During our university masters seminar we build a chat bot prototype to enhance the user experience for pupils, teachers and parents when using Schul-Cloud. In the following we will give a short overview over our experiment including how to train models and use the conversational UI prototype.
- Introduction
- Architecture
- Getting Started
- Docker Services
- Training Models
- Actions
- Conclusion & Reflection
Chatbots are text-based and automated dialogue systems, that allow to communicate with a computer-based system in natural language. They are divided into three categories. Support chatbots are specialized to answer questions from a specific domain. Skills chatbots have a predefined set of rules, e.g. to control the lights in your home. And assistant chatbots are a combination of support and skills chatbots. Alexa or Siri are two of the most popular ones.
Recent years have shown a rise in chatbots on the internet. Reason for this are not only the advancements in machine learning, but also how relatively easy it has become to build a chatbot with services like Dialogflow, Wit.ai or Microsoft’s Bot Framework. Often previous knowledge in machine learning is not required. Machine learning also allows for more complex chatbots. Although it is possible to build a chatbot with only a set of rules manifested in if-else-statements, at a certain point it is not feasible to maintain. Machine learning solves this by training a model from a set of example utterances and dialogues which evolves over time.
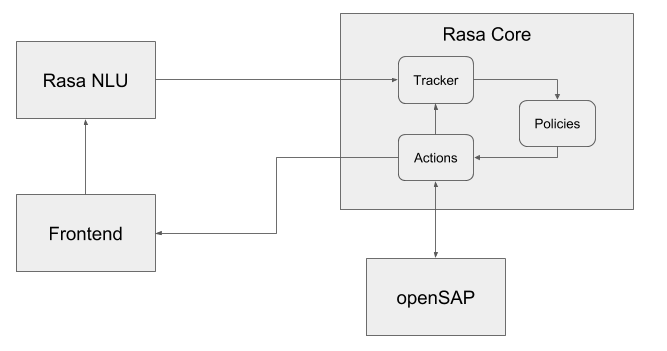
Rasa is an open source platform for building chat bots. It consists of two major parts: the Rasa Core and the Rasa NLU. On top of that we additionally build our own Chat UI frontend in ReactJS.
The Rasa NLU is responsible for the Natural Language Understanding of the chatbot. It receives an input (e.g. a sentence) from the user through the UI and predicts an intent of that sentence. The intent defines how the chatbot will react to a certain input.
Rasa Core takes the output of the NLU (a structured input e.g. an intent) and decides on an action to perform on it. Actions can be several things: an API Call, a response in form of an utterance or just an input validation (read more Actions). These actions are send back to the frontend as the bots response.
The chat UI is a simple reactJS frontend. It consits of a simple input mask where the user can enter question or actions to the bot and communicate with it.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. You will train a model for both the dialogue engine and the NLU and send your first message to the bot.
- Docker with Docker Compose
-
Clone the repository.
git clone git@github.com:schul-cloud/cui.git
-
Adjust the project-names in docker-compose.yml (line 10-14).
# command: python -m rasa_core.server --debug -d model/*PROJECT-NAME* environment: - RASA_CORE_MODEL_PATH=./model/*PROJECT-NAME* - RASA_CORE_QUESTIONS_PATH=./data/*PROJECT-NAME*/intent_questions.json - RASA_NLU_PROJECT_NAME=*PROJECT-NAME*
-
Build the images by going to the root directory and execute the following command.
docker-compose build
This may take a while...
-
Train the models, so the chatbot knows how to behave.
For Schul_cloud:
docker-compose run rasa-core python -m rasa_core.train -d data/schul_cloud/domain.yml -s data/schul_cloud/stories.md -o model/schul_cloud --epochs 200
docker-compose run rasa-nlu python -m rasa_nlu.train -c config.yml -d data/schul_cloud -o projects --project schul_cloud
-
Start the containers.
docker-compose up
-
Open
http://localhost:3000to access the chat interface. The first request to the bot may take a few moments, since the NLU has to be initialized.
| Service | Description | Port | URL |
|---|---|---|---|
| Chat UI | Demo to show the interface on the schul-cloud landing page. | 3000 | http://localhost:3000 |
| Rasa Core | Rasa Core instance for a predefined project. | 5005 | http://localhost:5005/conversations/default/respond?q=hello |
| Rasa NLU | Rasa NLU instance, which can be used for multiple projects. | 5000 | http://localhost:5000/parse?q=hello&project=schul_cloud |
| Rasa NLU Training | Runs a cron job, which starts the NLU training daily at midnight. | ||
| Duckling | Entitiy extraction service for predefined entities. For more information see the Rasa and duckling documentation. | 8000 |
To train the respective service run one of the following commands from the root directory.
docker-compose run rasa-nlu python -m rasa_nlu.train \
-c config.yml \
-d data/schul_cloud \
-o projects \
--project schul_cloud
docker-compose run rasa-core python -m rasa_core.train \
-d data/schul_cloud/domain.yml \
-s data/schul_cloud/stories.md \
-o model/schul_cloud \
--epochs 200
Actions are the things the bot can do. As described in the Getting Started section one action type are simple utterances, that can be defined in the domain of your project. Furthermore variables can be used in the templates to fill them with slot entries. But you can also define your own custom actions with some Python code to call an API or do whatever you can think of.
Rasa provides a basic Action class to inherit from and a more specific FormAction. The latter one is a simplification for use cases, where you need a specific set of data values from the user to perform an action. You can find a small example in rasa-core/actions/schul_cloud/first-lesson.py. The class GetFirstLesson calls the schul_cloud API /calender endpoint and then filters to get the first lesson for the current day.
To use your custom actions in your stories they have to be added to your projects domain.
actions:
- schul_cloud.first-lesson.GetFirstLessonIn order to present the user with a short introduction of what the chatbot can do and initiate the conversation, a greeting message is rendered as soon as the chatbot is openend.
You can find the greeting message & create your own in the "getGreetingMessage"-function in the directory chat-ui/src/App.js.
The greeting message itself is created in the same directory in the "render"-function.
This chatbot was aimed as a proof of concept project in which we tried to build a prototype support bot on the basis of openSAP data. The extracted forum datasets and frequently asked questions were largely unstructured and widely spread into several intent sets with just a few examples each.
In hindsight one of the biggest and most pressing challenges is therefore the creation of a good set of training data, which produces a model with reliable results. We faced the issue of low confidence levels in the natural language processing unit from early on. Partly due to sparse feedback in a survey to gather more examples, we were only able to increase those slightly. So further surveys and crowdsourcing with well defined intents are needed to create such training data. In addition naming conventions for intents and actions should be developed to be able maintain the only growing number of use cases.
Overall we were able to build a usable prototype with the given data and newly created ones. This prototype seems to be a good foundation for further development of a production ready support chatbot.