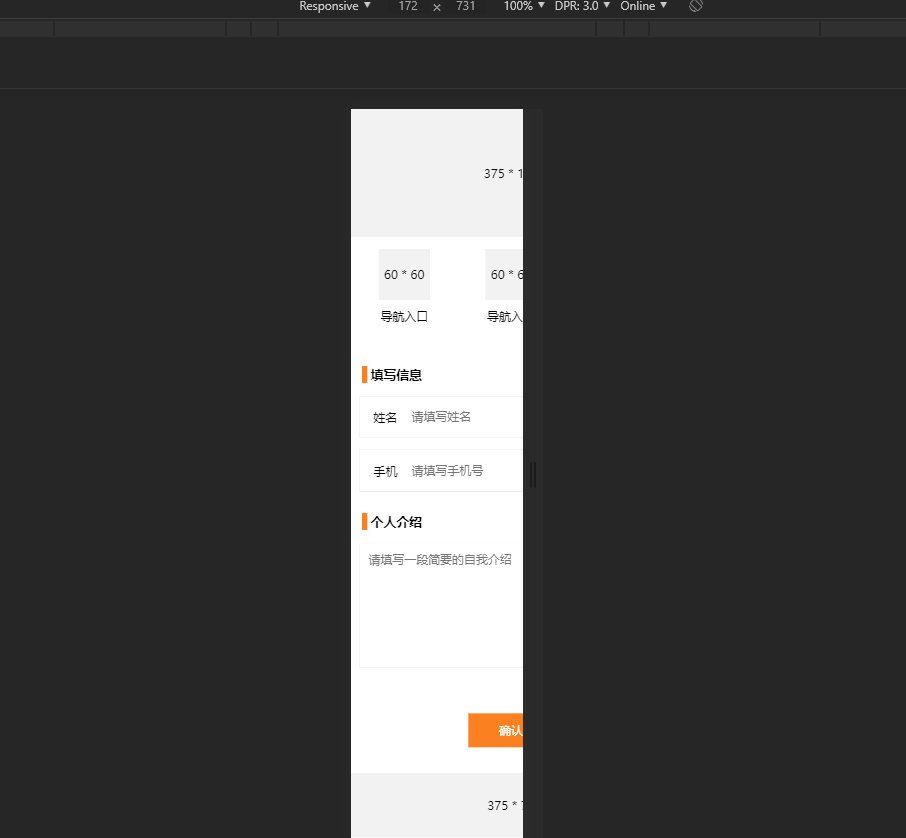
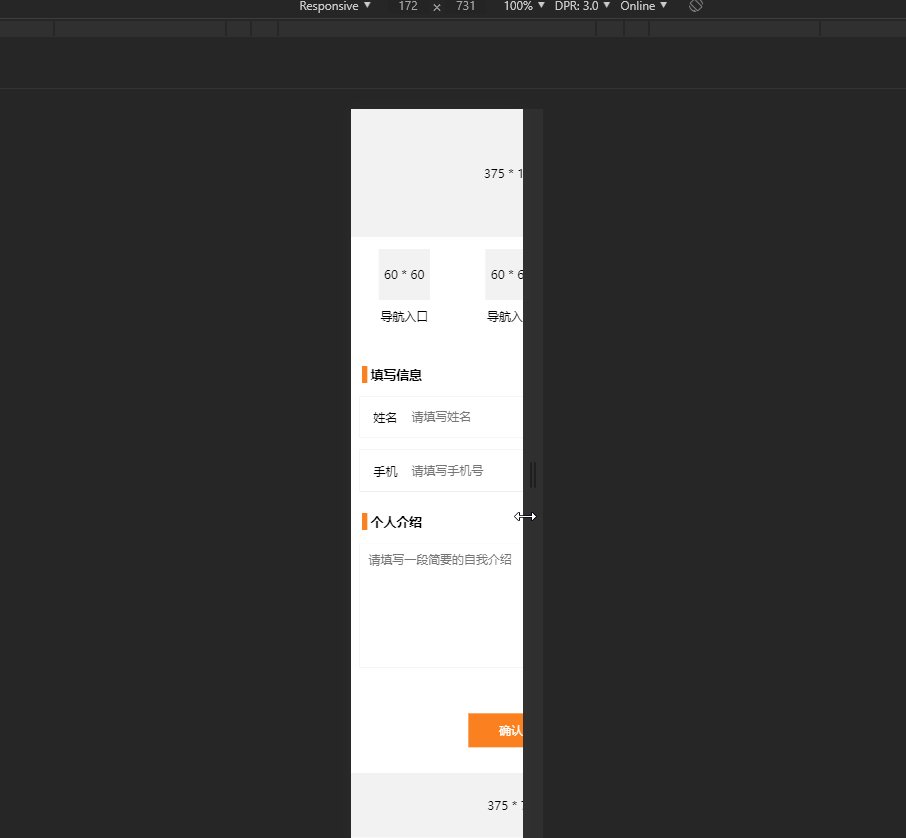
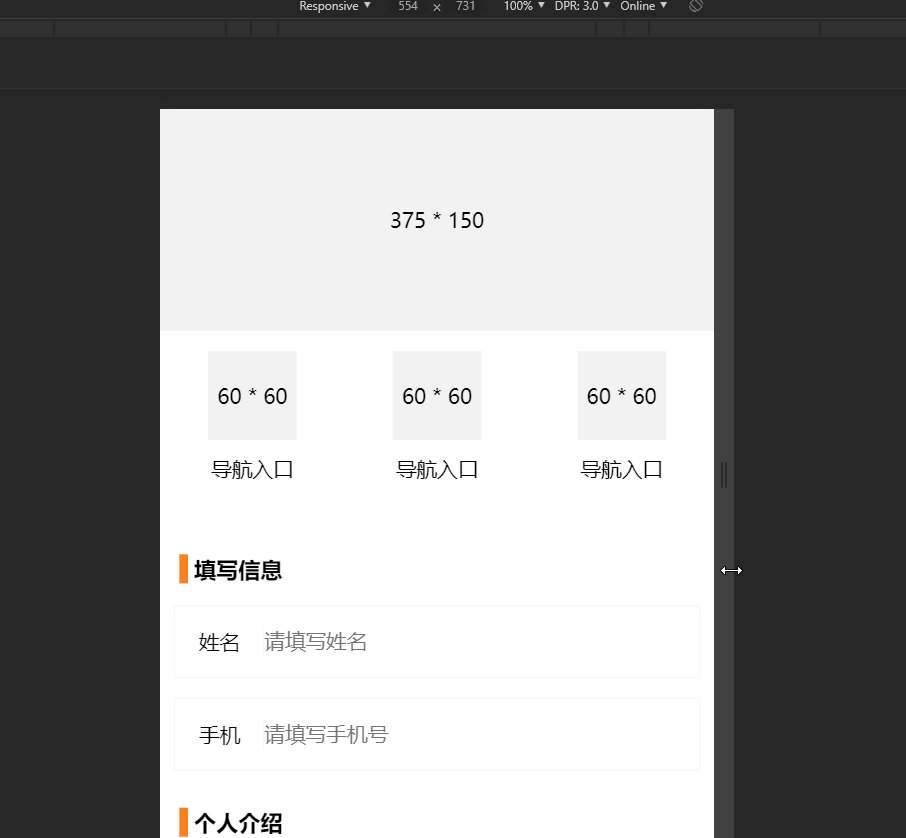
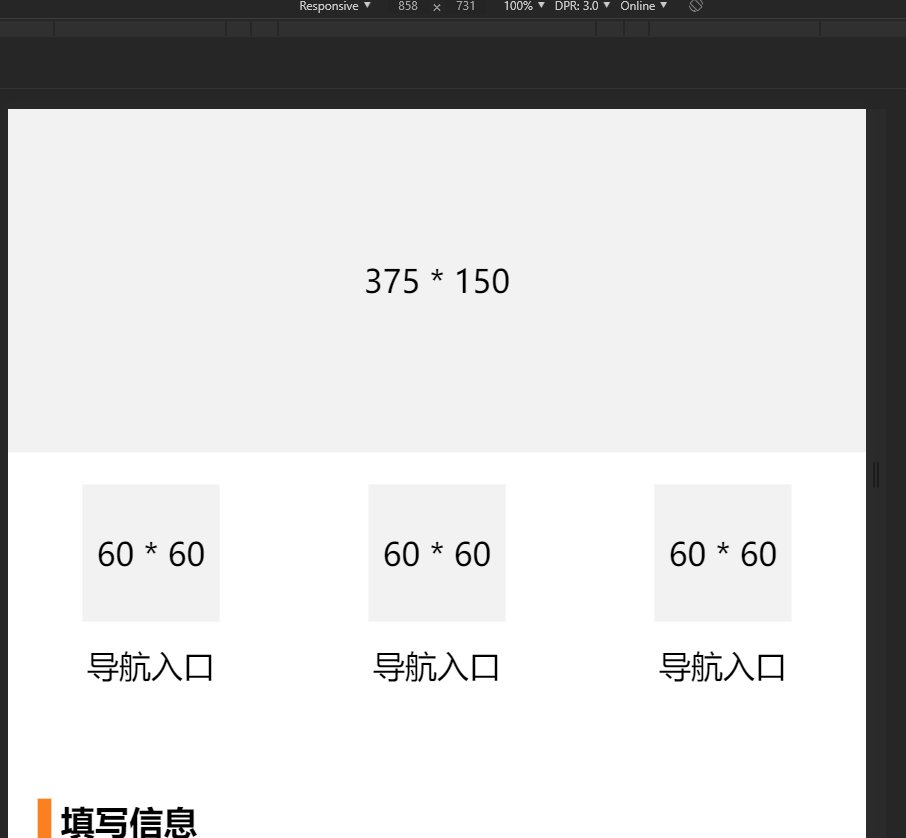
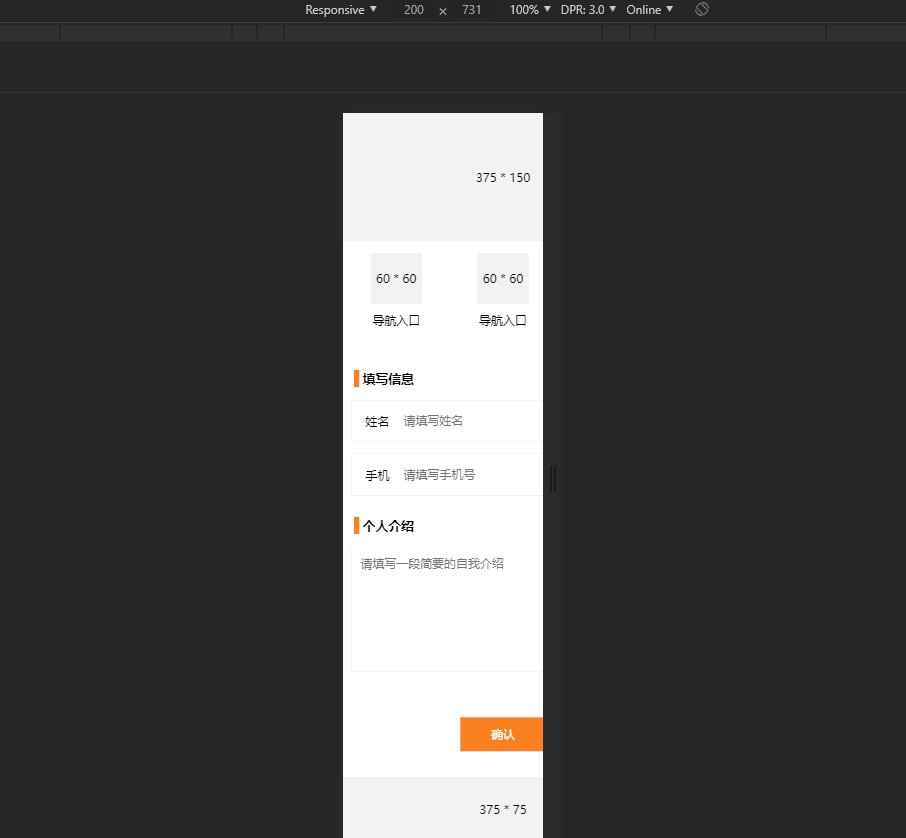
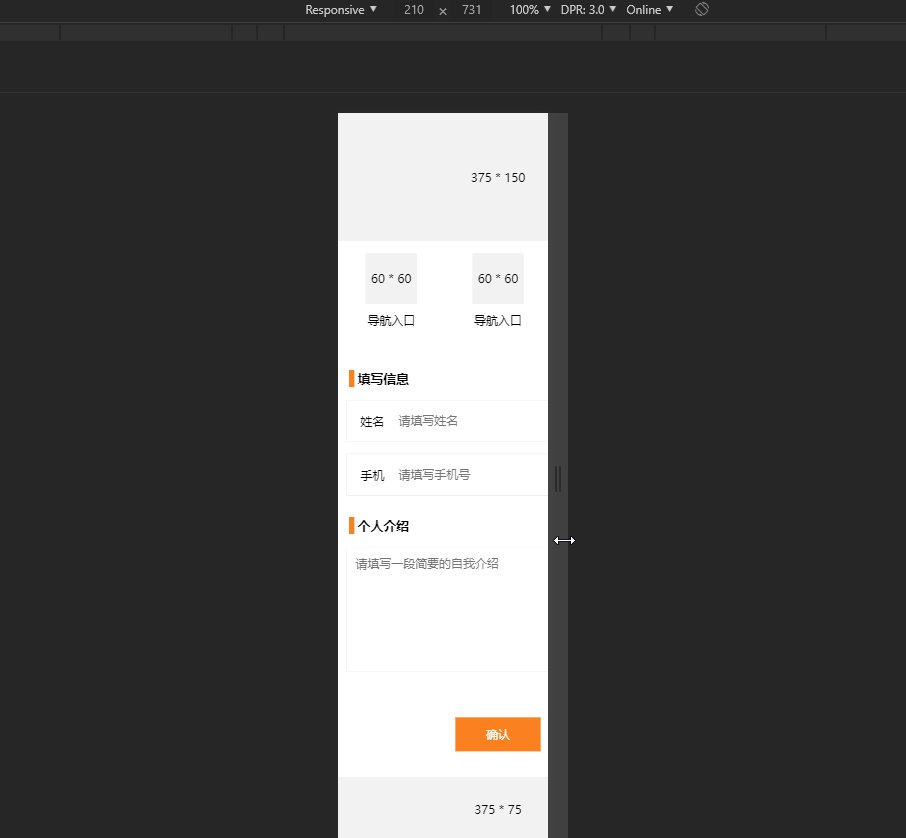
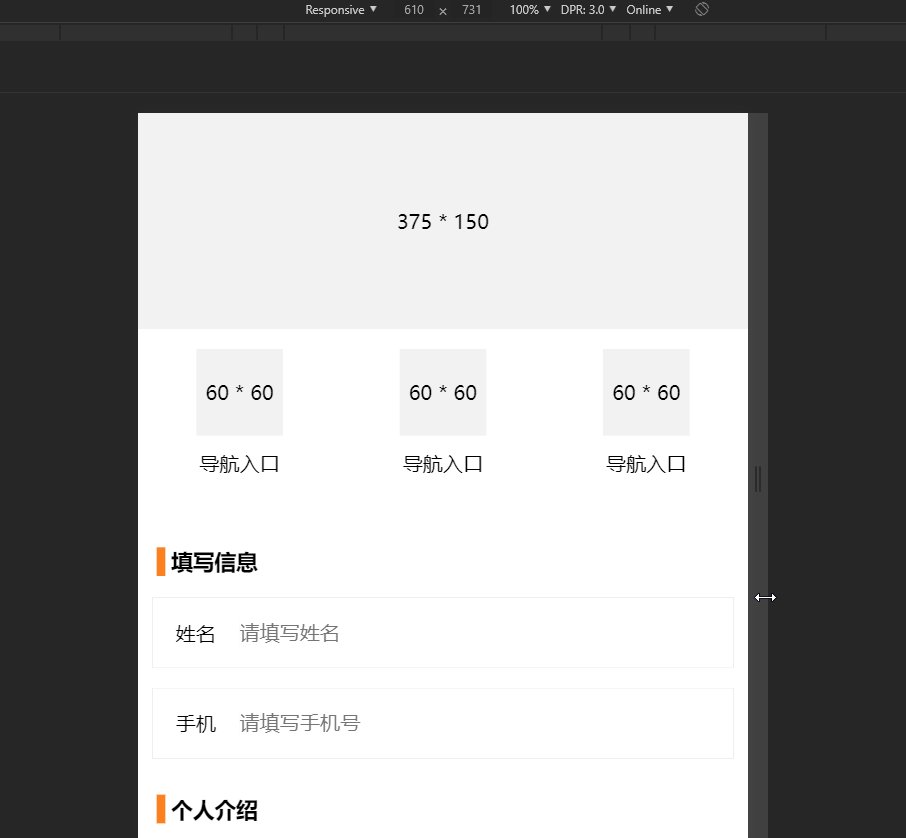
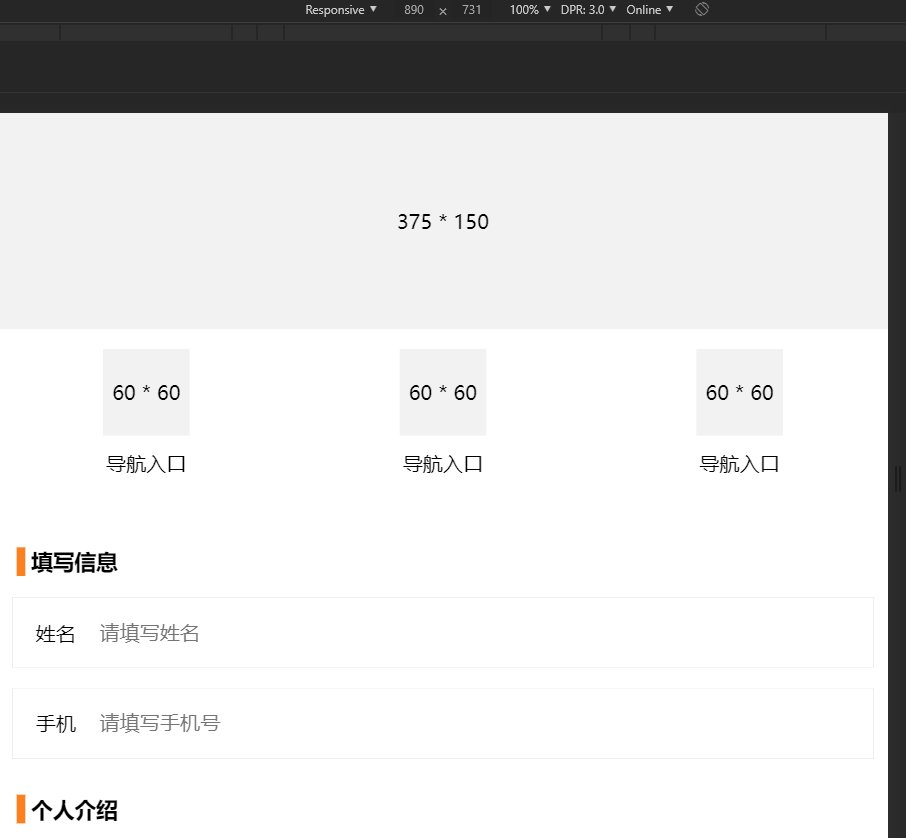
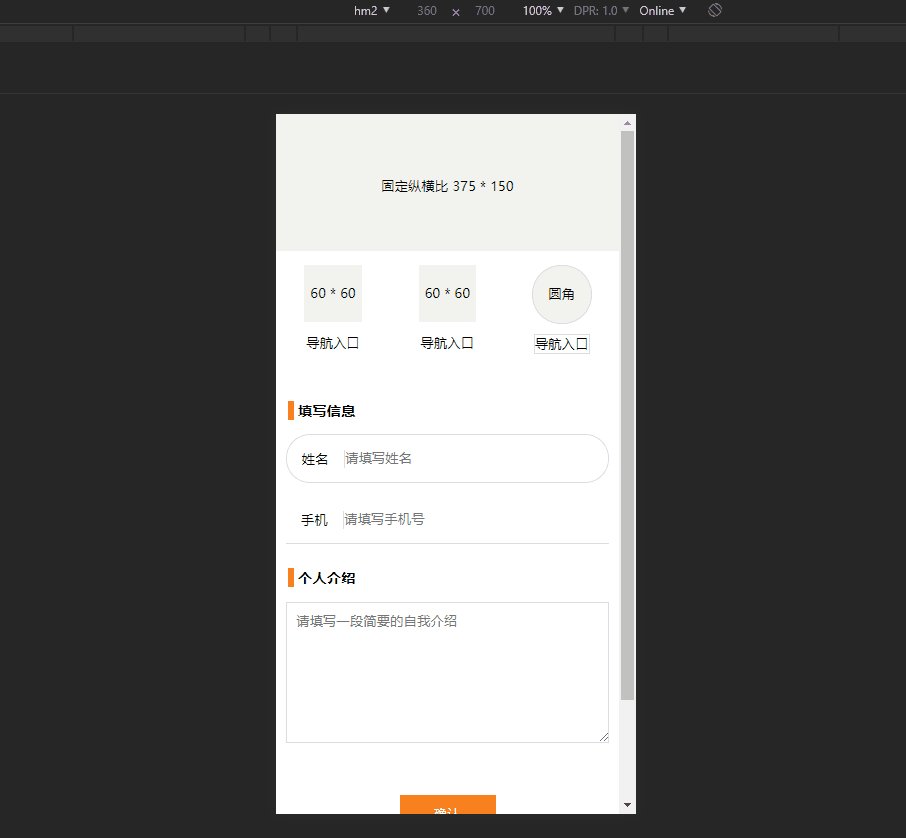
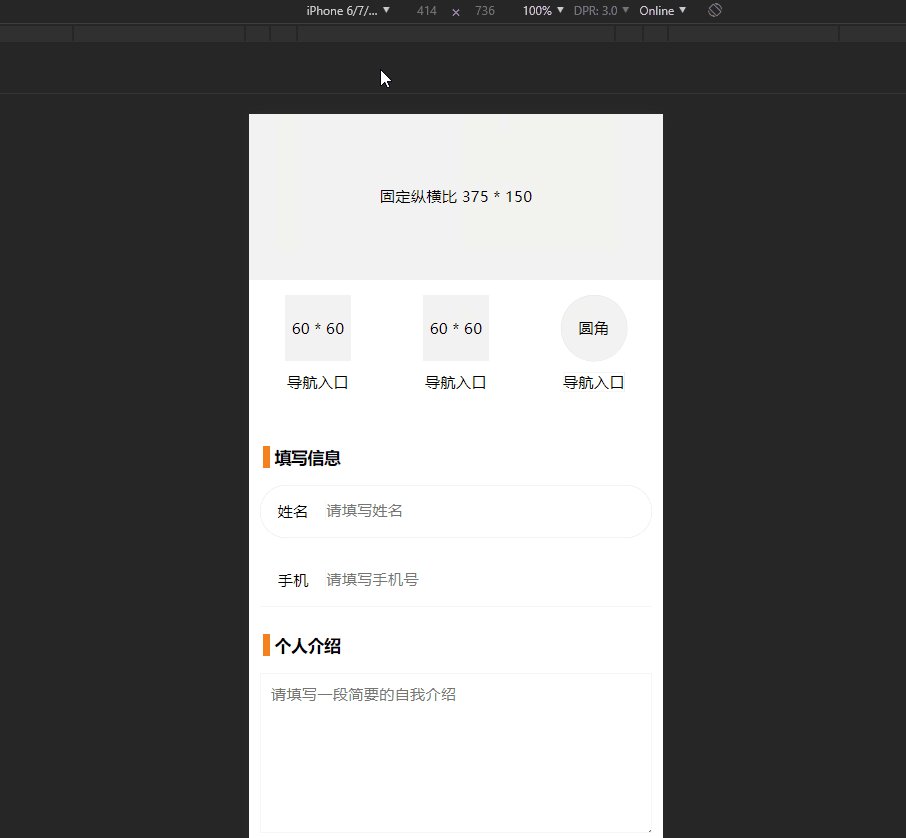
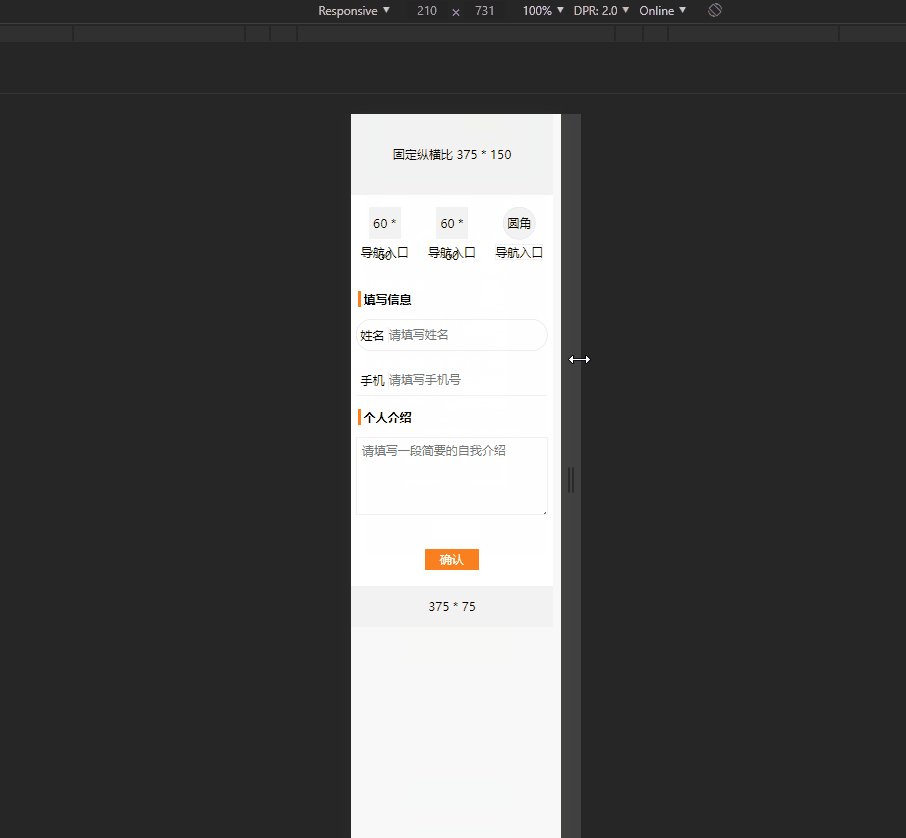
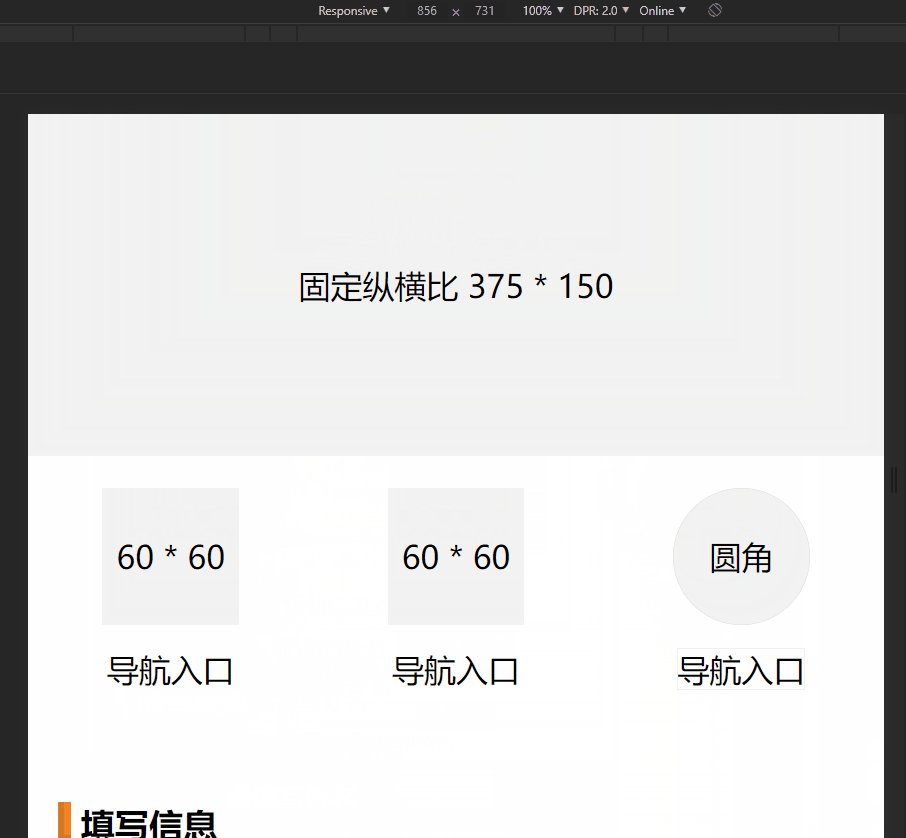
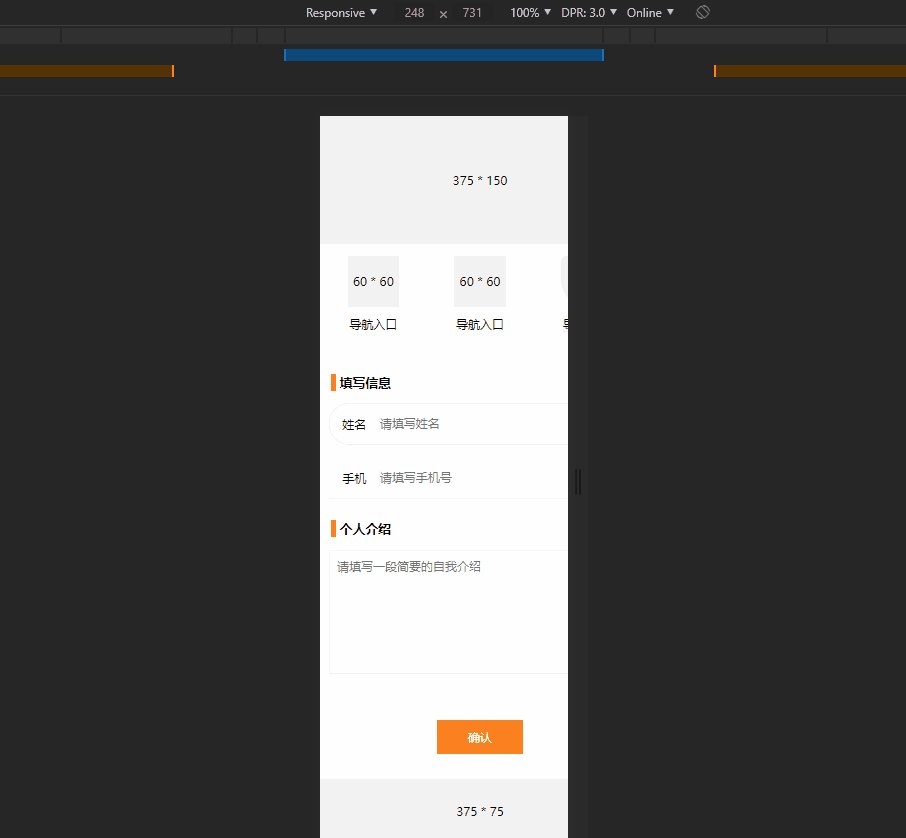
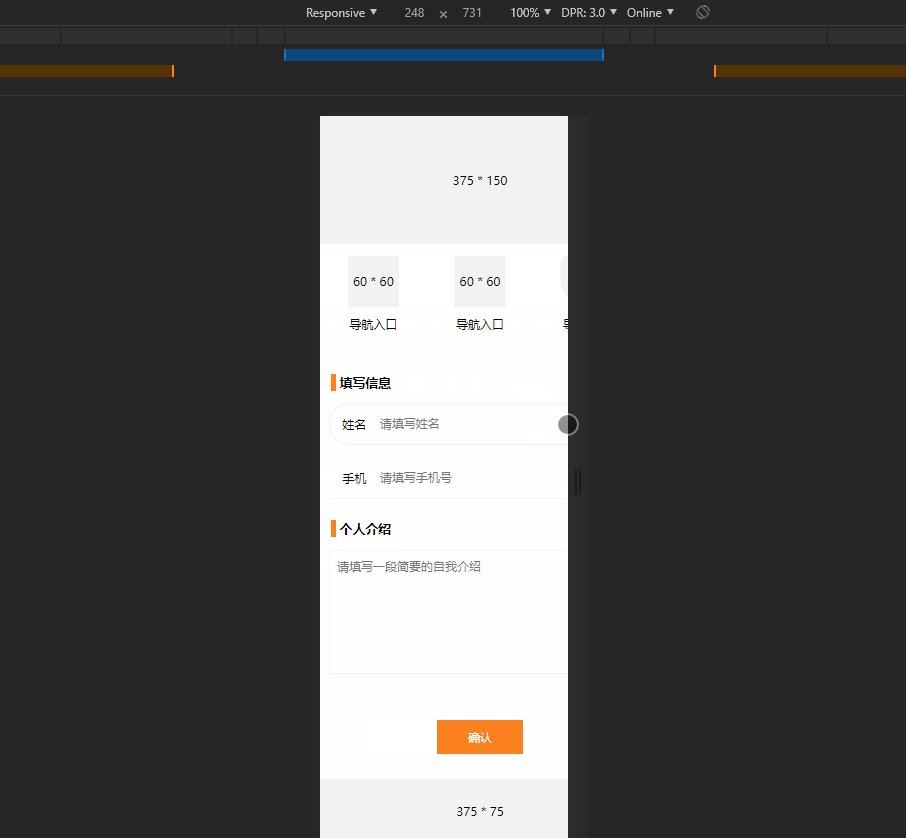
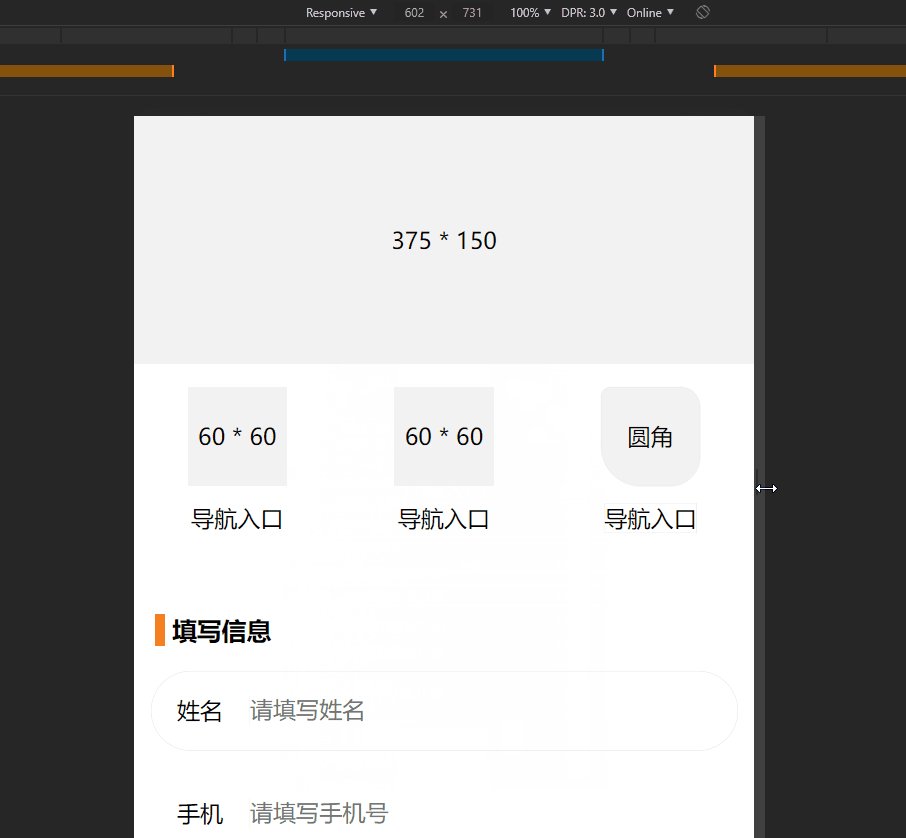
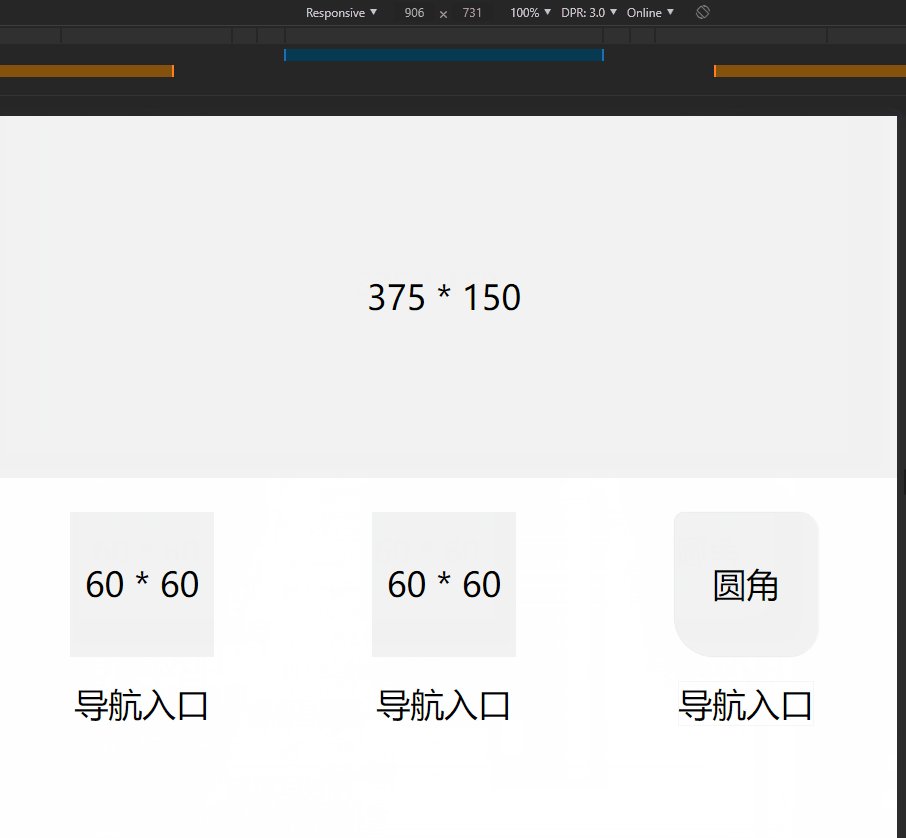
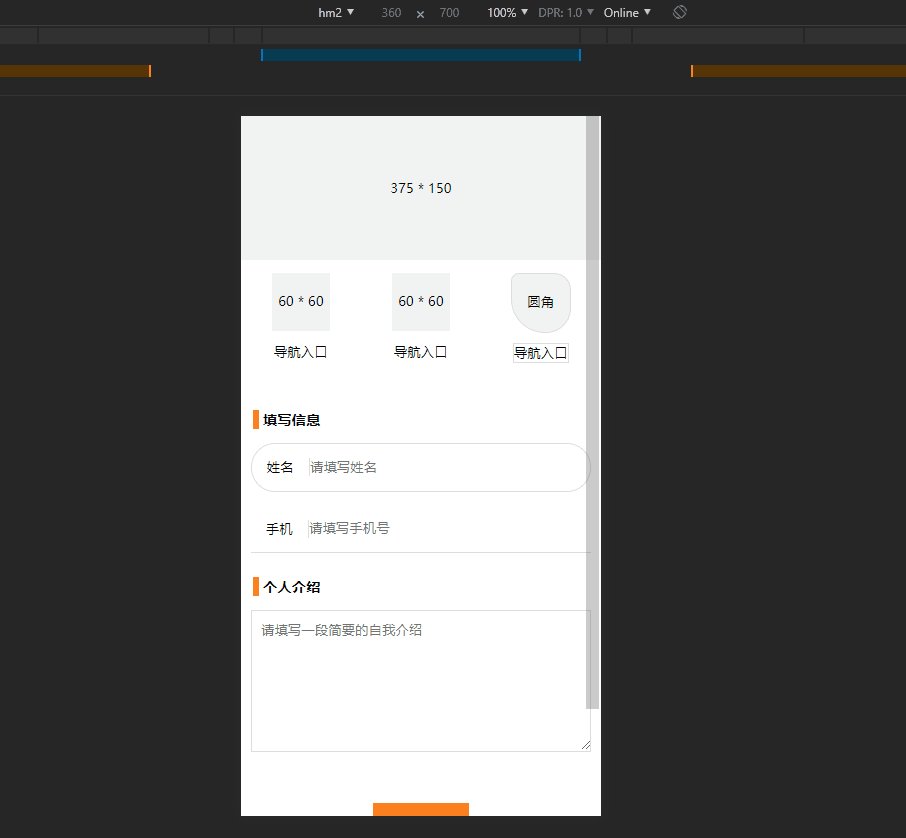
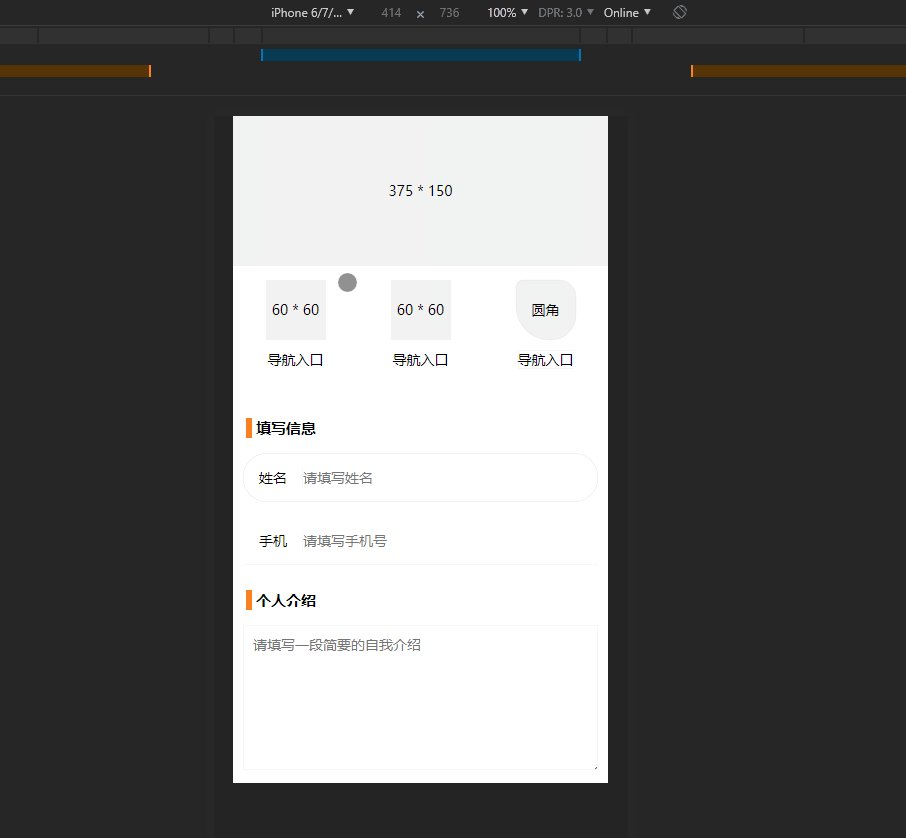
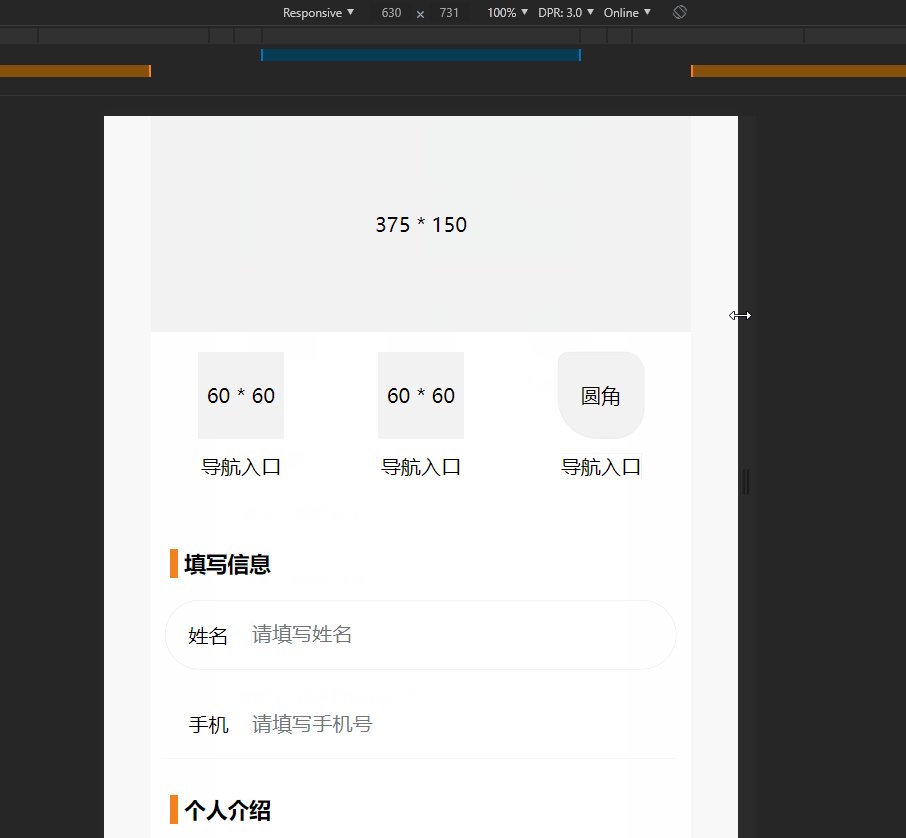
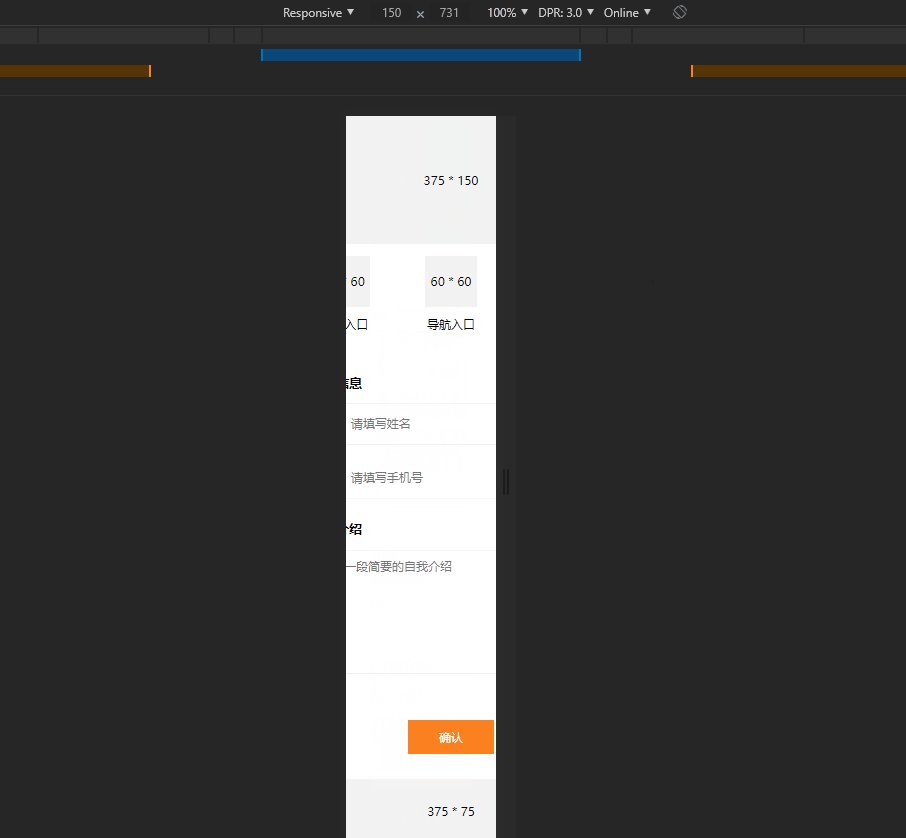
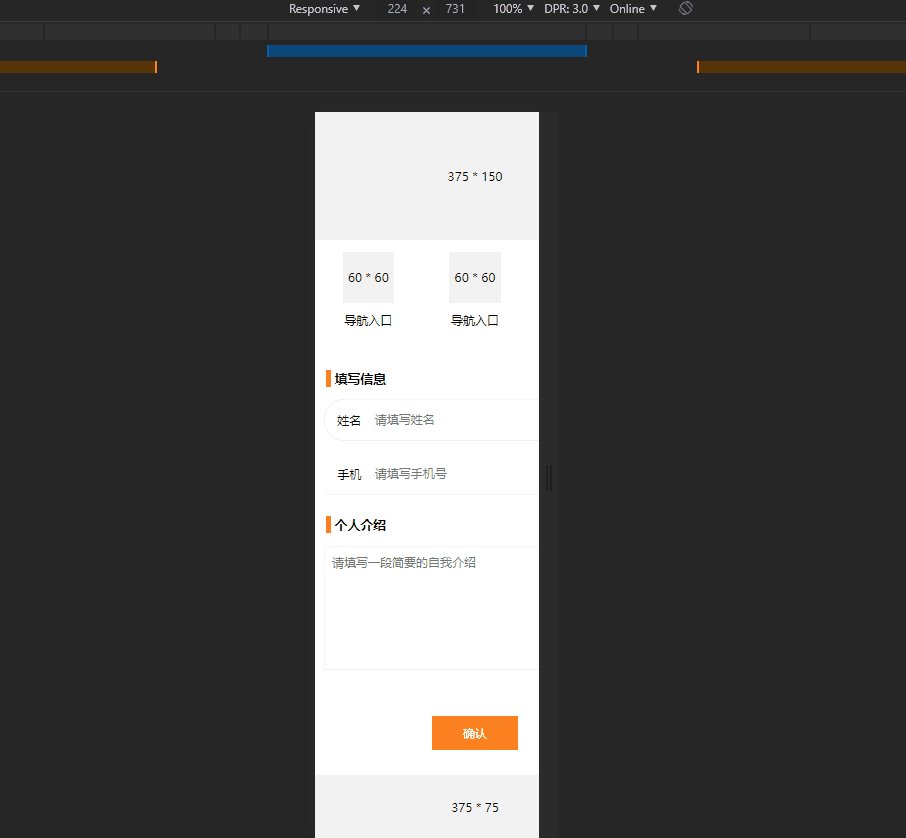
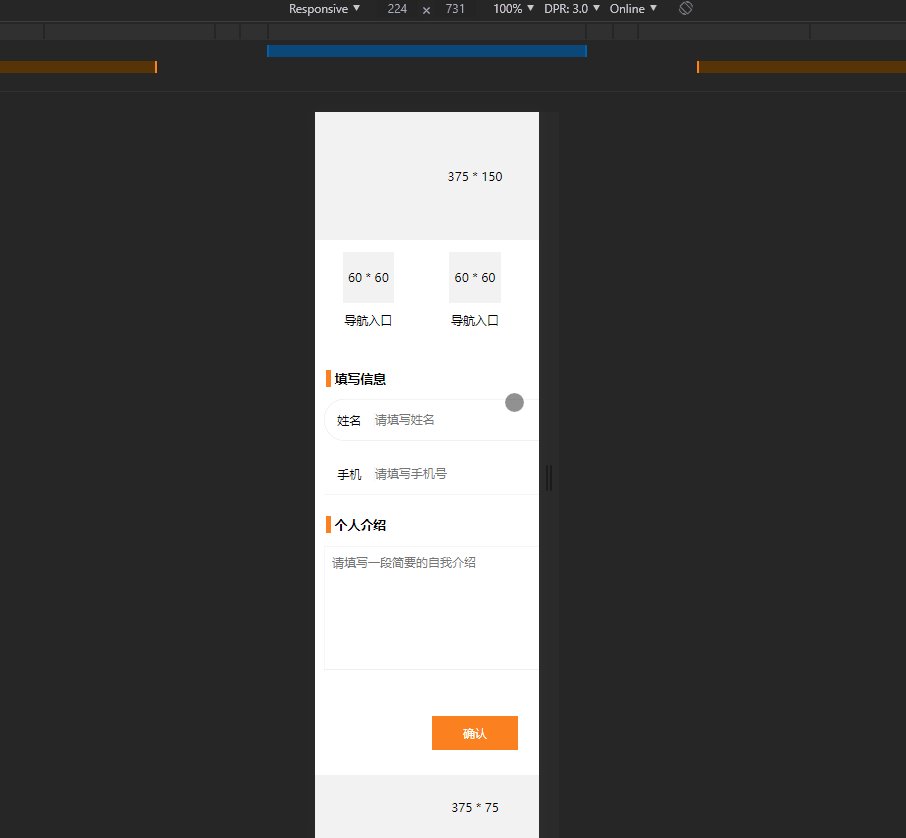
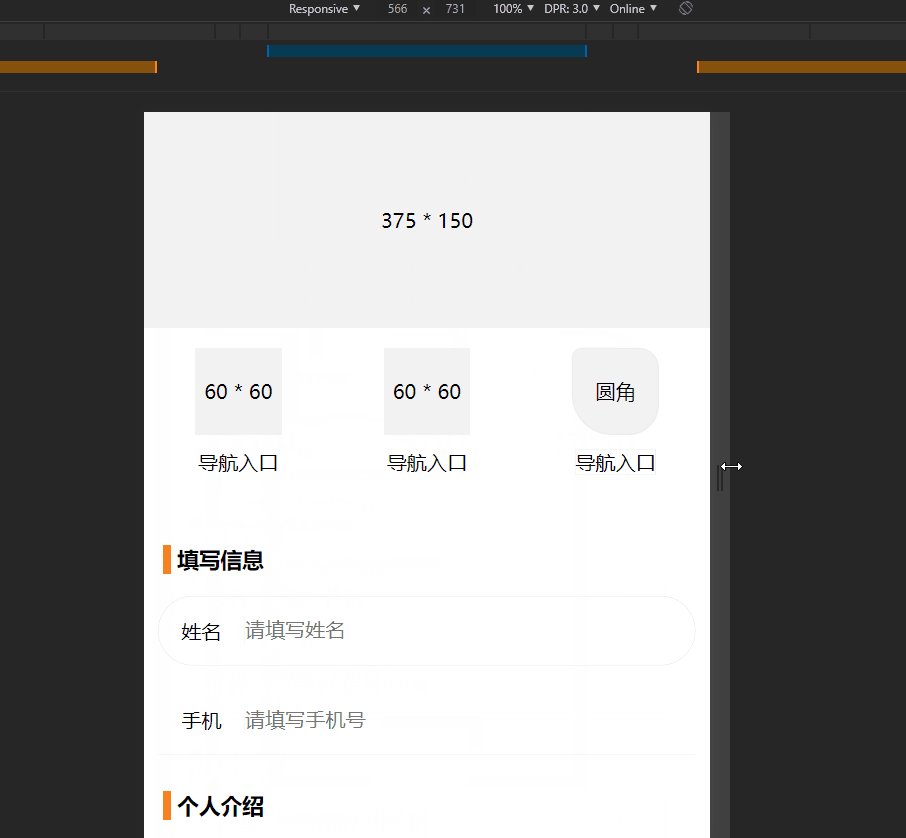
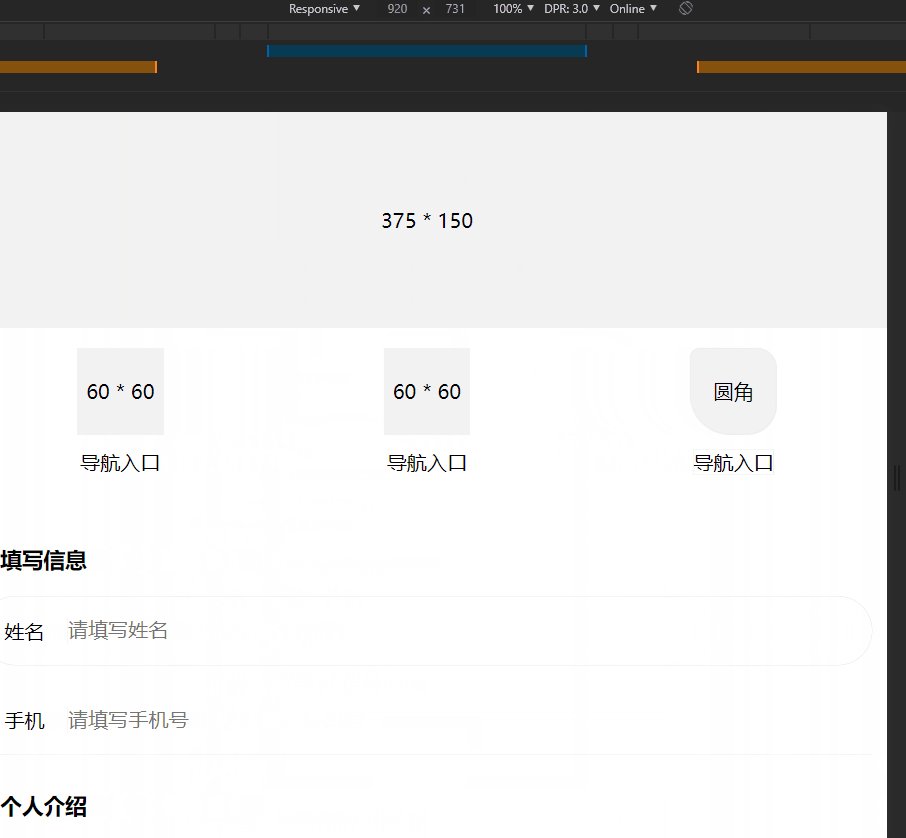
本项目为移动端 REM布局 与 Viewport (VW) 布局的实例运用
提供三个布局方案
1. REM 布局
http://localhost:4321/rem/index.html
使用js动态设置html的font-size,css使用rem单位,文本大小可选择使用px
js设置viewport的scale以支持高清设备的1px
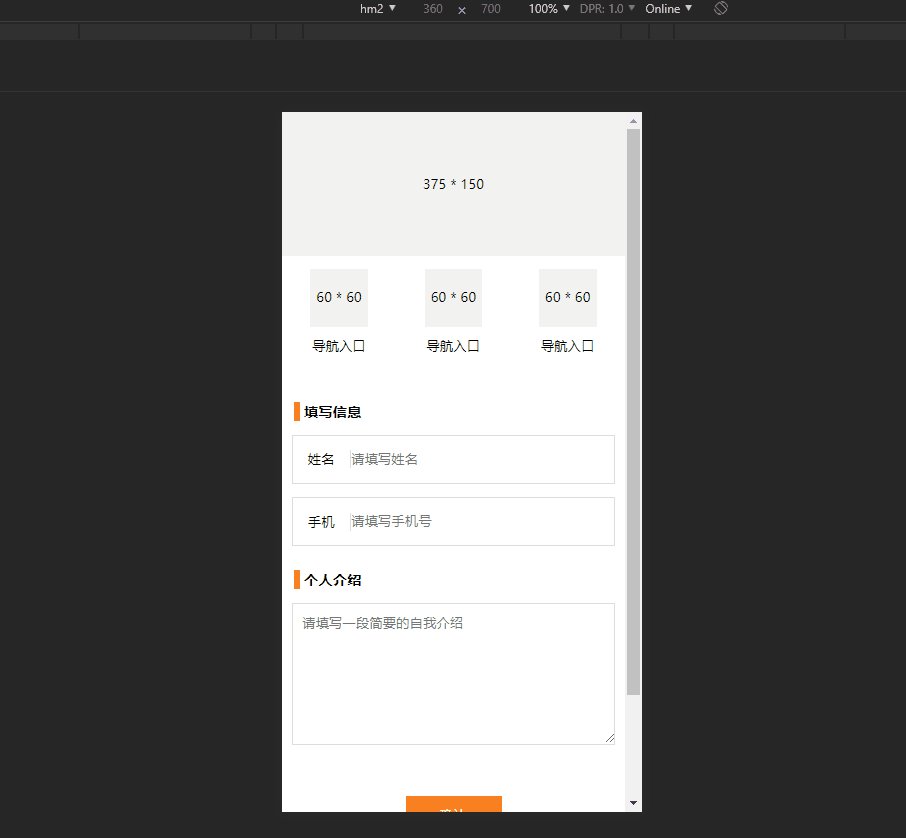
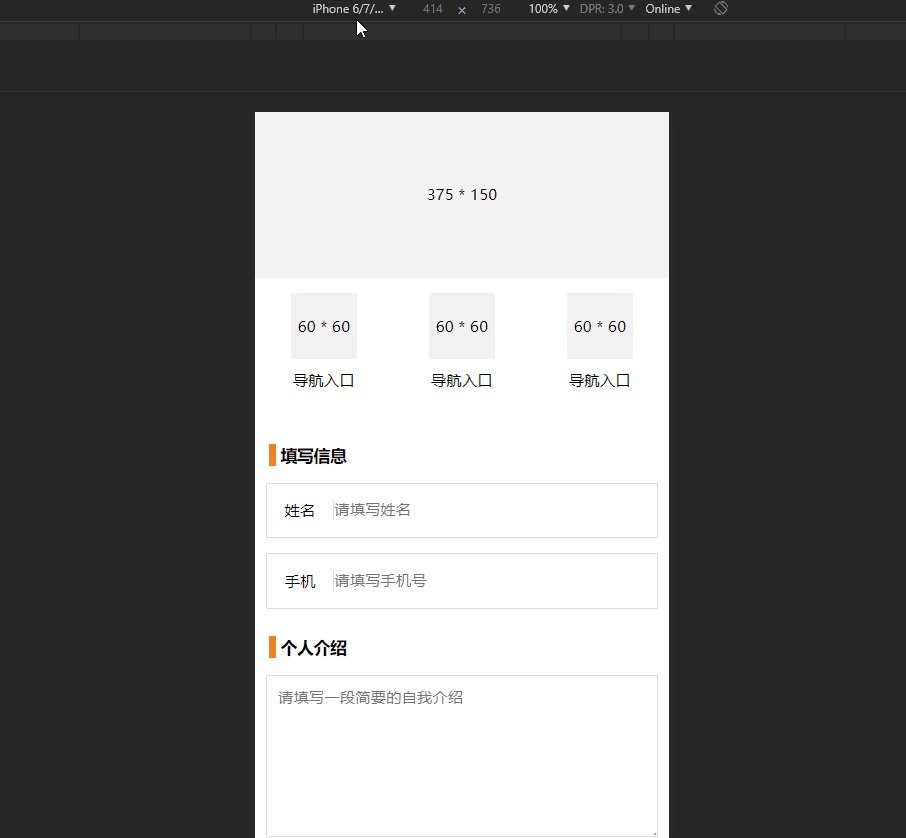
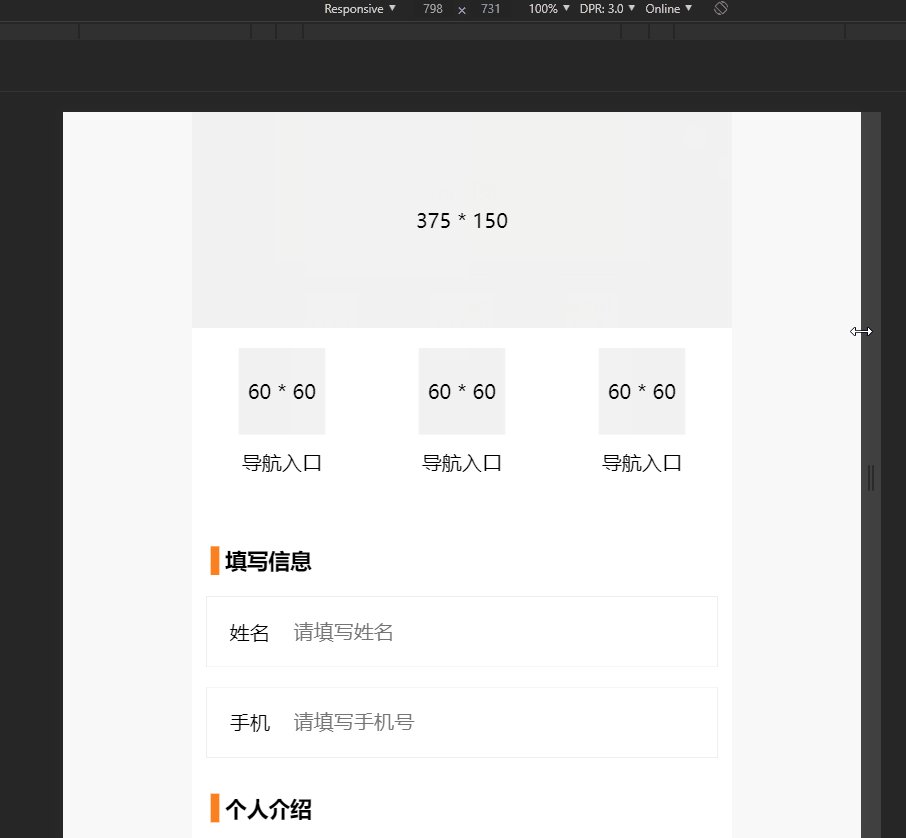
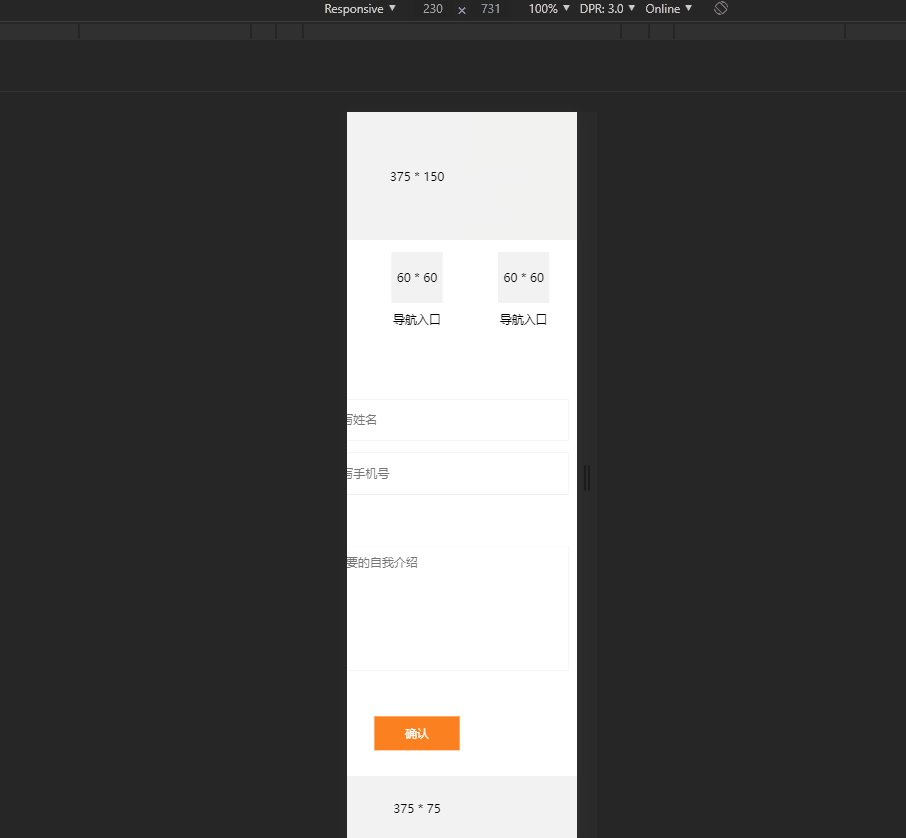
可设置页面最大最小宽度
2. VW 布局
http://localhost:4321/vw/index.html
css使用vw单位,文本大小可选择使用px
使用transform以支持高清设备的边框1px(包括圆角),使用 @mixin ./vw/scss/_border.scss
可设置容器固定纵横比,不可设置页面最大最小宽度
3. REM + VW 布局
http://localhost:4321/vw-rem/index.html
html的font-size使用vw单位,css使用rem单位,文本大小可选择使用px
使用transform以支持高清设备的边框1px(包括圆角),使用 @mixin ./vw-rem/scss/_border.scss
可设置容器固定纵横比,可设置页面最大最小宽度
-
cd rem-vw-layout进入项目 -
node server启动Node服务 -
访问上述三个页面
-
业务代码中样式的调用方式可参考
./rem/scss/rem.scss及./vw/scss/vw.scss及./vw-rem/scss/vw-rem.scss三个文件;可在html文件相应位置配置data-content-max属性来限制容器最大最小宽