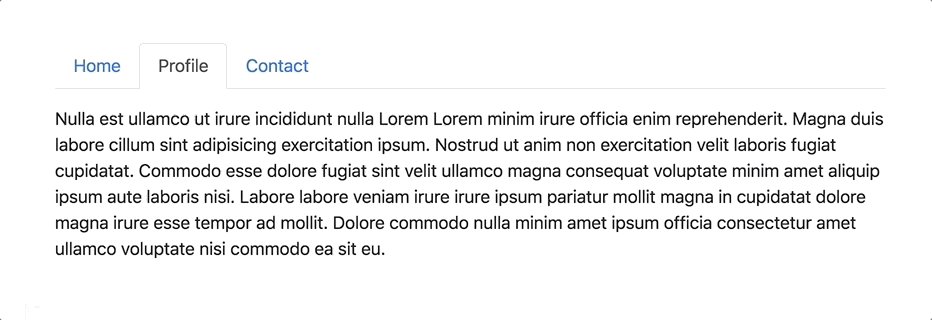
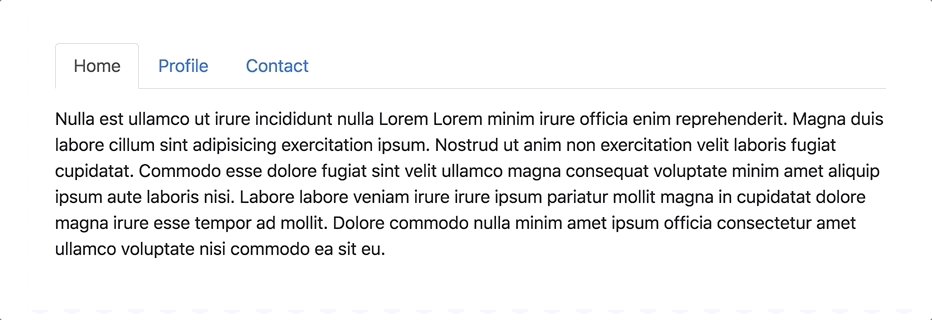
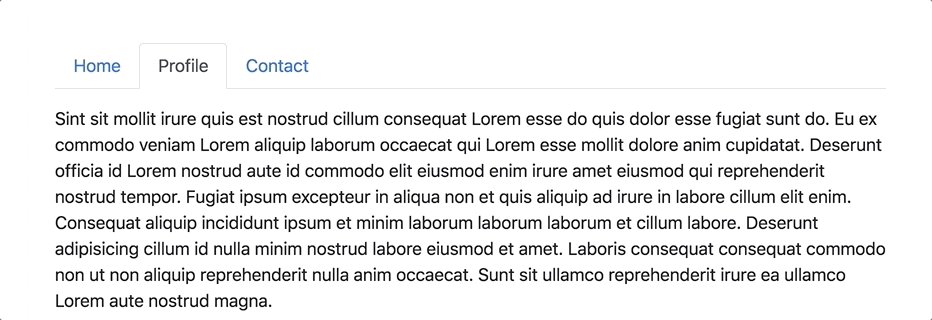
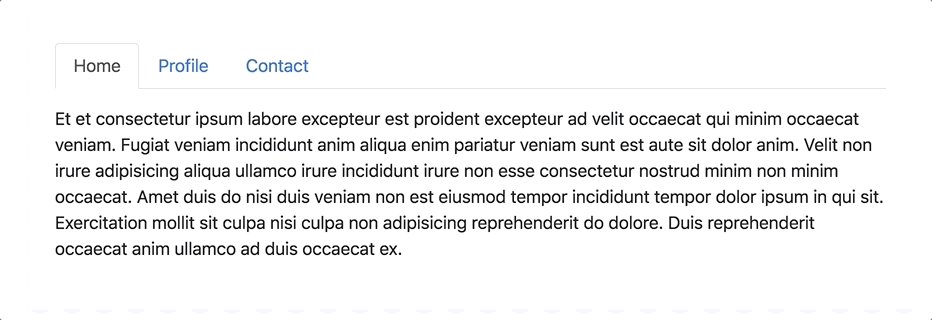
- Implement
Tabscomponent displaying tabs from a given array of objectslet tabs = [ { title: 'Tab 1', content: 'Some text 1' }, { title: 'Tab 2', content: 'Some text 2' }, { title: 'Tab 3', content: 'Some text 3' }, ];
<Tabs tabs={tabs} />
- Implement
onTabSelectedcallback triggered on tab change with tab data as an argument - Add
indexprop (default0) to set an index of tab active at the beginning - (*) Add an ability to use Tabs like this (Children video will help)
<Tabs> <Tab title="Tab 2"> It could be a text </Tab> <Tab title="Tab 3"> <div>1</div> <div>2</div> </Tab> <Tab title="Tab 1"> Or even any JSX </Tab> </Tabs>
- Fork the repository with task
- Clone forked repository
git clone git@github.com:<user_name>/<task_repository>.git
- Run
npm installto install dependencies. - Then develop
- Run
npm startto start development server onhttp://localhost:3000When you run server the command line window will no longer be available for writing commands until you stop server (ctrl + c). All other commands you need to run in new command line window. - Follow HTML, CSS styleguide
- Follow the simplified JS styleguide
- run
npm run lintto check code style - When you finished add correct
homepagetopackage.jsonand runnpm run deploy - Add links to your demo in readme.md.
[DEMO LINK](https://<your_account>.github.io/<repo_name>/)- this will be a link to your index.html
- Commit and push all recent changes.
- Create
Pull Requestfrom forked repo(<branch_name>)to original repo (master). - Add a link at
PRto Google Spreadsheets.
You should be writing your code in src/ directory.