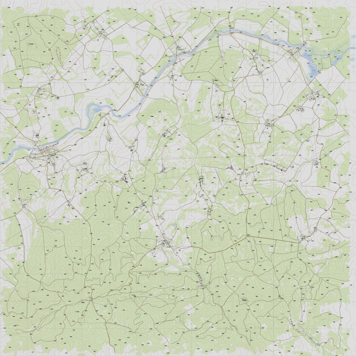
Displays DayZ maps in a web browser using Leaflet. project forked from jetelain's repo for Arma3Map | source linked at bottom of page
Livonia (enoch) planned

- Chernarus+ : DayZ Public License Share Alike. ©
Each map has a js file that provides informations to configure Leaflet:
https://illmannersevs.github.io/DZGPS_v2/maps/{mapname}.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Chernarus+</title>
<link
rel="stylesheet"
href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"
/>
<link
rel="stylesheet"
href="https://illmannersevs.github.io/DZGPS_v2/css/mapUtils.css"
/>
</head>
<body style=" margin:0;padding:0;border:0;">
<div
class="map"
id="map"
style="width:100%; height:100vh; margin:0;padding:0;border:0;"
></div>
<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"></script>
<script src="https://unpkg.com/jquery@3.5.1/dist/jquery.min.js"></script>
<script src="https://illmannersevs.github.io/DZGPS_v2/js/mapUtils.js"></script>
<script src="https://illmannersevs.github.io/DZGPS_v2/maps/cherno.js"></script>
<script>
$(function () {
var mapInfos = DZGPS_v2.maps.cherno;
// Create map control
var map = L.map("map", {
minZoom: mapInfos.minZoom,
maxZoom: mapInfos.maxZoom,
crs: mapInfos.CRS,
});
// Define tile layer
L.tileLayer(
"https://illmannersevs.github.io/DZGPS_v2/" + mapInfos.tilePattern,
{
attribution: mapInfos.attribution,
tileSize: mapInfos.tileSize,
}
).addTo(map);
// Center map, and sets default zoom
map.setView(mapInfos.center, mapInfos.defaultZoom);
// (optional) Add grid sliders
L.latlngGraticule().addTo(map);
// (optional) Add a scale control
L.control.scale({ maxWidth: 200, imperial: false }).addTo(map);
// (optional) Add mouse grid position
L.control.gridMousePosition().addTo(map);
});
</script>
</body>
</html>Once you have the base map, you can use all Leaflet features and plugins.
In Leaflet APIs, the latitude will be the northing in meters, and the longitude the easting in meters (x=lon, y=lat).
Jetelain projects powered by Arma3Map :
- https://maps.plan-ops.fr/ : Prepare tactical maps, share them in real time, and import them into Arma 3 (you can host your own server using https://github.com/jetelain/Arma3TacMap)
