Atualmente, o desempenho não é testado no IOS.
Minha primeira lib para react-native!
React-native-alerts-help usa react-native-vector-icons como dependencia.
instalação:
npm install react-native-alerts-helplink:
react-native linkimport Alert from 'react-native-alerts-help';
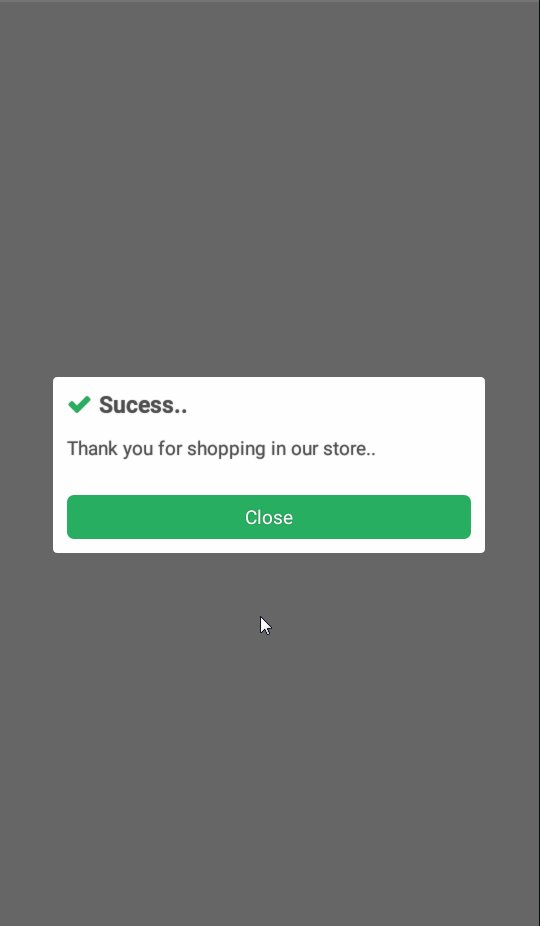
<Alert
visible={this.state.warning}
onPress={() => this.close()}
icon="warning"
color="#f1c40f"
title="Warning.."
text="Fill in all the fields below."
textButton="Close"
/>| name | type | description |
|---|---|---|
| visible | bool | Para que o modal seja visivel. |
| icon | string | Nome do icone FontAwesome https://oblador.github.io/react-native-vector-icons/ |
| color | string | Cor hexadecimal para o botão e icone |
| title | string | Texto de titulo |
| text | string | Texto do corpo da alerta |
| textButton | string | Texto do botão |
event:
| name | type | description |
|---|---|---|
| onClose | function | Ao fechar a alerta. |
| onPress | function | Quando clica no botão. |