# yabai -m signal --add event=space_changed action="osascript -e 'tell application id \"tracesOf.Uebersicht\" to refresh widget id \"simple-bar-spaces-2-jsx\"'"
# Refresh process widget on when focused application changes
yabai -m signal --add event=window_focused action="osascript -e 'tell application id \"tracesOf.Uebersicht\" to refresh widget id \"simple-bar-process-jsx\"'"
# Refresh spaces widget on when focused application changes
yabai -m signal --add event=window_focused action="osascript -e 'tell application id \"tracesOf.Uebersicht\" to refresh widget id \"simple-bar-spaces-jsx\"'"
# Uncomment next line to enable spaces widget refresh on your 2nd monitor
# yabai -m signal --add event=window_focused action="osascript -e 'tell application id \"tracesOf.Uebersicht\" to refresh widget id \"simple-bar-spaces-2-jsx\"'"
# Refresh process widget on when focused application changes
yabai -m signal --add event=application_front_switched action="osascript -e 'tell application id \"tracesOf.Uebersicht\" to refresh widget id \"simple-bar-process-jsx\"'"
# Refresh spaces widget on when focused application changes
yabai -m signal --add event=application_front_switched action="osascript -e 'tell application id \"tracesOf.Uebersicht\" to refresh widget id \"simple-bar-spaces-jsx\"'"
# Uncomment next line to enable spaces widget refresh on your 2nd monitor
# yabai -m signal --add event=application_front_switched action="osascript -e 'tell application id \"tracesOf.Uebersicht\" to refresh widget id \"simple-bar-spaces-2-jsx\"'"
# Refresh process widget on when an application window is closed
yabai -m signal --add event=window_destroyed action="osascript -e 'tell application id \"tracesOf.Uebersicht\" to refresh widget id \"simple-bar-process-jsx\"'"
# Refresh spaces widget on when an application window is closed
yabai -m signal --add event=window_destroyed action="osascript -e 'tell application id \"tracesOf.Uebersicht\" to refresh widget id \"simple-bar-spaces-jsx\"'"
# Uncomment next line to enable spaces widget refresh on your 2nd monitor
# yabai -m signal --add event=window_destroyed action="osascript -e 'tell application id \"tracesOf.Uebersicht\" to refresh widget id \"simple-bar-spaces-2-jsx\"'"
# Refresh process widget when current window title changes
yabai -m signal --add event=window_title_changed action="osascript -e 'tell application id \"tracesOf.Uebersicht\" to refresh widget id \"simple-bar-process-jsx\"'"In order to support spaces display with a second monitor, you'll need to activate simple-bar-spaces-2-jsx only on your secondary monitor and simple-bar-spaces-jsx on your main.
- Pywal integration was added thanks to Amar Paul.
- Spotify current track & play/pause toggle on click added thanks to jamieweavis
- Large selection of icons added thanks to jamieweavis and MikoMagni