STORM React Diagrams
DEMO: http://www.projectstorm.io/react-diagrams
RELEASE NOTES : http://dylanv.blog/2018/03/03/storm-react-diagrams-5-0-0/
A super simple, no-nonsense diagramming library written in React that just works.
Introduction
A no-nonsense diagramming library written entirely in React with the help of a few small libraries. It aims to be:
- Simple, and void of any fuss/complications when implementing it into your own application
- Customizable without having to hack the core (adapters/factories etc..)
- Simple to operate and understand without sugar and magic
- Fast and optimized to handle large diagrams with hundreds of nodes/links
- Super easy to use, and should work as you expect it to
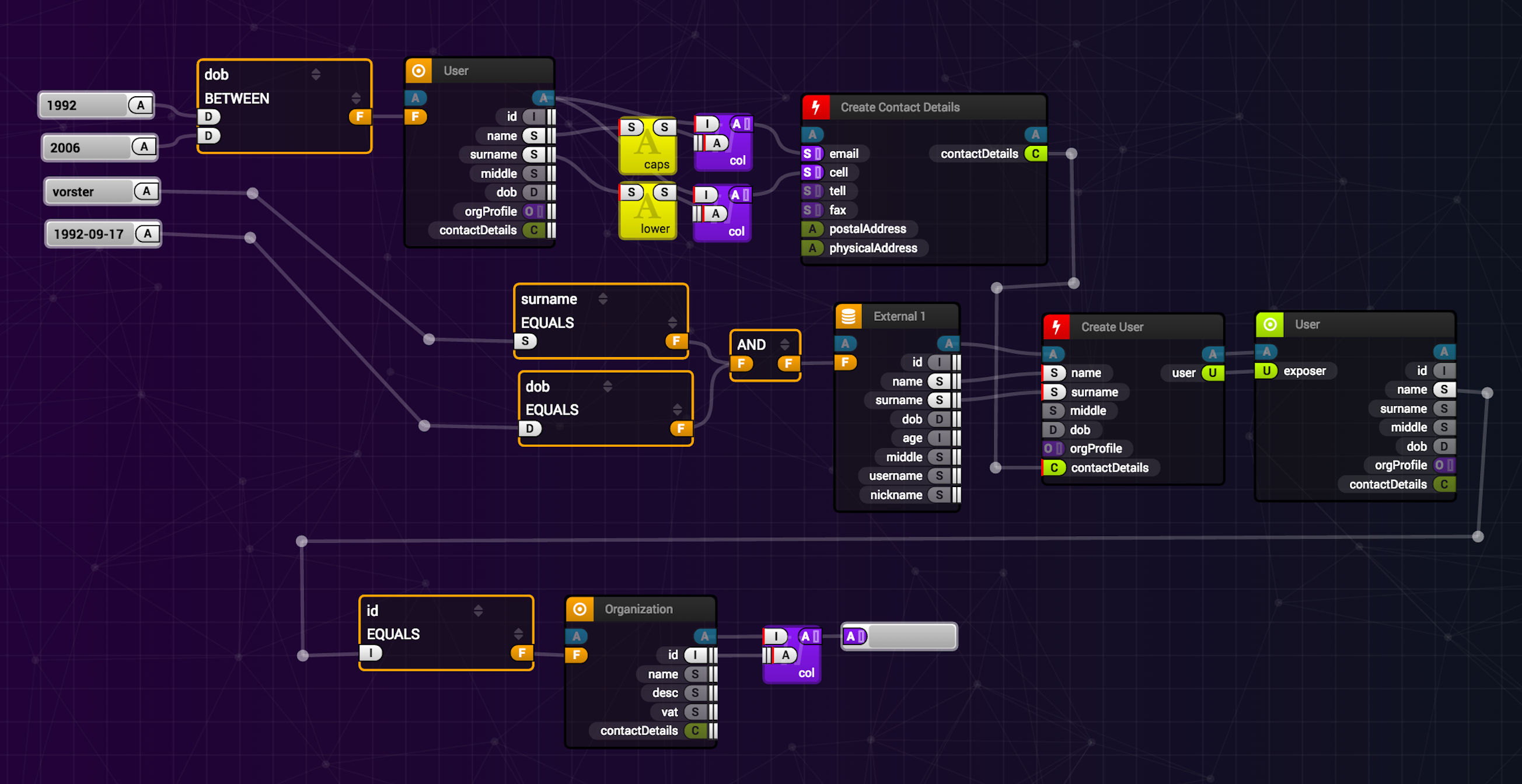
- Perfect for creating declarative systems such as programmatic pipelines and visual programming languages
Usage
Installing
npm install storm-react-diagrams or yarn add storm-react-diagrams
Getting started
The best place to start is by looking at the simple demos demos/demo-simple and going from there.
Run the demos
After running yarn install you must then run: yarn run storybook
Building from source
Simply run webpack in the root directory (or export NODE_ENV=production && webpack if you want a production build) and it will spit out the transpiled code and typescript definitions into the dist directory as a single file.
We use webpack for this because TSC cannot compile a single UMD file (TSC can currently only output multiple UMD files).
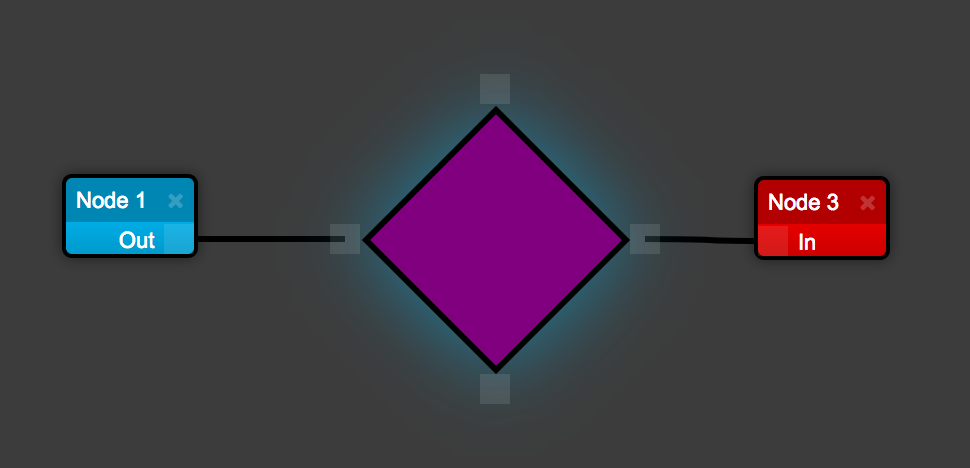
Make your own nodes
To see how to create your own nodes like the one below, take a look at demos/demo-custom-link1: