yarn add react-native-grid-list
or
npm install react-native-grid-list --save
import React, { PureComponent } from 'react';
import { View, StyleSheet, Image } from 'react-native';
import GridList from 'react-native-grid-list';
const items = [
{ thumbnail: { uri: 'https://lorempixel.com/200/200/animals' } },
{ thumbnail: { uri: 'https://lorempixel.com/200/200/city' } },
{ thumbnail: { uri: 'https://lorempixel.com/200/200/nature' } },
{ thumbnail: { uri: 'https://lorempixel.com/200/200/cats' } },
];
export default class App extends PureComponent {
renderItem = ({ item, index }) => (
<Image style={styles.image} source={item.thumbnail} />
);
render() {
return (
<View style={styles.container}>
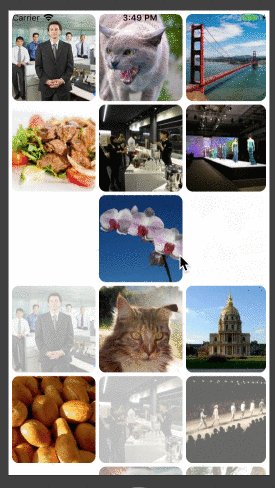
<GridList
showSeparator
data={items}
numColumns={3}
renderItem={this.renderItem}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
},
image: {
width: '100%',
height: '100%',
borderRadius: 10,
},
});| Prop | Default | Type | Description |
|---|---|---|---|
| numColumns | 3 | number |
Number of elements in a row |
| data | required | array |
Data used when render items |
| renderItem | required | func |
Function that render each item of the grid |
| itemStyle | {} | ViewPropTypes |
Style for the wrapper of item |
| showSeparator | false | bool |
Show a separator between items |
| showAnimation | false | bool |
Show an animation when load item |
| animationDuration | 500 | number |
Duration of the animation |
Gustavo Gard