More information on why here in our article
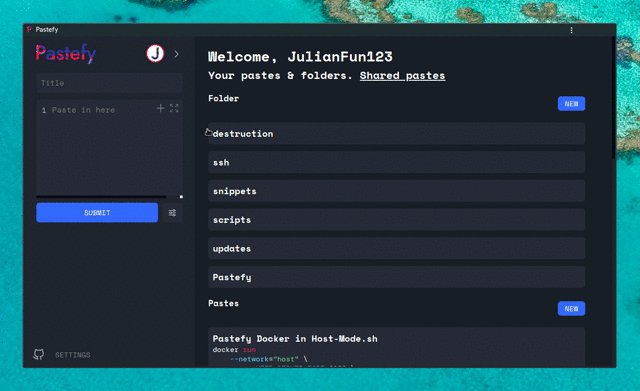
Pastefy is an open source alternative to Gists or Pastebin.
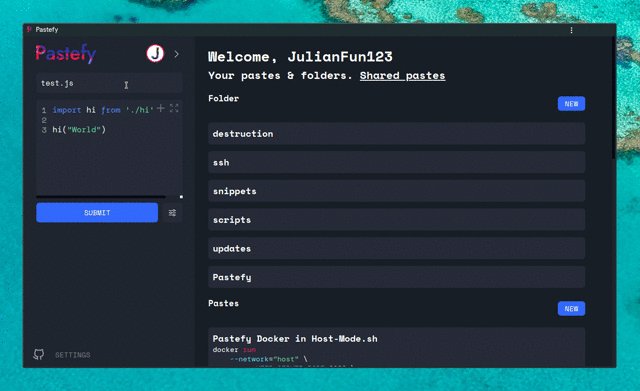
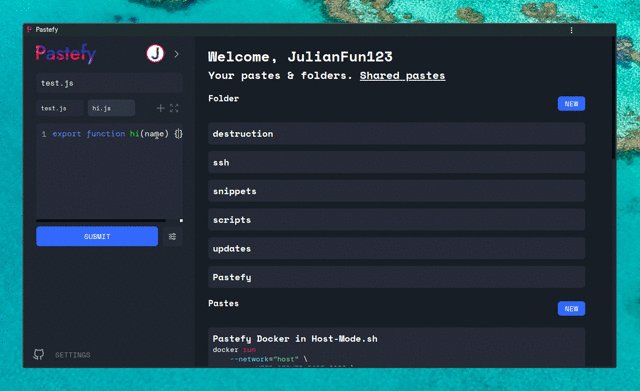
You want to share some code to your friends or just save it for yourself? Just paste it.
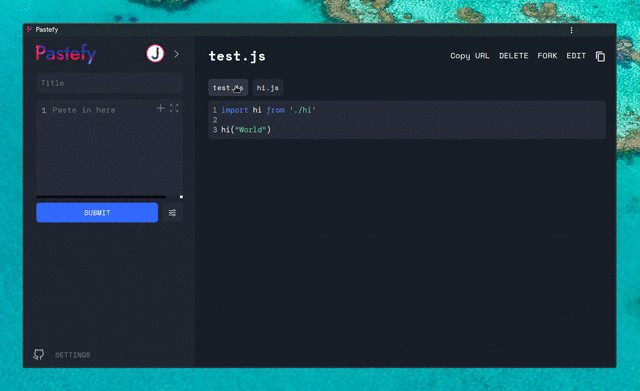
- Raw-Preview
- Copy Button
- Fork
- An API (Docs)
- Log in
- Folders
- See your created pastes
- delete created pastes
- Create paste with
curl -F f=@file.txt pastefy.app
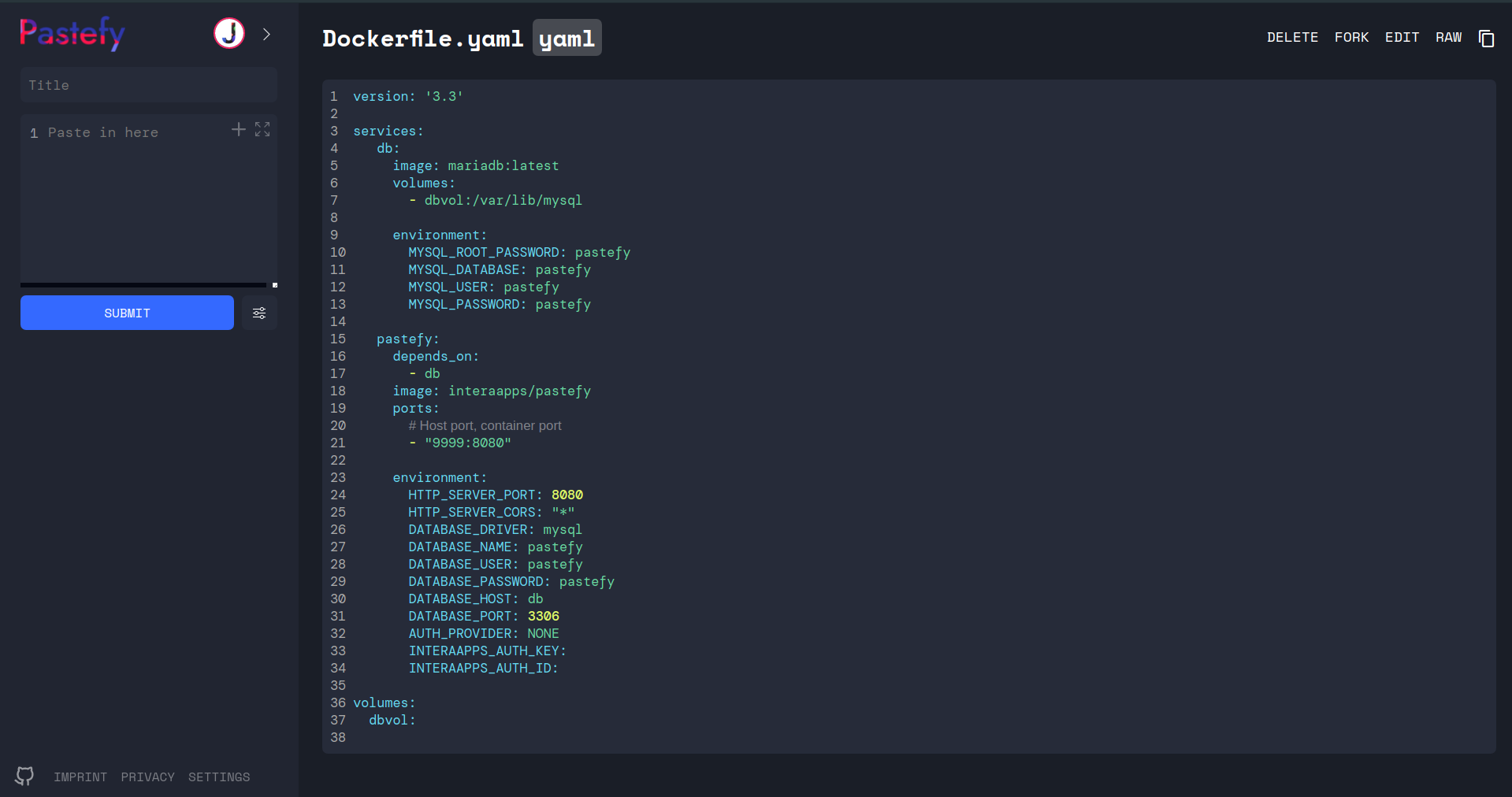
DockerHub: https://hub.docker.com/r/interaapps/pastefy
docker run -p 8080:80 \
--env HTTP_SERVER_PORT=80 \
--env HTTP_SERVER_CORS="*" \
--env DATABASE_DRIVER=mysql \
--env DATABASE_NAME=pastefy \
--env DATABASE_USER=pastefy \
--env DATABASE_PASSWORD=pastefy \
--env DATABASE_HOST=host \
--env DATABASE_PORT=3306 \
--env AUTH_PROVIDER=NONE \
--env SERVER_NAME=http://example.com \
--env OAUTH2_PROVIDER_CLIENT_ID=NONE \
--env OAUTH2_PROVIDER_CLIENT_SECRET= \
interaapps/pastefyOr Pastefy Docker in Host-Mode
https://github.com/interaapps/pastefy/blob/master/docker-compose.yml
git clone https://github.com/interaapps/pastefy.git
cd pastefy
docker-compose upwget https://pastefy.app/Hj9N3bs2/raw -O docker-compose.yml
nano docker-compose.yml
docker-compose upYou can find an example kubernetes file here https://github.com/interaapps/pastefy/blob/master/deployment/prod.yaml. It's made to use with gitlab CI and cert-manager. With some changes you can use it.
git clone https://github.com/interaapps/pastefy.git
cd pastefy/frontend
npm run install
npm run build
cd ../backend
mvn clean package
cd ..
cp .env.example .env
nano .env
java -jar backend/target/backend.jarUsing intelliJ? Look at Develop
http.server.port=1337
HTTP_SERVER_CORS=*
DATABASE_DRIVER=mysql
DATABASE_NAME=
DATABASE_USER=
DATABASE_PASSWORD=
DATABASE_HOST=
DATABASE_PORT=3306
SERVER_NAME=http://example.com
# Optional
PASTEFY_INFO_CUSTOM_LOGO=https://urltoimage
PASTEFY_INFO_CUSTOM_NAME=Custom Name
PASTEFY_INFO_CUSTOM_FOOTER=WEBSITE=https://example.org,SEPERATED BY COMMA=https://example.org
# Requires login for read and creation of pastes
PASTEFY_LOGIN_REQUIRED=false
# Login-requirements for specific access types
PASTEFY_LOGIN_REQUIRED_CREATE=false
# This will disable the raw mode as well for browser users
PASTEFY_LOGIN_REQUIRED_READ=false
# Check the encryption checkbox by default
PASTEFY_ENCRYPTION_DEFAULT=false
# Requires every new account being accepted by an administrator
PASTEFY_GRANT_ACCESS_REQUIRED=false
# Allows /paste route listing all pastes
PASTEFY_LIST_PASTES=false
# Makes /app/stats public
PASTEFY_PUBLIC_STATS=false
# Disables public pastes section
PASTEFY_PUBLIC_PASTES=falseYou can choose between INTERAAPPS (best integration), GOOGLE, GITHUB, DISCORD or TWITCH for the provider (You can use all of them at the same time).
OAUTH2_${provider}_CLIENT_ID=${client_id}
OAUTH2_${provider}_CLIENT_SECRET=${client_secret}OAUTH2_INTERAAPPS_CLIENT_ID=dan3q9n
OAUTH2_INTERAAPPS_CLIENT_SECRET=ASDFASDF# You might want to build the frontend
cd frontend
npm build prodRun the backend (On port 1337) and then go to the frontend and run
cd frontend
npm run serveWe are using IntelliJ Idea and Visual Studio code.
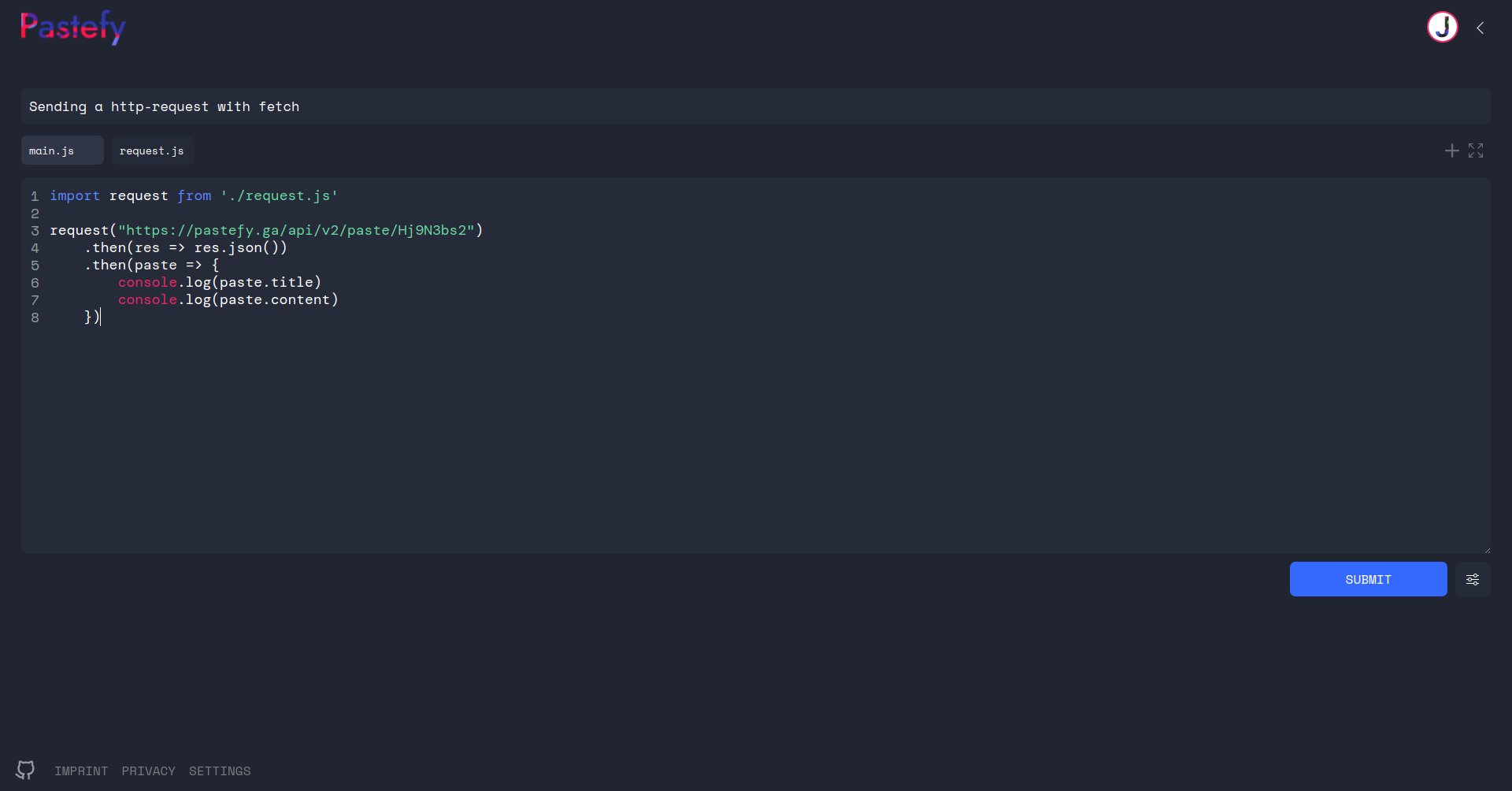
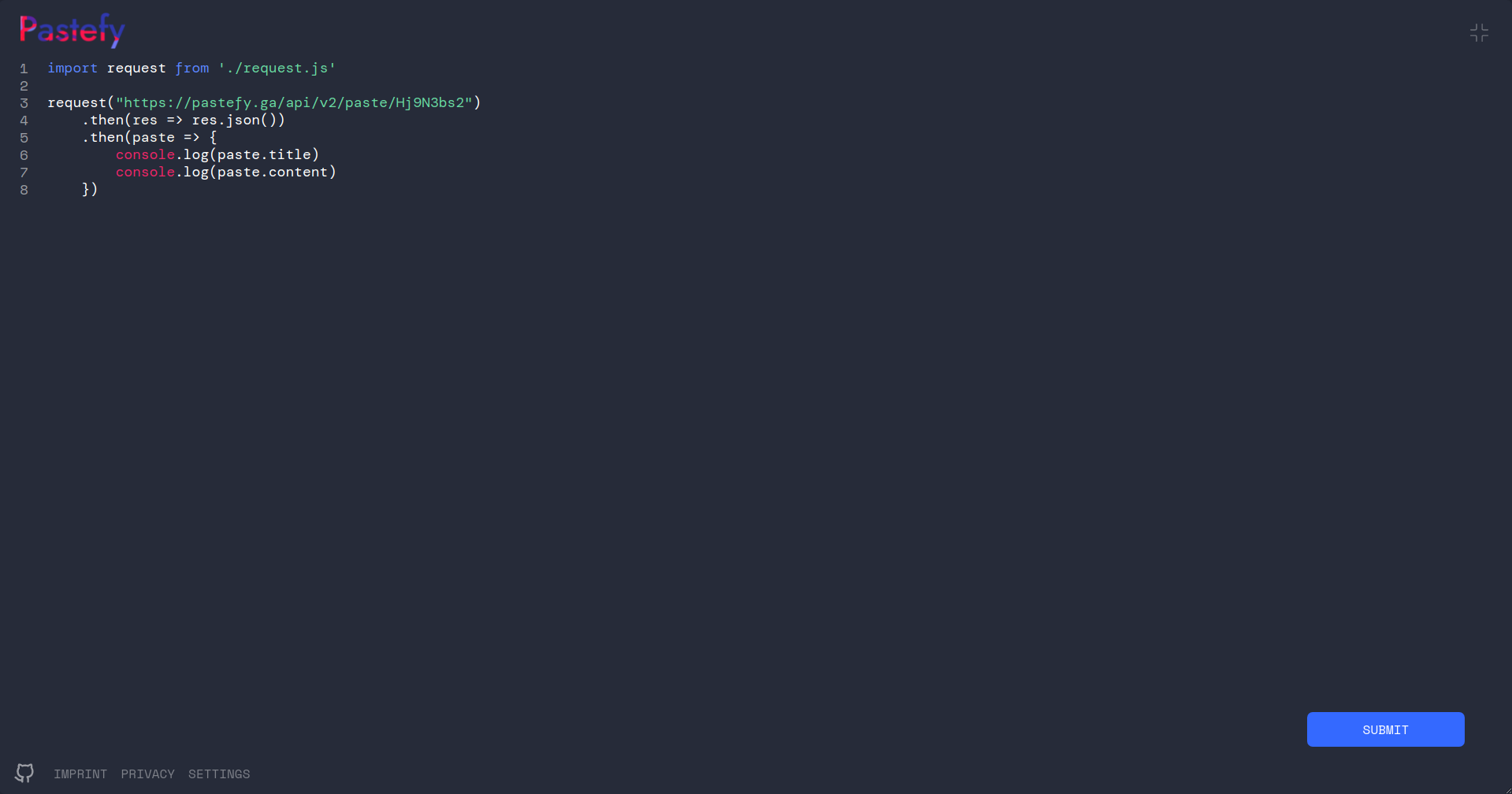
You can find the docs of the Pastefy-Rest-APi here: Github Wiki
If you want to give yourself the admin role, you have to log into your MySQL server and set type on your account to ADMIN in the pastefy_users table.
You'll find the admin panel under https://YOUR_URL/admin