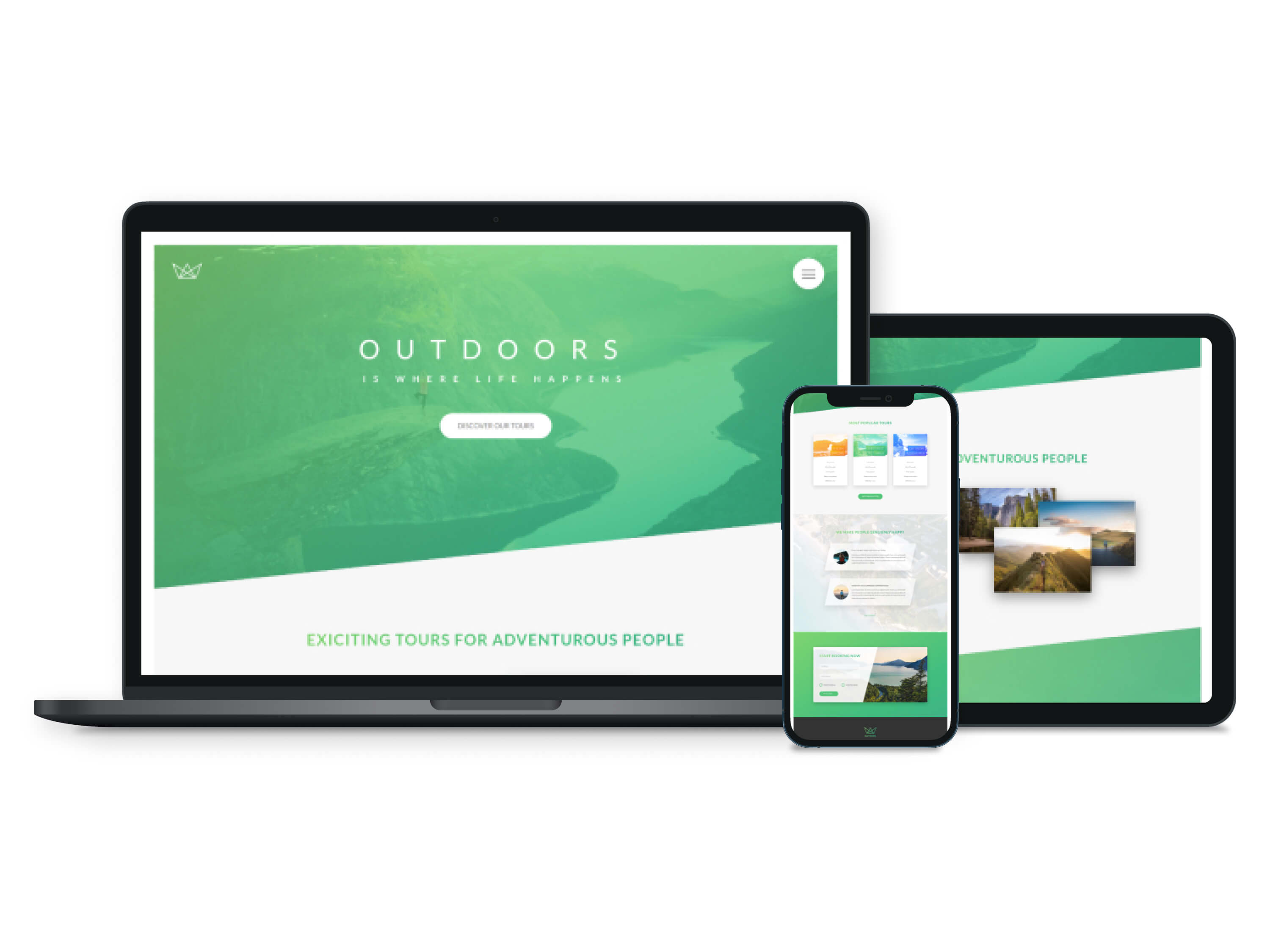
It's a travel agency landing page. Here all functionality and animation build with css like navbar, input validation design, card flip, etc.
View Demo
·
Report Bug
·
Request Feature
Table of Contents
It's a travel agency landing page. Here all functionality and animation build with css like navbar, input validation design, card flip, etc.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Habibur Rahman - @portfoilo - hrsshainik@gmail.com
Project Link: https://github.com/hrshainik/natours