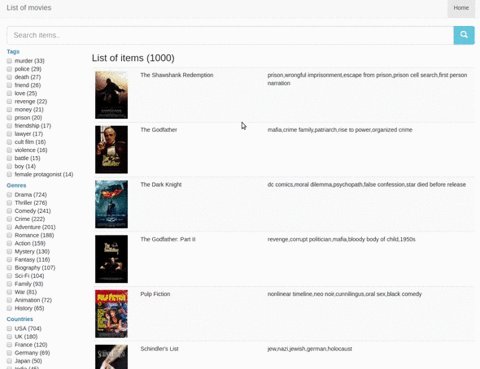
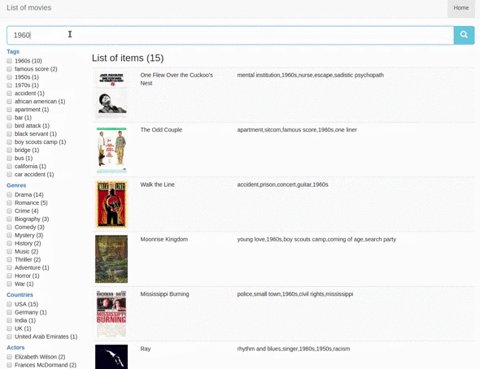
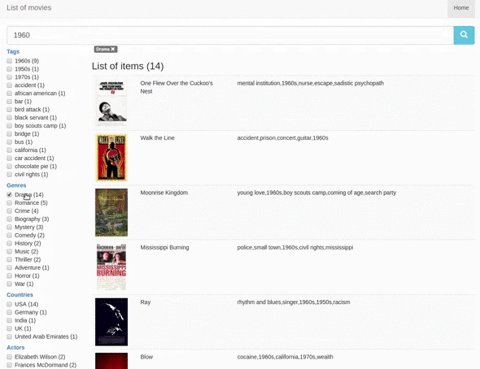
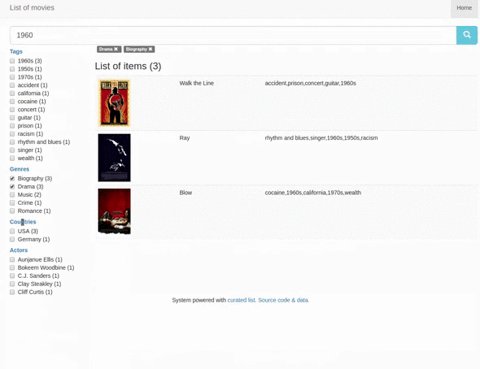
Build nice client-side curated list by editing yaml file. See demo for movies - https://imdb.netlify.com/.
- faceted & full search
- no db dependencies (search engine written in js)
- website powered by editing simple yaml file
- simple template engine (similar to twig)
git clone https://github.com/itemsapi/curated-list.git
npm installEdit config.yaml:
website:
title: List of movies
layout:
name: table
columns:
- image
- name
- tags
search:
searchableFields: ['name', 'tags', 'genres', 'actors']
aggregations:
tags:
size: 15
title: Tags
genres:
size: 10
title: Genres
actors:
size: 10
title: Actors
data:
type: url
url: https://storage.googleapis.com/imdb-list/imdb.jsonnpm run build
npm startResult:
After running npm run build all html, css and js files are generated in docs folder.
You can use docs files for github pages or netlify deployment or maybe even AWS S3.
Generate website with different config:
npm run build --config databases.yaml- https://www.netlify.com/ (incredibly easy and free hosting for open source)
- https://pages.github.com/ (free and intuitive hosting for static websites)
- https://zeit.co/now (realtime deployments from cli)
# install now
npm install now -g
# deploy app with now
now- Express (minimalist web framework for Node.js)
- ItemsJS (full text, faceted search engine in javascript)
Any help from talented people with design or programming skills is very welcome.