fast-maker
fast-maker generate fastify.js route configuration using by directory structure.
Why fast-maker?
fastify.js already have auto route mechanics using fastify-autoload. But why you have to use fast-maker?
- Static analysis:
fast-makergenerate TypeScript source code. Because it help to find error in compile-time, not runtime - Complex Variable: You can use like that:
/person/[kind]-[id]/. It help to get id and kind of id, for example serial-number and id or db-pk and id - Next.js:
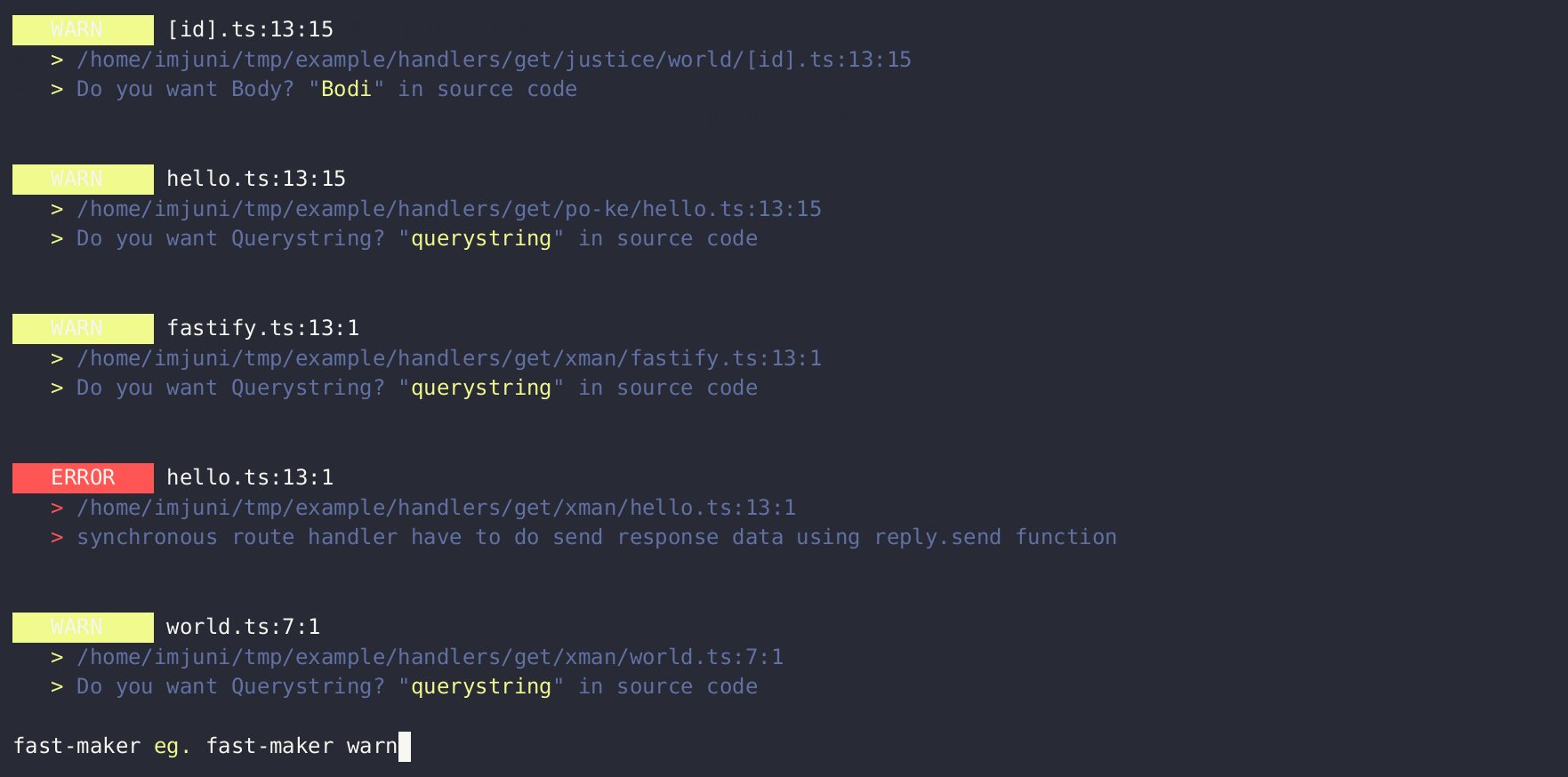
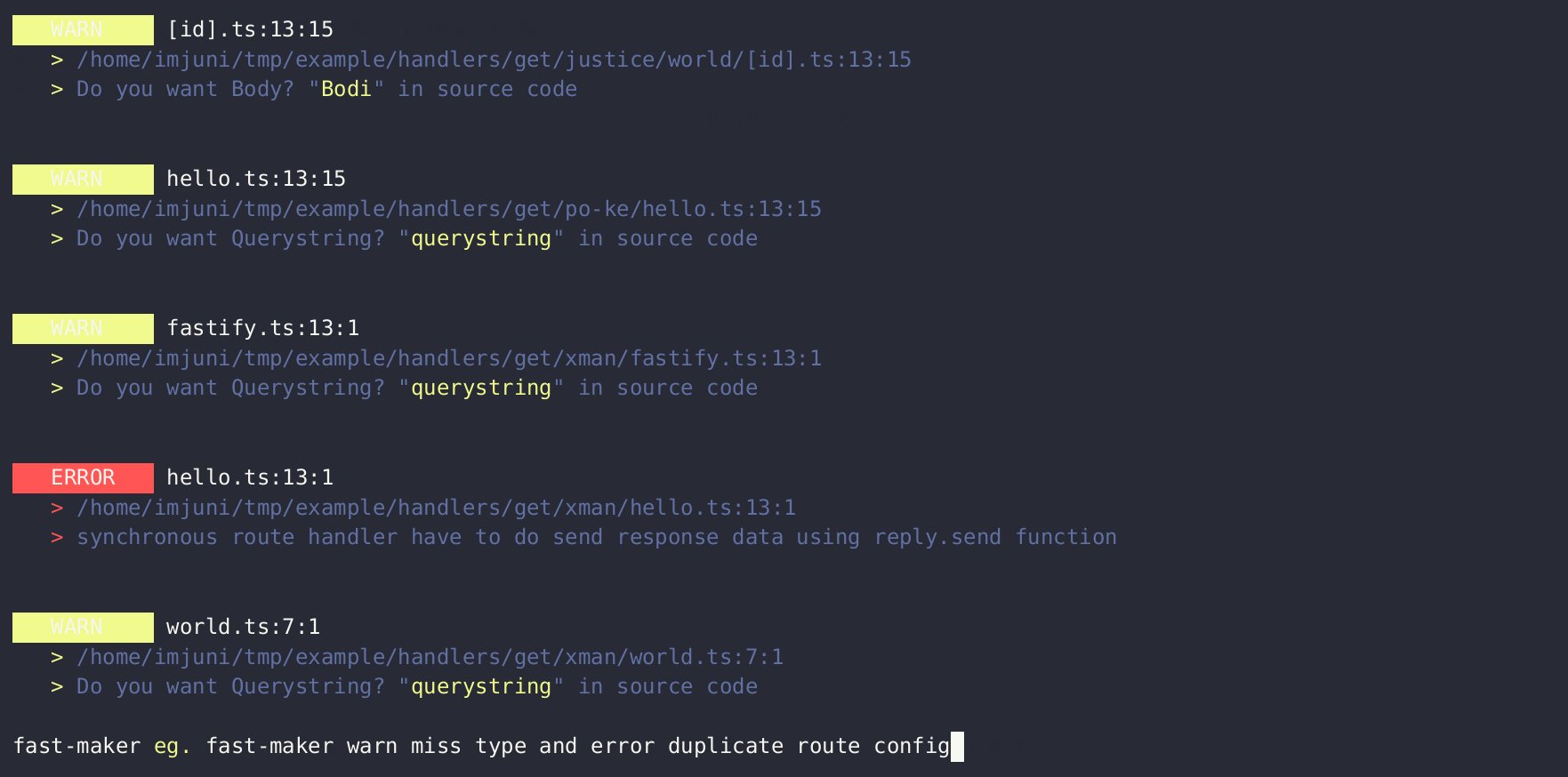
fast-makeruse the same mechanics as Next.js fast-makersupport a beautiful cli-interface
Table of Contents
- Getting started
- How it works?
- Installation
- Usage
- Routing
- Example using fastify.js
- Relate To
- Roadmaps
- License
Getting started
npx fast-maker init
npx fast-maker routeYou can create configuration file using init command. And you can run route command, fast-maker generate route.ts file on your output directory in configuration file.
You can see this mechanics!
How it works?
fast-maker using TypeScript Compiler API. So fast-maker exactly know handler function and route option in each file.
graph LR
A[route file] --> fast-maker
subgraph fast-maker
direction TB
C[TypeScript Compiler API]-->|extract <br/>handler function,<br /> option variable|B[fast-maker]
end
fast-maker-->|extract <br />route path|D[route.ts]
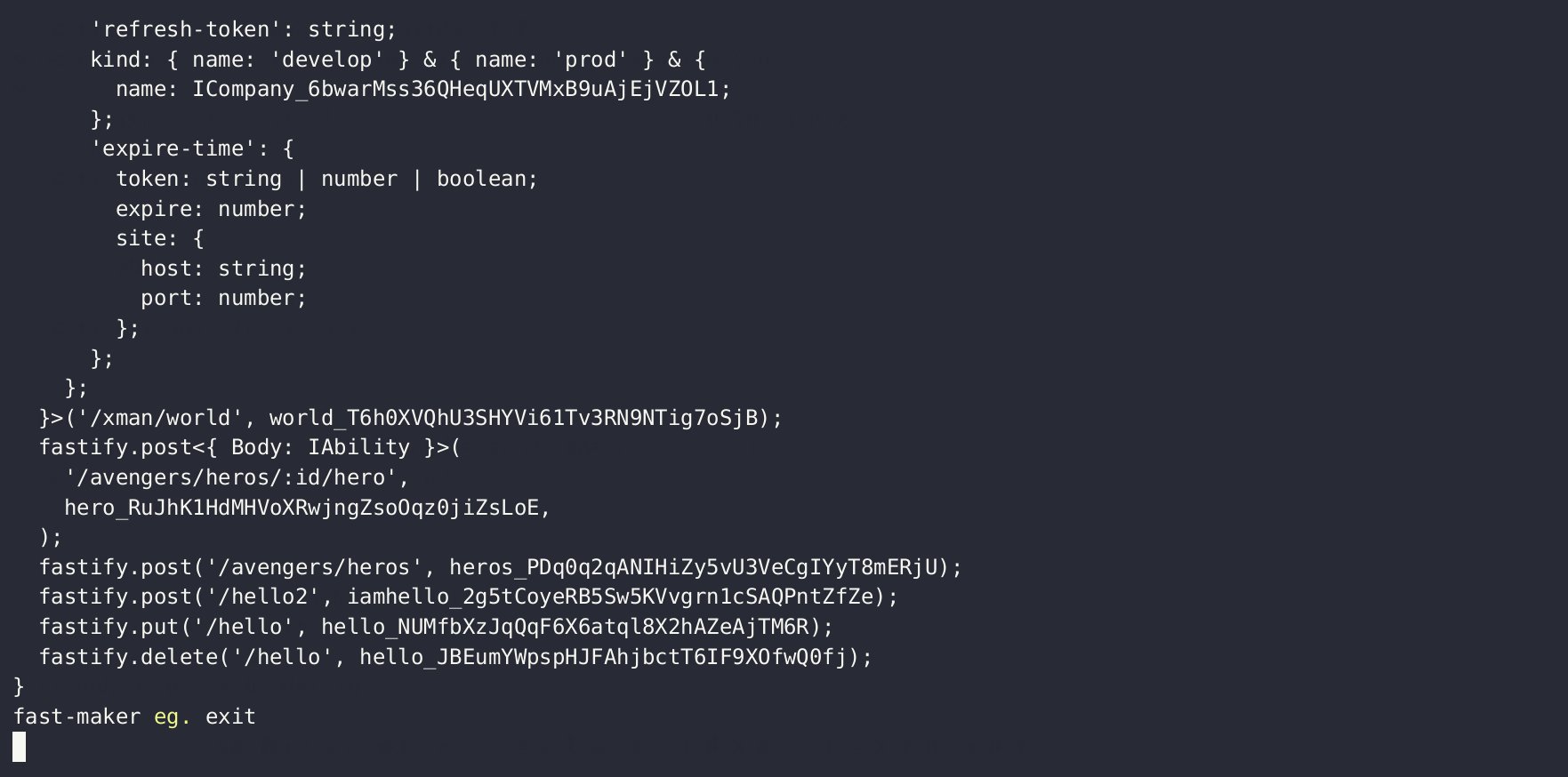
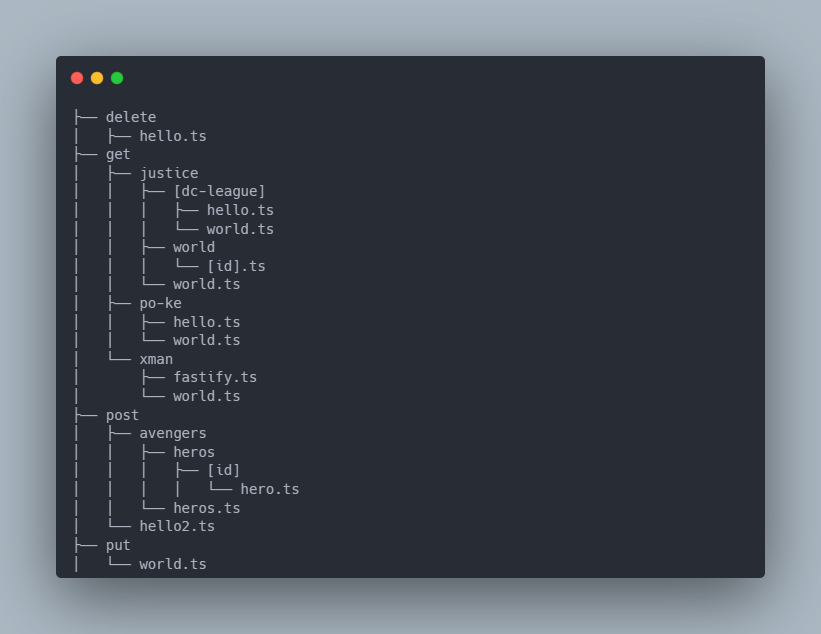
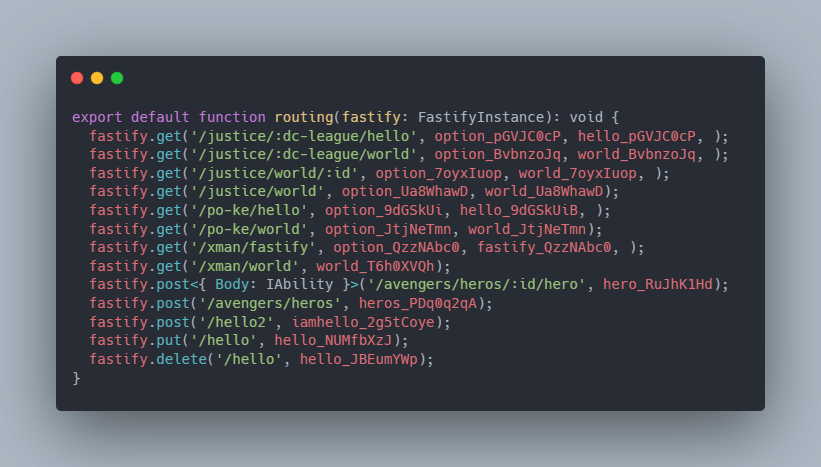
The image below briefly shows how the directory is converted to route configurations.
| AS-IS (directory structure) | TO-BE (route function) | |
|---|---|---|
 |
➜ |  |
Installation
npm i fast-maker --save-dev
Usage
You can see help from --help option.
# display help for each commands
npx fast-maker --help
# display help for route commands
npx fast-maker route --help
# display help for watch commands
npx fast-maker watch --help
# display help for init commands
npx fast-maker init --helpAlso you can see detail option here.
Routing
fast-maker has a file-system based route configuration. This concept borrowed from Next.js routing system. But one difference is that HTTP Method is separated by file-system.
HTTP Method
use file-system.
handlers/
├─ get/
│ ├─ hero/
│ │ ├─ [name].ts
├─ post/
│ ├─ hero.ts
├─ put/
│ ├─ hero/
│ │ ├─ [name].ts
├─ delete/
│ ├─ hero/
│ │ ├─ [name].ts
get, post, put, delete directory represent HTTP Method. Also you can use options, patch, head, all directory.
Route options
You can pass RouteShorthandOptions option like that,
export const option: RouteShorthandOptions = {
schema: {
querystring: schema.properties?.Querystring,
body: schema.properties?.Body,
},
};You have to named export and variable name must be a option.
Route handler
You can pass route handler function like that,
import { FastifyRequest } from 'fastify';
import type { IReqSearchPokemonQuerystring, IReqSearchPokemonParams } from '../../interface/IReqSearchPokemon';
export default async function (
req: FastifyRequest<{ Querystring: IReqSearchPokemonQuerystring; Params: IReqSearchPokemonParams }>,
) {
console.debug(req.query);
console.debug(req.body);
return 'hello';
}You have to non-named export (aka default export). Also you can use arrow function and you can use any name under TypeScript function name rule, as well as type arguments perfectly applied on route configuration
Variable in Route Path
File or Directory name surrounded square bracket like that,
handlers/
├─ get/
│ ├─ hero/
│ │ ├─ [name].ts
Complex variable, No problem.
handlers/
├─ get/
│ ├─ hero/
│ │ ├─ [affiliation]-[name].ts
This route path access like that: curl http://localhost:8080/hero/marvel-ironman
That's it. fast-maker takes care of the rest.
Example using fastify.js
A complete example of using fast-maker can be found at Ma-eum.
Relate To
- ts-morph
- TypeScript Compiler API wrapper
Roadmaps
- display each route path in cli-table
- add new option silent
- documentation site
- add more test
License
This software is licensed under the MIT.