This is a solution to the Product preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover and focus states for interactive elements
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
Use this section to recap over some of your major learnings while working through this project. Writing these out and providing code samples of areas you want to highlight is a great way to reinforce your own knowledge.
To see how you can add code snippets, see below:
<div class="rightDiv">
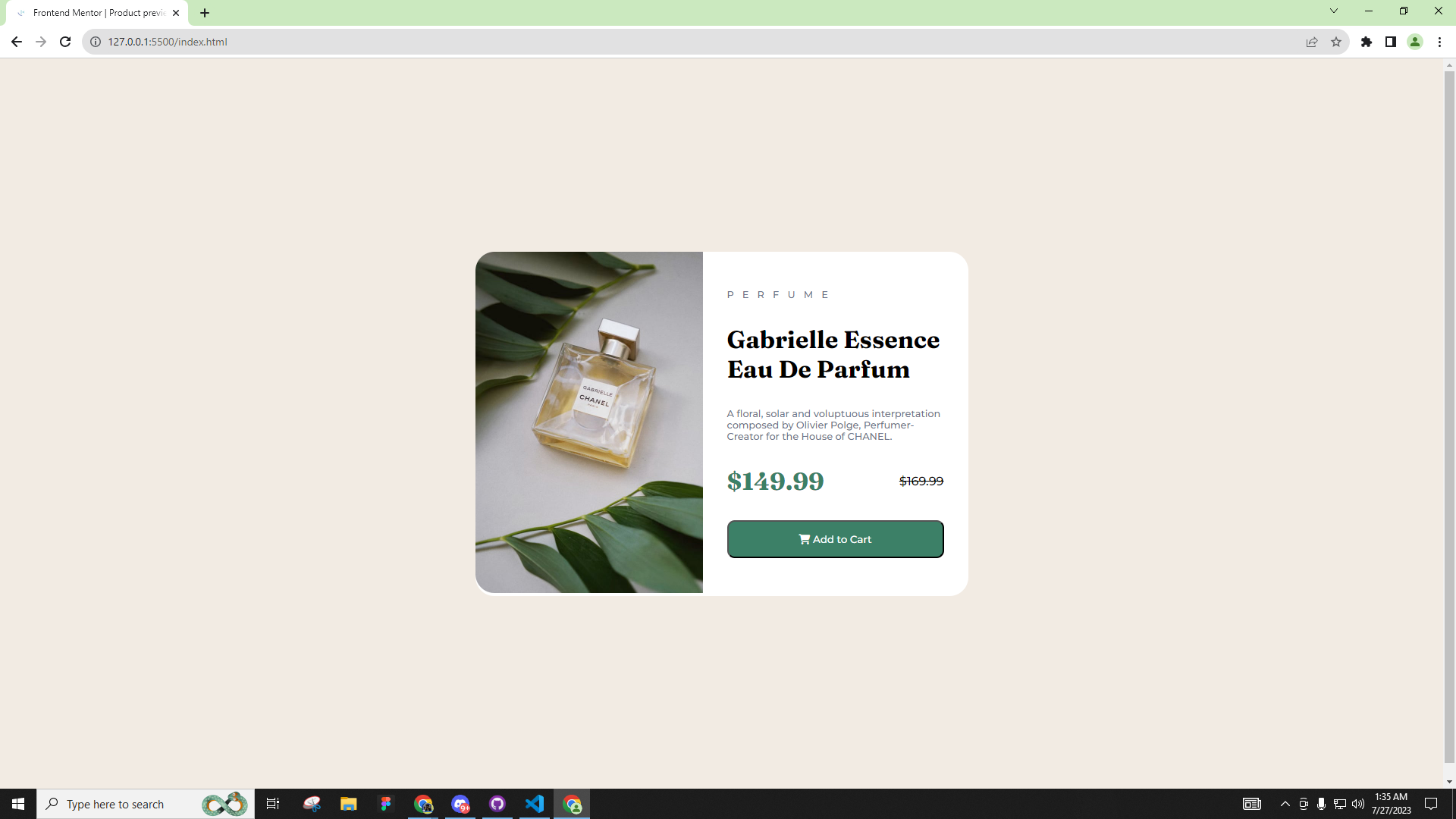
<h3 class="product">PERFUME</h3>
<h2 class="product-name">Gabrielle Essence Eau De Parfum</h2>
<p class="product-desc">A floral, solar and voluptuous interpretation composed by Olivier Polge, Perfumer-Creator for the House of CHANEL.</p>
<div class="price">
<h1 class="new-price">$149.99</h1>
<h4 class="old-price">$169.99</h4>
</div>
<button type="submit" class="submit-btn"><i class="fa-solid fa-cart-shopping"></i> Add to Cart</button>
</div>@media only screen and (max-width: 375px) {
.container {
margin: 1rem;
}
.wrapper {
flex-direction: column;
}
.leftDiv,
.rightDiv {
order: 2;
}
.leftDiv img {
width: 100%; /* Adjust the width to fit the container */
border-radius: 25px 25px 0 0; /* Update the border-radius for the top corners */
}
.rightDiv {
padding: 1rem;
height: auto; /* Allow the height to adjust based on content */
}
.rightDiv .product,
.rightDiv .product-name,
.rightDiv .product-desc {
margin: 0.5rem 0;
}
.price {
justify-content: flex-start;
gap: 1rem;
margin: 1rem 0;
}
.price .new-price {
font-size: 1.5rem; /* Reduce the font size for better fit */
}
/* Change the image source for mobile */
.leftDiv img {
content: url("images/image-product-mobile.jpg");
}- Website - Rovic Balingbing Github
- Frontend Mentor - @rovicbalingbing
- Twitter - @roscidDreaming