一个使用 NextJS + Notion API 实现的,部署在 Vercel 上的静态博客系统。为Notion和所有创作者设计。
演示地址:https://preview.tangly1024.com/
🚀 秒开,设备全适配
- 快速的页面渲染和响应式设计
- 高效编译器的快速静态页面生成
🤖 自动,无需重新部署
- 部署在免费、高速的 Vercel 平台
- 支持增量式更新,更新文章后无需重复部署
🚙 全功能,完全不操心
- 评论、搜索、标签、分类
- 订阅、网站统计
- 本地化多语言
- 服务端渲染、优秀的SEO
🎨 美观,轻松自定义
- 丰富的配置项,更支持多语言
- 使用 Tailwind CSS,轻松实现二次开发
- 支持更多的页面,功能,更多特性、欢迎移步我的博客查看
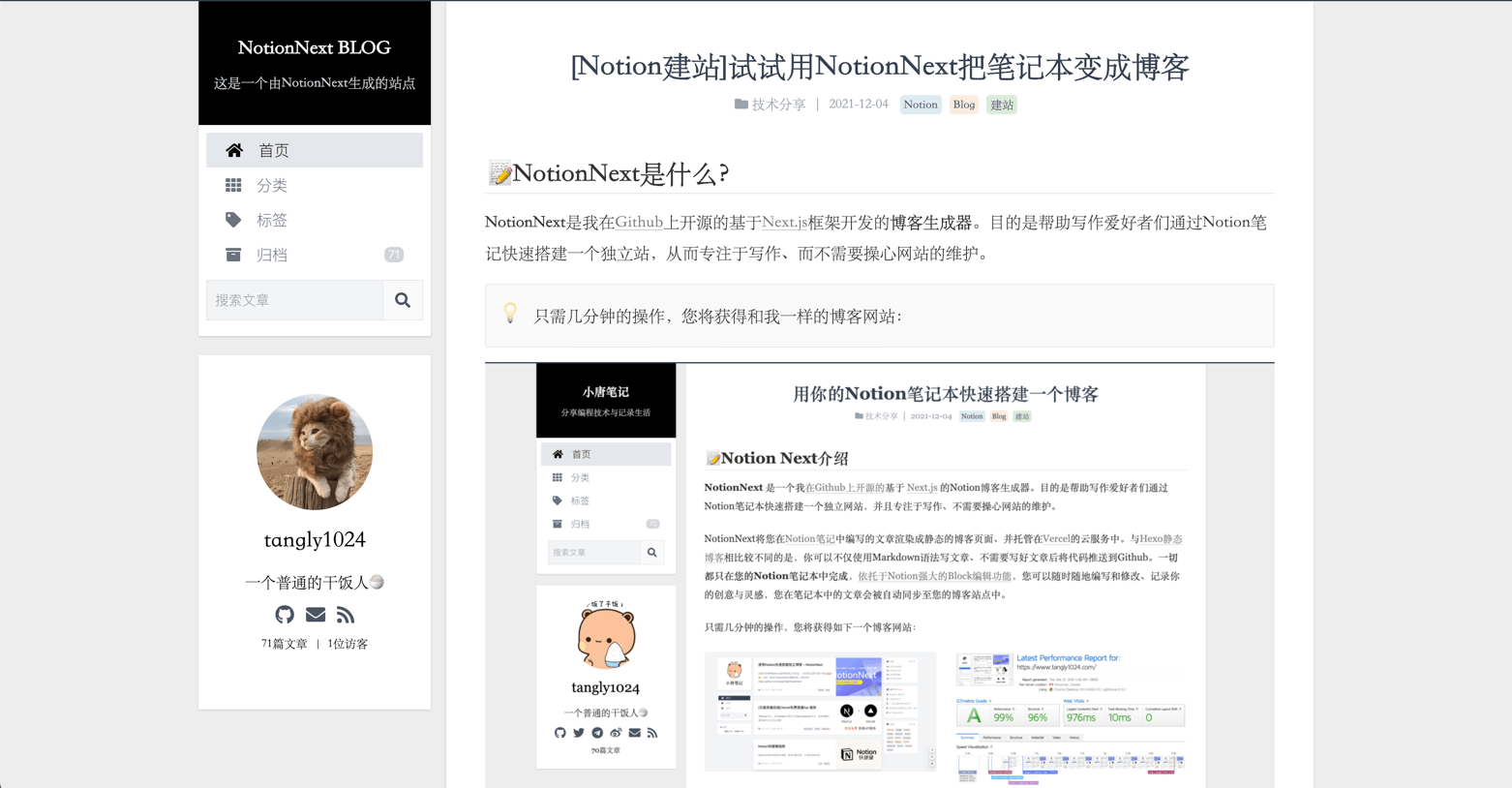
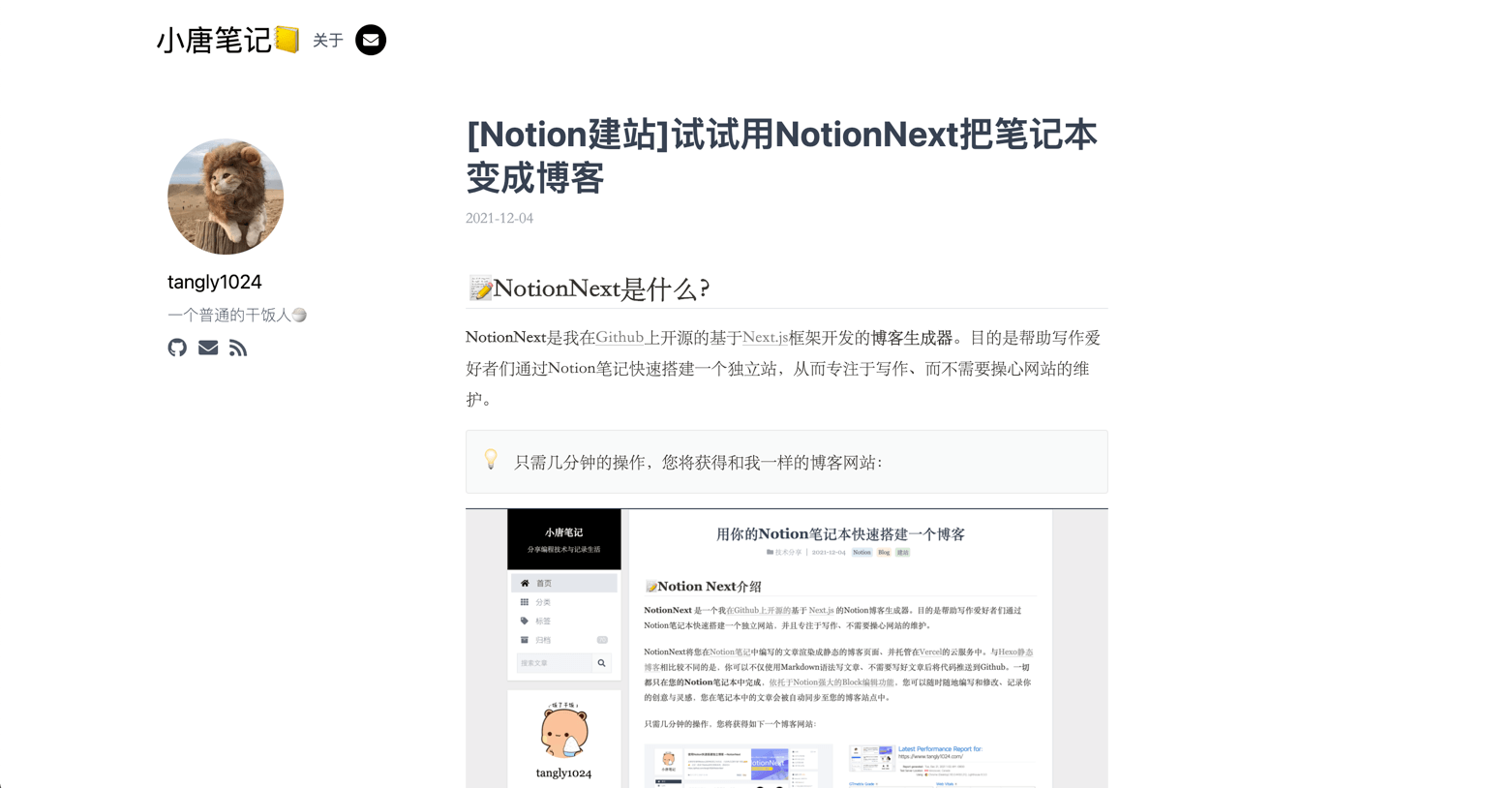
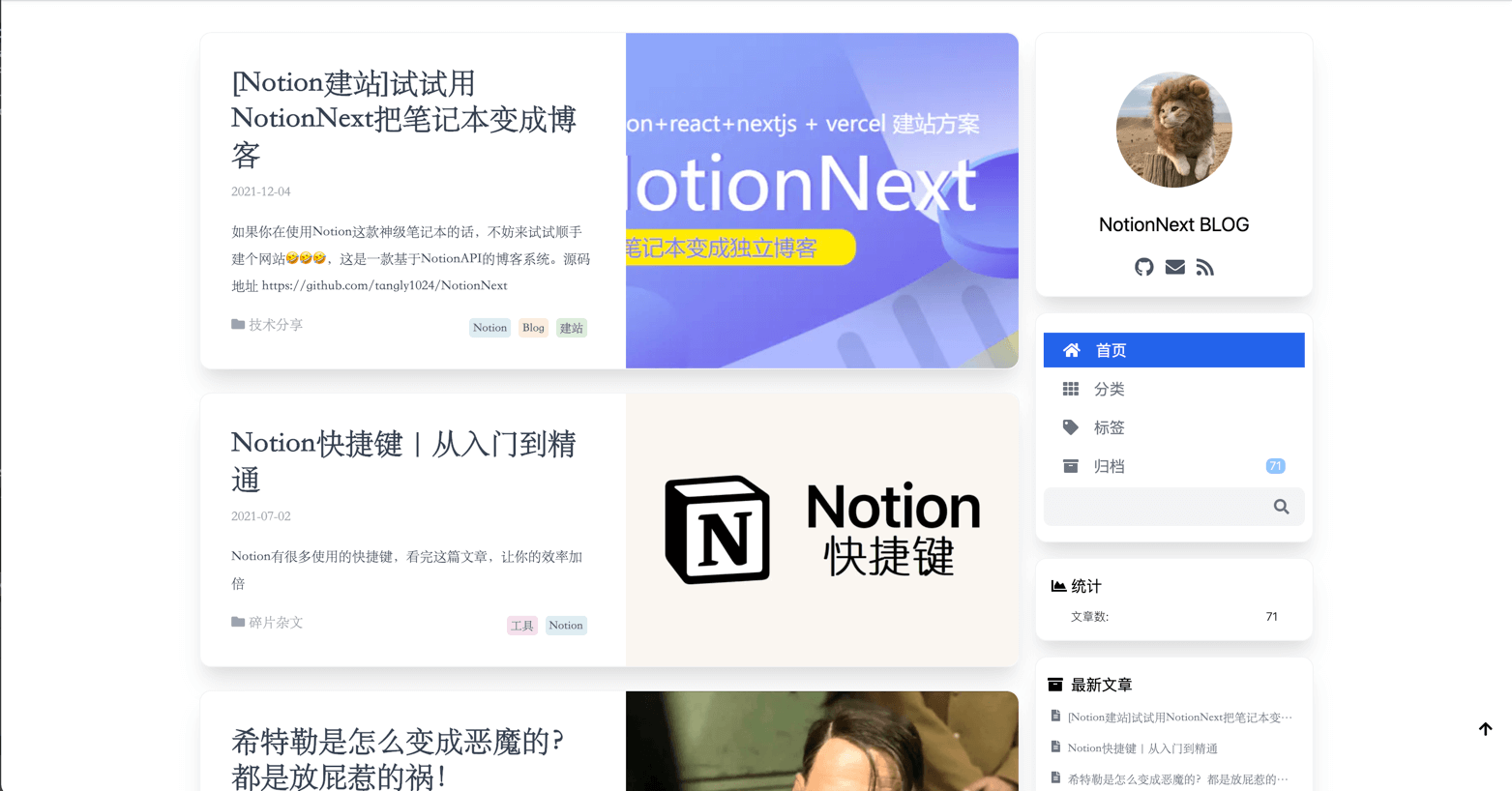
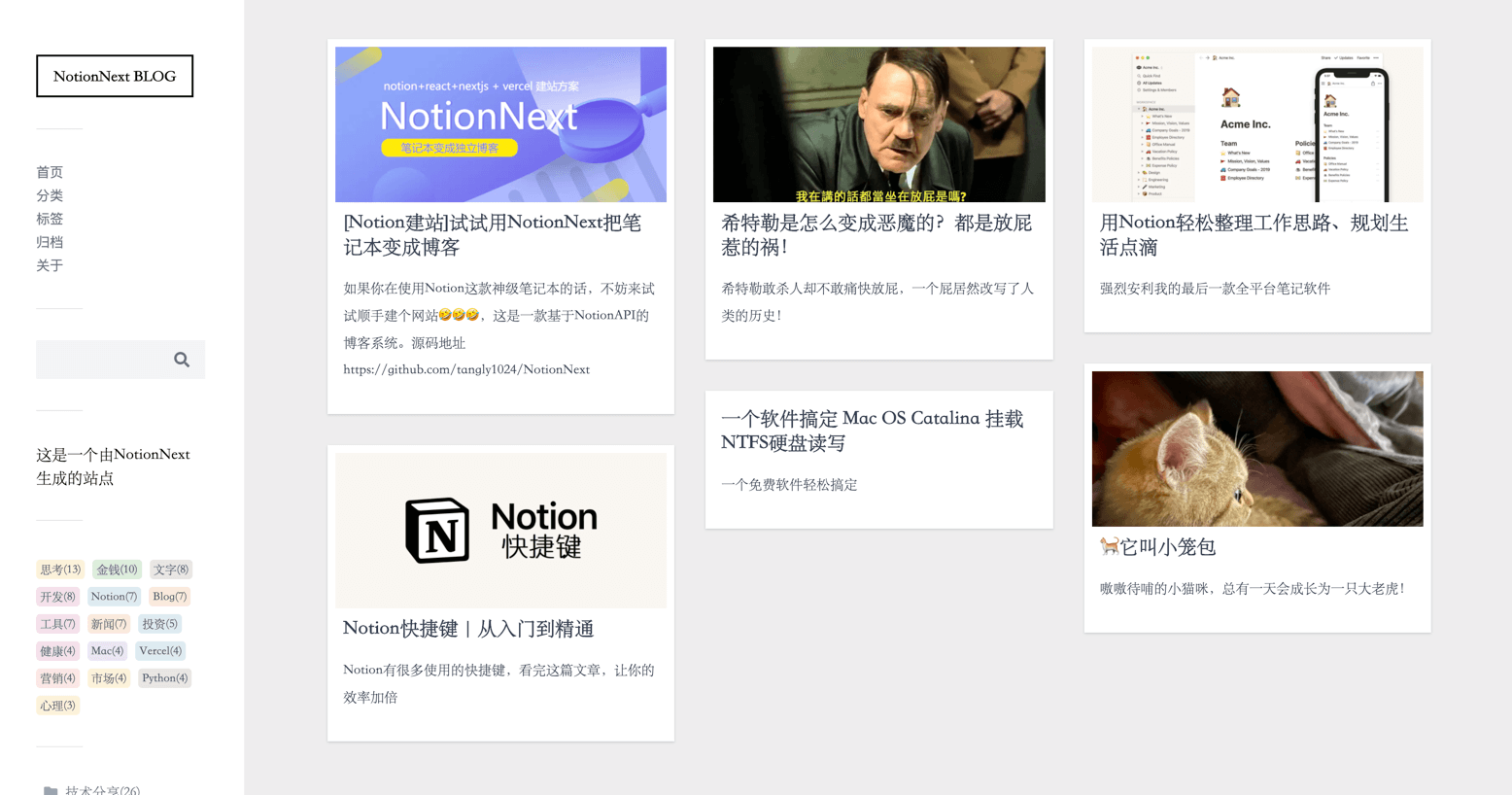
- 支持多主题切换
| Next | Medium | Hexo | Fukasawa |
|---|---|---|---|
 预览NEXT 预览NEXT |
 预览MEDIUM 预览MEDIUM |
 预览HEXO 预览HEXO |
 预览FUKASAWA 预览FUKASAWA |
只需修改blog.config.js文件的THEME即可实现主题切换。 没找到喜欢的主题?贡献一个吧~
- 给这个项目点个小星星 😉
- 将 这个 Notion 模板 制作副本,并分享这个页面给所有人
- Fork 这个项目
- (可选) 用自己的图片替换
/public文件夹里的avatar.jpg、favicon.svg和favicon.ico - 在
blog.config.js配置相关选项,NOTION_PAGE_ID: 你刚刚分享出去的 Notion 页面网址中的页面 ID,通常是网址中工作区地址后的 32 位字符串
- (可选) 用自己的图片替换
- 在 Vercel中部署项目
- 稍微等等就可以访问了! 简单吗?
更多项目特性及配置的说明,请移步 NotionNext文档 查看,文档正在完善中,欢迎 参与编辑
- 需要安装Nodejs环境
yarn # 安装依赖
yarn run dev # 本地开发
yarn run build # 本地打包编译
yarn run start # 本地启动NextJS服务- 框架: Next.js
- 样式: Tailwind CSS 和
@tailwindcss/jitcompiler - 渲染: React-notion-x
- 评论: Giscus, Gitalk, Cusdis, Utterances
- 图标:fontawesome v5.15
请移步 更新文档查看
感谢Craig Hart发起的Nobelium项目
Craig Hart |
tangly1024 🎫 🔧 🎨 🐛 |
uWayLu 🔧 🐛 |
txs 🔧 🐛 |
yuzhanglong 🔧 🐛 |
十分期待你的贡献,一起来完善这个项目~
The MIT License.


