❗ OBS: Este repositório contempla a penas o Frontend, para execução deste faz-se necessário que o backend esteja instalado e rodando.
Sobre o projeto | Deploy da Aplicação | Funcionalidades | Layout | Organização | Pré-Requisitos | Instalação | Config Gitflow | Tecnologias | Ferramentas | Contribuidores
O projeto Mural Virtual é uma aplicação de autoria dos alunos do curso de Análise e Desenvolvimento de sistemas do Instituto Federal do Piauí - Campus Picos.
Esse projeto foi criado como partes das disciplinas de Engenharia de software, Programação Web I e II e agora está sendo utilizado e mantido na disciplinas de projeto integrador I e II dos professores Jesiel Viana e João Paulo.
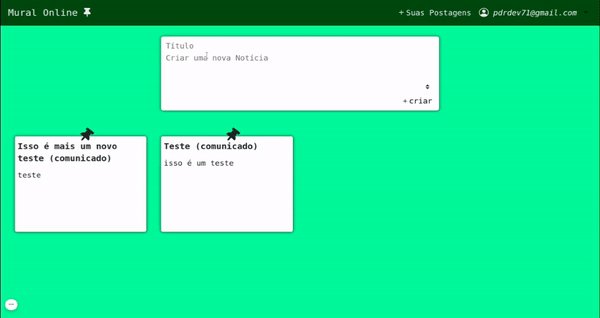
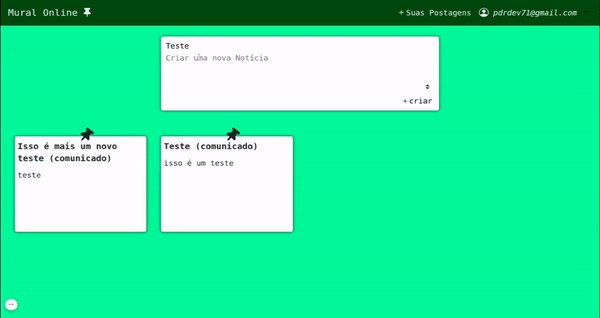
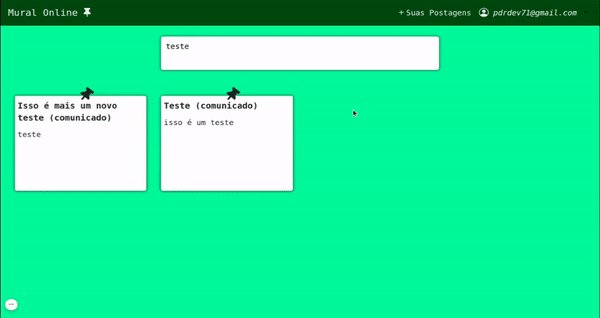
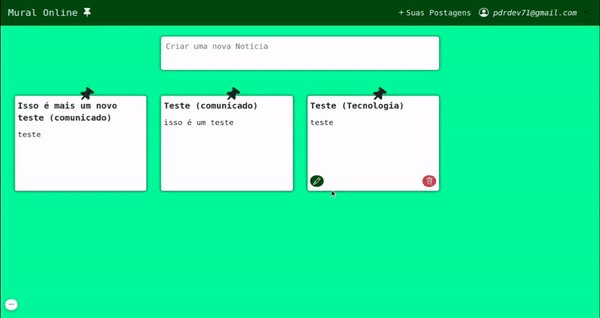
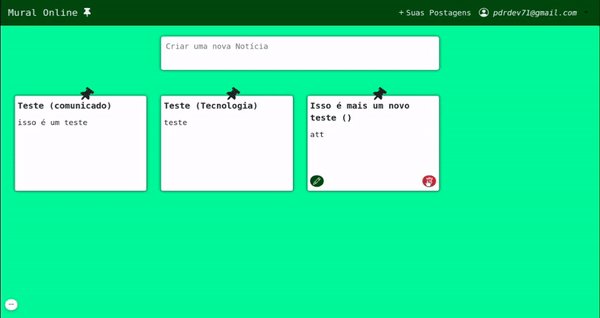
A sua principal função é permitir a criação de noticias sobre o campus e reunir tais notícias em um só lugar, para acesso de todos.
A aplicação já está no ar no seguinte link:
- Cadastro
- Login
- Logout
- Recuperação de senha (Em updates futuros)
- Validação dos campos de login e senha
- Criação
- Atualização
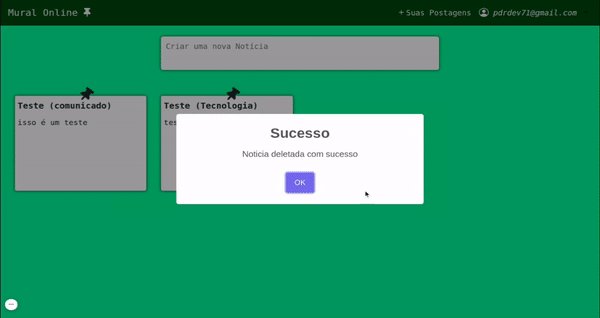
- Exclusão
- Comentários nas postagens (Em updates Futuros)
- Favoritar postagens (Em updates Futuros)
- Painel administrativo
- Barra de pesquisa de postagens
- Filtragem de postagens por categoria
- Integração com editor de texto rico (Em updates Futuros)
Este projeto se divide em dois módulos:
- Frontend (Este repositório)
- Backend Repositório Backend: Mural Virtual
Os requísitos básicos para execução da aplicação são: ter instalado em sua maquina o Git, Nodejs e um editor de código VSCode.
Nota: Para rodar essa aplicação(Frontend) é necessario que o servidor da mesma esteja instalado e rodando.
Observação: Baixe o repositório do backend que se encontra neste link: Repositório Backend: Mural Virtual, e faça as configuraçoes necessárias.
$ git clone https://github.com/ifpi-picos/projeto-integrador-i-mural-online-frontend.git
$ cd projeto-integrador-i-mural-online-frontend
$ npm installl
$ npm run serve
a aplicação vai está rodando em:
http://localhost:8080/
o gitflow é um framework que foi criado para trabalhar junto com o git, ele irá nos auxiliar no desenvolvimento organizando o fluxo desenvolvimento do codigo fonte.
git flow version
Caso ele não retorne nada, faça a instalação para seu respectivo sistema operacional:
Observação: Para usuários do fedora v31 e superior, o suporte ao gitlow foi descontinuado pelo repositório official, mas foi recontinuado pelo Fedora Corp para instalar acesse: elegos / gitflow, caso queira ir direto rode os seguintes comandos no seu terminal linux:
sudo dnf copr enable elegos/gitflow
sudo dnf install gitflow
git flow init -d
esse comando serve para criar toda a estrutura e configurações sem que precise confirmar nada.
Dica:
Use sempre a branch developer nela está todas as ultimas atualizações feitas.
- Editor: VSCode
- Editor de Markdown: StackEditor
- Teste de API: Insomnia
- Ícones: Font Awesome
Jackson Aquino |
Samuel Martins |
Caio Leto |
Raquel Cadete |
Daniela Marques |
Lukas Sousa |