A Univeristy Manager App to manage all the daily activities of the university. It is a mobile application built using React Native and Expo. It has a backend built using NodeJs and ExpressJs. The database used is MongoDB Atlas. The app is deployed on Azure. The images are stored in Cloudinary. The app is built for both Android and iOS.
Show some ❤️ and 🌟 the repo to support the project
- Campus Mind 📚
- Index ✏️
- Features Of Campus Mind 🚀
- Setup 🔥
- Technologies 🛠
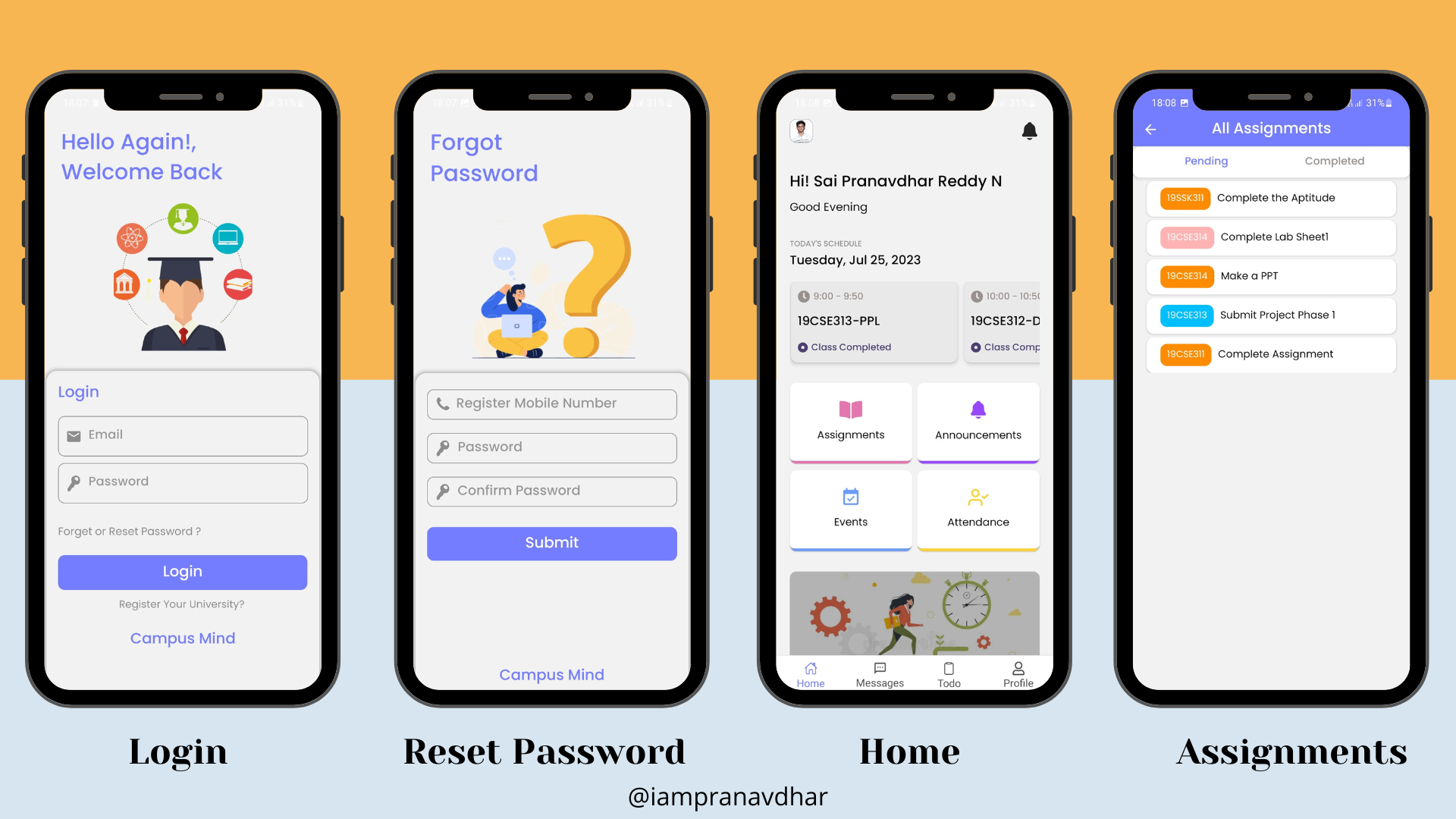
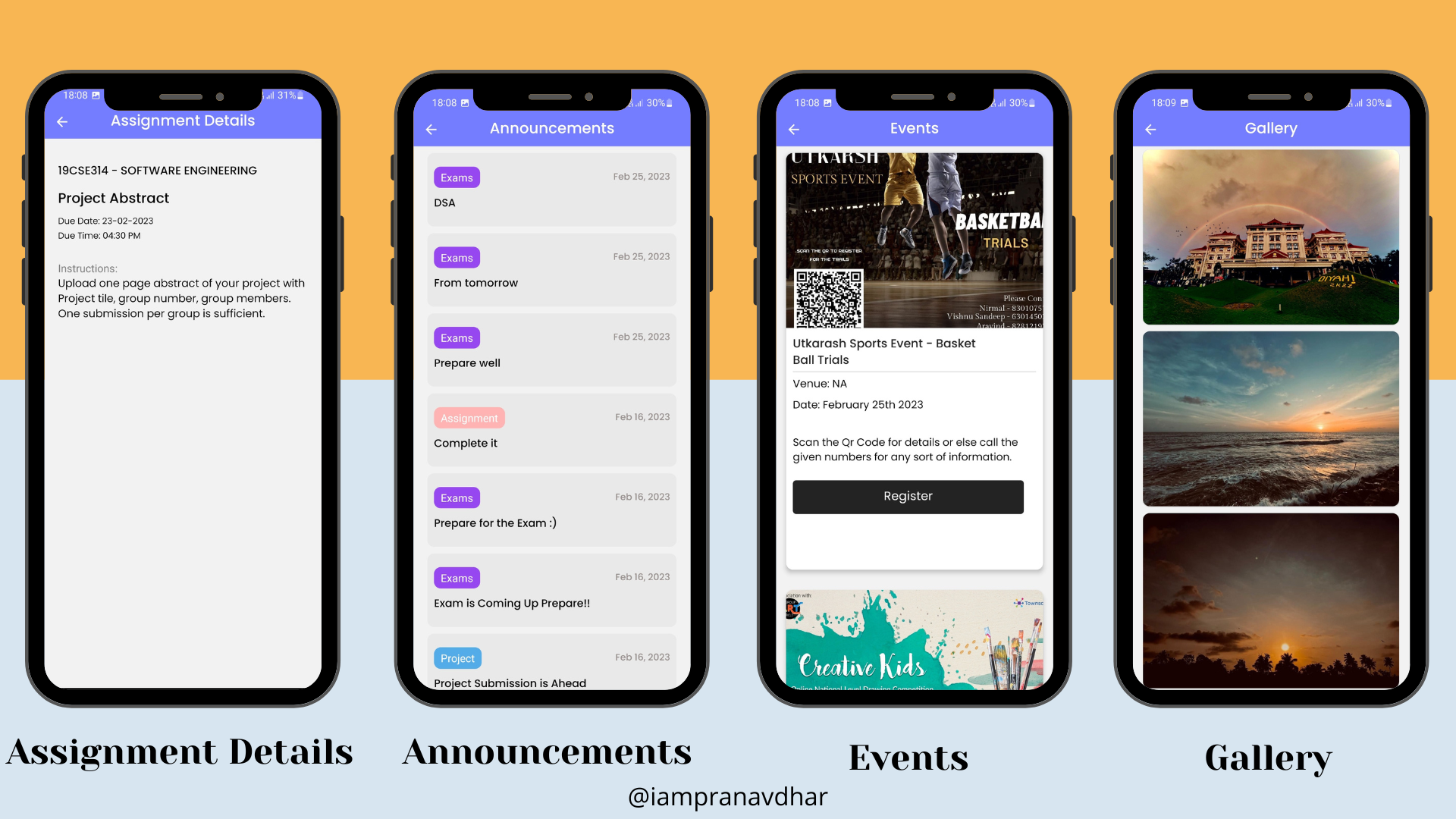
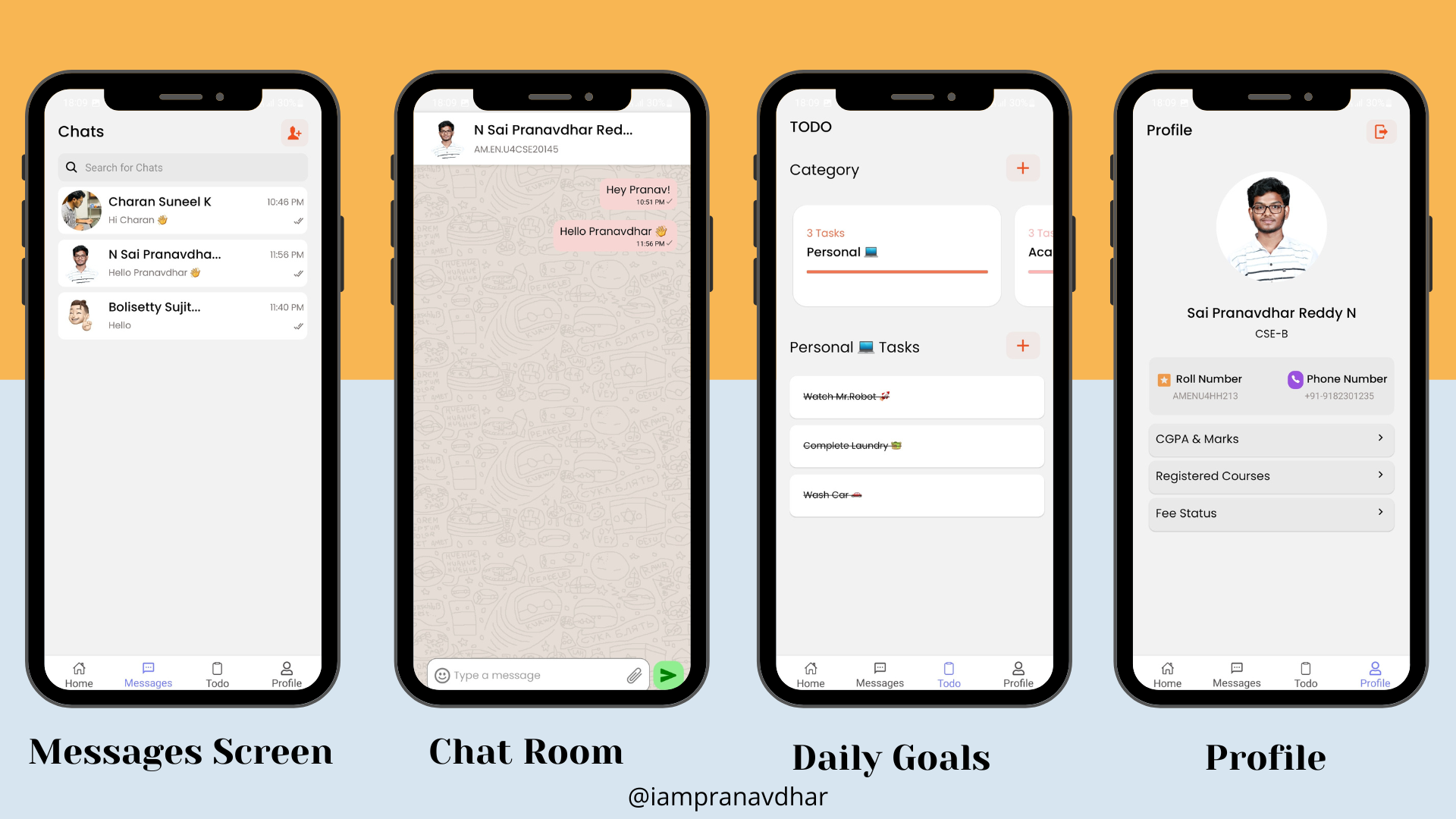
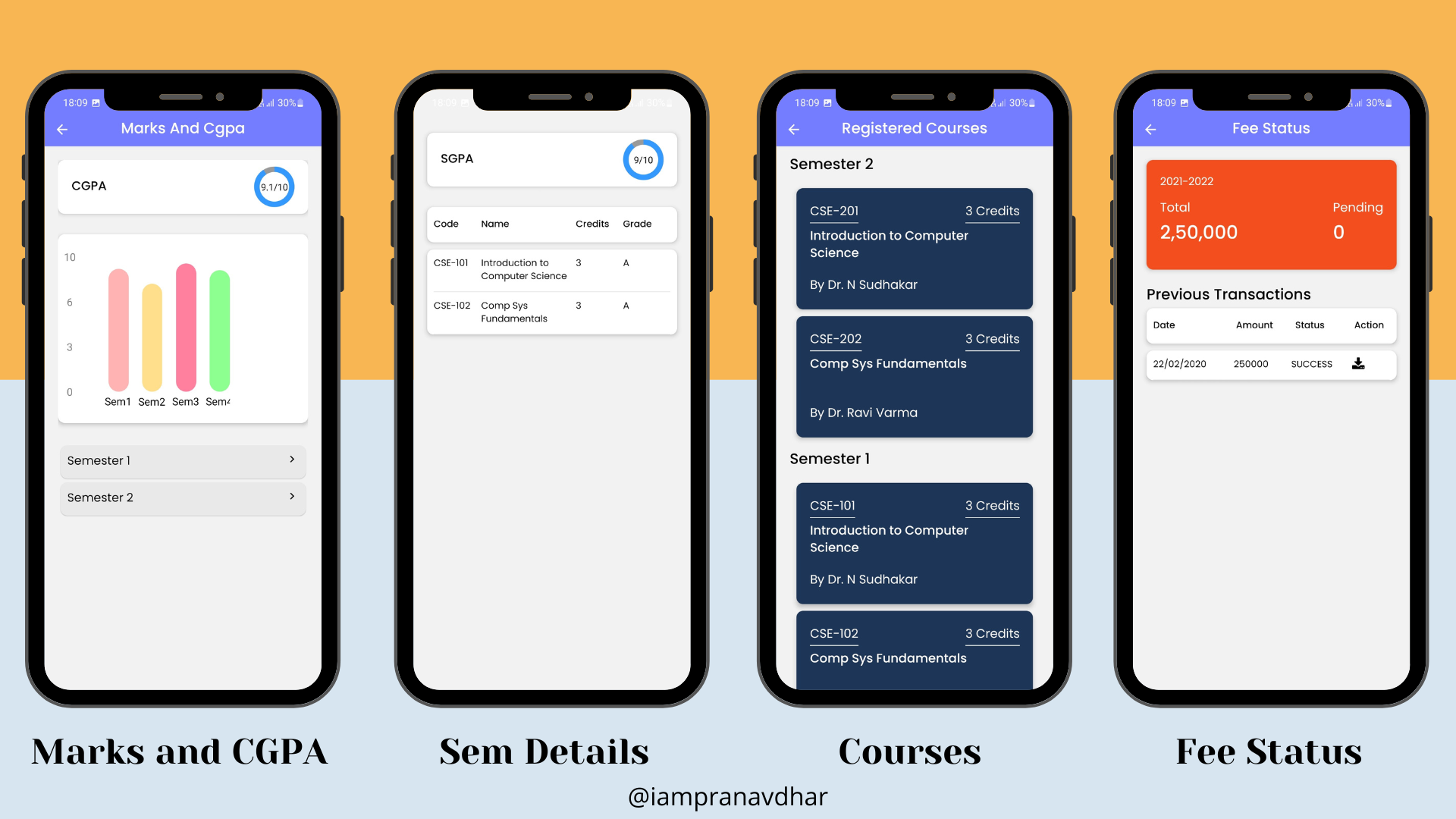
- Screenshots 🌄
- References 💻
- Author 📝
- Connect Me On 🌍
- License 🏆
- Add a new student
- Add Assignments to the students with a deadline
- Add an event in the university
- Add an announcement to the students
- See the list of students
- Add Courses
- Add the images to the gallery
- To view the timetable for the day
- See and submit the assignments
- See the list of events
- See the list of announcements
- Get the details of the course
- Get Notifications for the assignments,event and announcements
- See the fee details
- Message your friends and teachers in the university
- Placement related details
- Gallery of the university
- The app is still under development and many features are yet to be added. And some screens are just for the UI purpose and are not connected to the backend yet. You are free to contribute to this project and make it better. If you want to contribute to this project, please read the Contributing Guidelines first.
- Feel free to raise an issue if you find any bug in the application
- Feel free to raise a feature request if you think any feature is missing in the application
- Feel free to fork the repository and make your own changes if you want to make the app better and use it for your own purpose
-
Fork the Repo
-
Clone the repo to your local machine
git clone <repo-url>
-
Get into the chatapp directory
cd frontend -
Run
yarnto install dependencies -
Create a
.envfile and create variables as mentioned in the.env.examplewith the values -
Set up a new project in firebase and get the
google-services.jsonfile and place it in theandroid/appdirectory and follow the instructions of firebase while generating the file [ For Notifications ] -
Run
yarn andoridto start the application in android emulator
- If you are getting an error null is not an object error, then you react-native-webview package might be not installed properly. To fix this, run
yarn add react-native-webviewand then runyarn androidagain. - If you are facing the ViewPropTypes error, then might will be the react-native version problem. To fix this, run
yarn add deprecated-react-native-prop-typesand then go tonode_modules/react-native/index.jsreplace from line 436 to four functions
with this:
// Deprecated Prop Types
get ColorPropType(): $FlowFixMe {
return require('deprecated-react-native-prop-types').ColorPropType;
},
get EdgeInsetsPropType(): $FlowFixMe {
return require('deprecated-react-native-prop-types').EdgeInsetsPropType;
},
get PointPropType(): $FlowFixMe {
return require('deprecated-react-native-prop-types').PointPropType;
},
get ViewPropTypes(): $FlowFixMe {
return require('deprecated-react-native-prop-types').ViewPropTypes;
},- In case of any other error try deleting the .gradle folder from the andorid and then run
yarn androidagain
-
Get into backend directory
cd backend -
Run
yarnto install dependencies -
Create a MongoDB account and get the MONOGO_URL for connecting the server and the Database
-
Create a
.envfile and create variables as mentioned in the.env.examplewith the values -
Run
nodemon server.jsto start the server [Should have installed nodemon globally]
- Run
cd android && ./gradlew assembleReleaseto generate the release build of the app - You are done with the release build of the app 🎉🥳
- Download your apk from
android/app/build/outputs/apk/releasewhich will be named asapp-release.apk - Great! Now you can distribute this apk to anyone and they can install it on their android device, now its time to celebrate 🎉🎉. Please consider giving a star to this repo if you want me to make more such projects 😁
- The app is build using Expo and React Native and then ejected to use the native modules and better control over the app
- ReactNative
- NodeJs
- ExpressJs
- MongoDB Atlas
- Cloudinary
- AWS EC2
- Azure
This repository is licensed under MIT License. Find LICENSE to know more