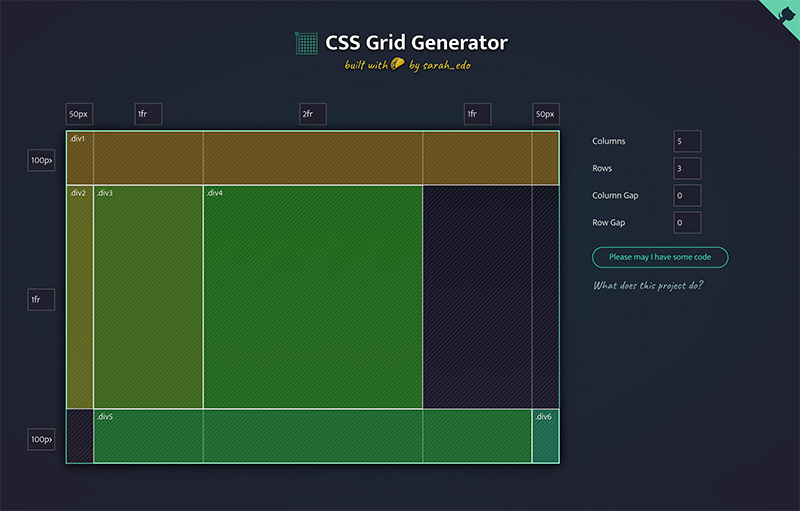
CSS Grid Generator
Site deployed on Netlify: https://cssgrid-generator.netlify.com/
This project is a way for people to use CSS Grid features quickly to create dynamic layouts.
You can set the numbers, and units of your columns and rows, and I'll generate a CSS grid for you! Drag within the boxes to create divs placed within the grid.
I noticed a lot of people weren't using Grid because they felt it was too complicated and they couldn't understand it. Grid is capable of so much, and this small generator only touches on a fraction of the features. The purpose of this is so people get up and running quickly, and create more interesting layouts.
Once you work with this a bit, I suggest checking out resources by Rachel Andrew, Jen Simmons, and Dave Geddes to dive deeper. There is also a CSS Grid Guide on CSS-Tricks, and a fun little game called Grid Garden to help you learn more!
This project is open to contributions!
Project setup
yarn install
Compiles and hot-reloads for development
yarn run serve
Compiles and minifies for production
yarn run build
Run your tests
yarn run test
Lints and fixes files
yarn run lint
Customize configuration