spacetraveling
About this project
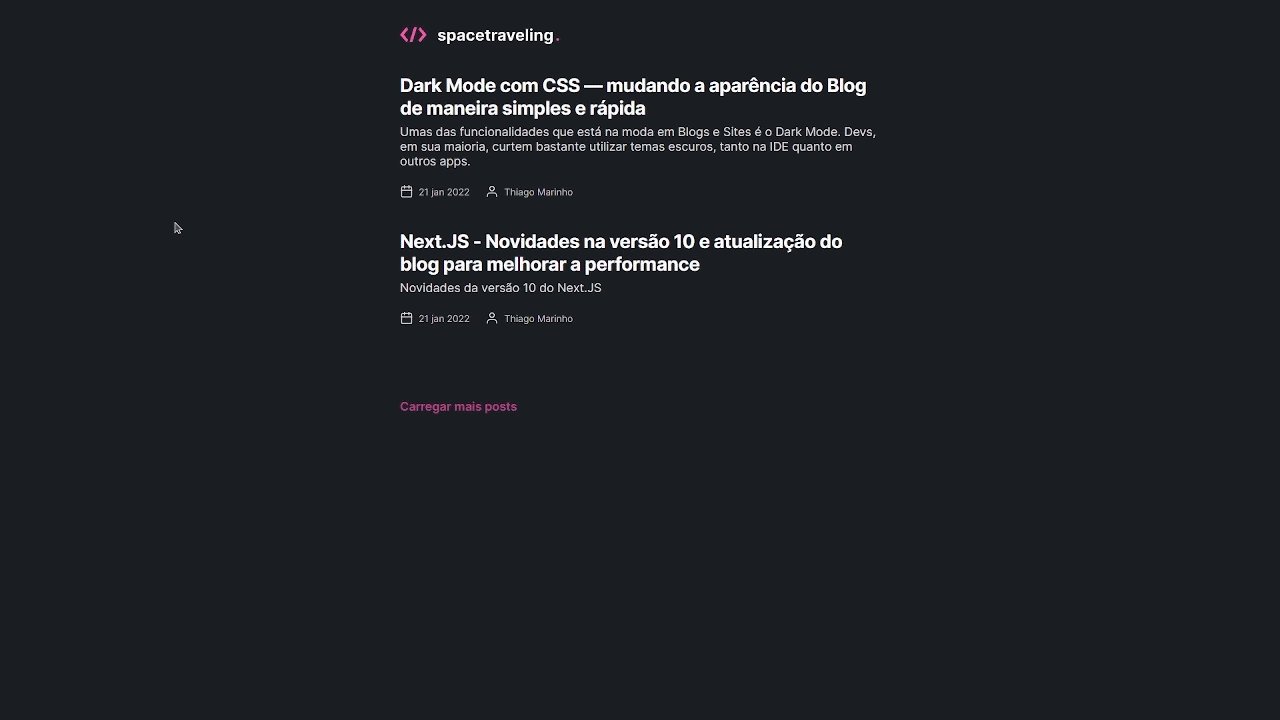
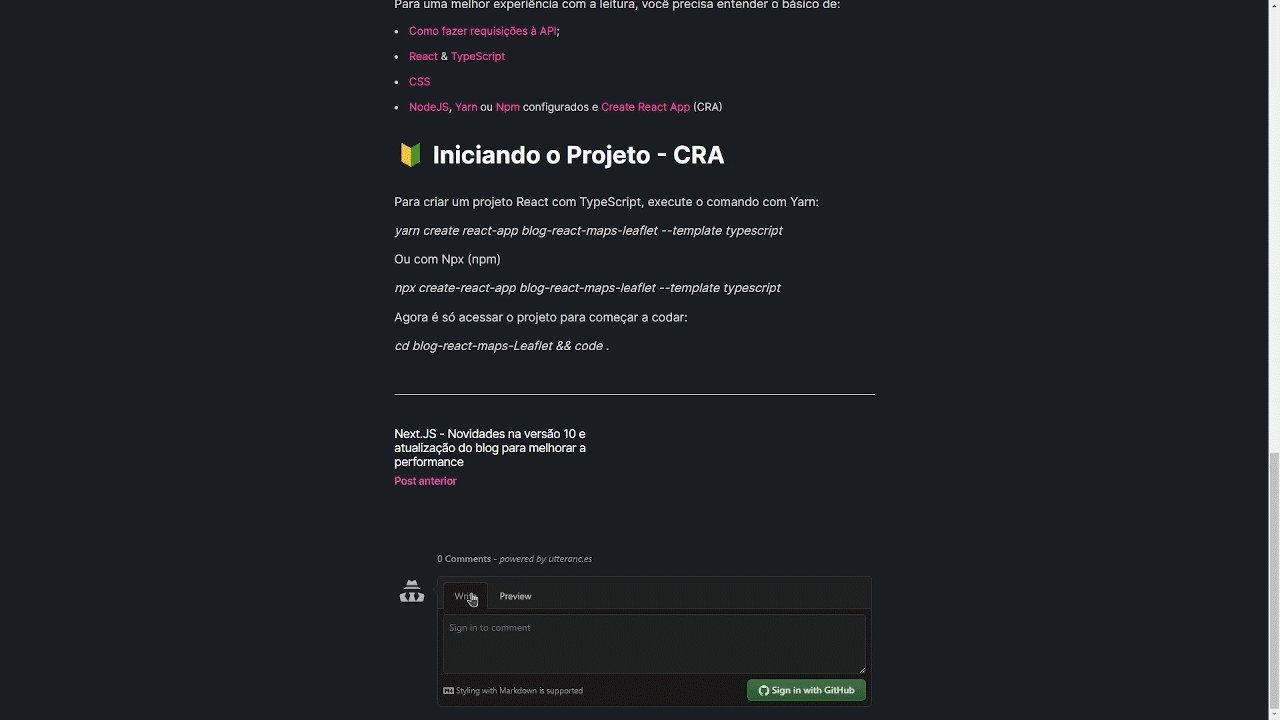
A application of a blog page developed at Rocketseat's Ignite ReactJS course using ReactJS and NextJS. In this app everyone has access to all posts, each page has a navigation menu between posts and a comment area. Another feature is Prismic CMS's ability to preview posts before publishing.
This app was developed following Rocketseat's Ignite React Challenges 1 and 2.
Figma
You can access the application layout in the Figma project.
Technologies and tools
- ReactJS as library
- NextJS as framework
- TypeScript as programming language
- SCSS for styling
- Prismic CMS for post management
- Utteranc for the comments
Demonstration
Production
The application can be accessed here.
Getting Started
Requirements
To run this project in the development mode, you'll need to have:
Installing
On terminal, clone de repository and go to the directory
$ git clone https://github.com/igoormichaeel/spacetraveling.git
$ cd spacetravelingAnd execute the following command to install all de dependencies:
$ yarnThen, to runs the app in the development mode, execute:
$ yarn devOpen http://localhost:3000 to view it in the browser.