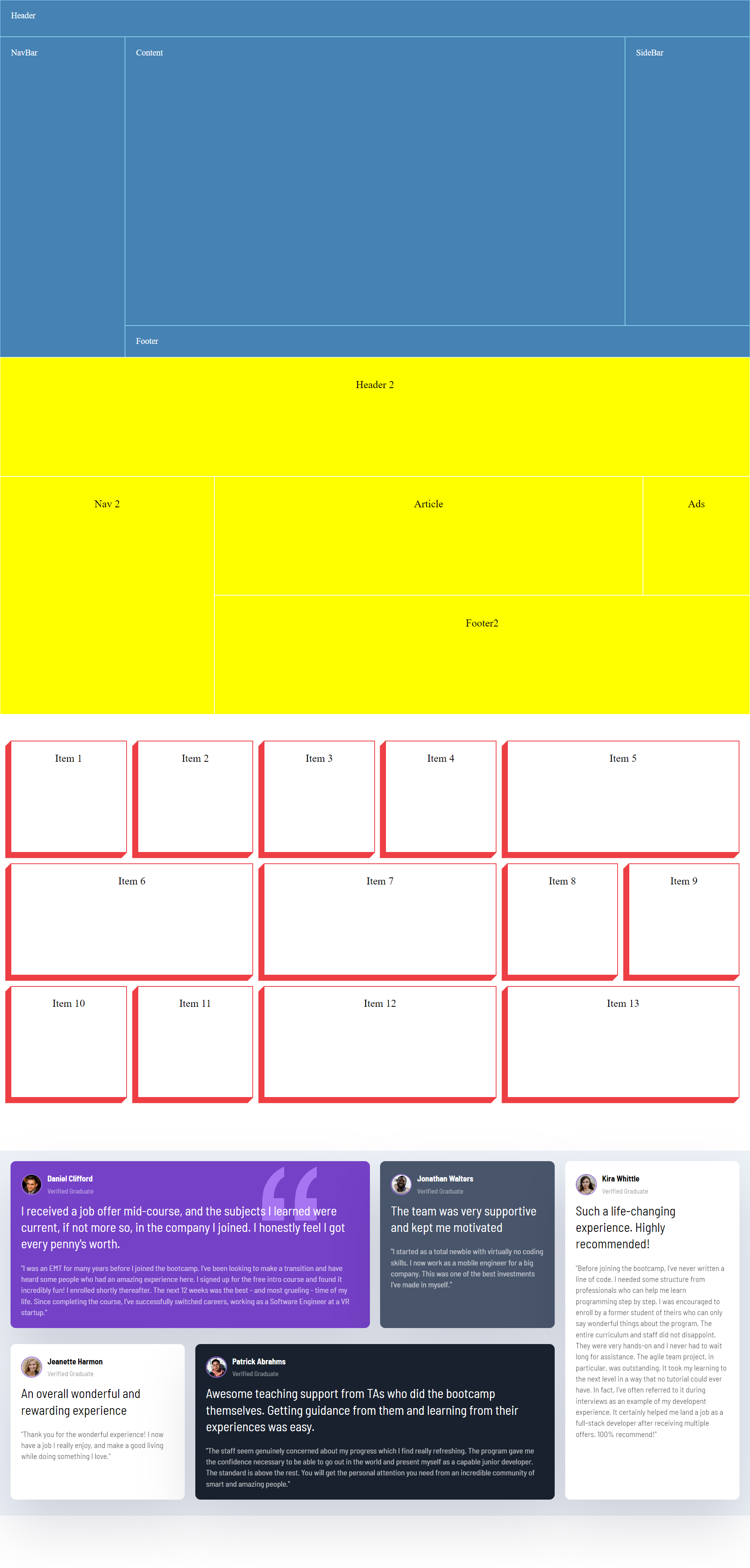
In this challenge we want create layouts as giving thumbnail image
- I learned a lot about how css grid works and how to make layouts
- How grid helps to make 2 dimensional layouts
- I think i have improved my googling since i used google alot whenever i was stuck in this project.
- When to use what Grid vs Flex.
- Aligning Items using Grid.
It took me 2 hours to finish this project.
I'm Naveen Kumar and i am aspiring to be a Full Stack Web Developer.
If you have any feedback, please reach out to me at naveensurya064@gmail.com