i18n-utils
The i18n tag function utilitities.
Features
- write strings in your language, transparently show translations without changing your code
- created databases are usable through 10 lines of 100% cross browser JavaScript
- you handle translations either one after the other or in bulks
- you update only what changed, you never waste time scanning the rest
- you can swap indexes.
Date ${0}/${1}/${2}can be translated asData ${2}/${0}/${1} - automatic clean of the DB. If you change or remove a template literal the DB won't contain it anymore
Possible future improvements
- dynamic change of index names so instead of
${0}/${1}you can specify${'year'}/${'month'}in every translation - use a simple client/server one way hash for strings as key to reduce raw DB size
Quick Introduction
If you'd like to make your code i18n ready you can use the i18n-dummy module which provides a noop function tag.
// anywhere you need to write future proof code
// use template literals and put i18n in front
const greetings = i18n`Hello ${user.name}!`;Once you have put the i18n function tag in front of all sentences that need translations, you can install this utility and point at the main entry point of your program:
# you could use -g too
npm install i18n-utils
# if you have latest npm use the binary
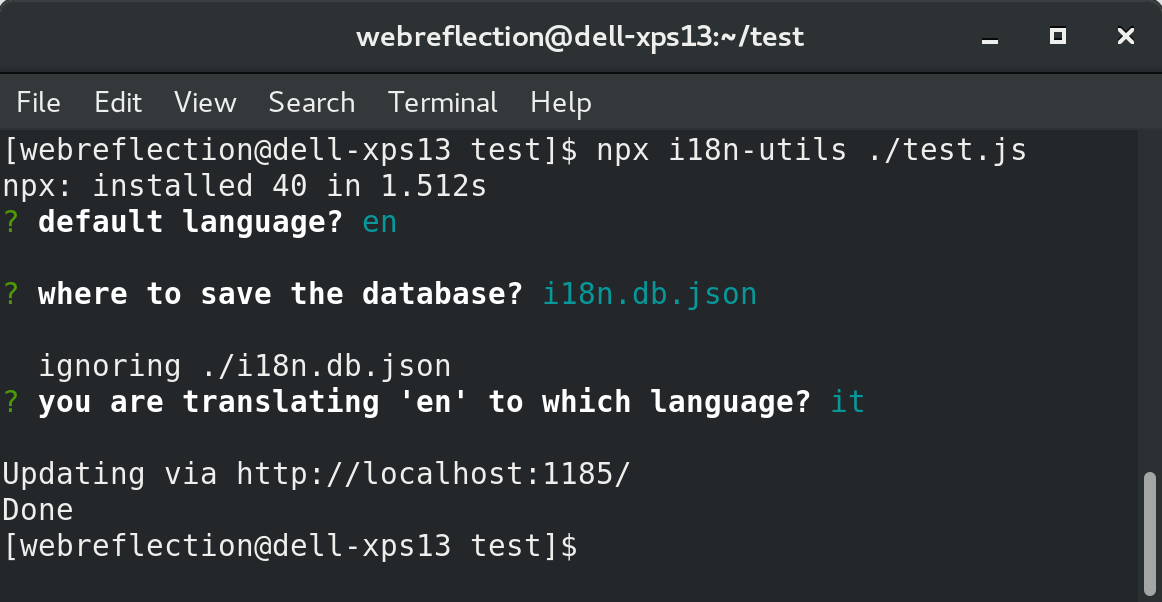
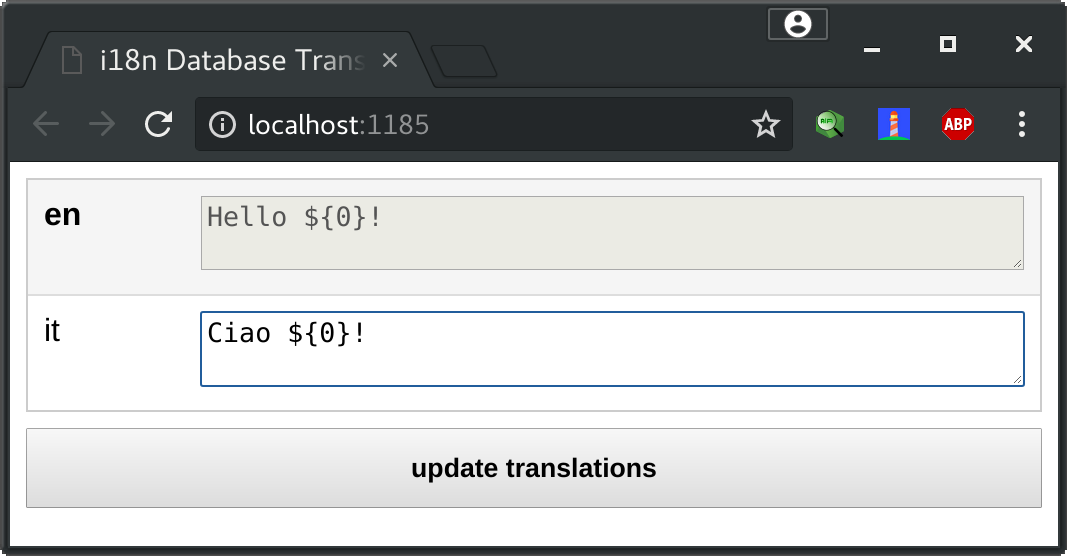
npx i18n-utils src/main.jsAt this point you just need to follow instructions until a browser page opens, giving you all the found sentences that need translation in other languages you've specified.
Once you've translated all languages you can install and use i18n-yummy function which expects a runtime locale and a database to use.
Specify both and see that changing locale will produce automatically sentences in the different language.
test.js example
// somehow include the client library
const i18n = require('i18n-yummy');
// specify the locale to display
// and the database to use
i18n.locale = 'it';
i18n.db = require('./i18n.db.json');
// write content in the language you used
// as default to setup the database (en)
console.log(i18n`Hello ${'i18n'}!`);Try to save above file as test.js and then i18n-utils ./test.js providing it as translation language and writing Ciao instead of Hello in the dedicated area.
If you'll node test.js after you will see the output will be Ciao i18n! instead of Hello i18n!.