Frontend Mentor challenges help you improve your coding skills by building realistic projects.
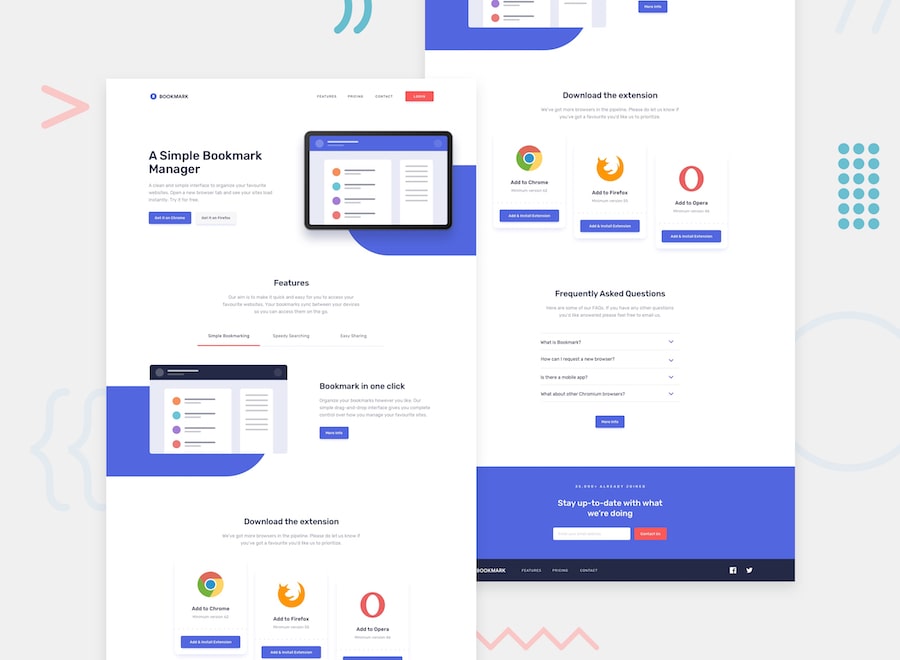
Your challenge is to build out this landing page and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Receive an error message when the newsletter form is submitted if:
- The input field is empty
- The email address is not formatted correctly
For this challenge you'll need to:
- Create the rounded blue background shape with code
- Change the
fillandstrokecolor of the SVGs at specific points (the challenge can be completed using the singlelogo-bookmark.svgfile provided)
- Solution Repo: Solution Repo
- Live Site: GitHub Pages