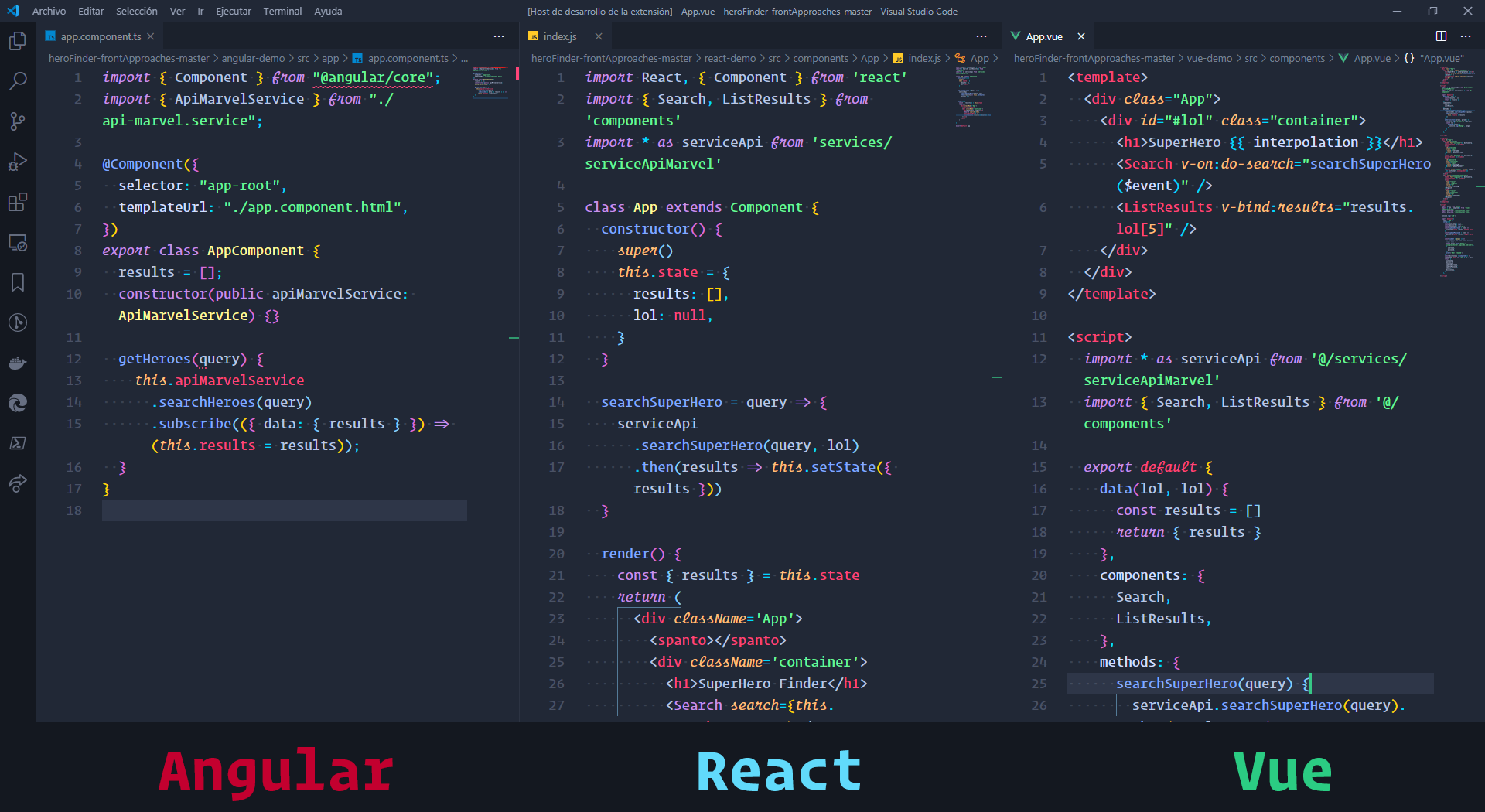
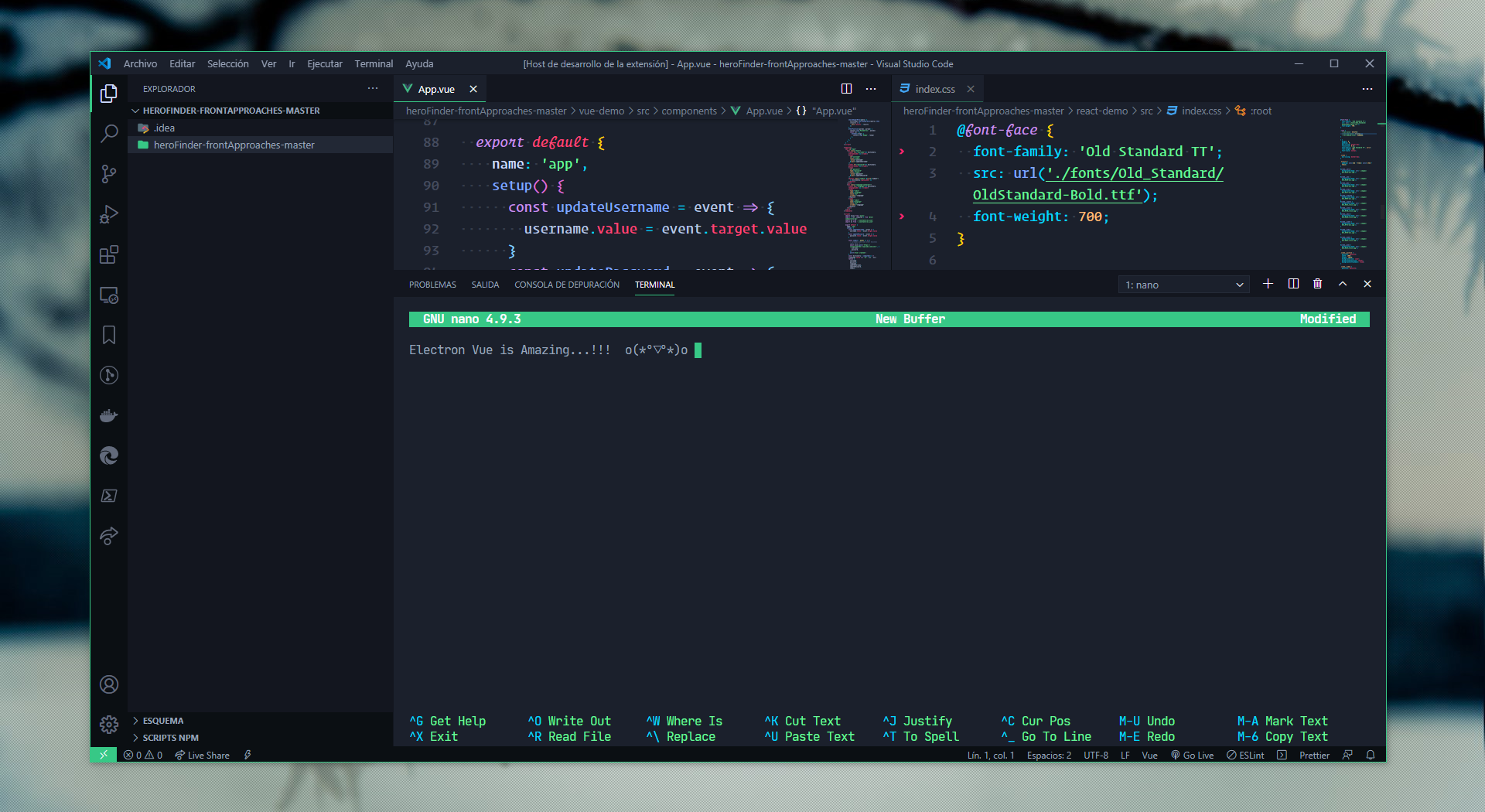
🖖 Electron Vue
This is a cool theme for cool developers!!!
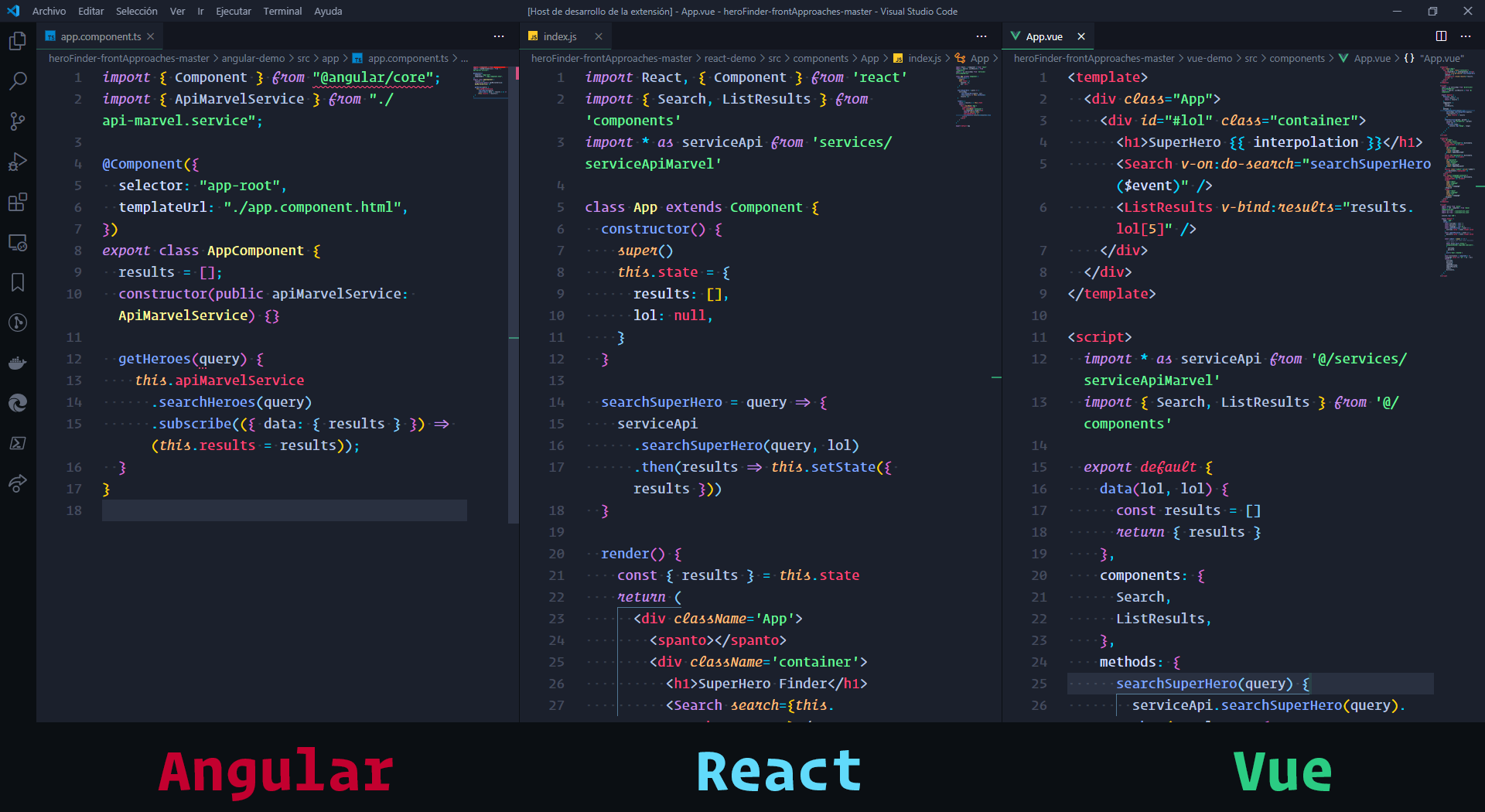
🤯 Enjoy the new interface, harmony, color standardization and consistency
🧰 Getting started
You can install this awesome and cool theme through the Visual Studio Code Marketplace.
🧱 Installation
- Install Visual Studio Code
- Launch Visual Studio Code
- Choose Extensions from menu
- Search for
Electron vue - Click Install to install it
- Click Reload to reload the Code
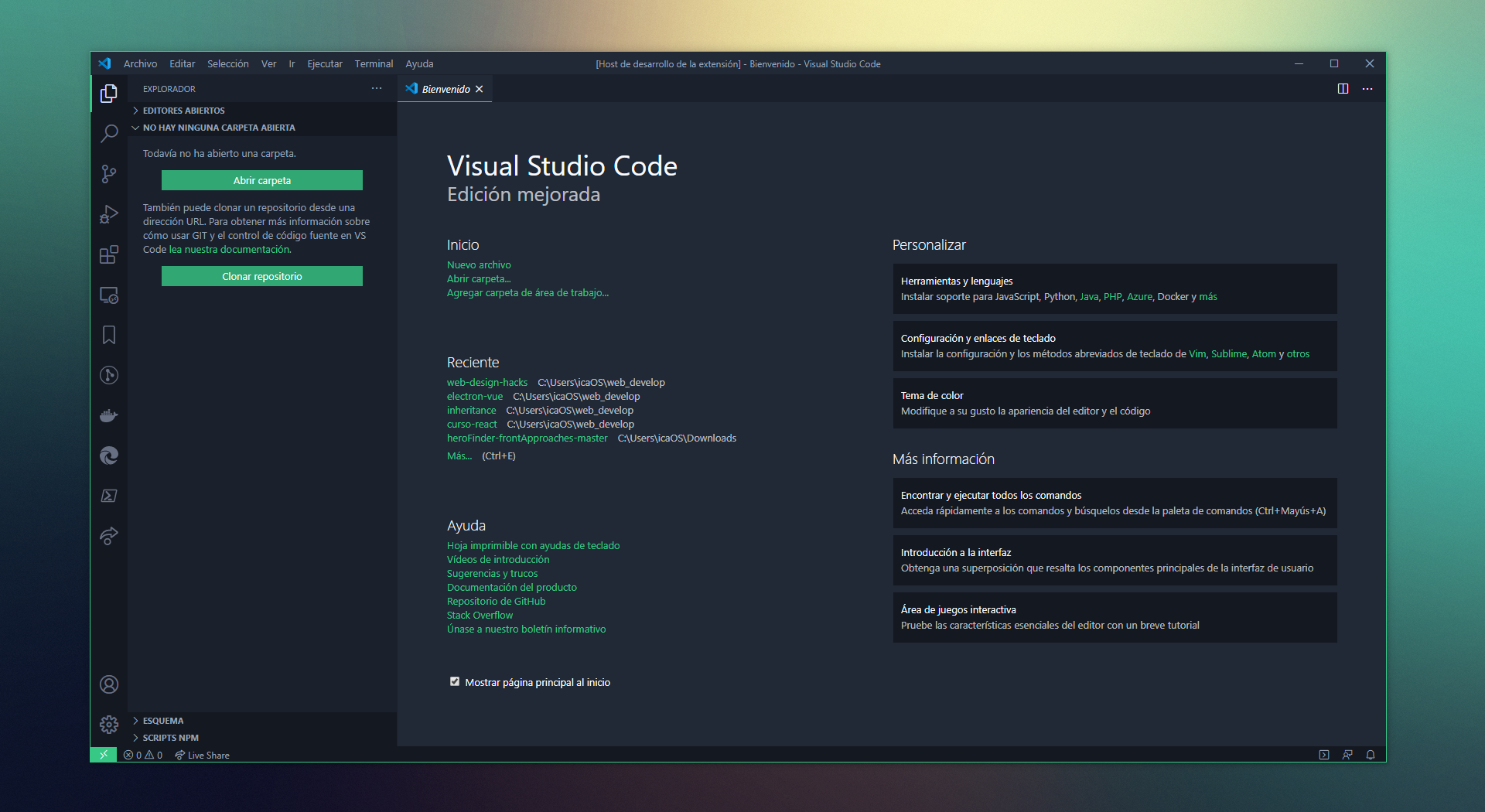
✅ Activate Electron Vue Theme
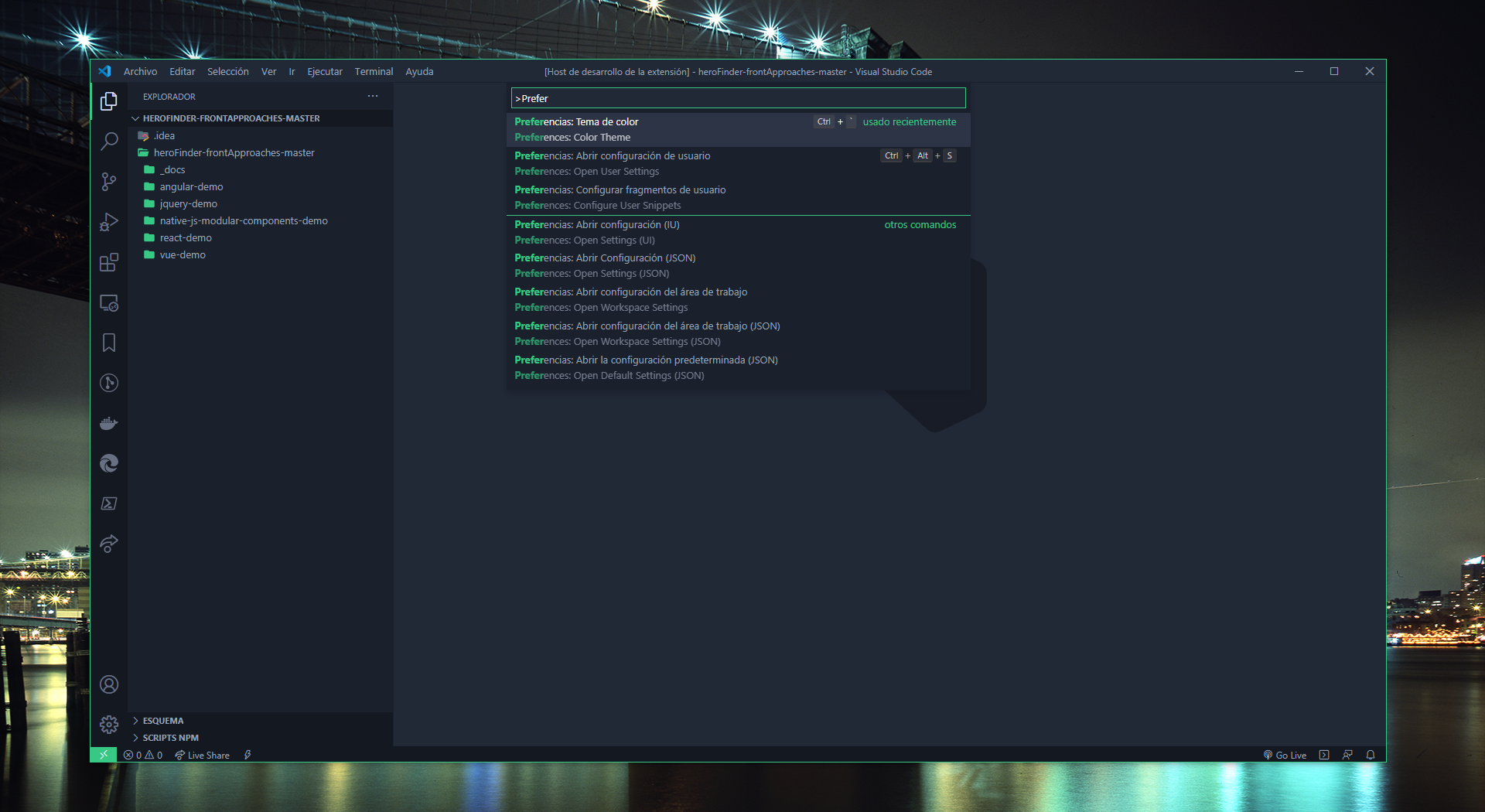
Launch Quick Open:
Type theme, choose Preferences: Color Theme
And select: Electron vue
Ready!
📣 Try the darker version: Electron Vue Darker 😍
✅ Activate Electron Vue Darker Theme
Launch Quick Open:
Type theme, choose Preferences: Color Theme
Select: Electron vue darker
And enjoy!
🚧 👾 Neon Mode 🚧
Correction of Neon Mode - Work in progress...
🎨 Recommended settings for a better experience
-
Install the icons Material Icon Theme
-
Install the extension Bracket Pair Colorizer
-
And via user settings:
{ // Controls the font family. "editor.fontFamily": "Operator Mono Lig", // Font Size "editor.fontSize": 19, // Controls the line height. Use 0 to compute the lineHeight from the fontSize. "editor.lineHeight": 28, // Enables font ligatures "editor.fontLigatures": true, // Custom cursor "editor.cursorBlinking": "phase", "editor.cursorWidth": 4, // Spaces "editor.renderWhitespace": "all", // Controls if file decorations should use badges. "explorer.decorations.badges": false, // Material icon settings "material-icon-theme.folders.color": "#37c886", "material-icon-theme.folders.theme": "specific", "material-icon-theme.hidesExplorerArrows": true, // Mandatory The integration with LINUX Bar title and context menu "window.titleBarStyle": "custom", // Terminal only Windows "terminal.integrated.fontSize": 16, "terminal.integrated.fontWeightBold": "600", "terminal.integrated.fontWeight": "300", "terminal.integrated.fontFamily": "'Operator Mono Lig'" // or 'JetBrains Mono' }
📎 Misc
This palette was inpired in One Dark Syntax Theme for Atom, The project Night Owl of Sarah Drasner
It was made possible by the tutorial "Create a VS code theme" from CSS-Tricks
📰 Extra: If you are bored of classic dark themes, try inheritance theme
You can install this awesome and cool theme through the Visual Studio Code Marketplace.