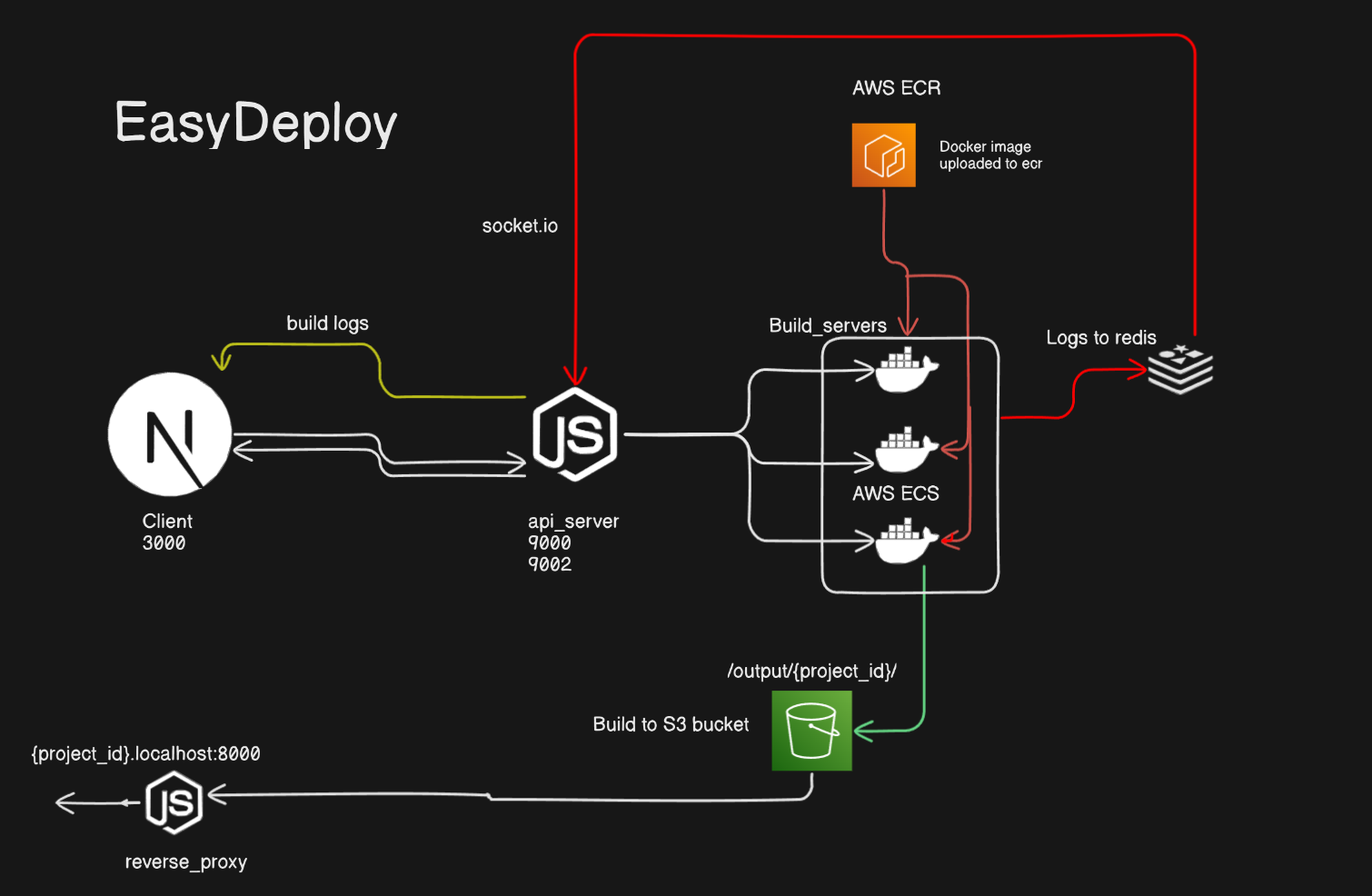
EasyDeploy is a deployment service that streamlines the deployment process for React applications on AWS ECS Docker containers with logs streaming. It automates the setup, build, and deployment of applications, making it easy to deploy and serve React apps at scale using proper system design principles.
For obvious reasons (pricing issues) , this project is not live deployed but setup instructions are given below. Please refer to the Setup section for detailed instructions.
- Automatically deploys React applications to AWS ECS Docker containers
- Clones GitHub repositories, installs dependencies, and sets up environment variables
- Builds the application and uploads it to an S3 bucket
- Serves the website from S3 to a local host URL using proper DNS and reverse proxy.
- Build Server (DockerFile for ECS container)
- API Server (Intializes the ECS container and streams logs using Socket connection and Redis)
- Proxy Service (Serves webpages from )
- Client Website (Frontend for project)
| Service | Technologies used |
|---|---|
| Client Website | Next.js, Shadcn.ui, Socket.io |
| Build Server | Docker, AWS-ECS,ECR,S3, Redis.io, Fargate |
| API Server | Node.js, Socket.io, IoRedis |
| Reverse Proxy | Node.js, http-proxy, AWS-S3 |
- Clone the repository:
git clone https://github.com/username/easydeploy.git
cd easydeploy- Go to individual services and install the dependencies
# API Server
cd ../api_server
npm install
# Proxy Service
cd ../proxy_service
npm install
# Client Website
cd ../client
npm install- For build server set up the env variables. Build the docker image, and upload it to ECR. For docker build in build_server use command.
docker buildx build --platform linux/arm64 -t {your_image_name} .
-
Make cluster group and task definations and add the necessory keys to the respective env files of api_server and proxy service
-
Run the services.
-
Run client website :
cd client && npm run dev -
Run api_server :
cd api_server && node index.js -
Run client website :
cd proxy_service && node index.js
-
Go to
localhost:3000and add a git repo url. -
Wait for the project to be built and then click the generated url
If you have any questions or need assistance, please contact me at any of the socials in my website https://ishanaudichya.netlify.app
Thanks ♥