Un sitio web basado en perfiles para ver los comics de MARVEL y que permite crear una lista personalizada de los comics favoritos.
✅ SI ❌ No
- ✅ Registro de usuarios (Nombre, identificación y correo electrónico)
- ✅ Una vez registrado el usuario y “logueado” sobre el sitio debe poder:
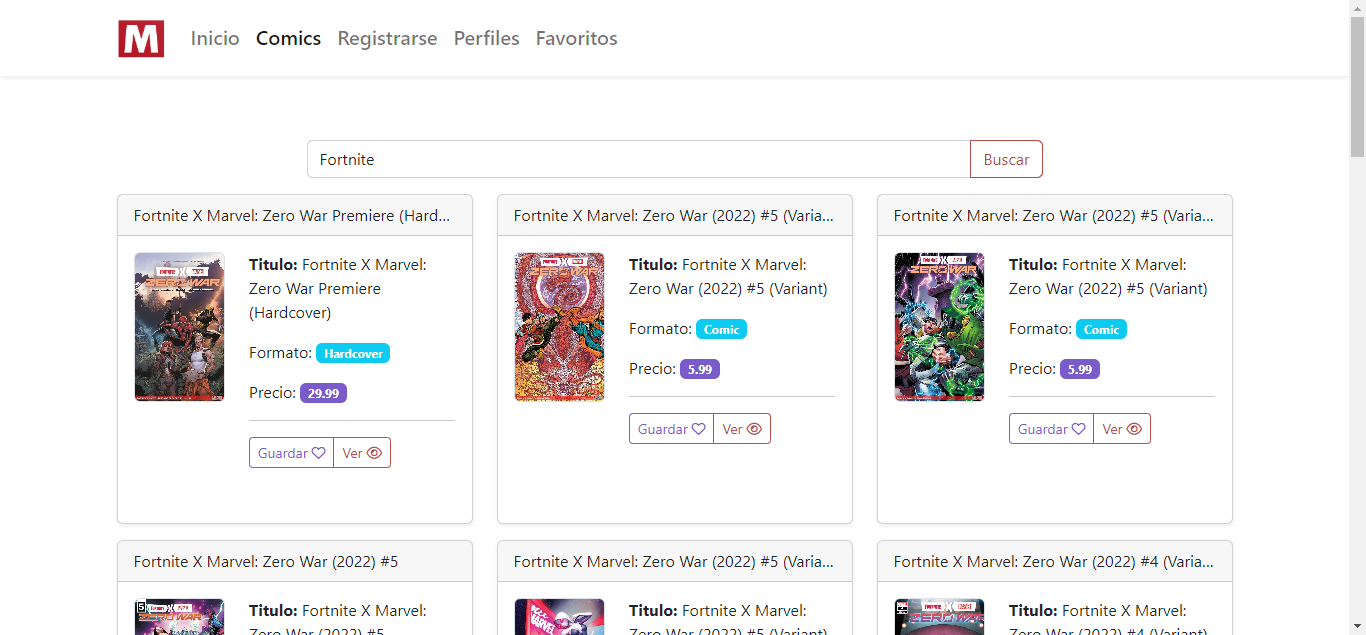
- ✅ Ver el listado de los Comics con su respectiva imagen
- ✅ Detalle de cada uno de los Comics, el detalle debe mostrar la imagen y la información del Comic.
- ✅ El usuario debe poder crear una lista personalizada con sus comics favoritos.
- ✅ La información de los usuarios y sus preferencias debe persistir.
MyMarvelList esta basado en perfiles, es decir crea un perfil con tu (Nombre, identificación y correo electrónico) y ya podras ingresar al sitio.
Cuando hayas registrado un perfil ya podras navegar por el sitio. Solo elige un perfil de los que hayas creado anteriormente.
La información de los usuarios y sus preferencias persisten en localstorage del navegador.
Clonar el proyecto
git clone https://github.com/itskreisler/my-marvel-list.gitIr al directorio del proyecto
cd my-marvel-listInstalar dependencias
npm installInicie el servidor
npm run devPara ejecutar este proyecto, deberá agregar las siguientes variables de entorno a su archivo .env
Crea un copia del archivo .env.example y renombralo como .env
Tu clave pública:
PUBLIC_KEY
Tu clave privada:
PRIVATE_KEY
Client: React(Vite), React-Bootstrap