Restaurant - Javascript
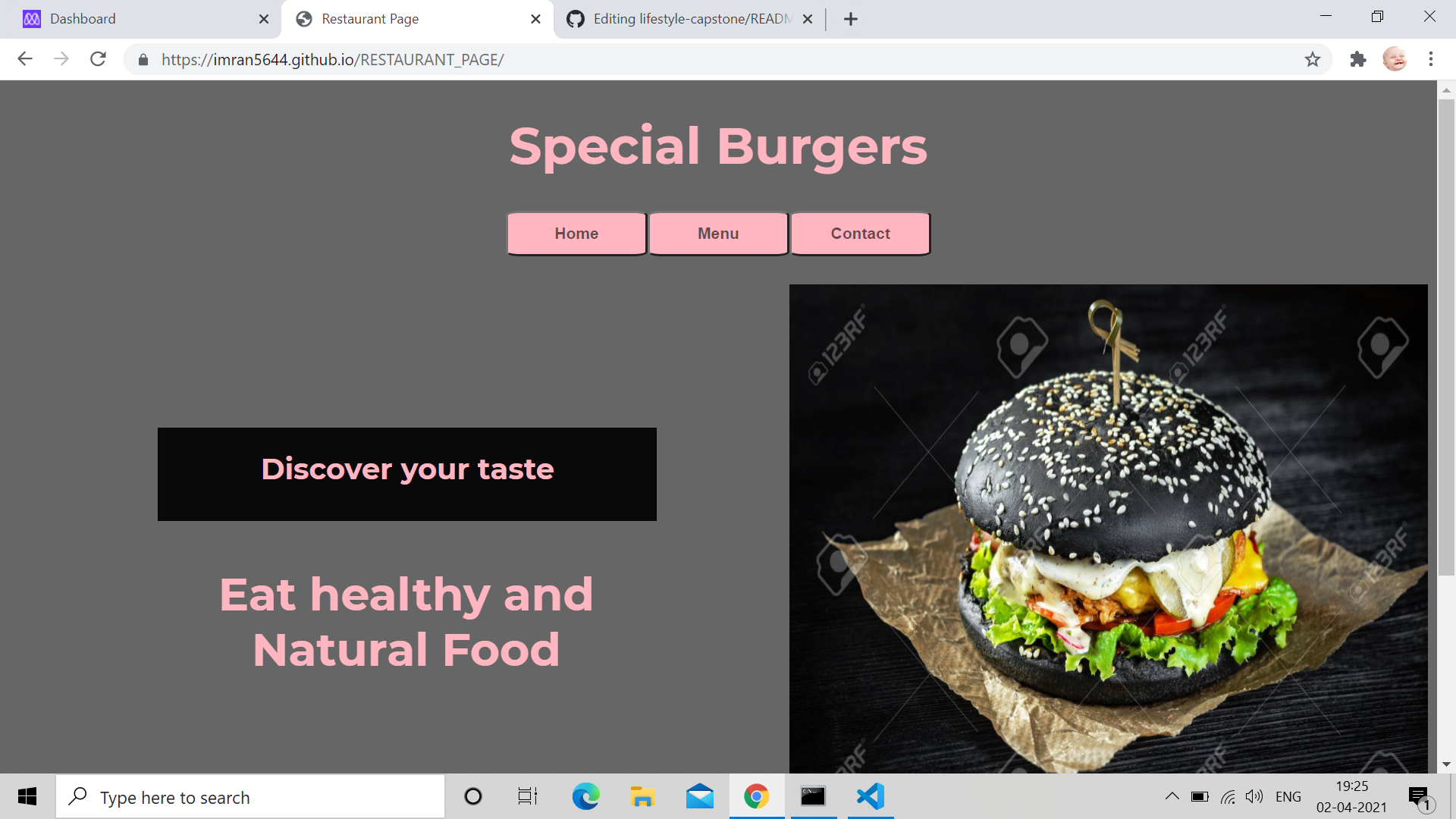
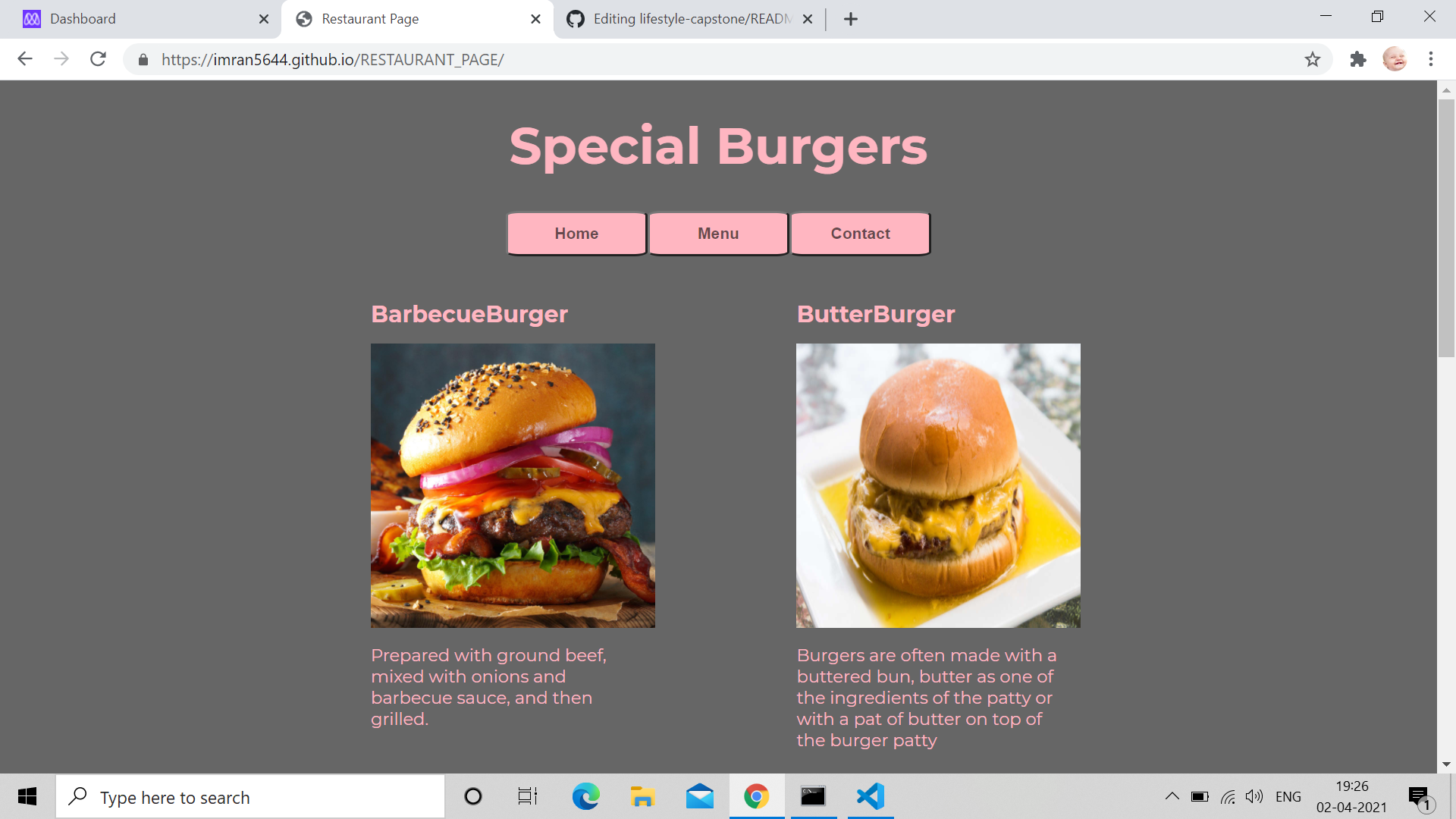
This project is the practice for DOM manipulation with JavaScript and Webpack. This project is A landing page for a restaurant where you can visit and see the menu that is available on the restaurant.I used Javascript, HTML5, CSS3, Font Awesome to implement it
Live Link Demo
Built With
- HTML5
- CSS3
- JavaScript
- Font Awesome
Getting Started
To get a local copy up and running follow these simple example steps.
Prerequisites
- Text Editor (VSCode is suggested.)
- node: v12.19.0
Setup
- Install git
- Open Terminal
- Change directory to folder to download repository
- Use
cd <file-path> - Run
git clone https://github.com/imran5644/RESTAURANT_PAGE.git
Usage
- Change directory to dist folder
- Open index.html on your preferred browser
Author
- GitHub: @imran5644
- Twitter: @imran56444
- LinkedIn: Imran Yousaf
🤝 Contributing
Contributions, issues and feature requests are welcome! Start by:
- Forking the project
- Cloning the project to your local machine
cdinto the project directory- Run
git checkout -b your-branch-name - Make your contributions
- Push your branch up to your forked repository
- Open a Pull Request with a detailed description to the development branch of the original project for a review
Show your support
Give a
Acknowledgments
- W3Schools
- Font Awesome
- Javascript
📝 License
This project is MIT licensed.