Table UI 设计器,可定制化组合功能特性,还可作为 Table 组件的测试工程。
建议使用项目自带依赖
ucf-scripts工具使用,使用全局会有安装权限问题
- 通过
npm scripts启动
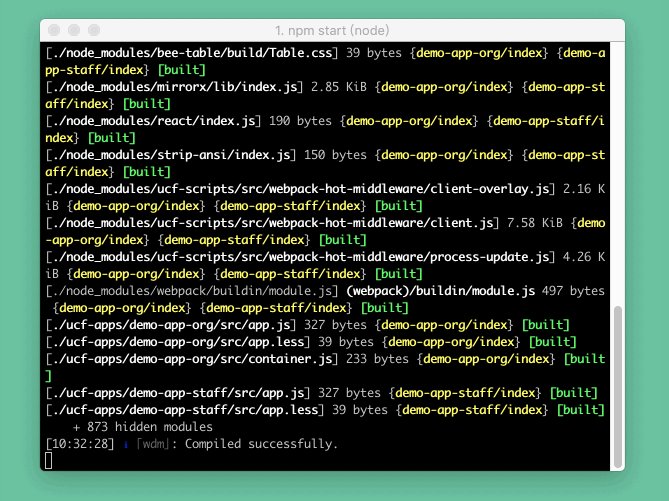
# 开发启动
$ npm start
# 开发构建
$ npm run build内置配置脚本启动
"scripts": {
"start": "ucf-scripts start",
"build": "ucf-scripts build"
},
"devDependencies": {
"ucf-scripts": "^1.0.2"
}- 通过全局命令启动
切换到项目根目录后执行开发调试、上线构建:
# 全局安装工具
$ npm install ucf-scripts -g
# 开发启动
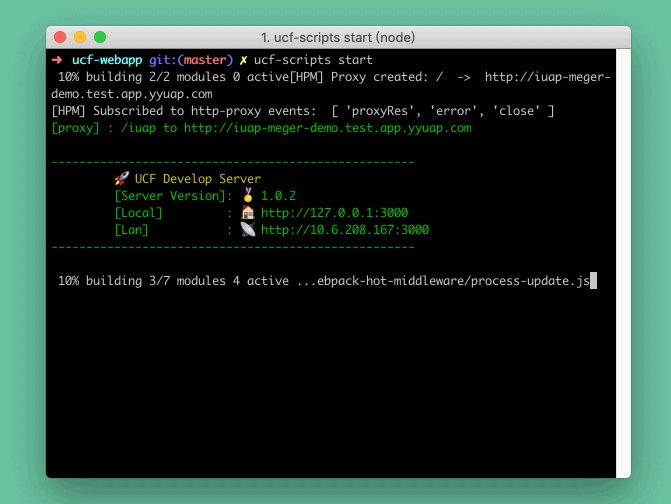
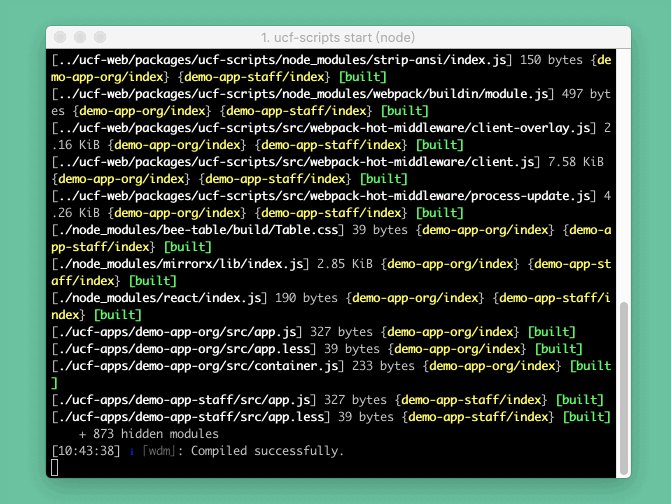
$ ucf-scripts start
# 开发构建
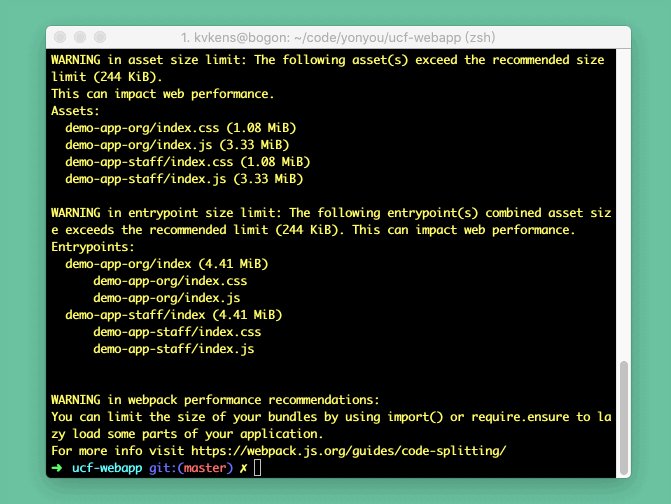
$ ucf-scripts build访问路径:
http://127.0.0.1:3000/createTable