React-User-Directory
An employee directory with React Hooks that can filter and sort employees by name and other categories.
Table of Content
- Project Links
- Screenshots-Demo
- Project Objective
- User Story
- Technologies
- Installation
- Usage
- Credits and Reference
- Tests
- Author Contact
- License
Project Links
Deployed Link on Github Page: https://imbingz.github.io/React-User-Directory/
GitHub Repo link: https://github.com/imbingz/React-User-Directory
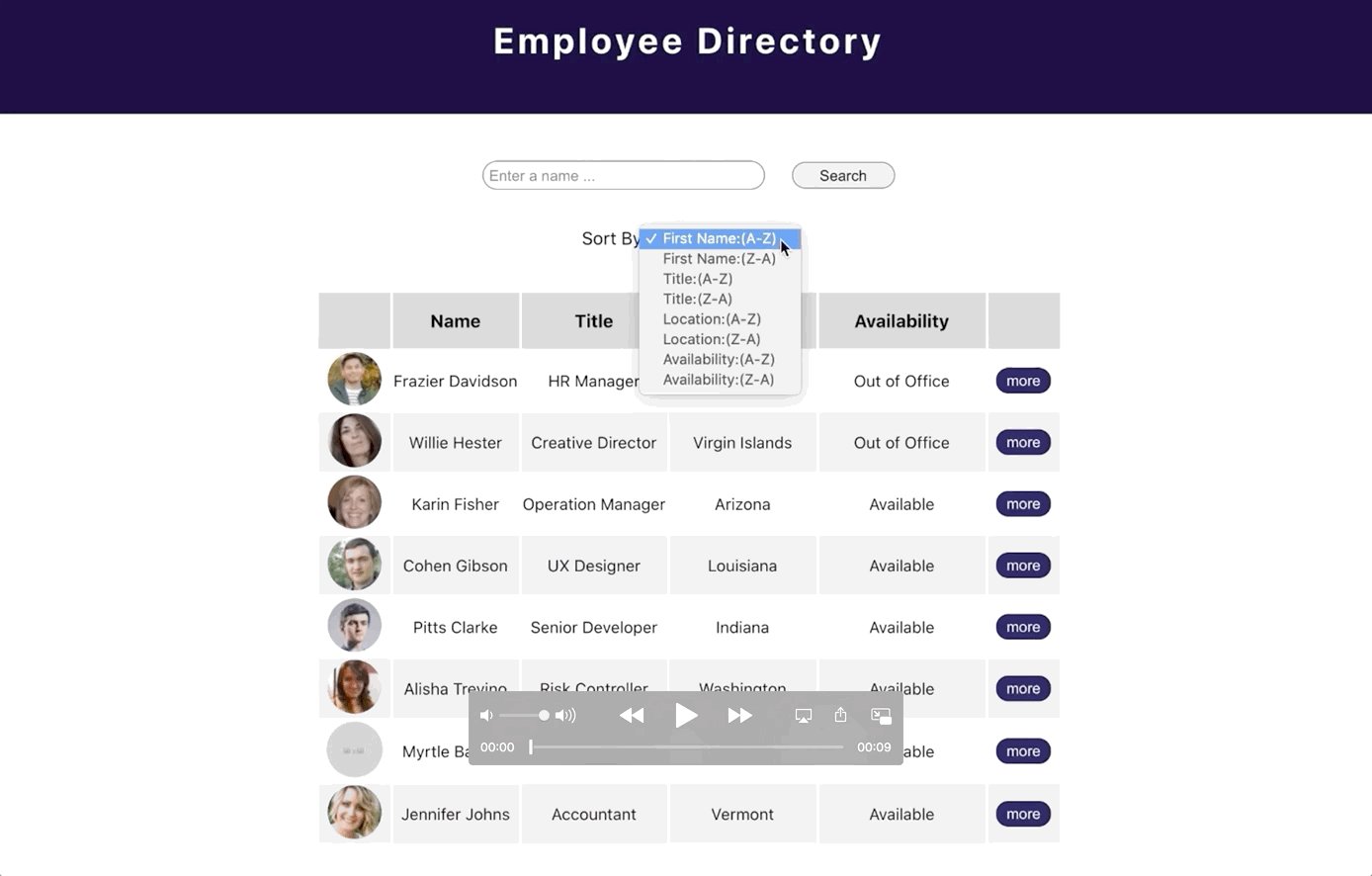
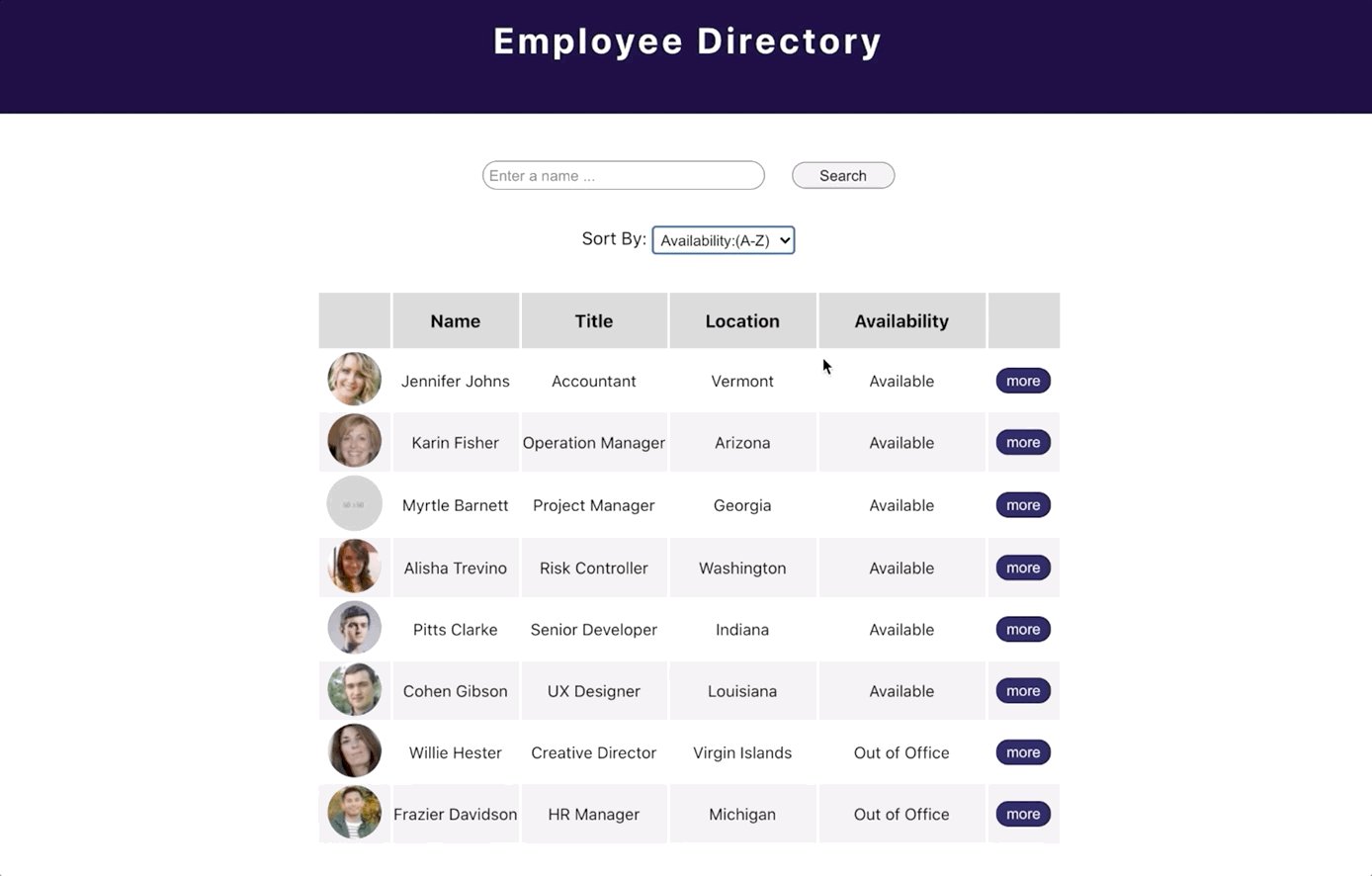
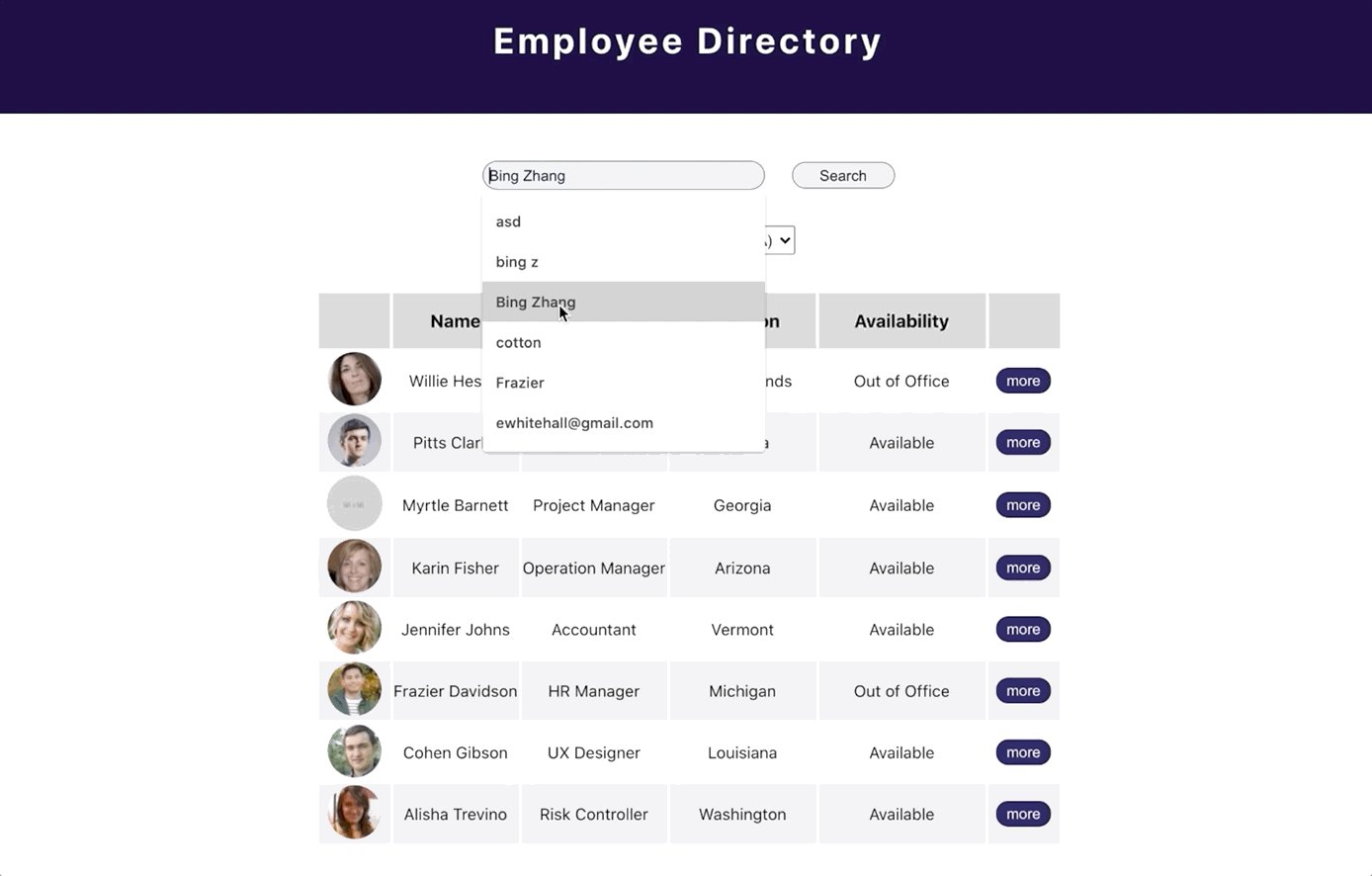
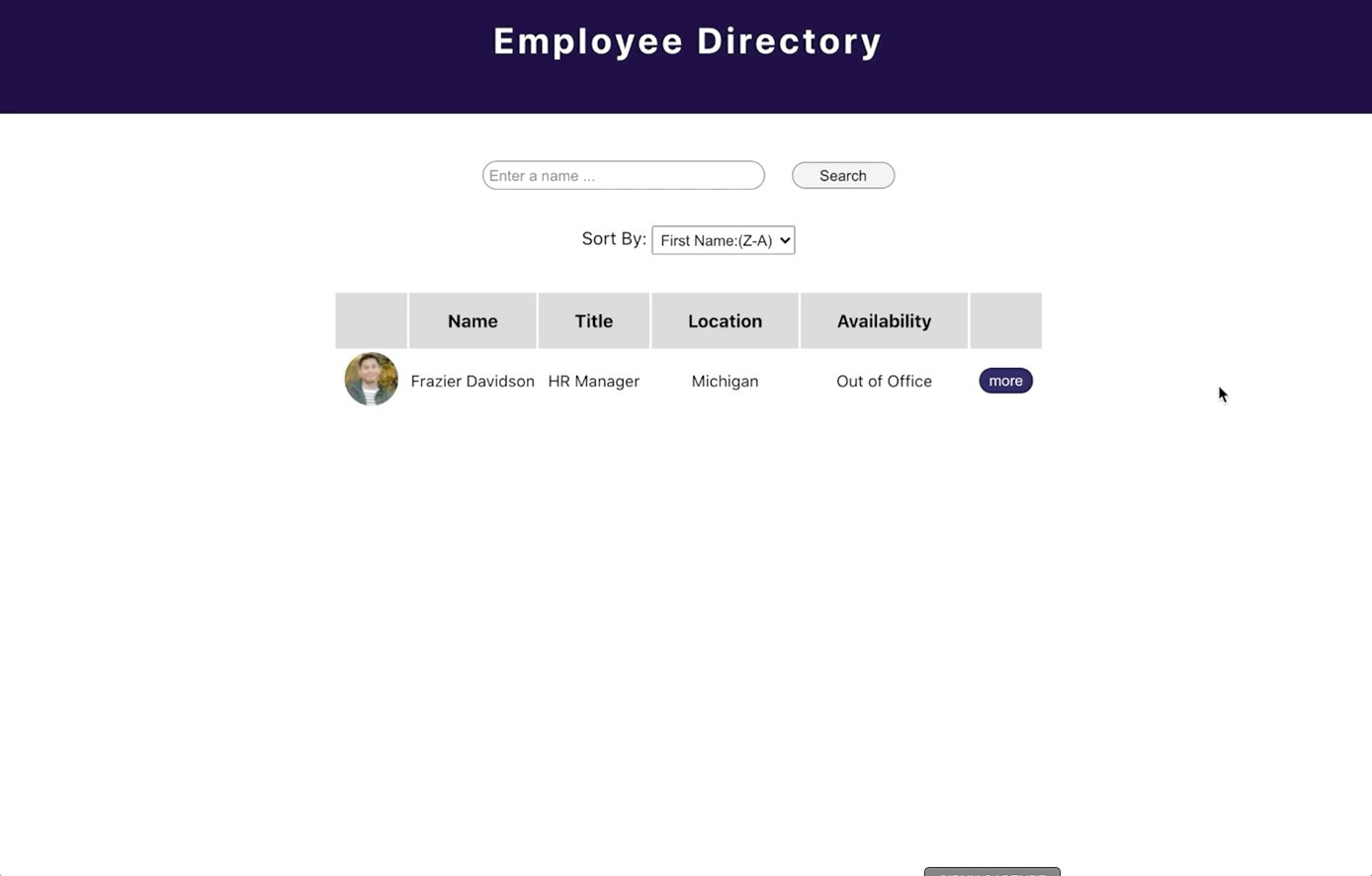
Screenshots-Demo
Project Objective
- To create an employee directory with React using UI components, managing component state, and responding to user events.
- Given a table of random users, when the user loads the page, a table of employees should render.
- The user should be able to:
- Sort the table by at least one category
- Filter the users by at least one property.
- Use HTML5 semantic elements to clearly define their contents
User Story
- As a user, I want to be able to view my entire employee directory at once so that I have quick access to their information.
- An employee or manager would benefit greatly from being able to view non-sensitive data about other employees. It would be particularly helpful to be able to filter employees by name.
Technologies
React Hooks, Javascript, CSS3
Installation
Access to GitHub.com and a code editor such as vscode is necessary. Click the GitHub link provided above to the APP REPO. Click on the green button that says Clone or Download and Choose how you would like to download: using the SSH/HTTPS keys or download the zip file. If using SSH/HTTPS Key: You will copy the link shown and open up either terminal (mac: pre-installed) or gitbash (pc: must be installed). Once the application is open, you will type git clone paste url here. If using Download ZIP: Click on Download Zip. Locate the file and double click it to unzip the file. Locate the unzipped folder and open it.
Usage
In order to use this APP, you need terminal (mac: pre-installed) or gitbash (pc: must be installed). You also need to download and install node.js and npm or yarn package manager. Open the cloned REPO in your favorite code editor, and then in terminal, enter the command “npm i“ or “yarn add” to install the dependencies. Now you are ready to start using the app by entering “npm start” or "yarn start" on your terminal or gitbash. If you just want to try how the app works, you can go to the link here
Credits and Reference
The following links have helped me with this project.
Random User Generator
Fake JSON Data
dribbble.com UI
Tests
npm test
Author Contact
Contact the author with any questions!
Github link: imbingz
Email: contact.bingz@gmail.com
License
This project is MIT licensed.
Copyright © 2020 BING Z
This README was built with