A CSS AST explorer
This is a fork of @fkling’s Esprima AST Explorer
Paste CSS code into the editor and inspect the generated AST.
The CSS AST explorer uses rework/css to parse the code.
Features
- Save and fork code snippets. Copy the URL to share them.
- Copying an AST or dropping a file containing an AST into the window will parse the AST and update the code using css.
- Otherwise, the content of texteditor will be replaced with the content of the file (i.e. you can drag and drop CSS files).
- shift+click on a node expands the full subtree.
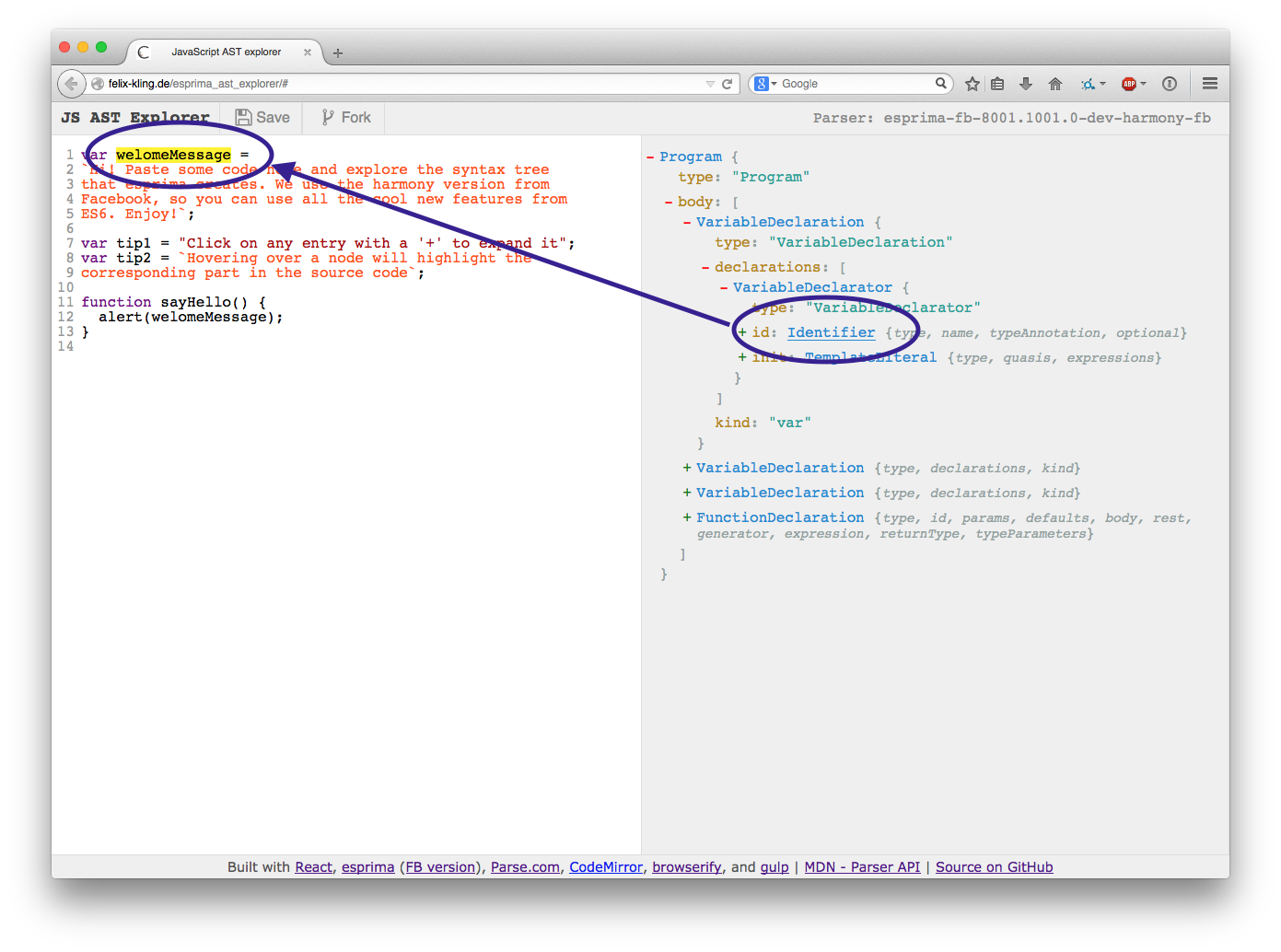
- Hovering over a node highlights the corresponding text in the source code:

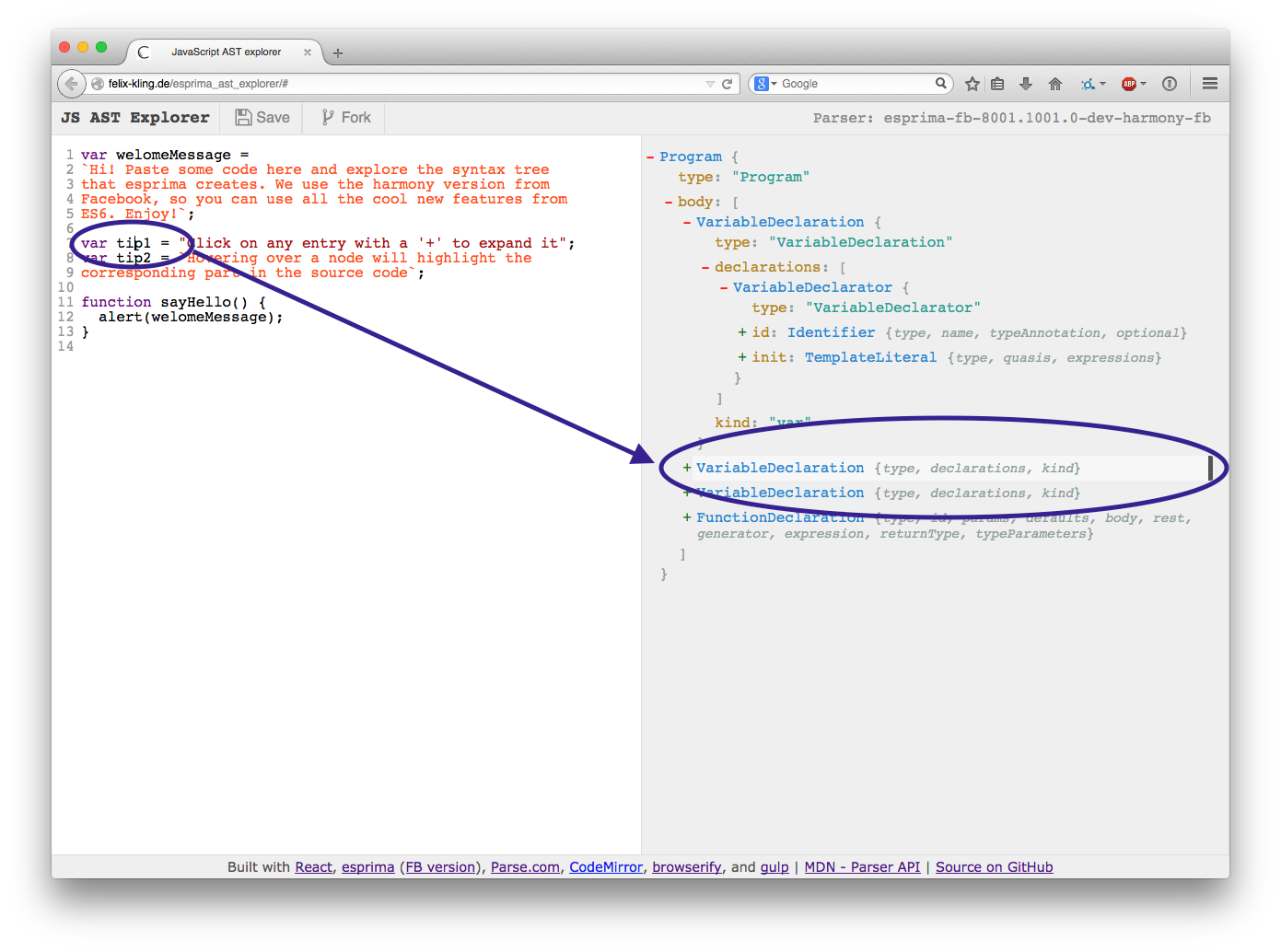
- Editing the source or moving the cursor around will automatically highlight the
corresponding AST node (or its ancestors of it isn't expanded):

Contributions
This project is a fork of https://github.com/fkling/esprima_ast_explorer. There are a few integration bugs due to using a different AST generator which haven’t been handled yet. Most feature requests or other issues should likely be filed on the esprima_ast_explorer issue tracker: https://github.com/fkling/esprima_ast_explorer/issues.
Build your own version
Install all dependencies with npm install.
Run npm run watch for incremental builds (while hacking the code), and
npm run build for the final minimized version.
Run npm start to start a simple static webserver.