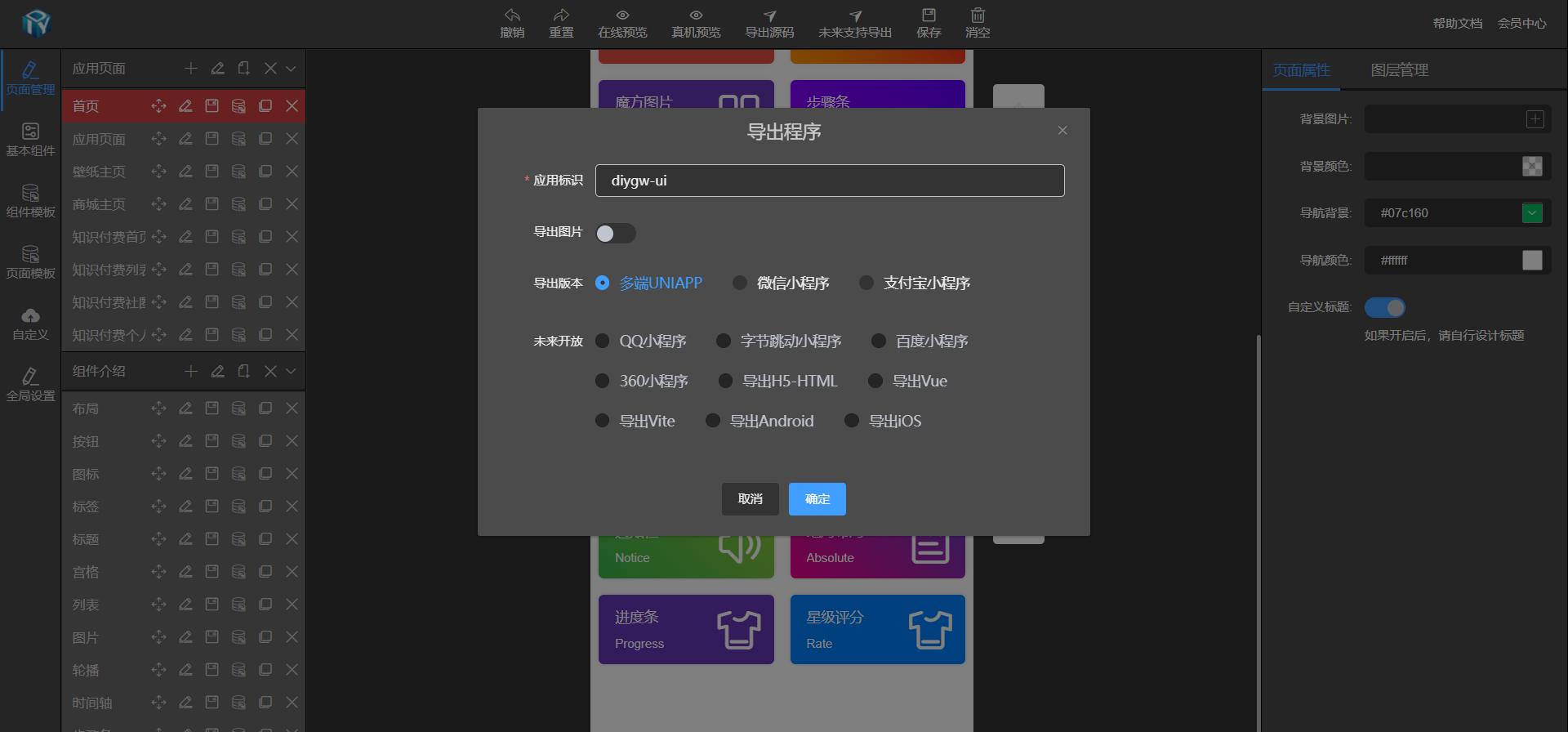
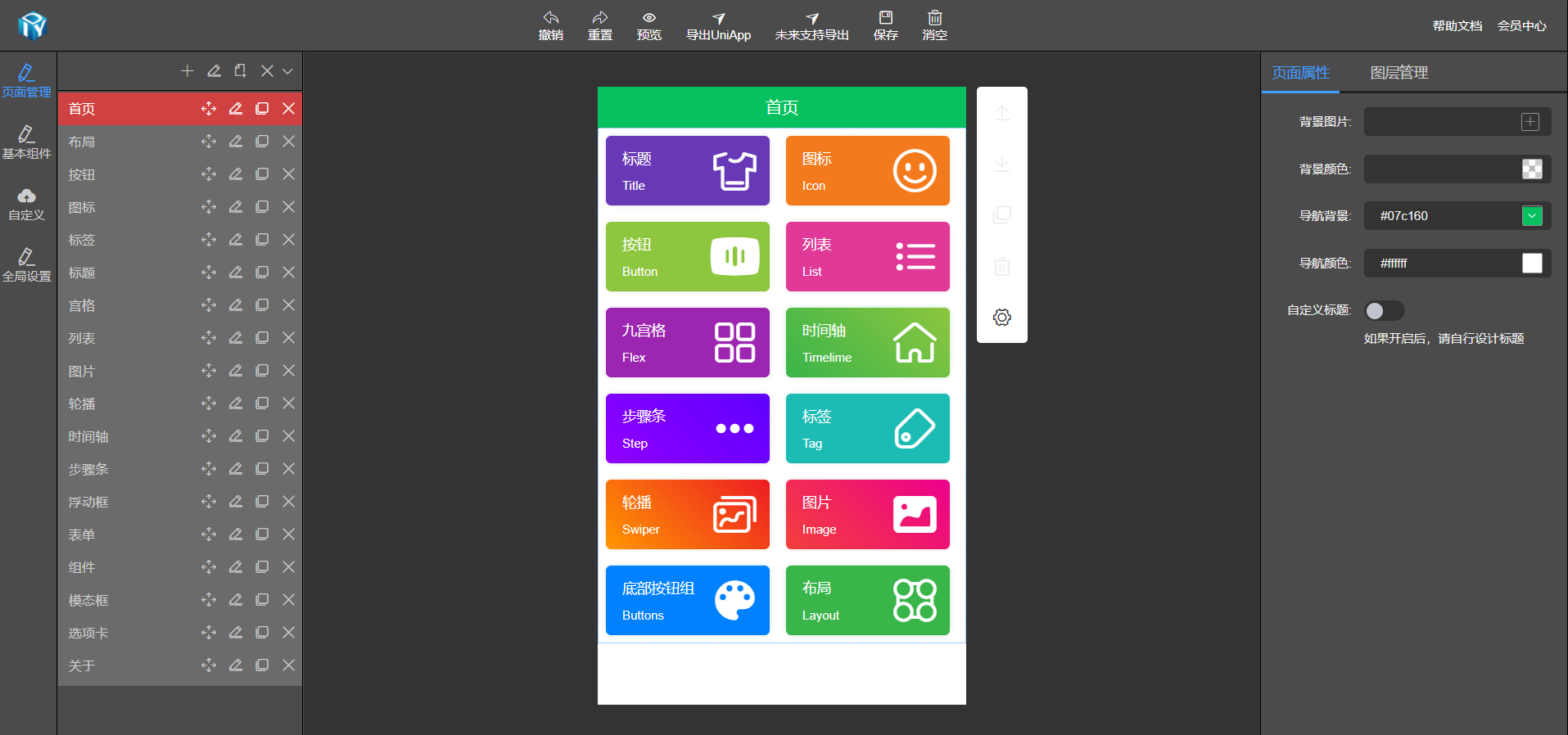
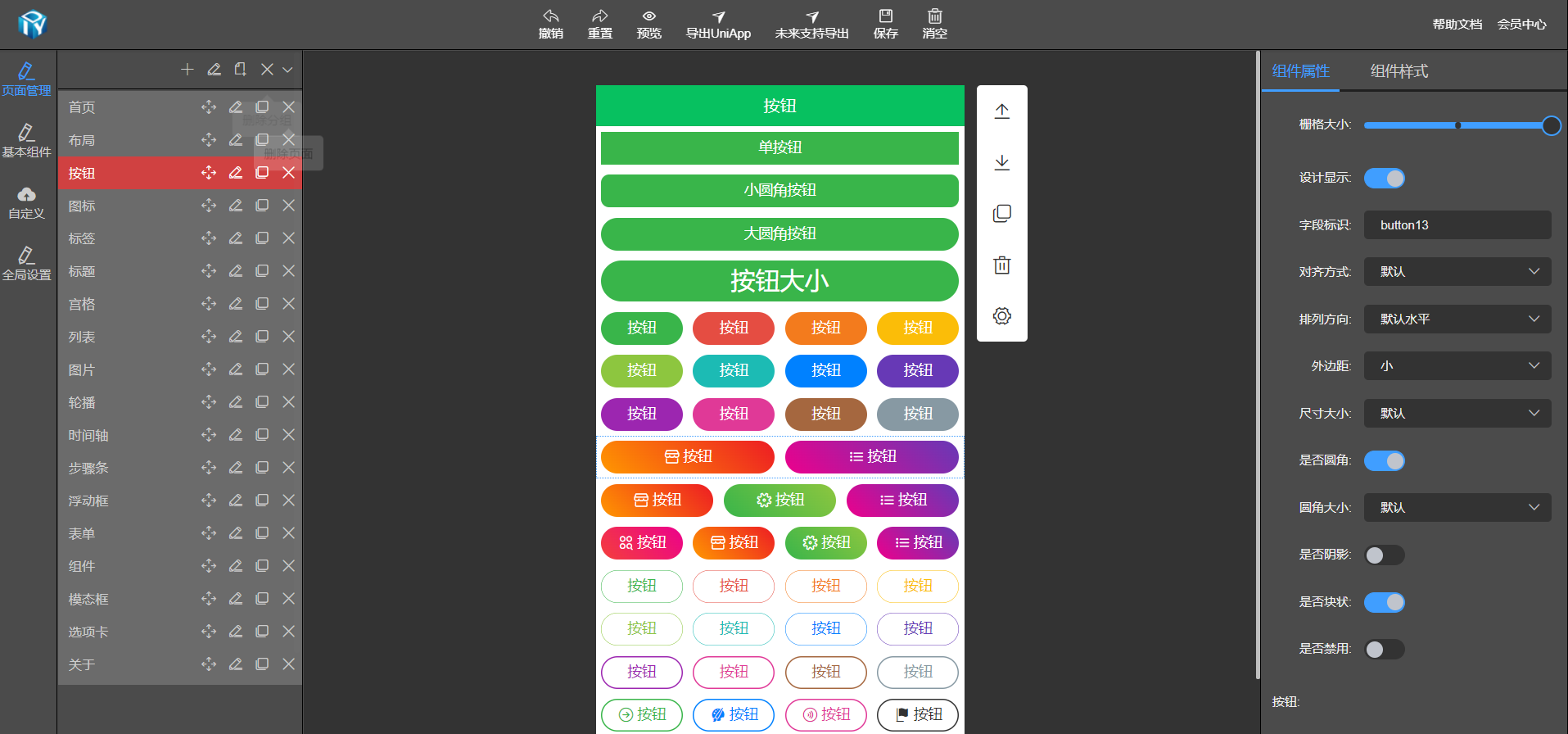
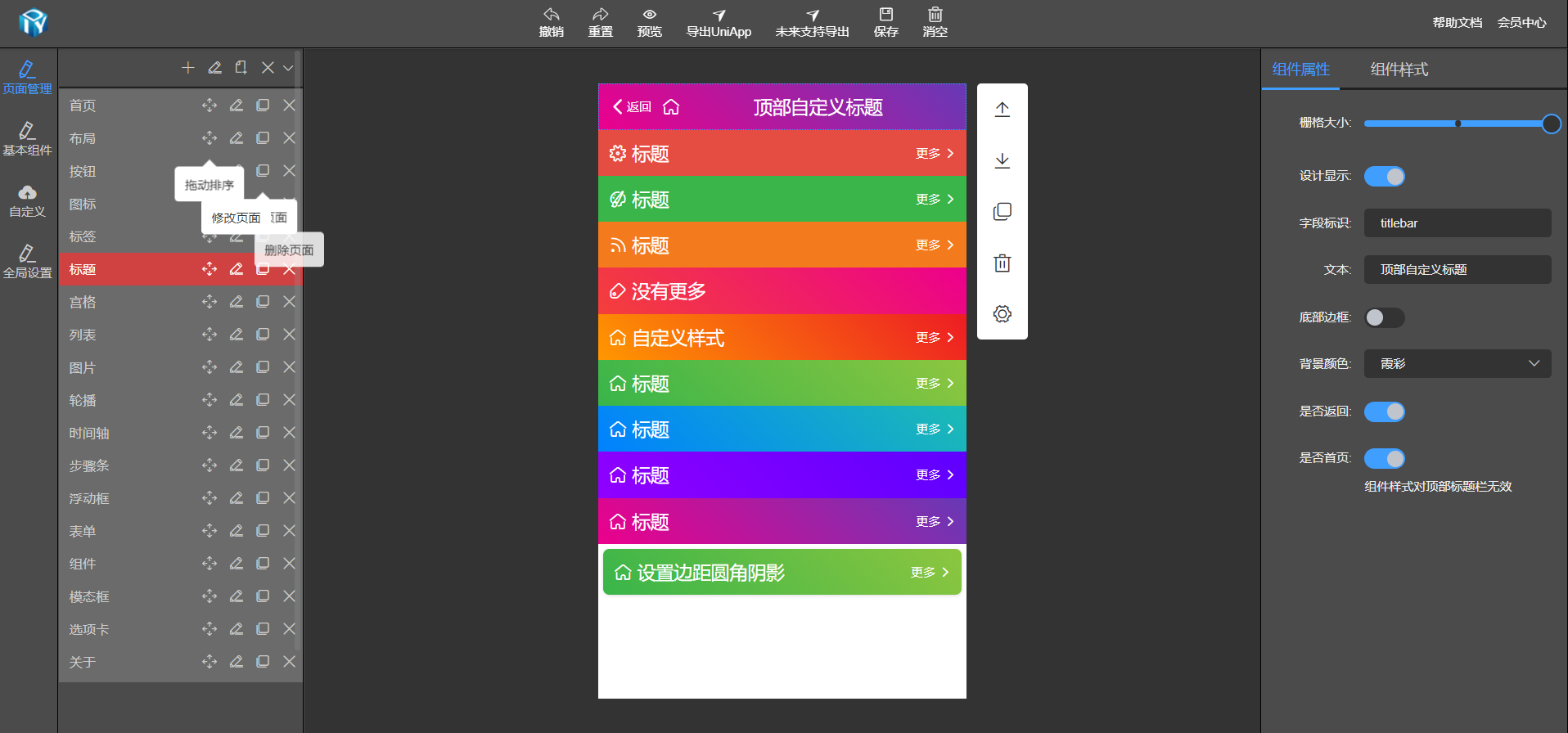
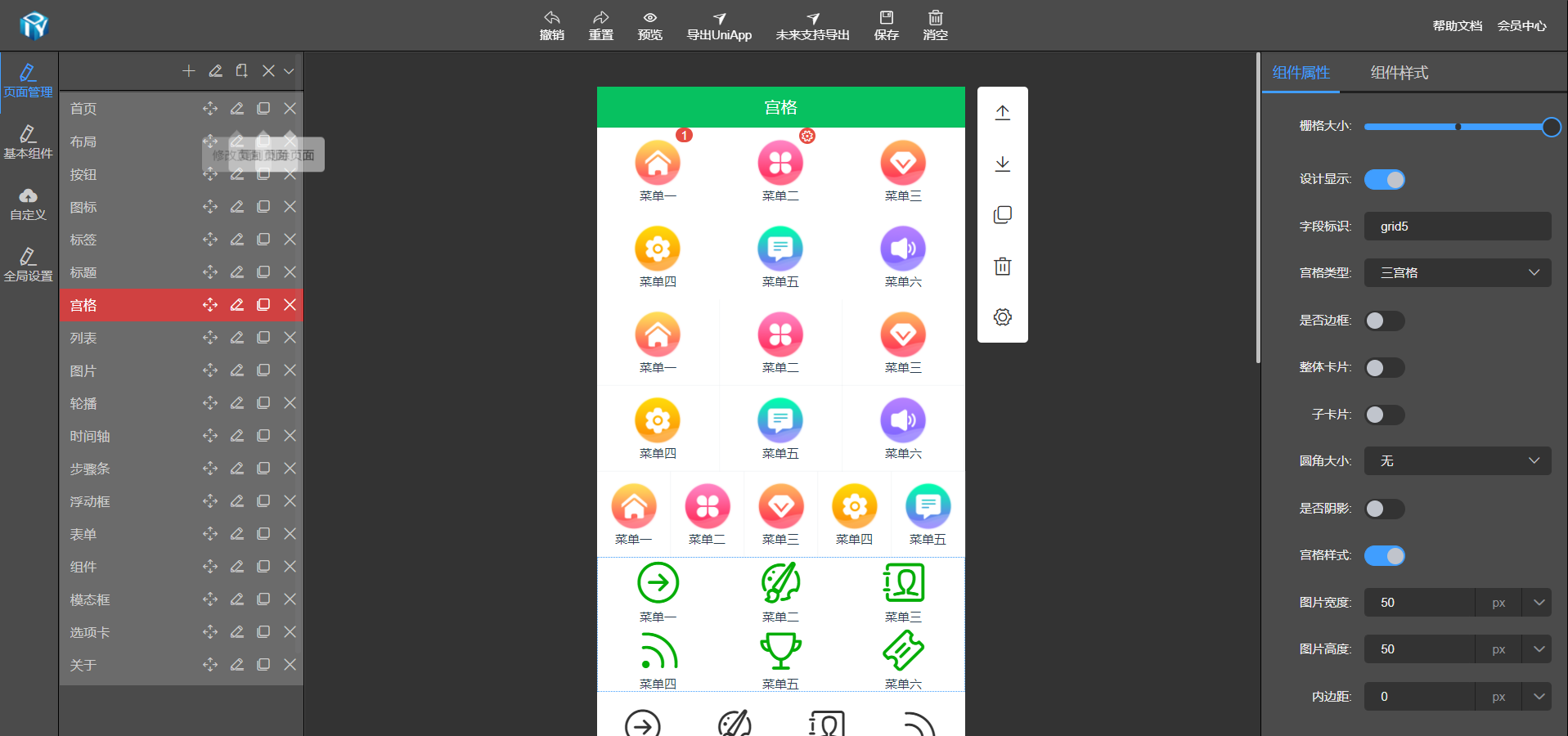
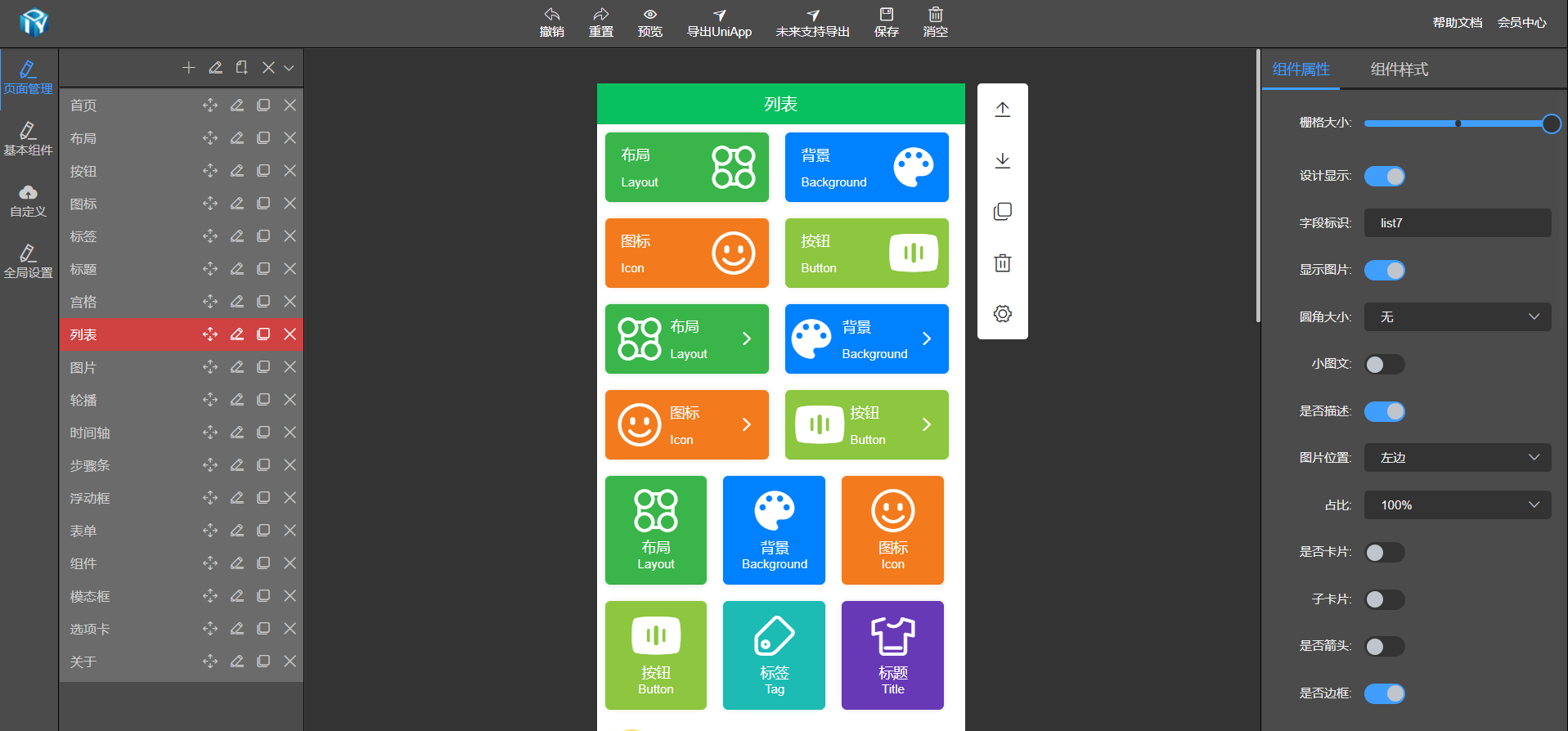
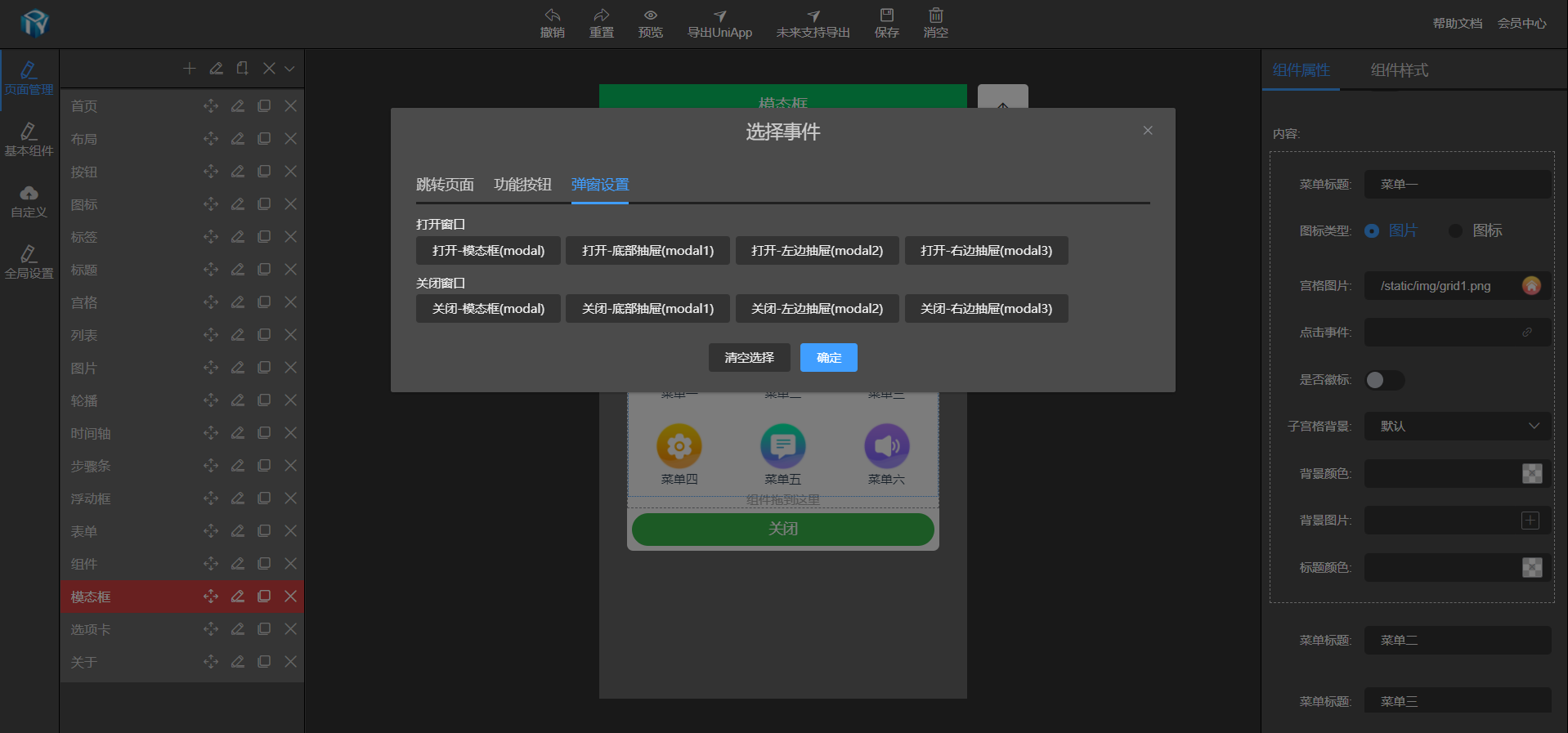
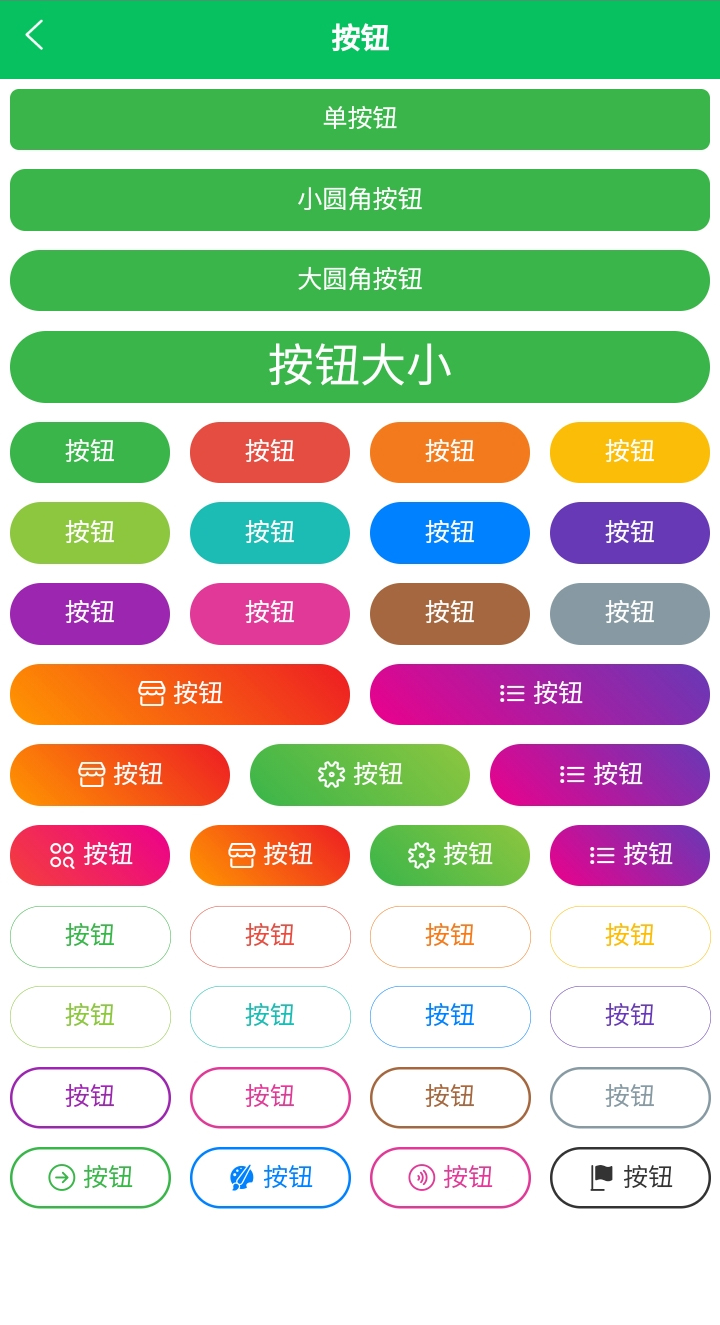
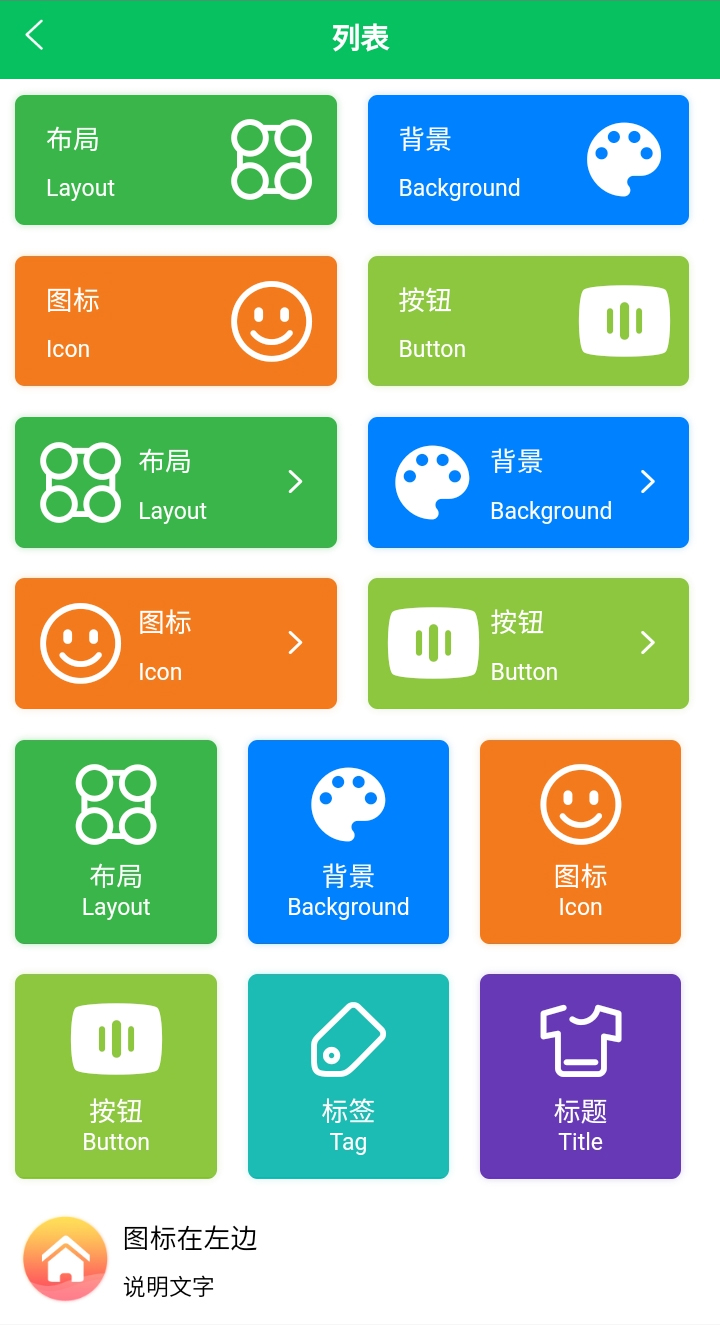
DIY官网可视化工具做好的可视化拖拽开发工具无须编程、零代码基础、所见即所得设计工具支持轻松在线可视化导出微信小程序、支付宝小程序、头条小程序、H5、WebApp、UNIAPP等源码 支持组件库,高颜值,卡片,列表,轮播图,导航栏,按钮,标签,表单,单选,复选,下拉选择,多层选择,级联选择,开关,时间轴,模态框,步骤条,头像,进度条等 感谢colorui、uniapp等第三方组件库的支持 丰富的按钮点击事件供选择
更多设计前往https://www.diygw.com 设计
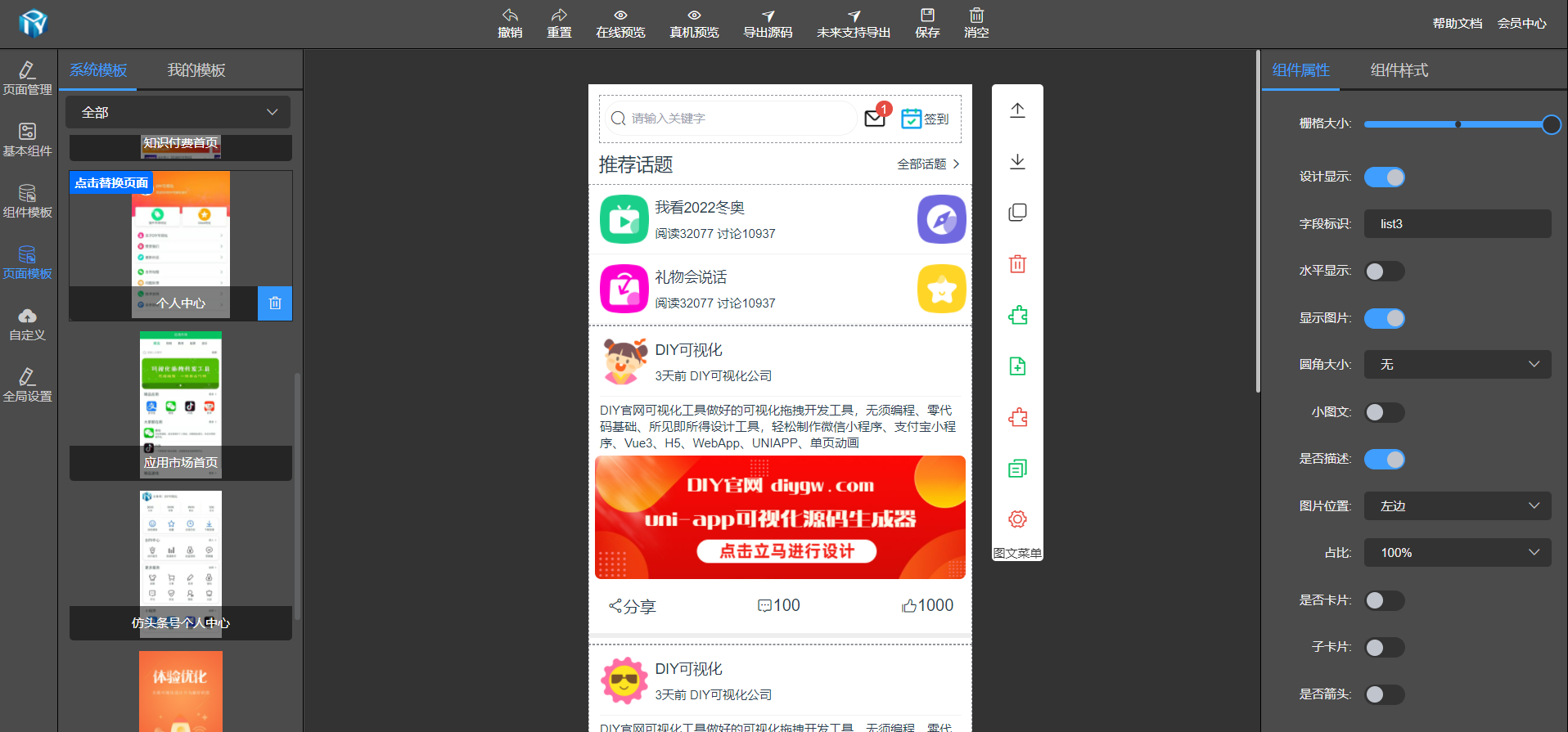
在线演示例子:组件库演示 https://uniapp.diygw.com
扫码体验
在线演示例子:仿应用市场例子 https://uniapp.diygw.com/app/#/
扫码体验
小程序扫码体验
更多版本兼容性在持续完善中