july_client
七月微信小程序——客户端
一款集成 Lin UI 开发而成的 SaaS 社交微信小程序。海内存知己,天涯若比邻,期待大家的交流互动!
技术交流(闲聊吹水)群:592832957
技术栈
- Lin UI(一款优秀的微信小程序UI框架):https://github.com/TaleLin/lin-ui
- wxutil(一款好用的微信小程序工具库):https://github.com/YYJeffrey/wxutil
快速开始
-
下载源码
git clone git@github.com:YYJeffrey/july_api.git -
安装依赖(可选)
源码中已安装好依赖,只需确保文件miniprogram_npm存在即可。如需安装其他依赖,请自行使用npm install安装。 -
注册APP_ID
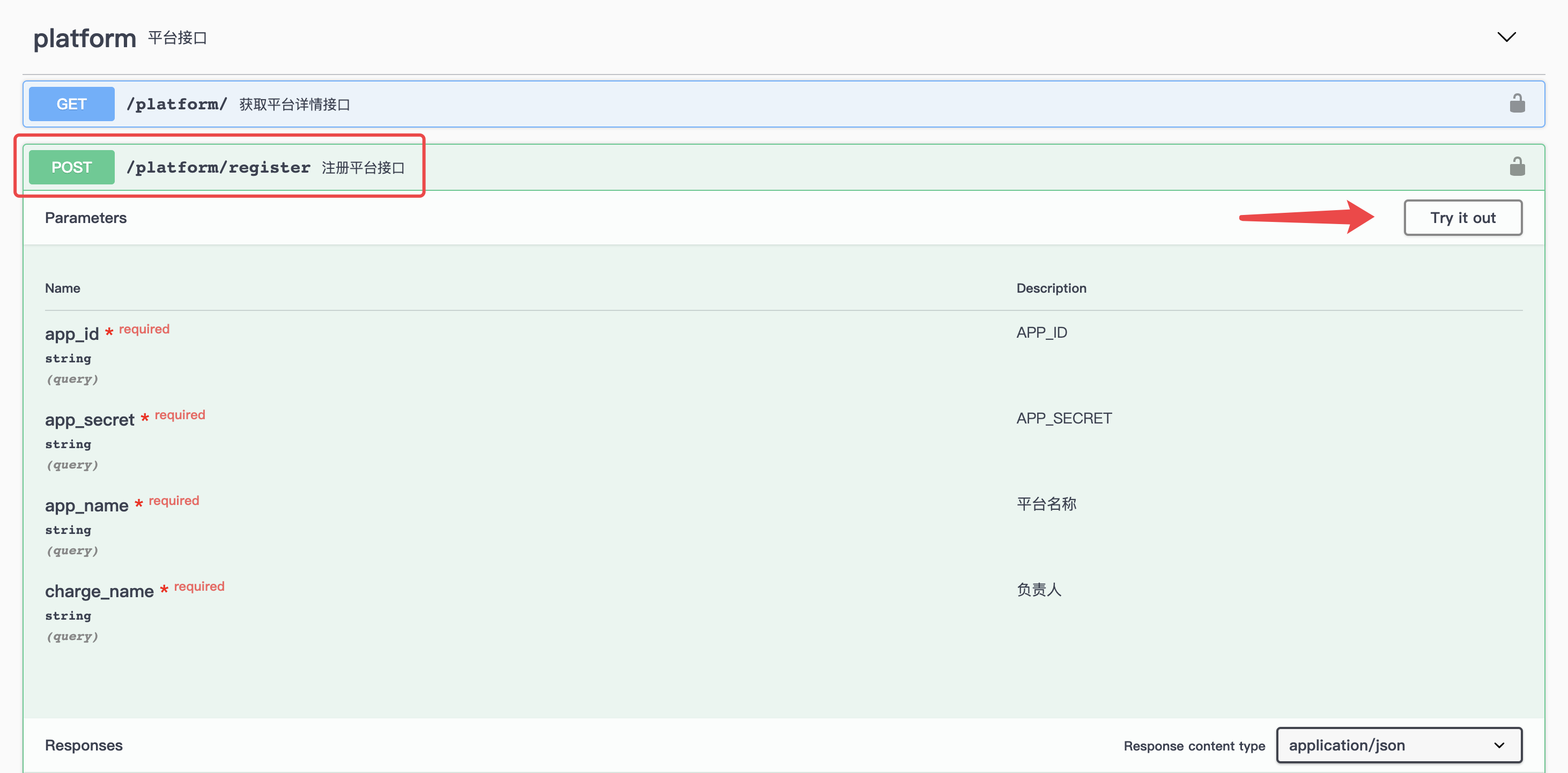
该项目为 SaaS 平台,可以使用自己的微信小程序 APP ID 注册七月联盟,通过 API文档 的 “注册平台接口” 填写相关信息注册。(完成后可以跳过步骤4)注册时请确保
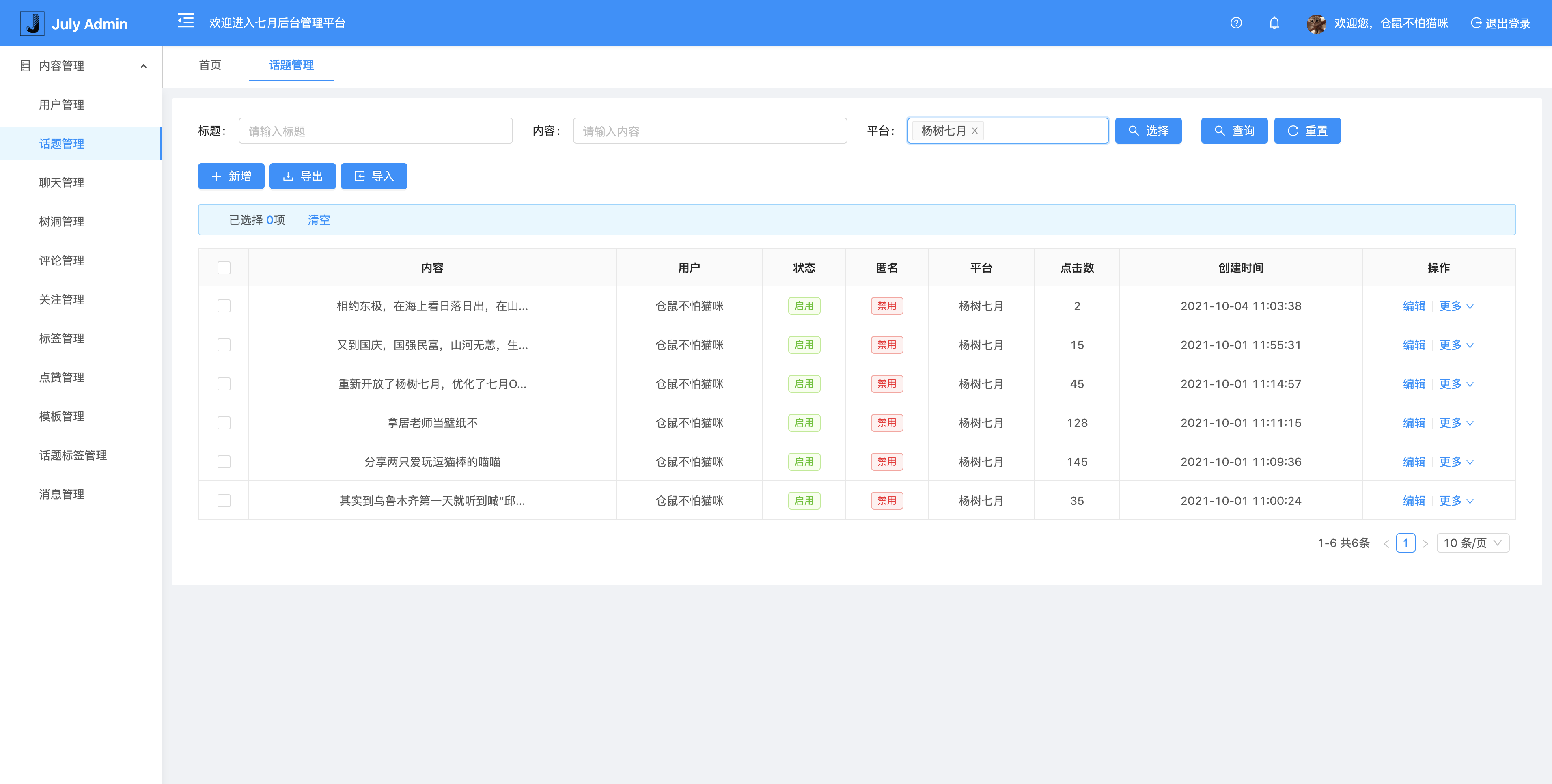
app_id和app_secret的正确性。完成注册后,小程序负责人可通过 七月后台管理平台 登录管理自己平台的内容,账号密码分别为app_id和app_secret。 -
修改APP_ID(可选)
若已完成上一步骤,则该步骤可跳过。如不便注册平台,可通过修改 app.js 中globalData下的appId,将其改成wx0be6c8fa6d9cb4bf。该方案,用户授权、发布内容、关注收藏接口受限,仅适用于测试显示内容。globalData: { appId: "wx0be6c8fa6d9cb4bf", ... }, -
订阅消息配置
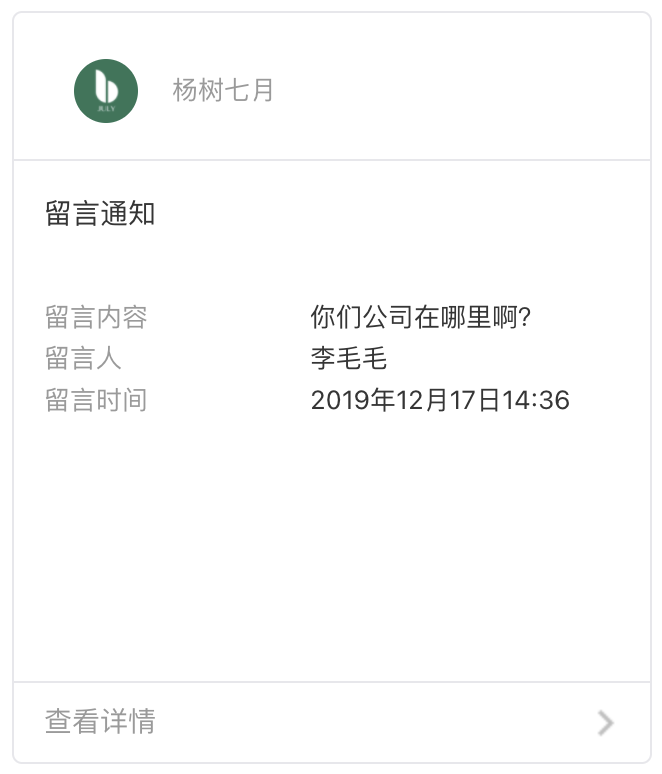
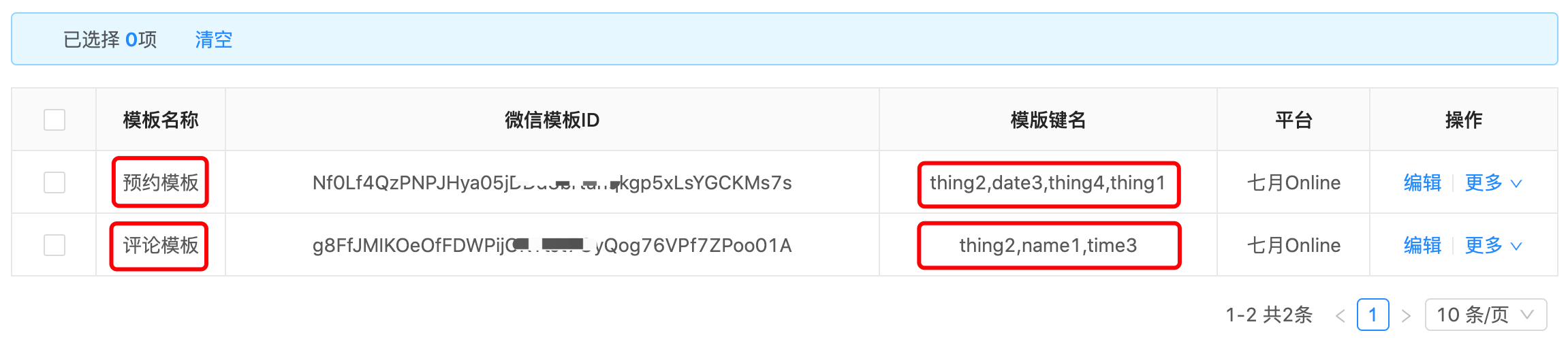
请确保步骤3已完成,配置订阅消息需要先在微信小程序平台内选择订阅消息模板,七月使用了如下图所示的两个模板,用于评论和预约,建议使用类似内容的模板。选择完模板后,登录 七月后台管理平台 ,进入模板管理,添加两个模板,模板名称必须为
评论模板和预约模板,模板键名为微信小程序平台内订阅消息详细内容部分的属性名,并用英文的逗号分隔,如下图所示。
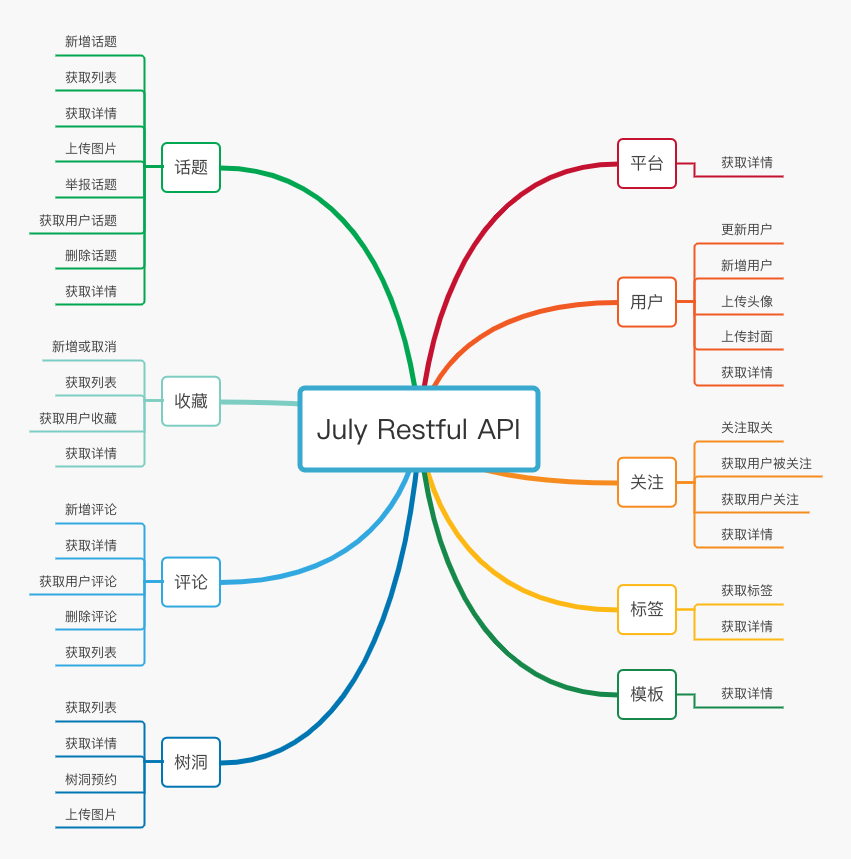
API文档
七月接口遵循 RESTful 开发风格,接口内容参阅下方链接。
功能模块
产品展示
版本说明
- v1.3.1 - 优化了包括我的页面在内的代码细节
- v1.3.0 - 重构所有的页面,抽离必要的组件,升级组件库版本,优化代码细节
- v1.2.1 - 升级组件库版本,新增视频上传功能,树洞记录持久化
- v1.1.4 - 完成用户信息接口适配,修改登录授权接口逻辑
- v1.1.1 - 完成内容发布,优化图片显示,开放SaaS平台管理系统
- v0.0.1 - 完善小程序功能,发布上线