This project was bootstrapped with Create React App.
Users should be able to:
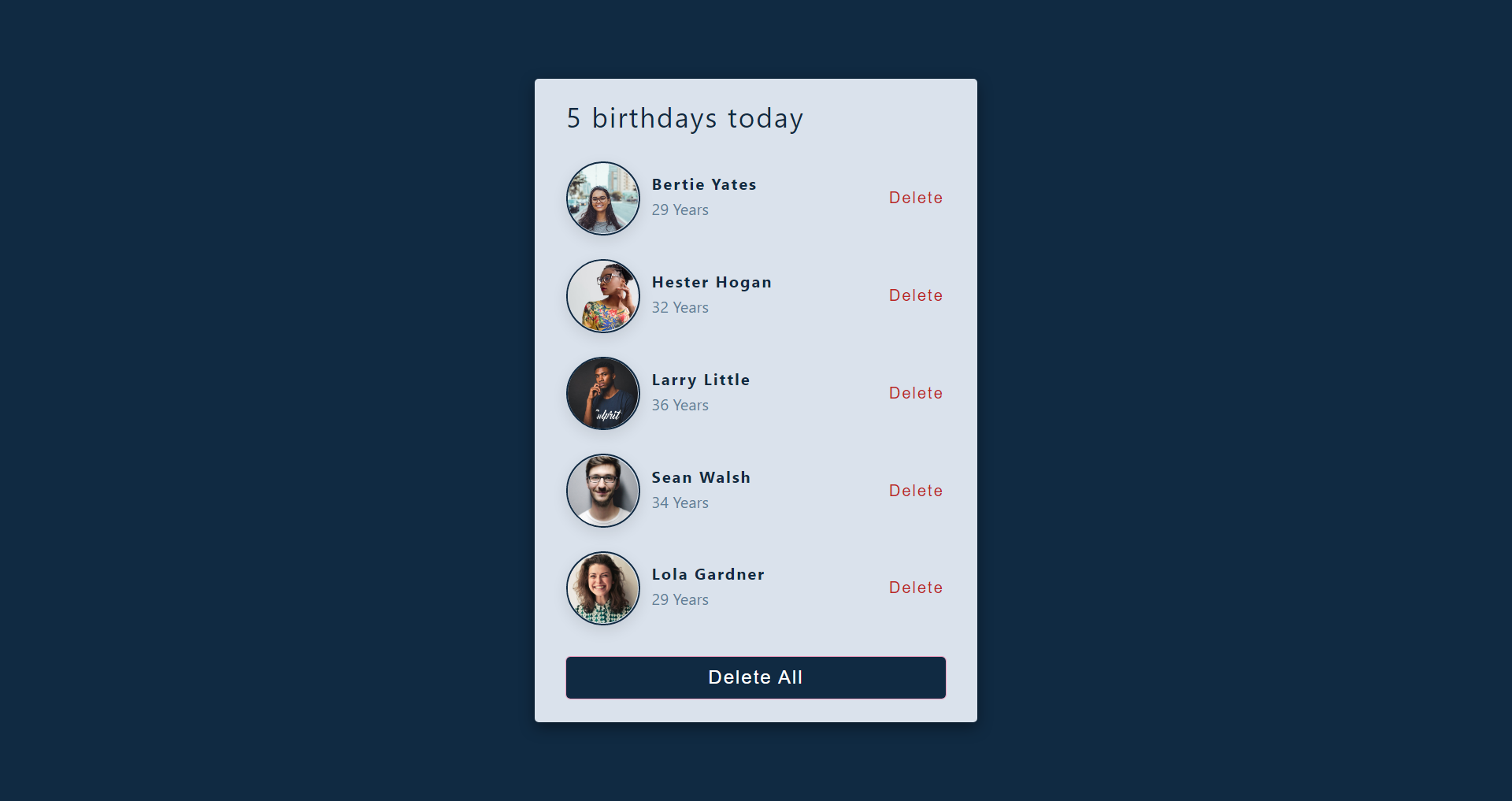
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Delete all reminders on clicking on delete all button
- Live Site URL: click here
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Large-screen-first workflow
- javascript
- React
- Linkedin : @ibrahim-ahmed-elian
- Facebook : @ibrahim11ahmed
- LeetCode : @ibrahim11ahmed
- Frontend Mentor - @ibrahim11elian