React quiz
Set up
- Fork the CodeYourFuture repo by clicking the button in the top right
- You will be taken to https://github.com/YOUR_GITHUB_USERNAME/react-quiz
- Click the "Clone or download" button and copy the URL
- Run
git clone URL_YOU_COPIEDin the terminal - Run
cd react-quizto move into the folder you just created - Run
npm installto install dependencies.
If you are having trouble with your computer running the application, then you can use this CodeSandbox instead. Remember to click the "Fork" button before you start.
Answering questions
Complete the exercises in the src folder. There is a separate file (named
QuestionX-NAME.js) for each question.
To see the app in your browser, run npm start and it should open it in your
browser once it is running. If you need to stop running, then hit Ctrl-C.
There are also some tests provided for you. See the Using the tests section below.
You should work on individually on your own computer. Referring to course material or anything else on the Internet is ok. Remember to read the questions and error messages carefully!
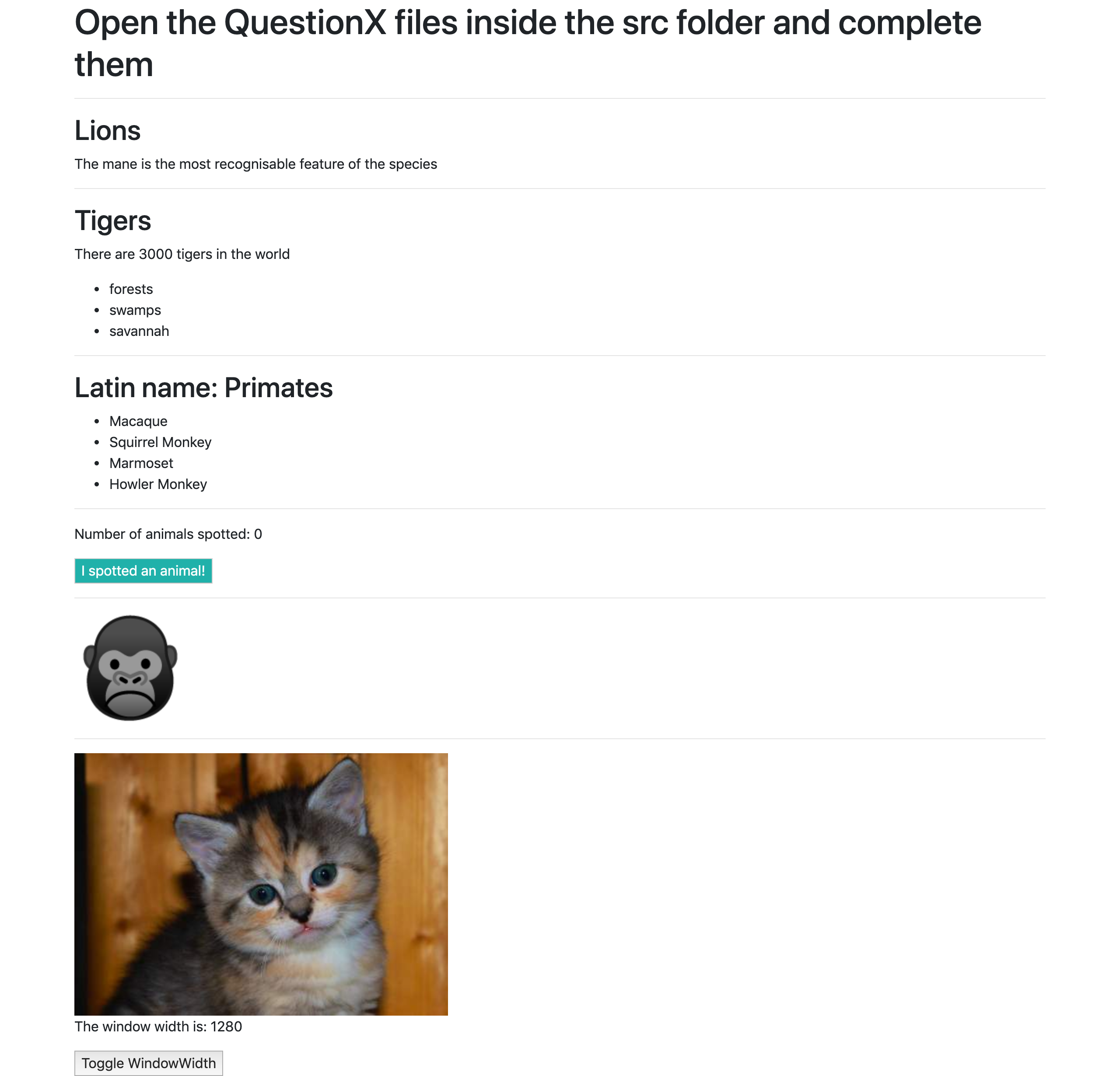
The completed app will look something like this in your browser:
Using the tests
We have provided some unit tests (see src/__tests__/Quiz.test.js) to help you
along. To run the tests (after you've npm installed), run npm test. This
will put you in "watch mode".
Hit a to run all of the tests.
Currently only the test for Question 1 is running - delete the .skip before
each other question's tests as you get to it, i.e. change:
describe.skip("Question 2 - LionsExhibit", () => {to:
describe("Question 2 - LionsExhibit", () => {Each question may have multiple tests - try to get them all to pass before moving on.
When time's up
git addandgit commityour work (themasterbranch is ok)git push origin masterto push your work to your fork- Go to https://github.com/YOUR_GITHUB_USERNAME/react-quiz and create a pull request (there are instuctions here if you need help)
- The mentors will provide feedback for you when they have looked at everyone's work.
If you have been using the CodeSandbox version, then post the link to your forked CodeSandbox in Slack.