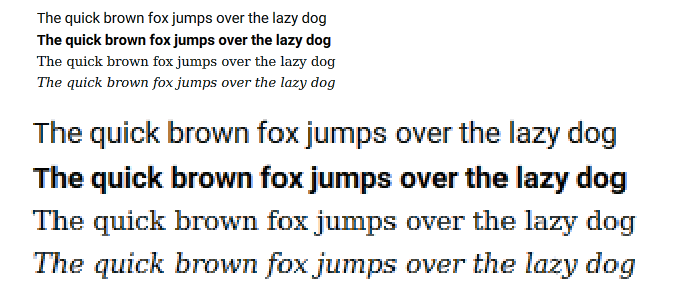
Demonstration of a font rendering on the GPU with glyph hinting and subpixel antialiasing.
The demo uses signed distance field method for glyph rendering.
Click here to see the demo (requires WebGL).
Font atlas generation tool is here.
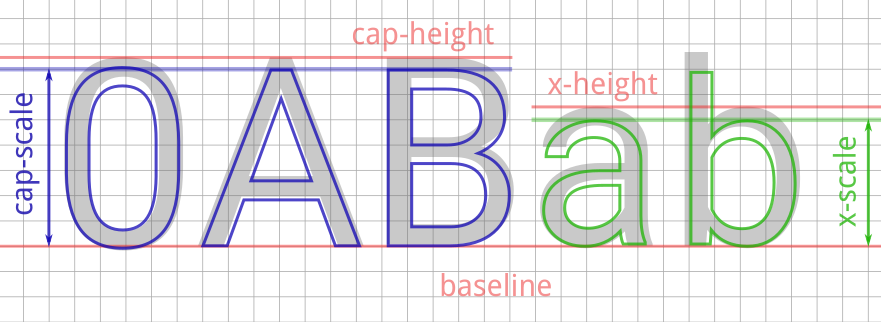
The idea is pretty simple. First we're placing the text baseline exactly at the pixel boundary. Next we're using two different methods to place the glyphs. Lowcase characters are scaled in a such way that the x-height spans a whole number of pixels. All other characters are scaled to fit the cap height to the pixel boundary.
At the rasterisation stage we're modifying the antialiazing routine so that the antialiazed edge distance depends on a stroke direction, which makes horizontal strokes appear sharper than the vertical ones.