A framework to make writing UI tests a breeze!
- Allows you to record and serve up canned responses! 🥫
- No reliance on a server; making the UI tests deterministic and run super fast! 🏃♂️🚀
- Allows for serving up mocks curated to the test case scenario currently running! 👩🍳
- Enables running tests in parallel speeding up pipeline runs without any extra effort! 👯♀️
- Add
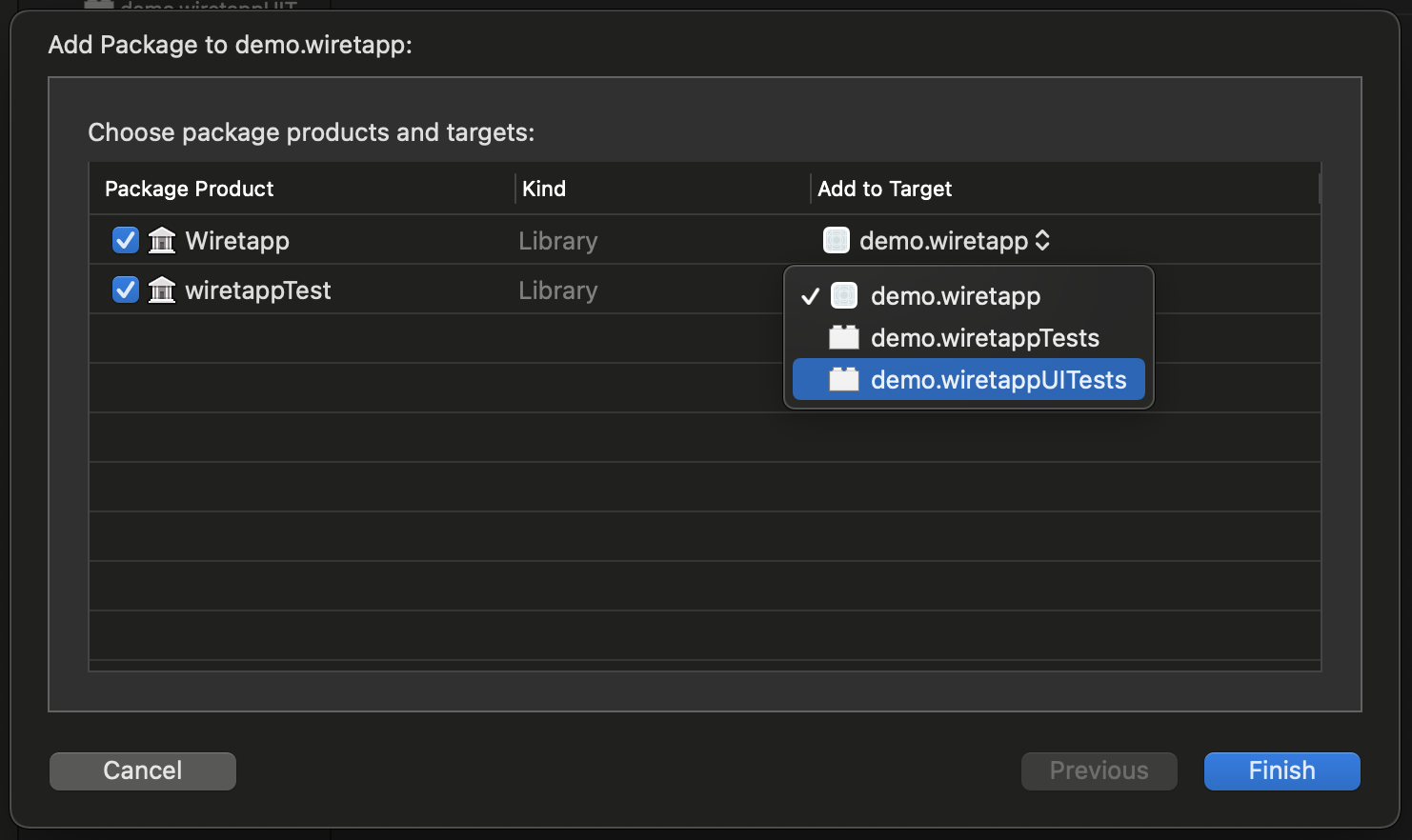
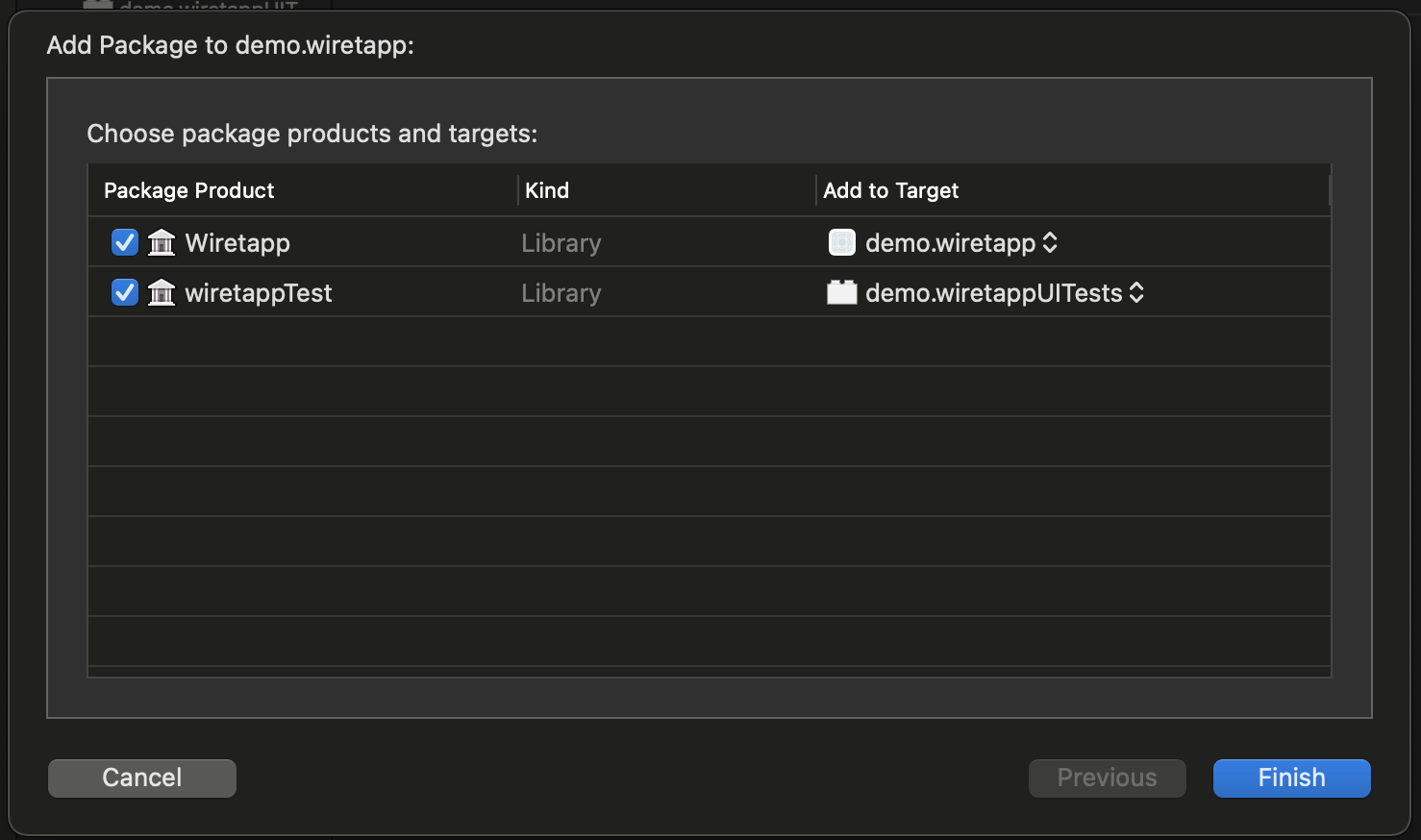
Wiretappas a swift package to your project and in the target modal addWiretappto your app target andwiretappTestto your UI Test target
- Next, click on the scheme drop down and select
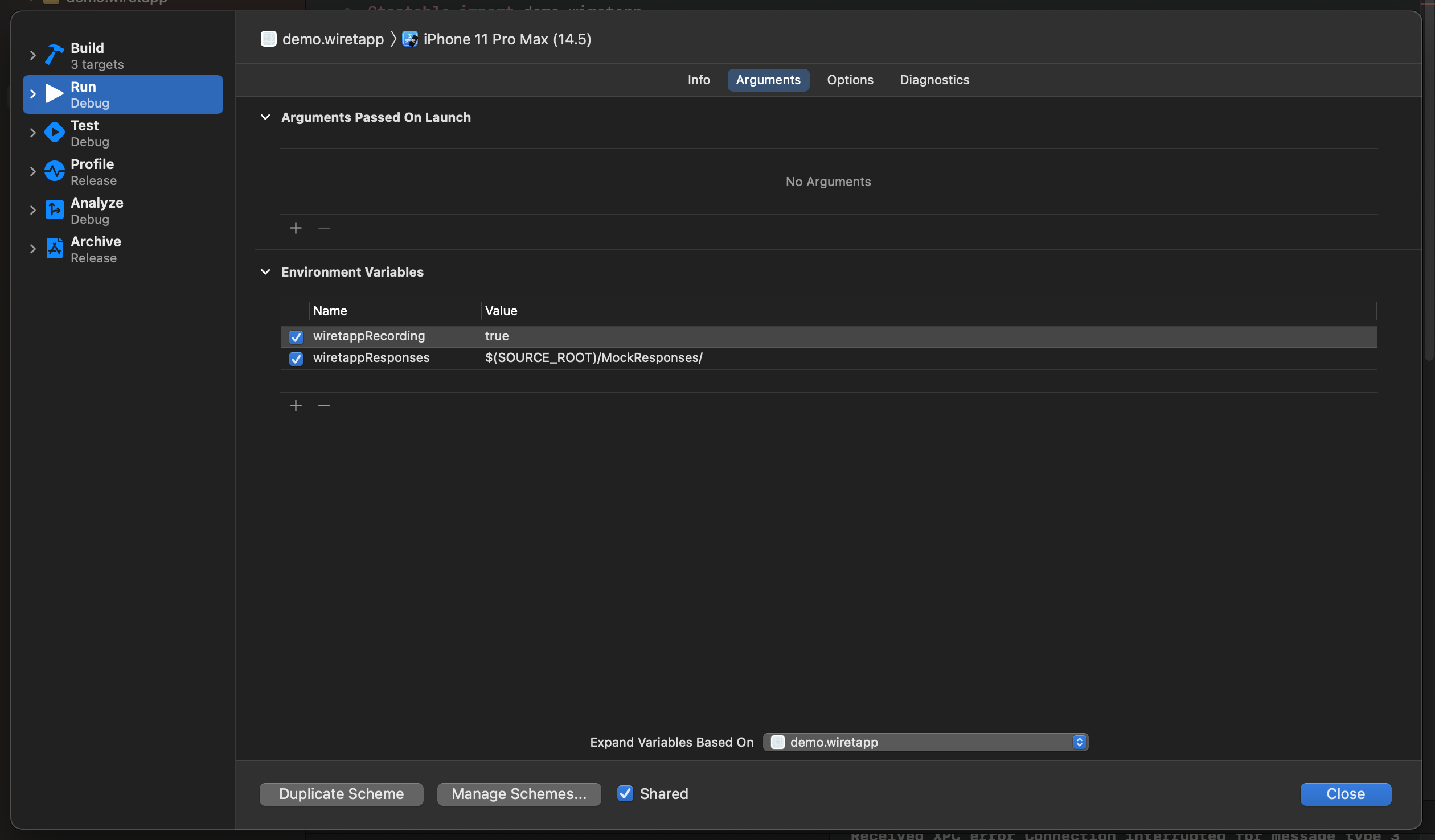
Edit Schemefor your main app target - In the
Environment Variablesadd the following variableswiretappResponseswith the path set to where you want the mock responses to be stored and read from (eg;$(SOURCE_ROOT)/MockResponses/)wiretappRecordingwith the value set totrueorfalse, which signifies wether record mode is turned on or off (can also be set totrueand the variable can be checked/unchecked instead)
- Add the
MockResponsesfolder to your project as areference folder(blue folder icon)- Do
Add Files to [project], selecting the folder you want to add and making sure theCreate folder referencesradio button is checked
- Do
And thats it, you're all set! 🎉🥳
- In your app code
- Import
Wiretapp - call
Wiretapp.registerSharedSession()(Wiretapp.register(configuration:)if you're using a custom implementation ofURLSessionorAlamofire) before your app starts making Network requests
- Import
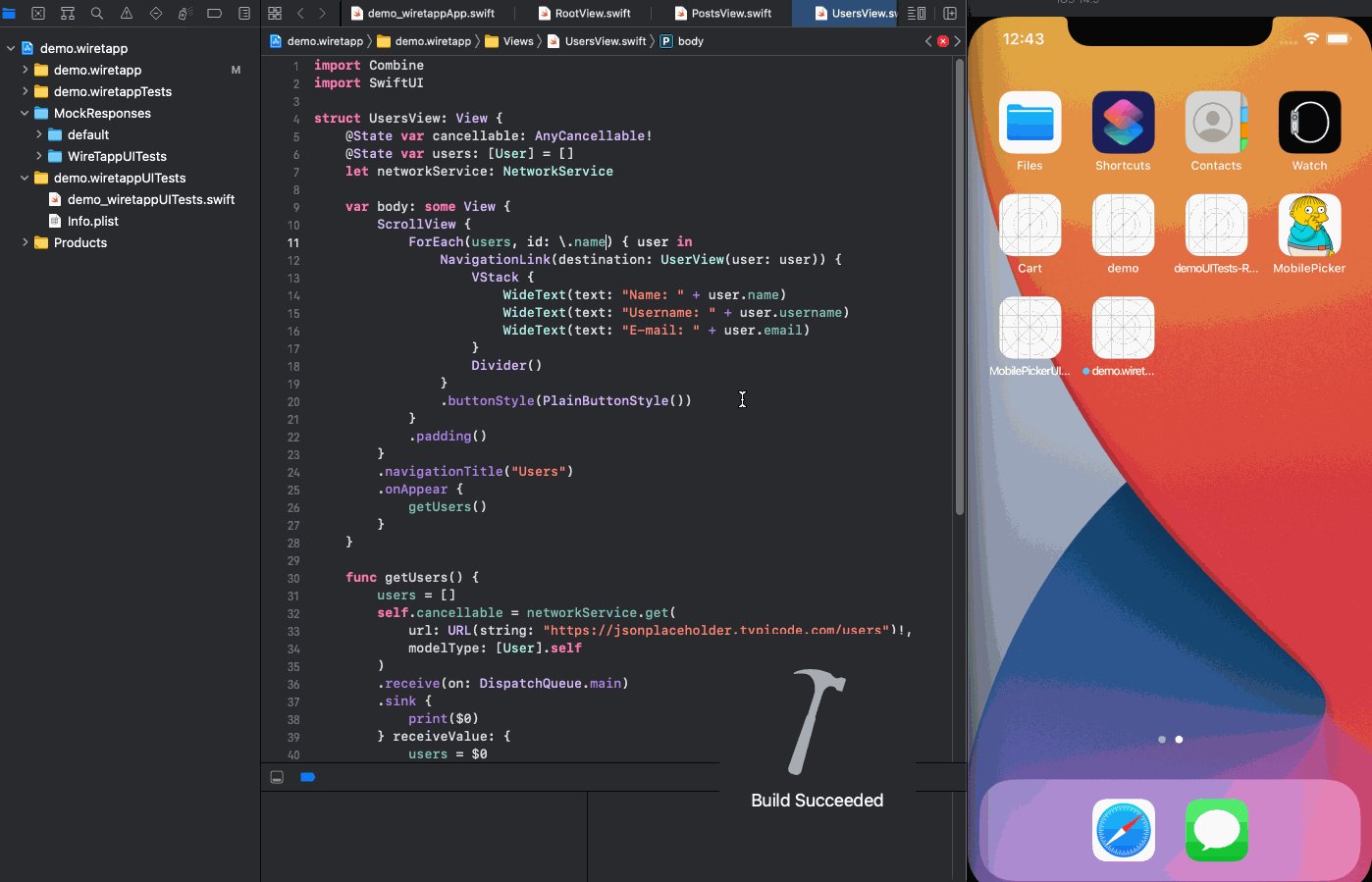
- Run your app through the scenario you'll be writing the UI test for
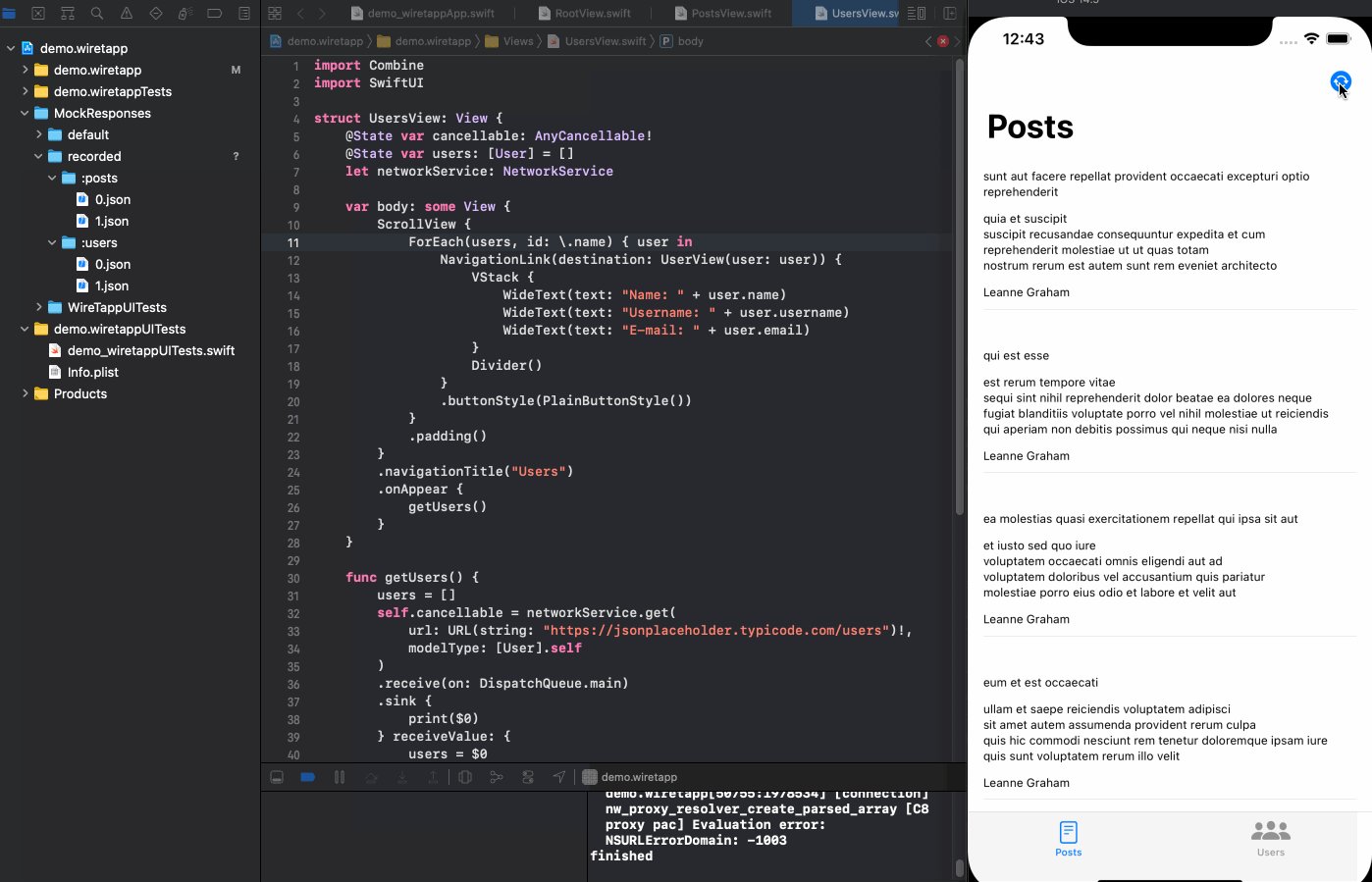
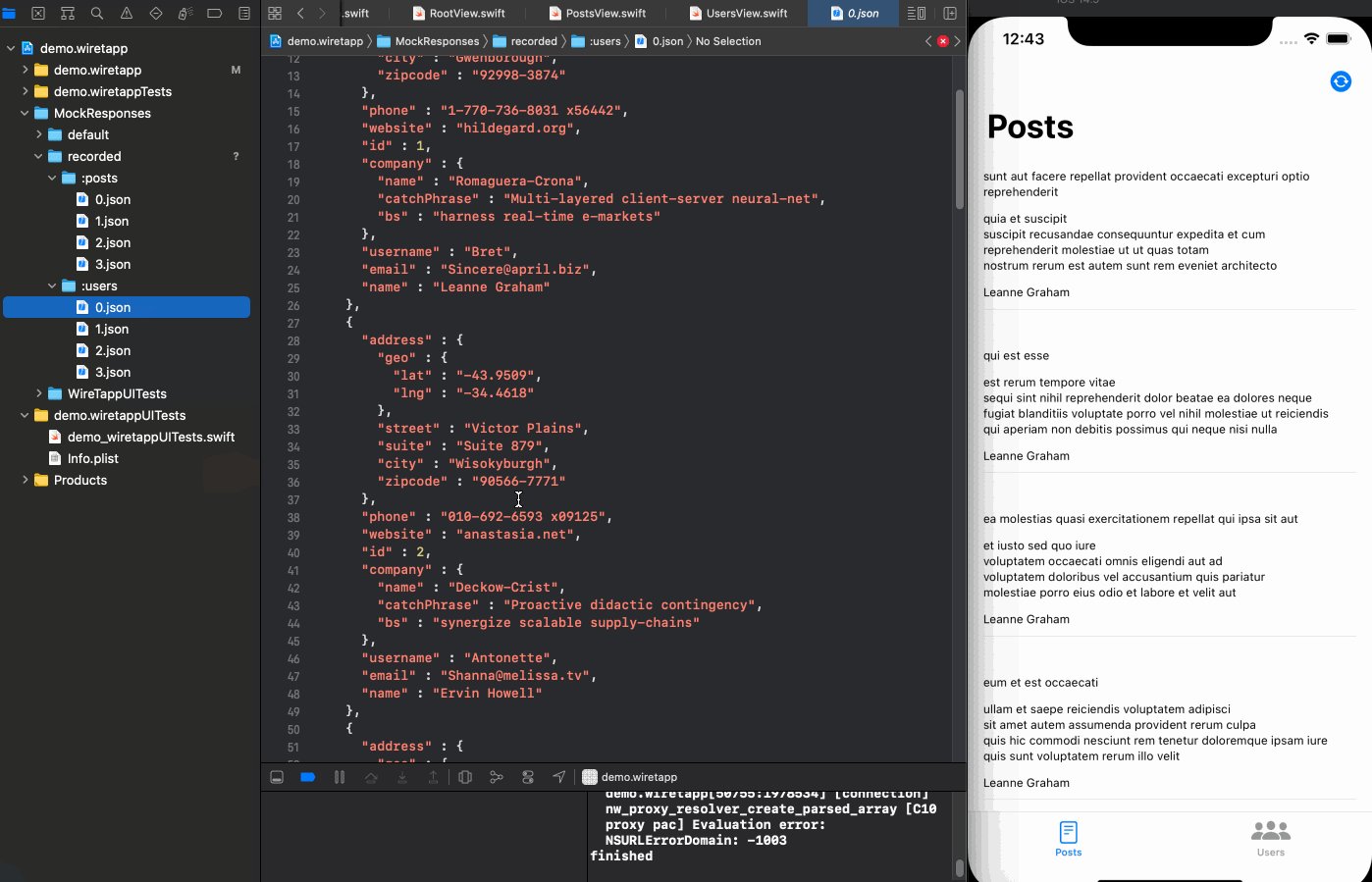
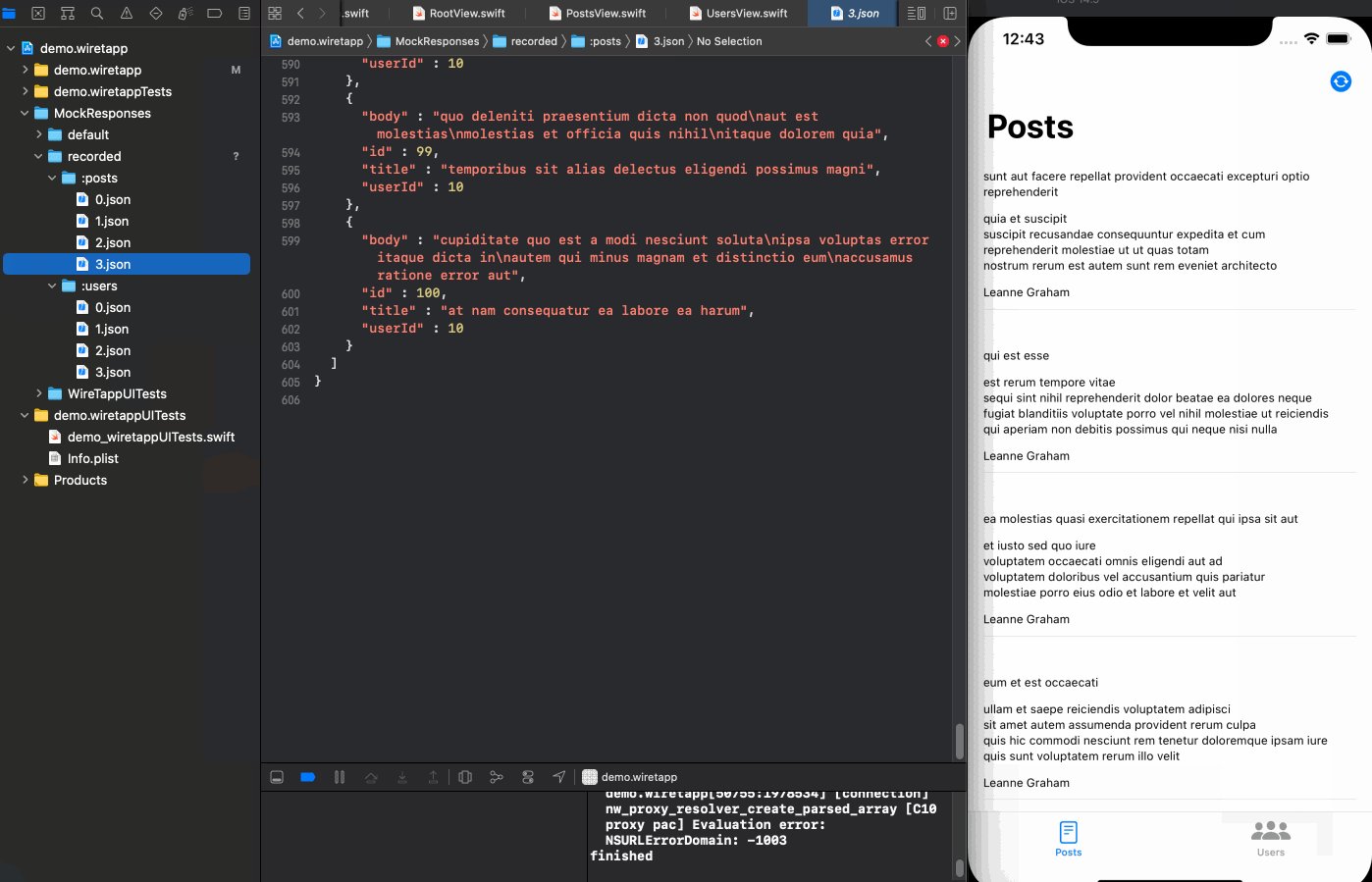
- You should start seeing the JSON responses start appearing under the
recordedfolder 🤗
- You should start seeing the JSON responses start appearing under the
- In your UITest target
- Import
WiretappTest - Inherit your XCUITest with
WiretappBaseTestCase
- Import
- Drag and drop the responses inside your
-recordedfolder under a new directory structure insideMockResponsesa directory named according to your test scenario- Example for a test case
test_LoginSuccessfulinsideLoginTests, the directory would beMockResponses/LoginTests/LoginSuccessful
- Example for a test case
Run the test case and it should be running off of the mock JSON responses inside the mock responses folder! 🍾
You can tweak the status code and modify the response data in the JSON files to simulate different scenarios ( error cases ie. 404 / 400 / etc ) for your tests!