├─lib
│ ├─module
│ │ ├─function
│ │ │ ├─himalaya ///仿喜马拉雅PC代码在此目录下
│ │ │ │ └─widget
├─lib
│ ├─module
│ │ ├─example
│ │ │ ├─provider /// provider演示代码在此目录下
│ │ │ │ ├─counter_easy
│ │ │ │ ├─counter_high
│ │ │ │ ├─custom_builder
│ │ │ │ ├─easy_p
│ │ │ │ ├─easy_p_counter
│ │ │ │ ├─easy_p_counter_global
│ │ │ │ ├─span_page
│ │ │ │ │ ├─span_one
│ │ │ │ │ └─span_two
│ │ │ │ └─test_notifier
├─lib
│ ├─module
│ │ ├─example
│ │ │ ├─getx ///getx演示代码在此目录下
│ │ │ │ ├─counter_easy_get
│ │ │ │ ├─counter_get
│ │ │ │ ├─counter_high_get
│ │ │ │ └─jump_page
│ │ │ │ ├─jump_one
│ │ │ │ └─jump_two
- 因为引用了:window_size 依赖,可能会导致编译运行报错(window上),进行下述设置即可解决
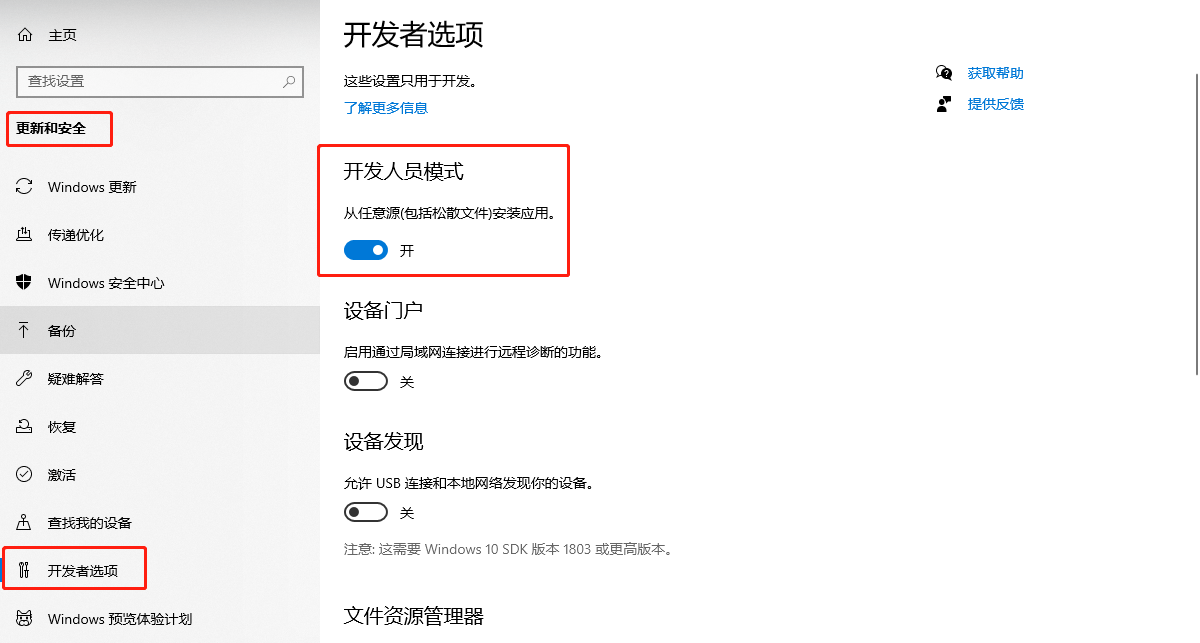
- Window 10系统:设置 -> 更新和安全 -> 开发者选项 -> 开发人员模式:从任意元(包括松散文件)安装应用 -> 开启即可

- android(关闭R8压缩)
- flutter build apk --no-shrink
- ios(生成 .app ,然后 在 XCode 执行 打包 操作)
- flutter build ios --release
- web:使用CanvasKit模式
- flutter build web --web-renderer canvaskit