Command And Conquer, the queen living in your command line, is a minimalistic but pluggable CLI framework.
yarn add cacUse ./examples/simple.js as example:
const cac = require('cac')
const cli = cac()
// Add a default command
const defaultCommand = cli.command('*', {
desc: 'The default command'
}, (input, flags) => {
if (flags.age) {
console.log(`${input[0]} is ${flags.age} years old`)
}
})
defaultCommand.option('age', {
desc: 'tell me the age'
})
// Add a sub command
cli.command('bob', {
desc: 'Command for bob'
}, () => {
console.log('This is a command dedicated to bob!')
})
// Bootstrap the CLI app
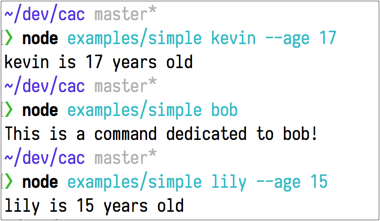
cli.parse()Then run it:
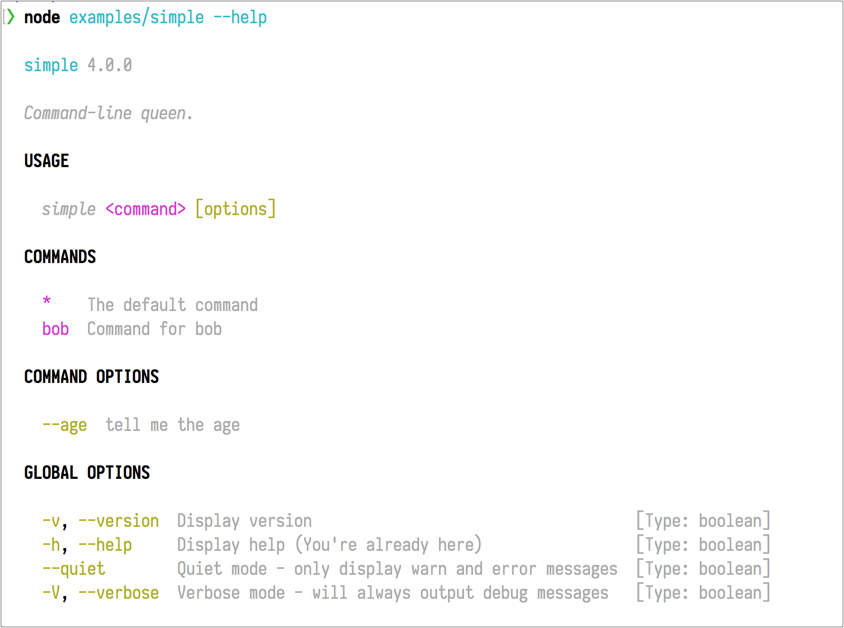
And the Help Documentation is ready out of the box:
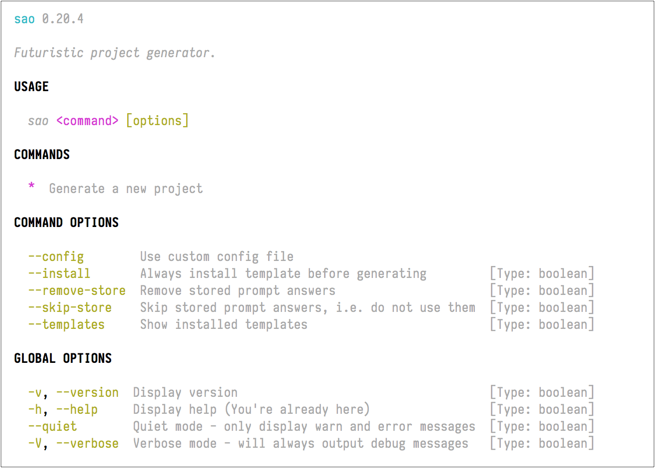
Projects that use CAC:
- SAO: ⚔️ Futuristic scaffolding tool.
- Poi: ⚡️ Delightful web development.
- bili: 🥂 Schweizer Armeemesser for bundling JavaScript libraries.
- lass: 💁🏻 Scaffold a modern package boilerplate for Node.js.
- Feel free to add yours here...
Register an option globally, i.e. for all commands
- name:
stringoption name - option:
objectstring- desc:
stringdescription - alias:
stringArray<string>option name alias - type:
stringoption type, valid values:booleanstring - default:
anyoption default value - required:
booleanmark option as required - choices:
Array<any>limit valid values for the option
- desc:
- name:
string - option:
objectstring(stringis used asdesc)- desc:
stringdescription - alias:
stringArray<string>command name alias - examples:
Array<string>command examples - match:
(name: string) => booleanA custom command matcher
- desc:
- handler:
functioncommand handler- input:
Array<string>cli arguments - flags:
objectcli flags
- input:
const command = cli.command('init', 'init a new project', (input, flags) => {
const folderName = input[0]
console.log(`init project in folder ${folderName}`)
})cli.command returns a command instance.
Same as cli.option but it adds options for specified command.
- argv:
Array<string>Defaults toprocess.argv.slice(2) - option
- run:
booleanDefaults totrueRun command after parsed argv.
- run:
Display cli helps, must be called after cli.parse()
- plugin:
PluginArray<Plugin>
Apply a plugin to cli instance:
cli.use(plugin(options))
function plugin(options) {
return cli => {
// do something...
}
}Type: string
The filename of executed file.
e.g. It's cli.js when you run node ./cli.js.
A getter which simply returns cli.parse(null, { run: false })
Add extra help messages to the bottom of help.
Type: string object
The help could be a string or in { title, body } format.
Error handler for errors in your command handler:
cli.on('error', err => {
console.error('command failed:', err)
process.exit(1)
})Emit after CAC parsed cli arguments:
cli.on('parsed', (command, input, flags) => {
// command might be undefined
})Emit after CAC executed commands or outputed help / version number:
cli.on('executed', (command, input, flags) => {
// command might be undefined
})CAC is simpler and less opinionated comparing to commander.js yargs caporal.js.
Commander.js does not support chaining option which is a feature I like a lot. It's not really actively maintained at the time of writing either.
Yargs has a powerful API, but it's so massive that my brain trembles. Meow is simple and elegant but I have to manully construct the help message, which will be annoying. And I want it to support sub-command too.
And none of them are pluggable.
So why creating a new thing instead of pull request?
I would ask me myself why there's preact instead of PR to react, and why yarn instead of PR to npm? It's obvious.
CAC is kind of like a combination of the simplicity of Meow and the powerful features of the rest. And our help log is inspired by Caporal.js, I guess it might be the most elegant one out there?
CAC, not Cac or cac, pronounced C-A-C.
And this project is dedicated to our lovely C.C. sama. Maybe CAC stands for C&C as well :P
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
cac © egoist, Released under the MIT License.
Authored and maintained by egoist with help from contributors (list).
egoist.moe · GitHub @egoist · Twitter @_egoistlily