This was my entry to the 9th edition of the challenges organised by Bruno Simon for the students of his Three.js Journey course. The theme was Isometric Room, and even though I had just purchased the course when the challenge was announced, I decided to participate. Turned out pretty well! 🥉
🌐 See it Live | 🏆 Winners
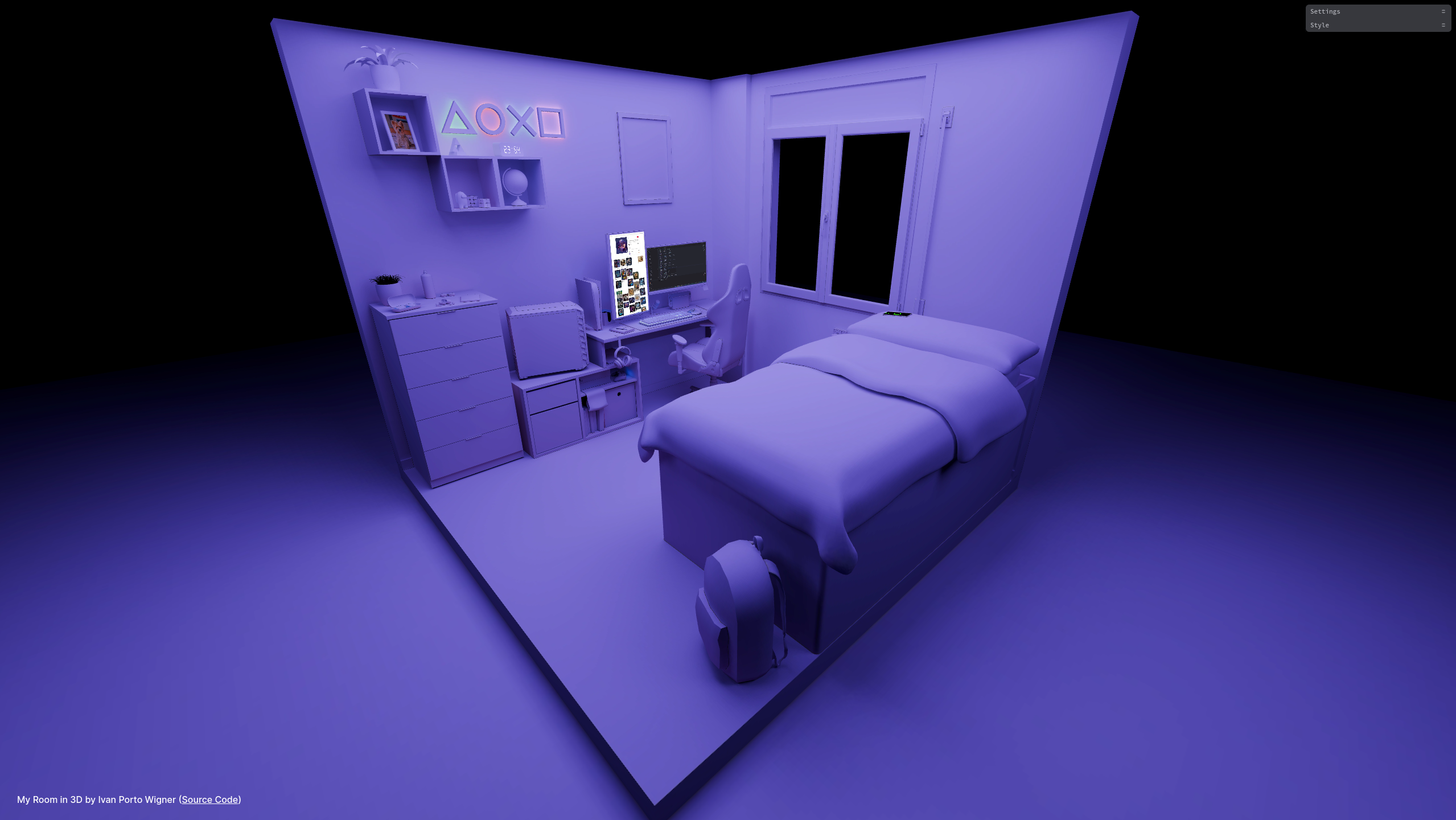
A (quite a bit more) fancy replica of my room, in 3D.
Inspired by the original room made by Bruno Simon years ago.
Upon entering the scene, you will be presented with a loading screen, there are many resources to load before the experience can start. Once everything is loaded, just tap anywhere and it will fade the loading screen away. After that, you can move around using the following controls:
- Orbit Camera (Moving): Using the left mouse button (desktop) or 1 finger touch (mobile) and dragging.
- Truck Camera (Panning): Using the right mouse button (desktop) or 2/3 fingers touch (mobile) and dragging.
- Dolly Camera ("Zooming"): Using the mouse wheel, either scrolling or pressing it and dragging the mouse (desktop). 2 fingers pinch-in or out (mobile).
Made with the great Camera Controls library for Three.js.
The UI panel on the top right is made with Tweakpane. You can use it to interact with some objects in the scene! At the time of writing the following objects/options can be played with are:
- Realtime Clock: The clock over the shelves, should display the system time of the visitor's machine. You can also travel in time if you want, by changing it manually!
- Neutral Mode: This stills needs a few adjustments, but you can visualize the scene in a beautiful neutral palette. I'll probably end up making this mode less "noisy" by removing the videos and pictures if enabled.
Tip
This can be done just by replacing the color information with a pre-baked map of the lighting information.
Initially there was also an option to change the projection between orthographic and perspective, but I didn't like having to manage two different cameras and I ended up removing this capability and the ortographic projection altogether because I didn't like it that much either. Perspective feels more natural, and ortographic was only there in the beginning to stick with the Isometric part of the challenge theme.
These are some of the things I would like to add/improve, this list may change in the future, but as for know I have the following ideas:
- Some music 🎶, I was thinking of some Lo-Fi. Also add some way to visualize the playing audio 🤔.
- Bake an environment map for reflections. Right now, surfaces that are intended to reflect the surroundings are baked, and look a bit weird 😬.
- Object picking, with information tooltips about the selected objects 👀.
- Add a character (might not be a person). Not sure about this one, but I would like it 🤓.
- Make any of the devices in the scene interactable. I'll need to learn more about Three before doing this, but could be an interesting feature 🧐.
Some of the objects in the scene weren't fully modeled by me, I want to use this section to thank the original artists of the items below for their amazing work.
-
Gaming Chair: The original model was created by Jayrenn Reeve. I modified it to simplify the geometry and reduce the polygon count, while also making it more alike the one I have.
-
Nintendo Switch: The dock was grabbed from here, and the actual console from Smoggybeard, on Sketchfab. Just like the chair, I modified it a bit to reduce the polygon count.
-
Dualsense: The PS5 controller is now a paid model, but when I contacted the artist to let him know that I was having problems with the payment (didn't went through after several tries), he gave it to me for free, huge thanks to him. By AIR-3D.
-
Razer Headset: The headphones on the stand of the desktop were made by leonsavelind.