MeiliSearch | Documentation | Slack | Website | FAQ
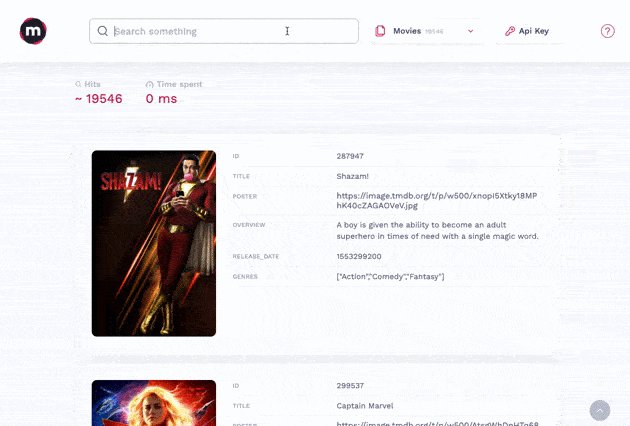
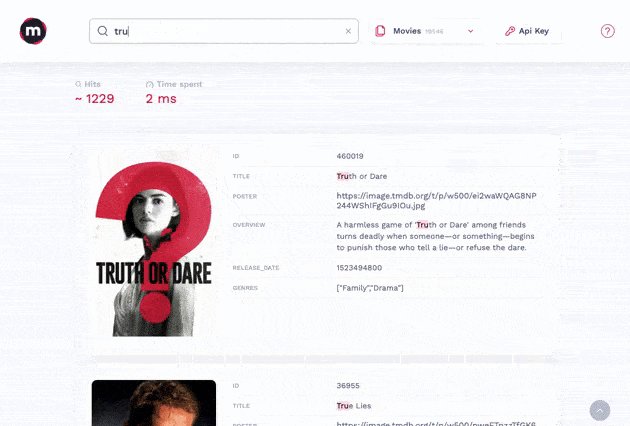
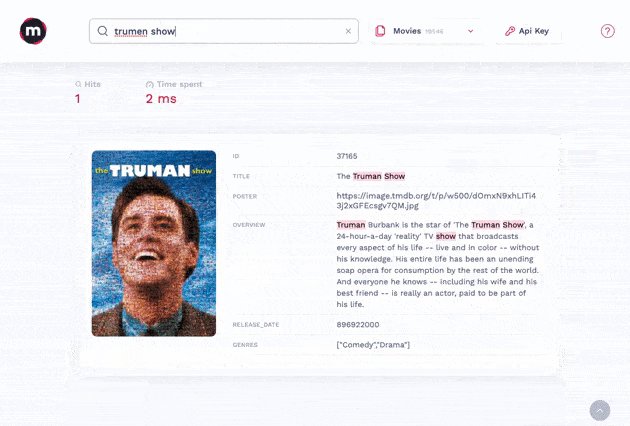
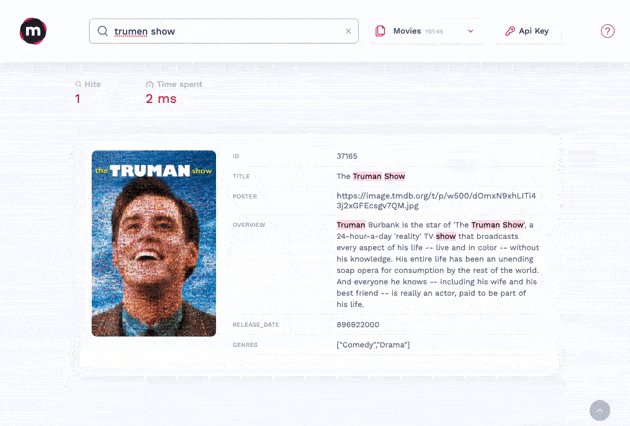
MeiliSearch's next mini-dashboard
Made to work with the v0.21 of the search engine & will replace the current mini-dashboard
This is still a work-in-progress. Thereby, PRs and bug issues are welcome, but please do not submit any new feature requests 🙏
Table of Contents:
yarnor
npm installyarn startor
npm run startGo to http://localhost:3000/ and enjoy ! 🎉
You can generate a build of this project with the following command:
yarn buildor
npm run buildhttp://localhost:5000, it will try to call http://localhost:5000/indexes to retrieve the list of your indexes.
If you want to specify the URL where your MeiliSearch is running, use the REACT_APP_MEILI_SERVER_ADDRESS environment variable.
Example:
REACT_APP_MEILI_SERVER_ADDRESS=http://127.0.0.1:7700 yarn buildor
REACT_APP_MEILI_SERVER_ADDRESS=http://127.0.0.1:7700 npm run buildThe above commands will generate an optimized version of the app, inside the build folder.
You can then serve it with any web server of your choice.
Example:
serve buildStorybook is a development environment for UI components. It allows you to browse a component library, view the different states of each component, and interactively test components.
yarn storybookor
npm run storybookIf you want to contribute to this project, please make sure to read the contributing guidelines