ReactJS version of the original AdminLTE dashboard - https://github.com/almasaeed2010/AdminLTE
-
UI Elements turning up.
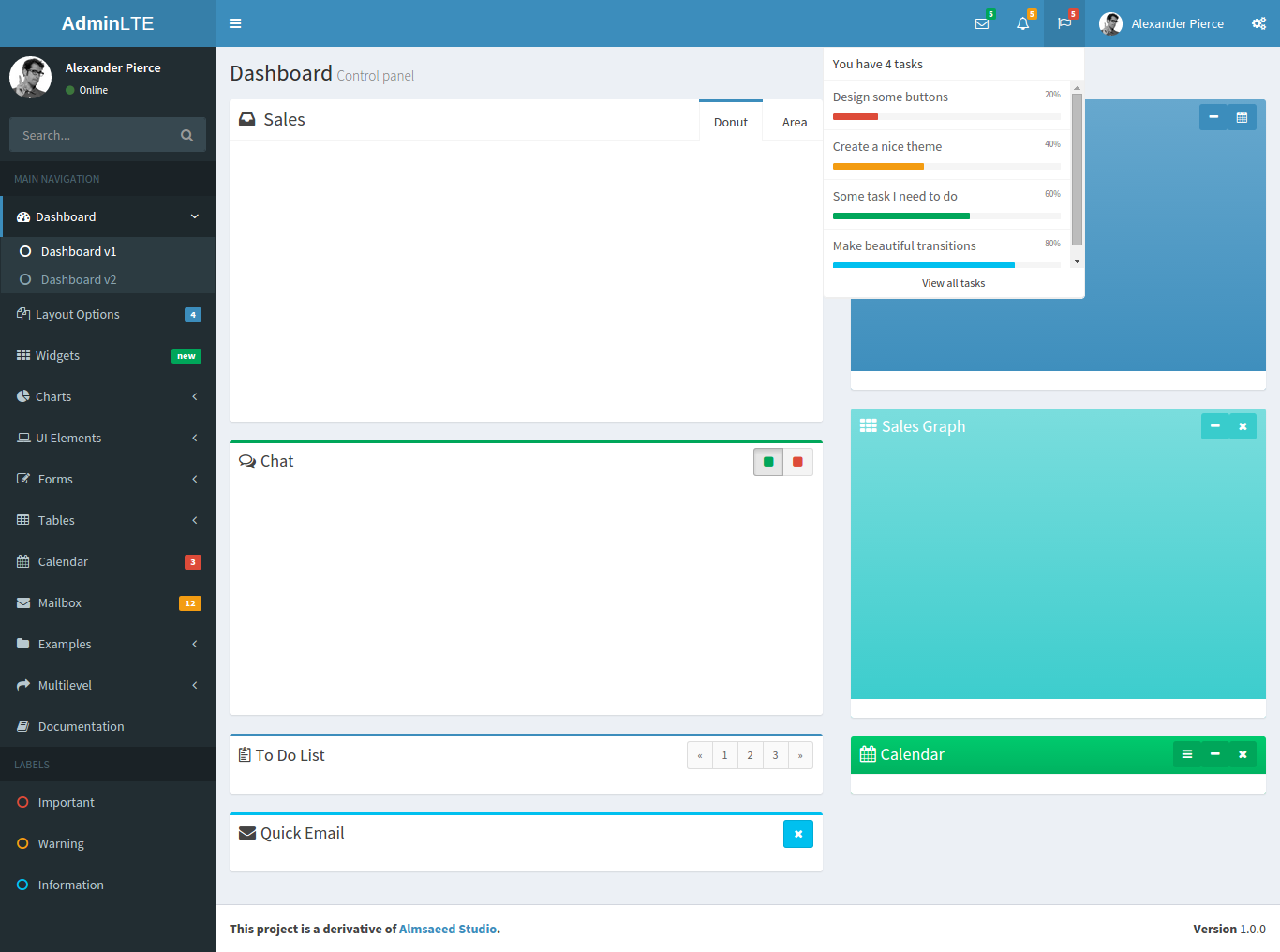
Click here to see it live
-
Click here to see it live
-
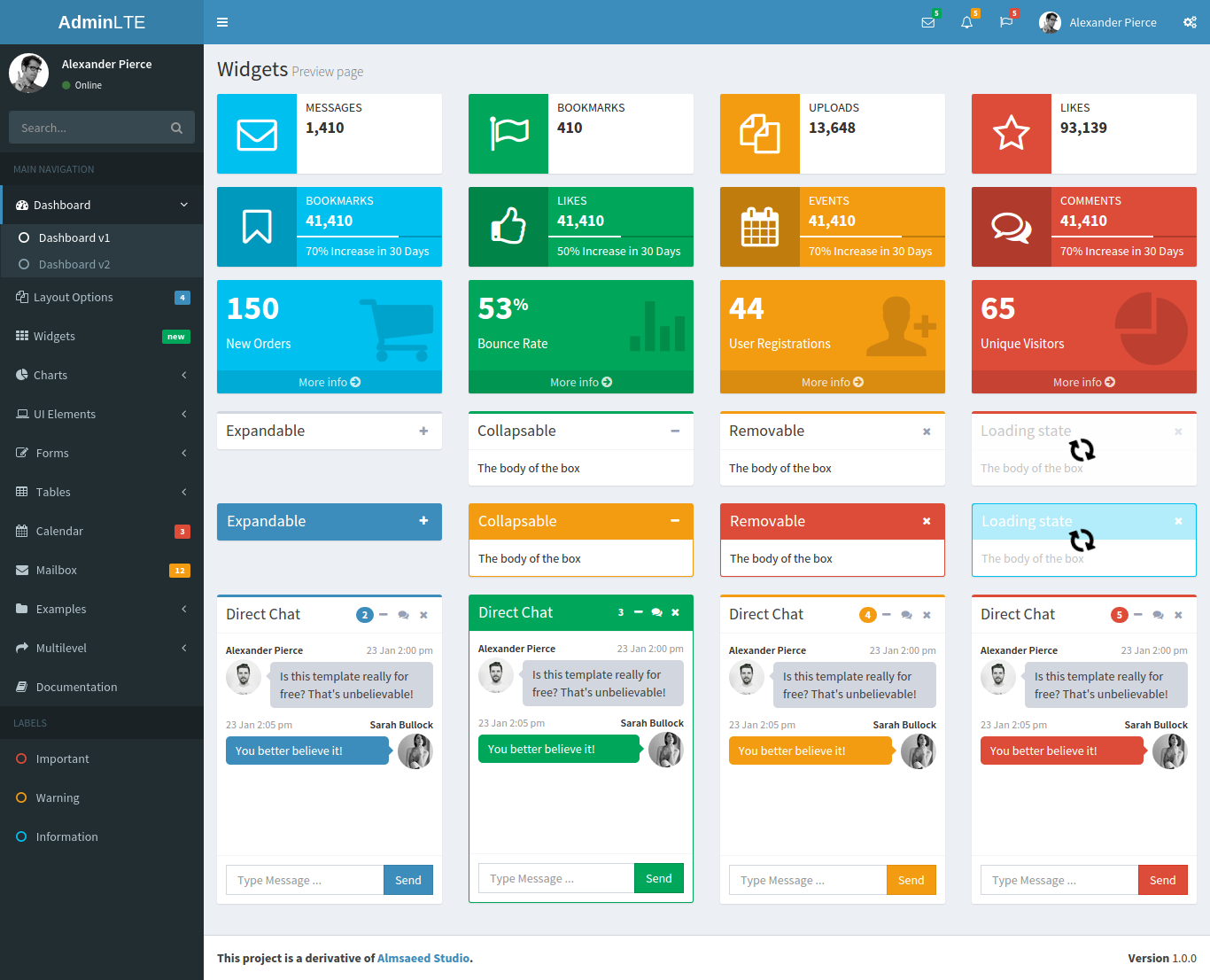
Click here to see a live preview!
Widgets will use velocity.js animations instead of the originally used JQuery animations wherever possible, for improved performance across all browsers and devices.
Will soon be populated with charts.
More stuff coming soon. Stay tuned!
- Fork or clone this repo
- Install nodejs and NPM
- Go to the project folder reactjs-adminlte from your terminal and run
npm install - Run
node server.js - Going to http://localhost:8000 will render an empty dashboard skeleton in the client-side using ReactJS. Clicking on one of the dashboard options on the left pane displays the original dashboards from AdminLTE.
- Go to http://localhost:8000/widgets.html to see available widgets in ReactJS.
- Use React Developer Tools Chrome Extension to understand the components hierarchy and structure and to track down bugs.
- React Hot Loader can be used to ease your development workflow. This can be done by installing dev dependencies from
package.jsonfile. If you haven't, then runnpm install webpack-dev-serverandnpm install react-hot-loader. - Then in your HTML, change your javascript bundles' source paths to point to the webpack-dev-server proxy in your
scripttags. So if you have something like this
<script src="/dist/js/vendors.js"></script>
<script src="/dist/js/app.bundle.js"></script>change this to
<script src="http://localhost:8080/dist/js/vendors.js"></script>
<script src="http://localhost:8080/dist/js/app.bundle.js"></script>For a detailed explanation on setting up a workflow using Webpack, check out my blog post - Webpack for The Fast and The Furious :-)
This is still a work in progress and will get better over time. Will try and think of more essential features. Looking for feedback and contributions! For any discussions or queries, send an email.
- Re-usable chart components
- Command line options to choose between client-side rendering and server-side rendering in ReactJS
- Including D3 / C3 charts