WCLImagePickerController是一个自定义的图片选择器
可以通过Appetize.io运行我的Demo,非常方便~
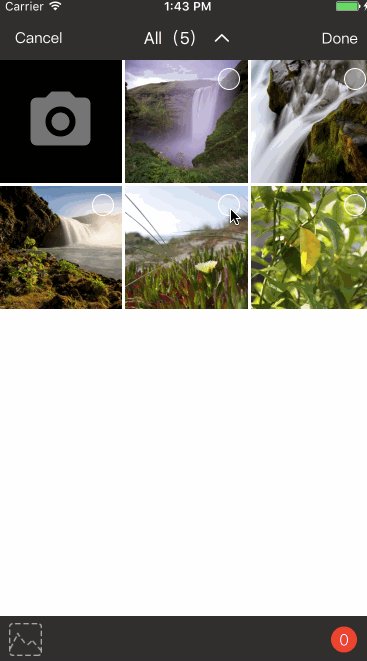
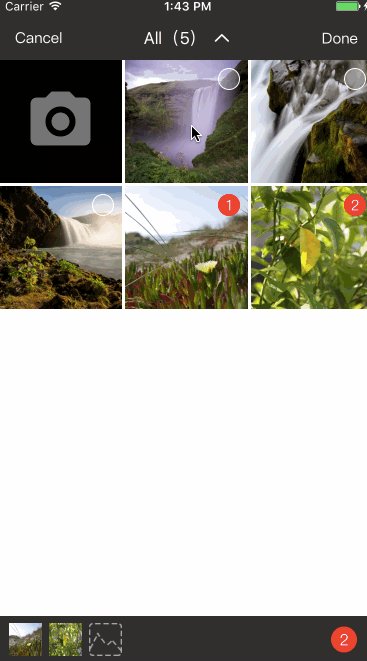
- 支持多选图片
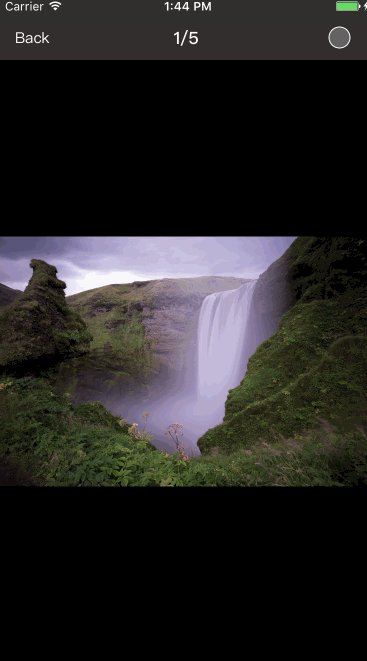
- 支持图片预览
- 可以高度自定义界面,包括颜色和其他功能
- 支持拍照功能
- 支持本地化(中、英)
必须iOS 8.0+ Swift3
如果没有安装你可以用下面的命令安装CocoaPods:
$ gem install cocoapods使用CocoaPods将WCLImagePickerController添加到您的Xcode项目,在Podfile中添加一下代码:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
pod 'WCLImagePickerController'然后,运行以下命令:
$ pod install首先因为权限问题需要加入照片权限和摄像头的权限:
在项目的info.plist添加一下字段
NSPhotoLibraryUsageDescription和NSCameraUsageDescription
可以下载项目查看demo:
// 推出WCLImagePickerController
WCLImagePickerController.present(inVC: self, delegate: self)
// 实现代理
func wclImagePickerCancel(_ picker: WCLImagePickerController) {
picker.dismiss(animated: true, completion: nil)
}
func wclImagePickerComplete(_ picker: WCLImagePickerController, imageArr: [UIImage]) {
picker.dismiss(animated: true, completion: nil)
}
func wclImagePickerError(_ picker: WCLImagePickerController, error: WCLError) {
let al = UIAlertController.init(title: nil, message: error.lcalizable, preferredStyle: .alert)
let cancel = UIAlertAction.init(title: WCLImagePickerBundle.localizedString(key: "取消"), style: .cancel, handler: nil)
al.addAction(cancel)
self.vc?.present(al, animated: true, completion: nil)
}以下属性都是可以自定义的,下面是一下默认的配置
public struct WCLImagePickerOptions {
//字体设置,默认苹方字体
static var fontLightName: String = "PingFangSC-Light"
static var fontRegularName: String = "PingFangSC-Regular"
static var fontMediumName: String = "PingFangSC-Medium"
//MARK: 图片选择器的选项
//是否需要拍照功能
static var needPickerCamera: Bool = true
//相册页每行的照片数,默认每行3张
static var photoLineNum: Int = 3
//相册选择页照片的间隔,默认3,最小为2
static var photoInterval: Int = 3
//相册选择器最大选择的照片数
static var maxPhotoSelectNum: Int = 9
//是否显示selectView
static var isShowSelecView: Bool = true
//MARK: launchImage的配置
//相册启动图片和启动颜色,二选一,launchImage优先级高
static var launchImage: UIImage? = nil
//没有设置默认用imageTintColor
static var launchColor: UIColor? = nil
//MARK: 状态栏的样式
static var statusBarStyle: UIStatusBarStyle = .lightContent
//MARK: 图片的配置
static var imageBuffer: UIImage? = WCLImagePickerBundle.imageFromBundle("image_buffer")
static var ablumSelectBackGround: UIImage? = WCLImagePickerBundle.imageFromBundle("image_ablumSelectBackGround")
static var cameraImage: UIImage? = WCLImagePickerBundle.imageFromBundle("image_camera")
static var pickerArrow: UIImage? = WCLImagePickerBundle.imageFromBundle("image_pickerArrow")
static var pickerDefault: UIImage? = WCLImagePickerBundle.imageFromBundle("image_pickerDefault")
static var selectPlaceholder: UIImage? = WCLImagePickerBundle.imageFromBundle("image_selectPlaceholder")
//MARK: 颜色的配置
static var tintColor: UIColor = UIColor(red: 49/255, green: 47/255, blue: 47/255, alpha: 1)
//没有设置默认用imageTintColor
static var pickerSelectColor: UIColor? = UIColor(red: 255/255, green: 0/255, blue: 27/255, alpha: 1)
//没有设置默认用imageTintColor
static var selectViewBackColor: UIColor? = nil
}