📅 React Native Calendar Kit
React Native Calendar component, fully implemented using @shopify/flash-list, react-native-gesture-handler and react-native-reanimated. Support pinch to zoom, drag and drop to create/update event.
RPReplay_Final1667537767.MP4
Installation
Using Yarn:
$ yarn add @howljs/calendar-kit
Using NPM:
$ npm install --save @howljs/calendar-kit
The libraries we will install now are @shopify/flash-list, react-native-gesture-handler and react-native-reanimated. If you already have these libraries installed and at the latest version, you are done here! Otherwise, read on.
Installing dependencies into a bare React Native project
Using Yarn:
$ yarn add @shopify/flash-list react-native-gesture-handler react-native-reanimated
Using NPM:
$ npm install --save @shopify/flash-list react-native-gesture-handler react-native-reanimated
Follow installation instructions for React Native Reanimated and React Native Gesture Handler.
Installing dependencies into an Expo managed project
$ npx expo install @shopify/flash-list react-native-gesture-handler react-native-reanimated
Follow installation instructions for React Native Reanimated and React Native Gesture Handler.
Documentation
Features
- Pinch to zoom
- Drag and drop to create a new event
- Drag and drop to edit the event
- Set unavailable hours and unavailable days
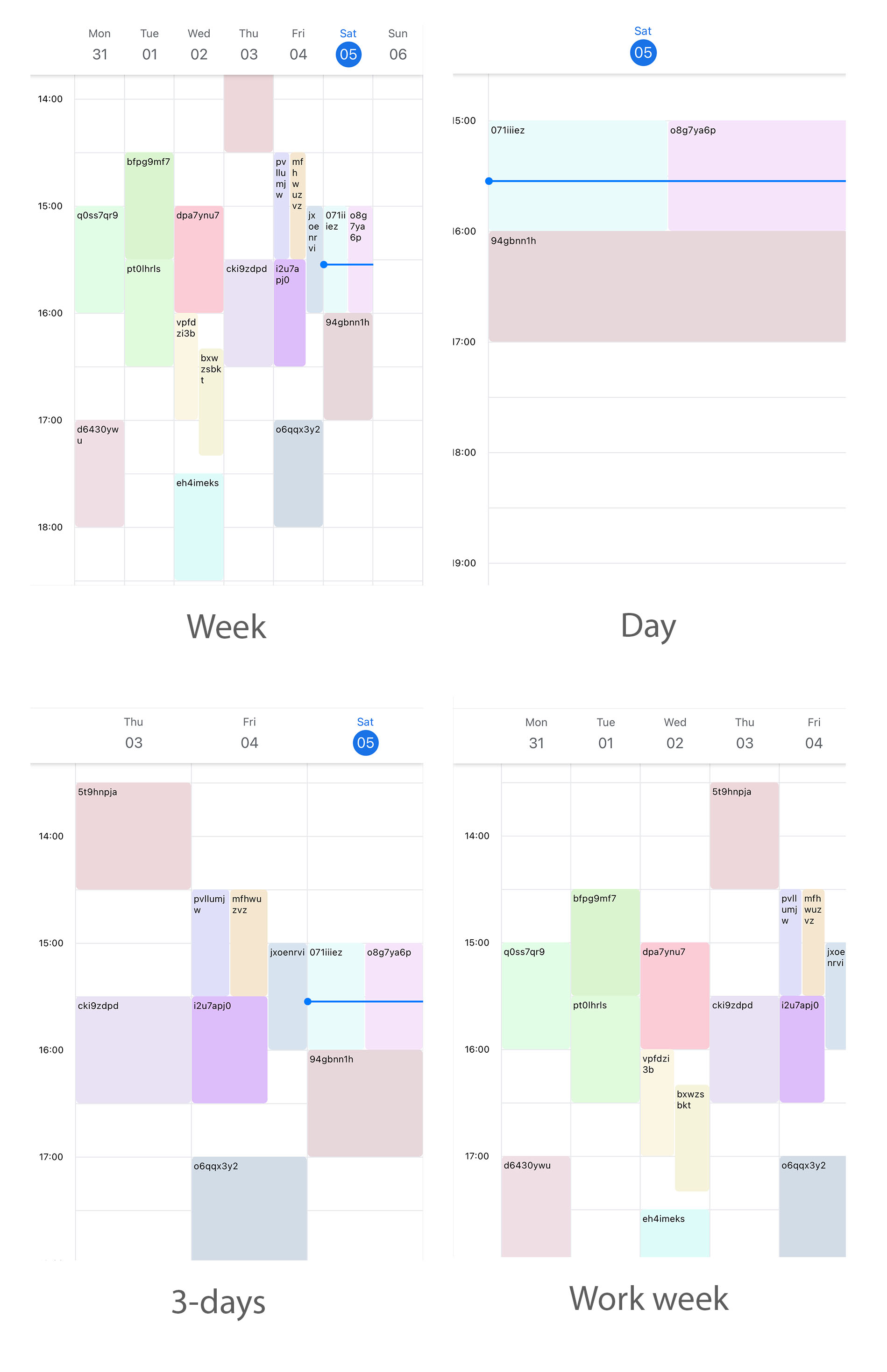
Basic Usage
import { TimelineCalendar } from '@howljs/calendar-kit';
// Week View
<TimelineCalendar viewMode="week" />;
// Day View
<TimelineCalendar viewMode="day" />;
// 3-days
<TimelineCalendar viewMode="threeDays" />;
// Work week
<TimelineCalendar viewMode="workWeek" />;