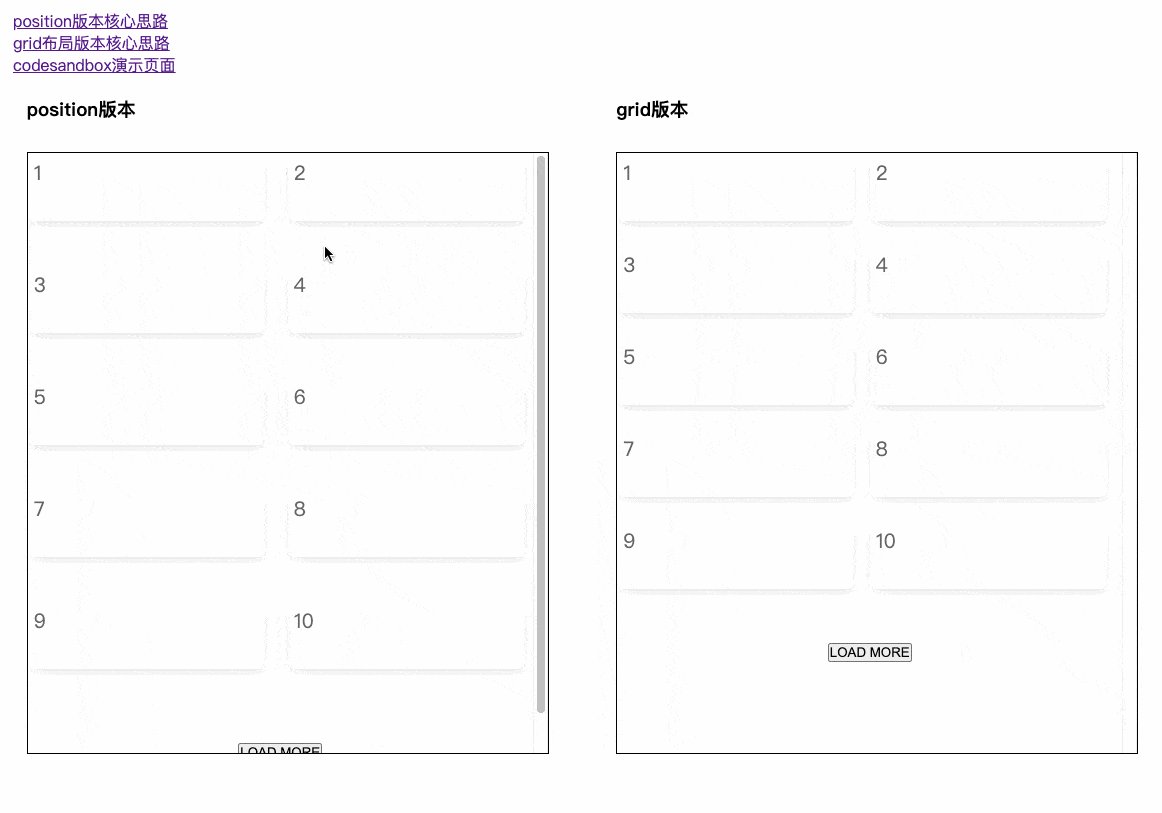
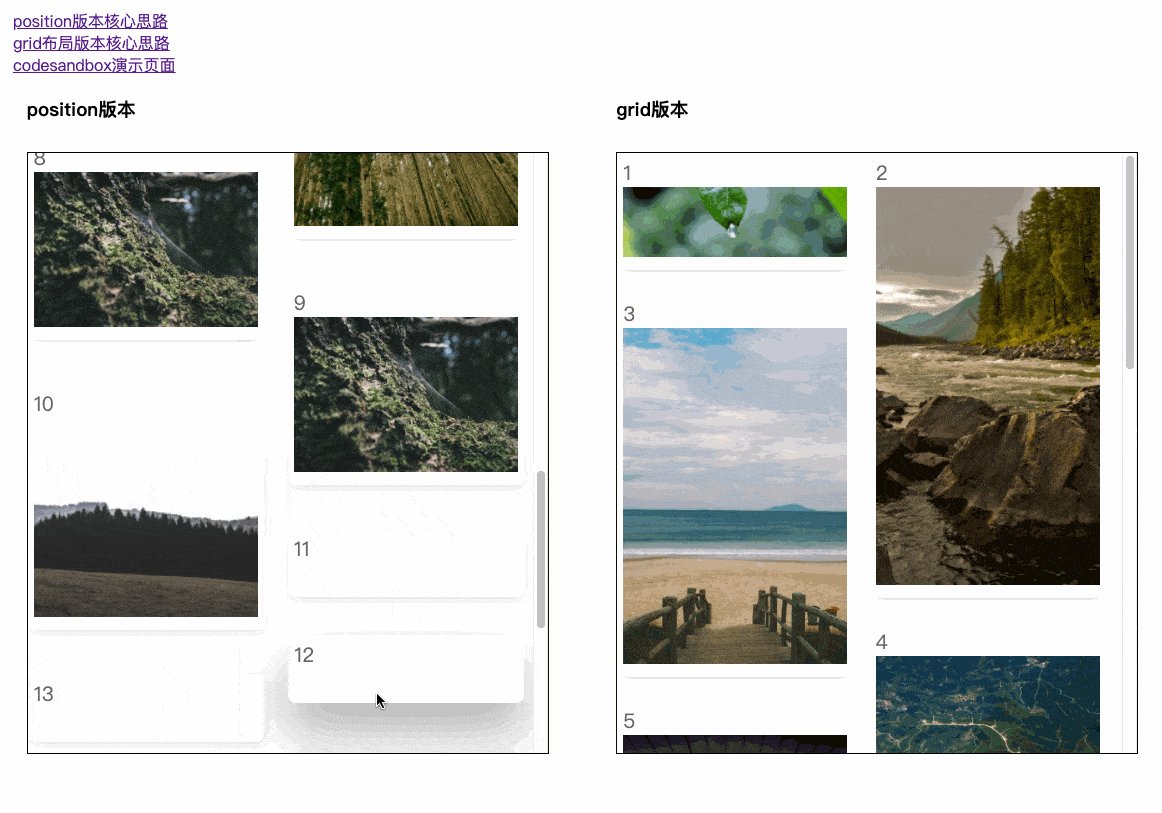
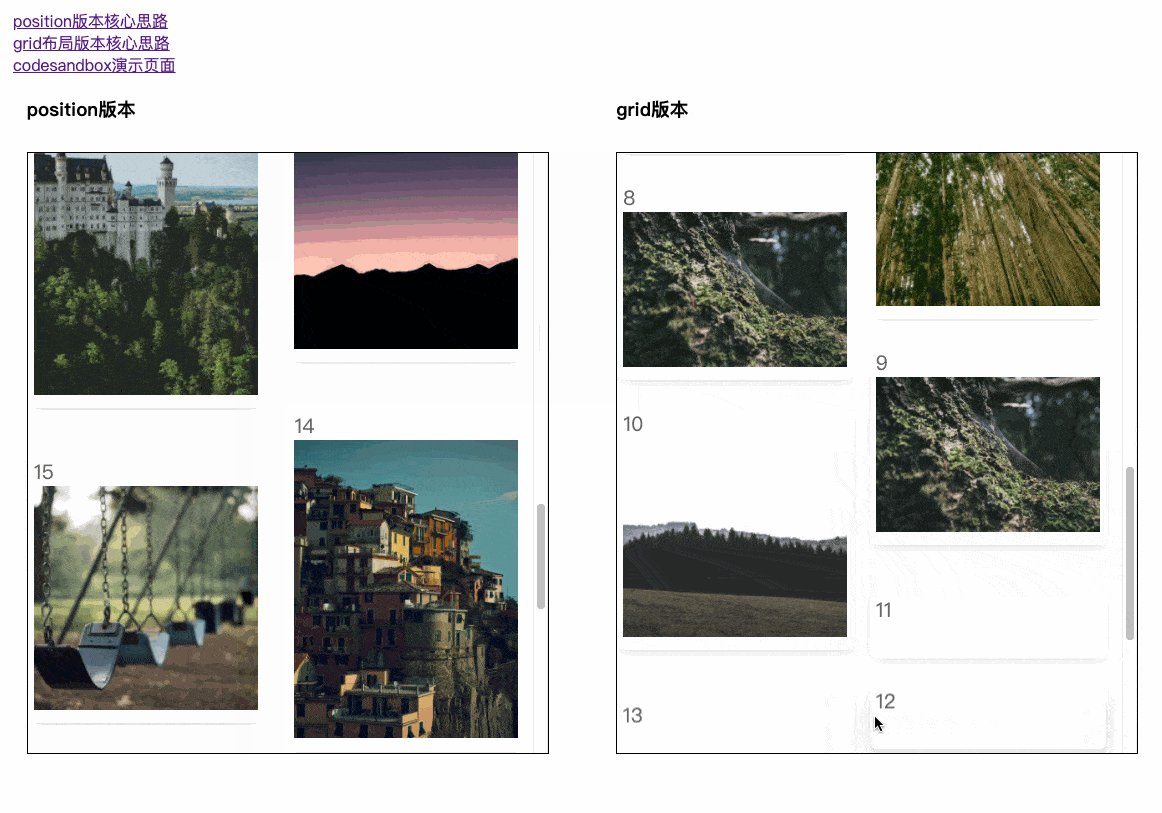
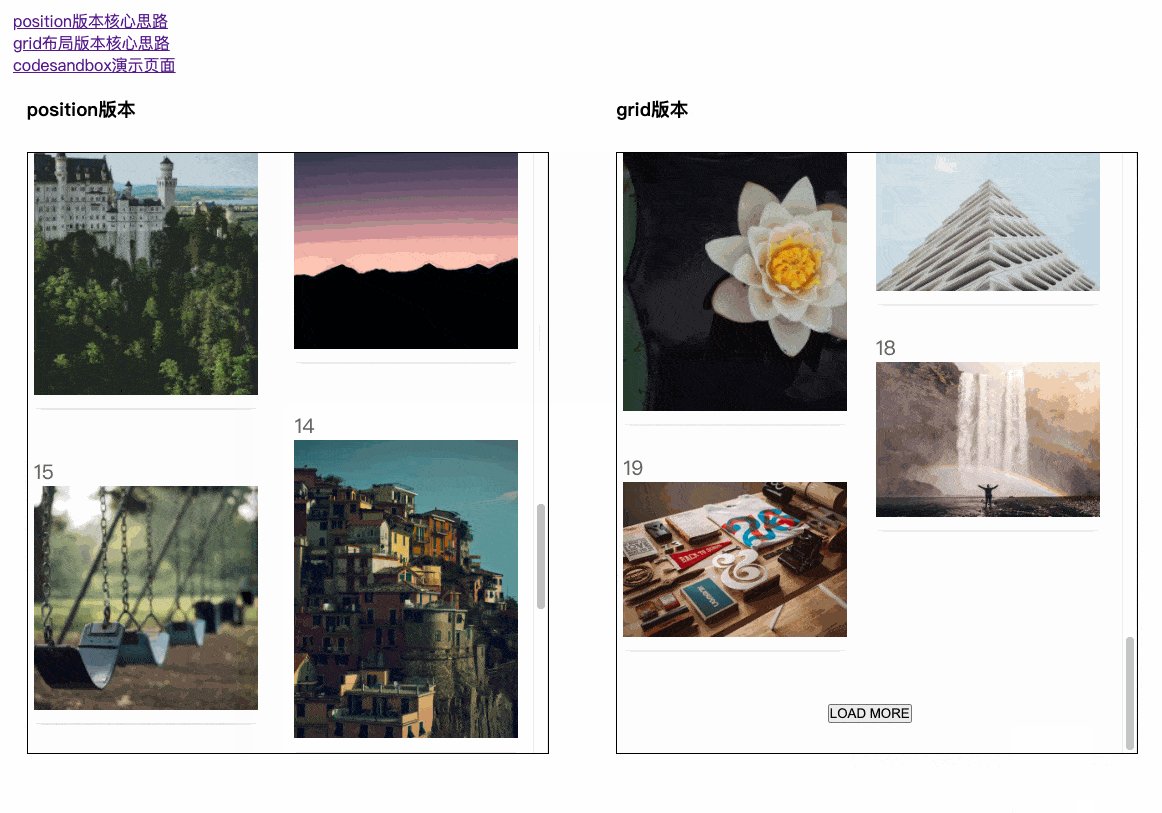
- 演示图

- 核心思路借鉴自 position版本、grid版本
- 演示页面-index.html
- React 版本 codesandbox 演示页面
-
直接cdn引入
// 示例代码: https://github.com/hugeorange/waterfalljs/blob/master/demo/index.html <script src="https://unpkg.com/browse/waterfalljs-layout@latest/dist/waterfalljs-layout.min.js"></script> <script> const wf = Waterfall({ mode: 'position', // 还有 grid 模式可选 el: '#waterfall', columnWidth: 236, // 每列宽度 columnGap: 24, // 列间隙 rowGap: 24, // 行间隙 delay: 800, // 轮询获取元素高度频率 // 自定义样式 customStyle: `#waterfall li>div { border-radius: 8px; font-size: 20px; overflow: hidden; color: rgba(0, 0, 0, 0.6); padding: 6px; background: rgb(255, 255, 255); box-shadow: 0 3px 10px rgba(0, 0, 0, 0.1); transition: all 0.5s; } #waterfall li>div:hover { transform: translateY(-6px); box-shadow: 0 30px 50px rgba(0, 0, 0, 0.3); transition: all 0.3s } #waterfall li>div>img { width: 100% }` }) // 加载 wf.load() </script>
-
React 版本
// yarn add waterfalljs-layout import Waterfall from "waterfalljs-layout/react"; // 详细演示页面请参考 // 1. https://github.com/hugeorange/waterfalljs/blob/master/demo/react-demo.tsx // 2. https://codesandbox.io/s/busy-faraday-w538tc <Waterfall mode='grid' el="#react-waterfall-grid-comps" columnWidth={236} columnCount={2} columnGap={24} rowGap={24} customStyle={customStyleGrid} onChangeUlMaxH={h => (ulMaxHRef.current = h)} > {images.map((item: any, index) => { return ( <li key={index} onClick={() => alert('图片地址为:' + item)}> <div><img src={item} alt='' /></div> </li> ) })} </Waterfall>
-
简单粗暴的办法直接拷贝
src/index.ts目录下的代码到你的项目中使用,vue、react项目均可,或是直接 esmodule 导入import Waterfall from "waterfalljs-layout
option:
| 选项 | 含义 | 值类型 | 默认值 | 备注 |
|---|---|---|---|---|
| el | 容器元素id | string | 例如:#waterfall 容器必须是ul元素,使用react组件不必传此项 |
|
| columnWidth | 每一列的宽度 | number | 360 | 单位px |
| columnCount | 多少列 | number | - | 不传会自动根据columnWidth分配 |
| columnGap | 每列之间的间隙 | number | 24 | 单位px |
| rowGap | 每列之间的间隙 | number | 24 | 单位px |
| delay | 轮询排布的间隔时间 | number | 500 | 单位 ms,轮询获取元素高度的间隔时间 |
| customStyle | 自定义样式 | string | - | |
| onChangeUlMaxH | 实时获取容器高度 | (h: number) => void | - | 滚动加载参考这个 |
- 使用UMD方式时 ==> html元素层级关系必须是
ul#el>li>div> 自己需展示的内容 - 使用React版本时 ==>
Children必须是<li><div>自己需展示的内容</div></li>