A collection of Login Screens, Buttons, Loaders and Widgets with attractive UIs, built with Flutter, ready to be used in your applications.
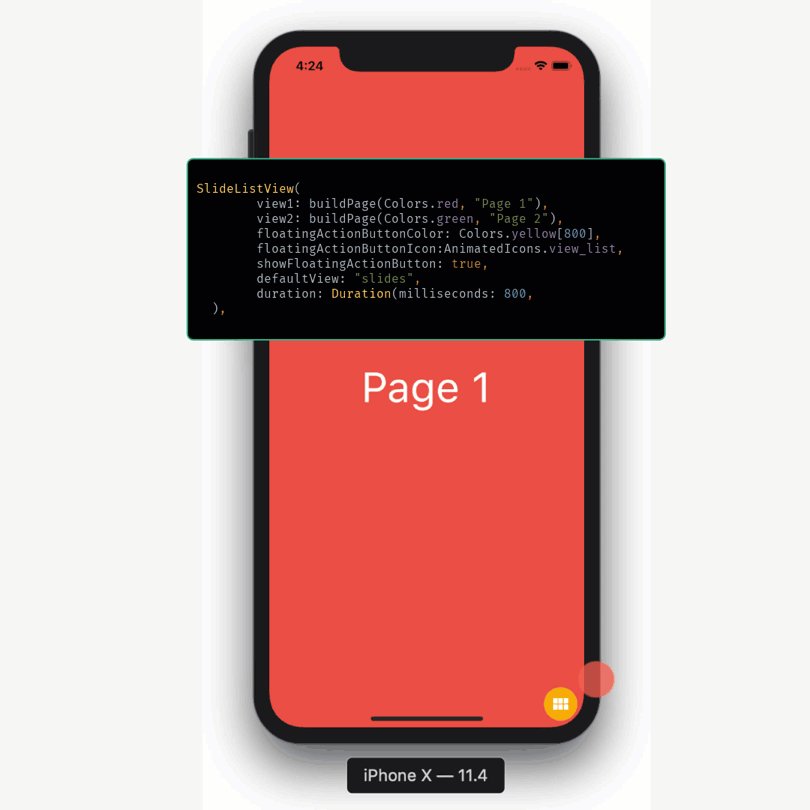
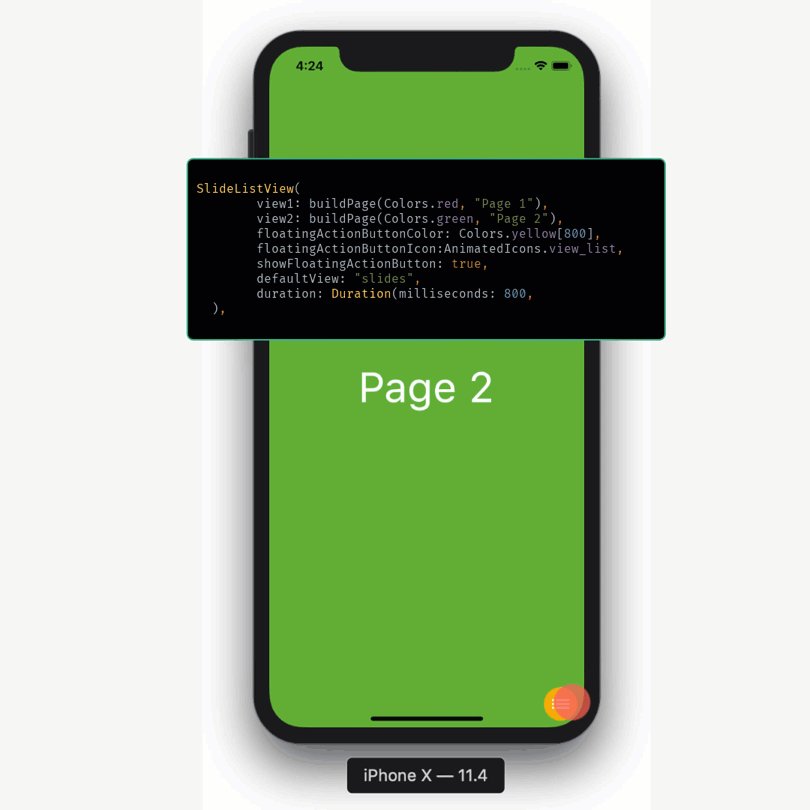
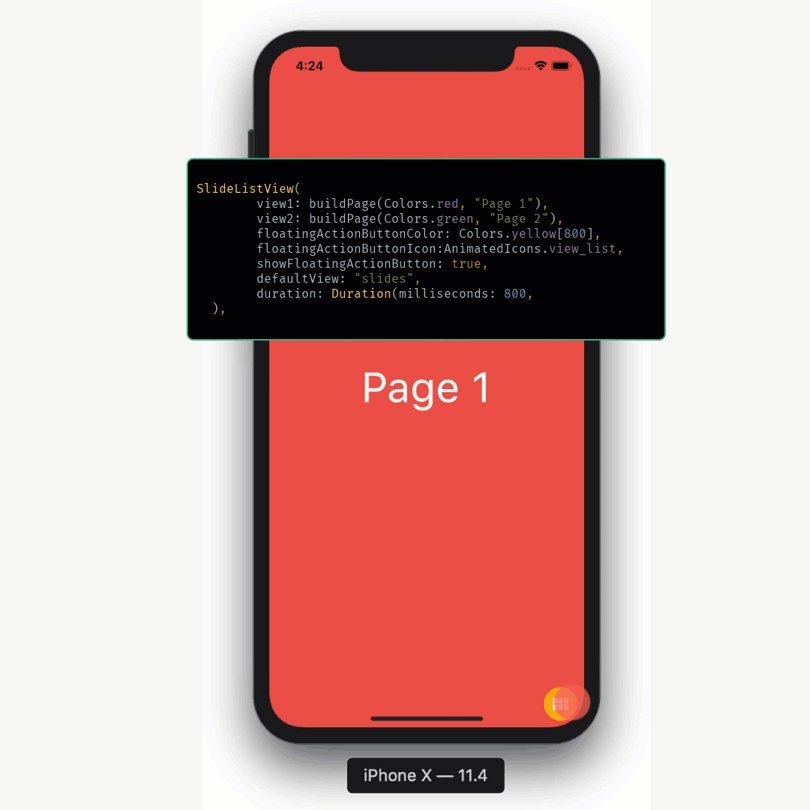
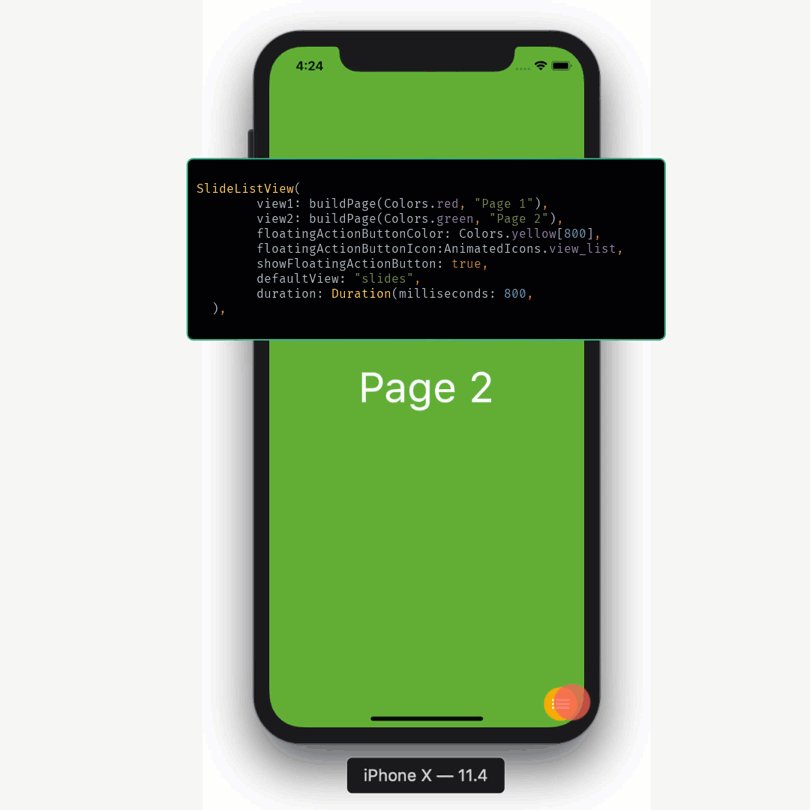
A widget that can be used to present two different views that can be toggled using a Floating Action Button. The views toggle with a nice cube-rotation animation.
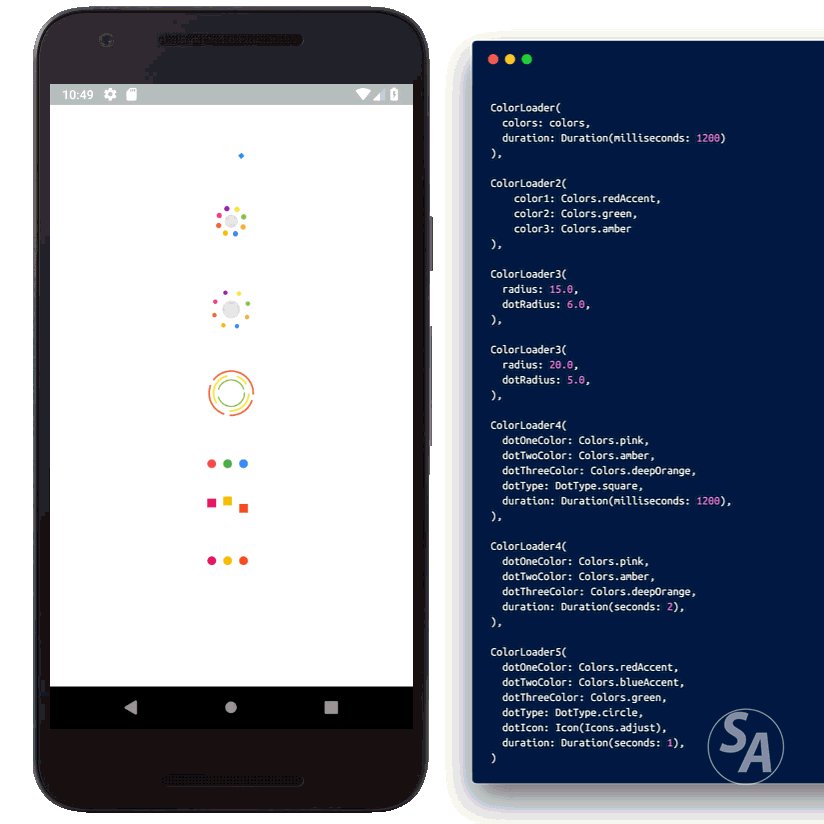
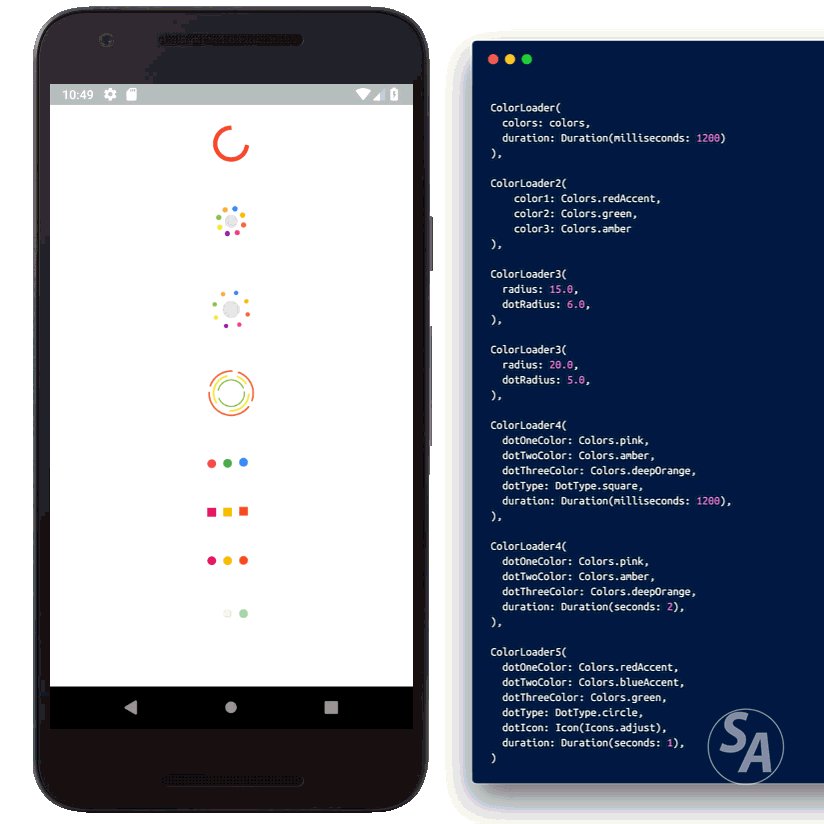
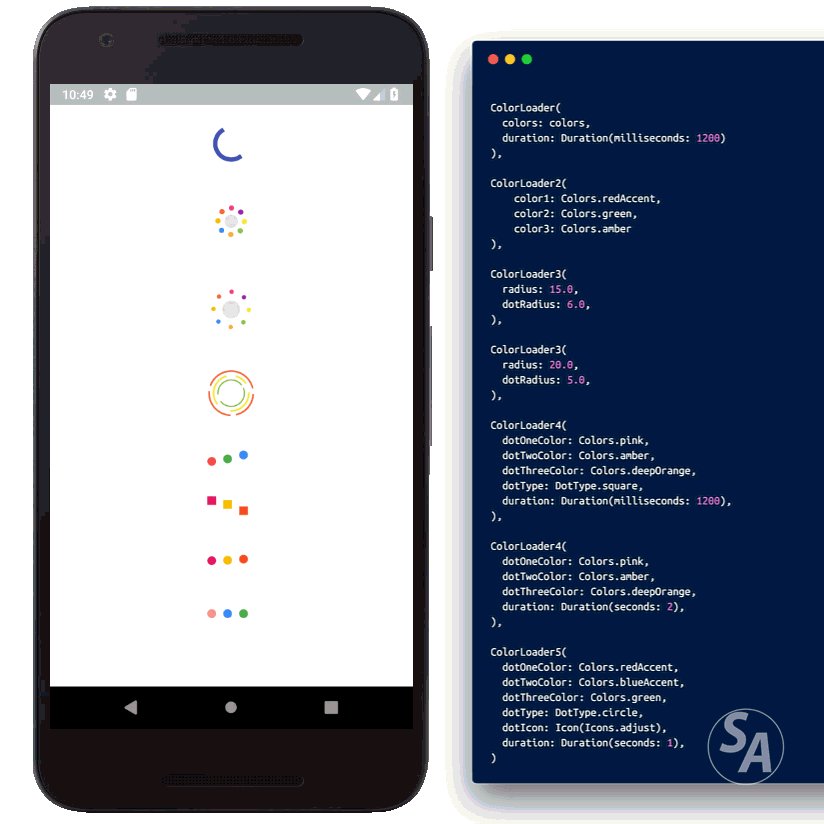
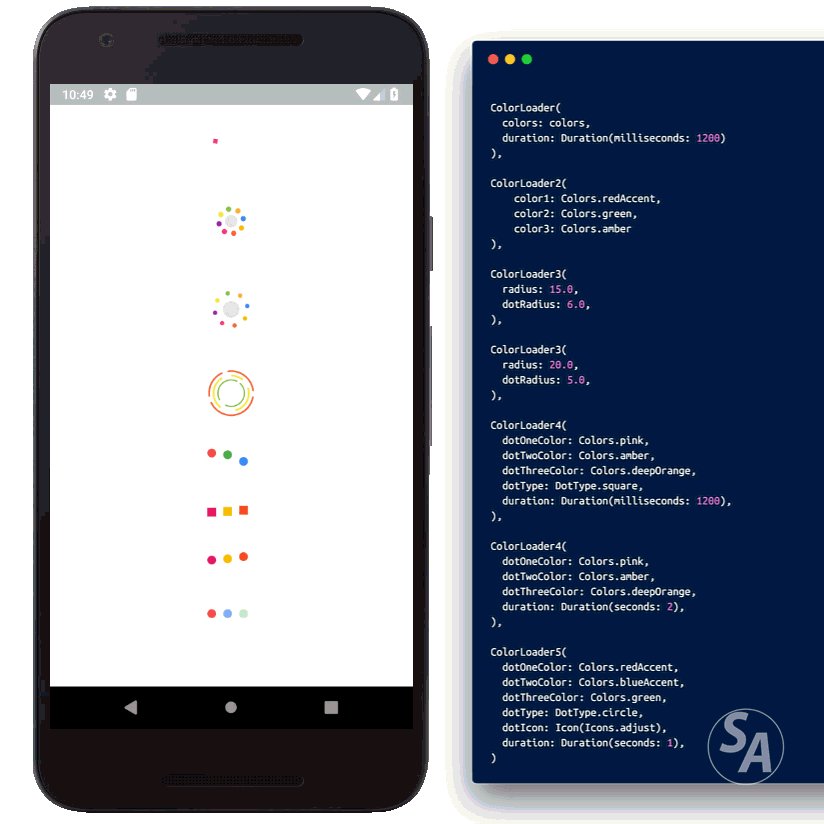
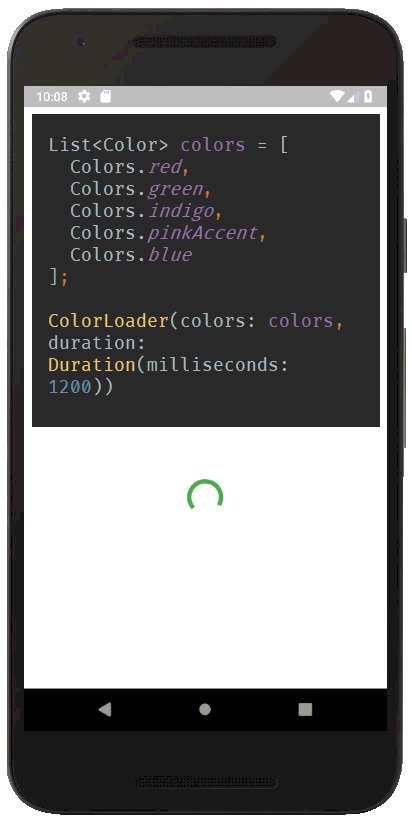
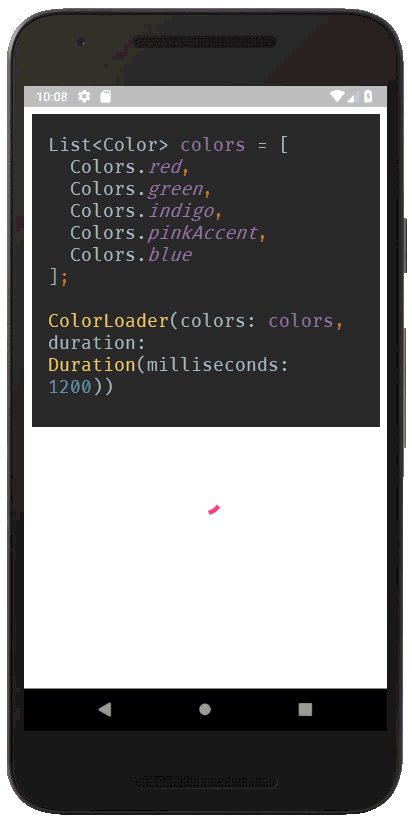
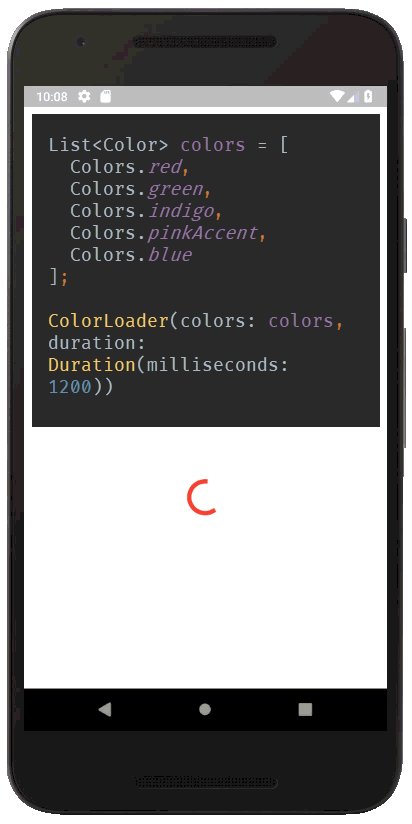
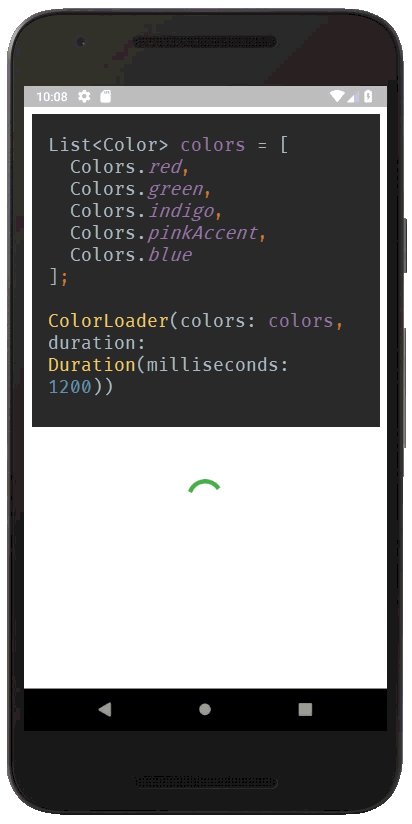
 Color Loader 1 Color Loader 1 |
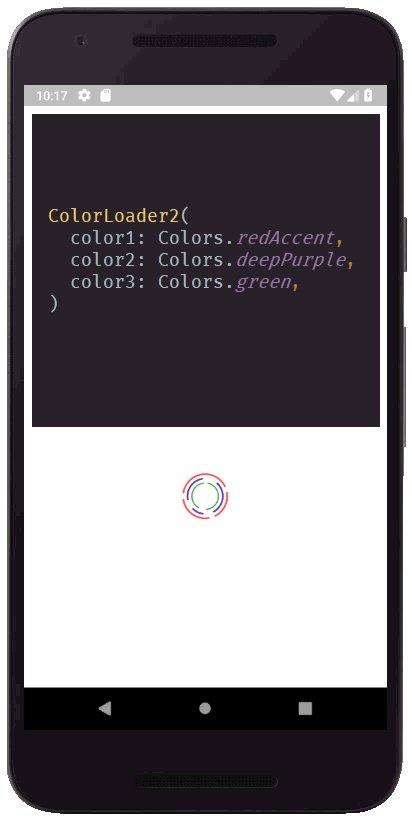
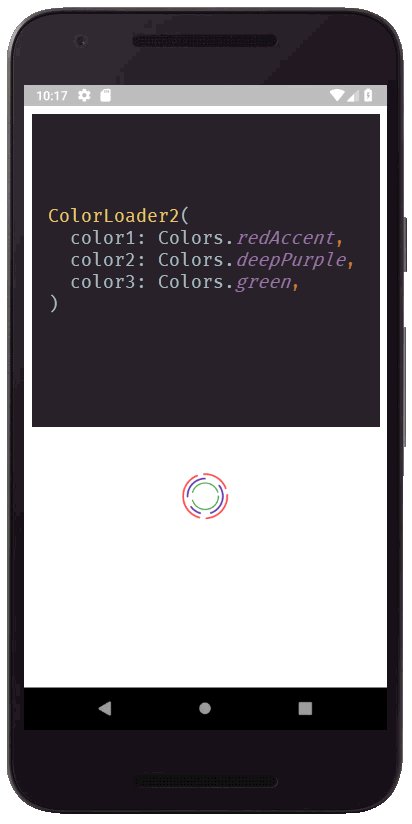
 Color Loader 2 Color Loader 2 |
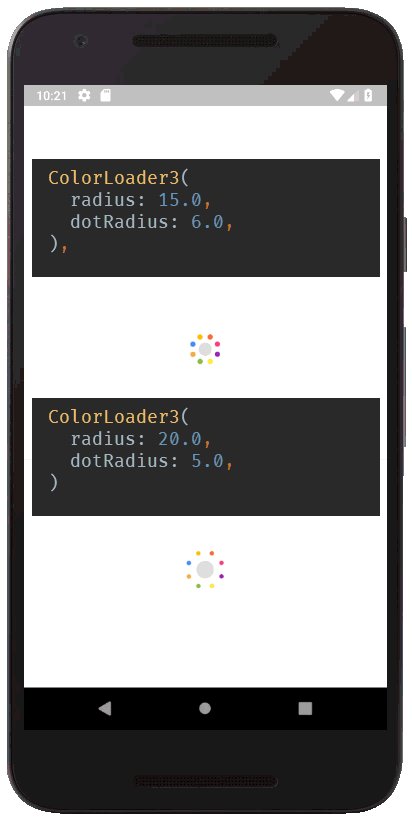
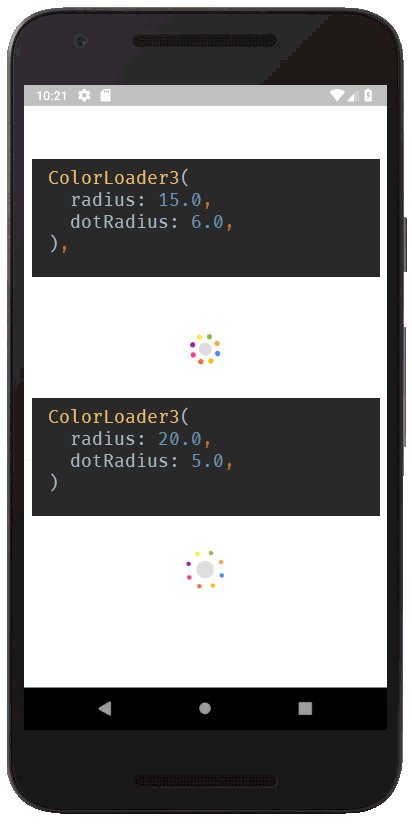
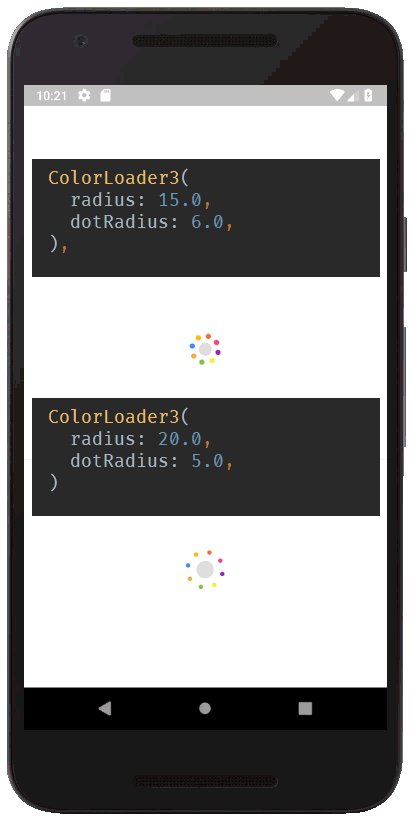
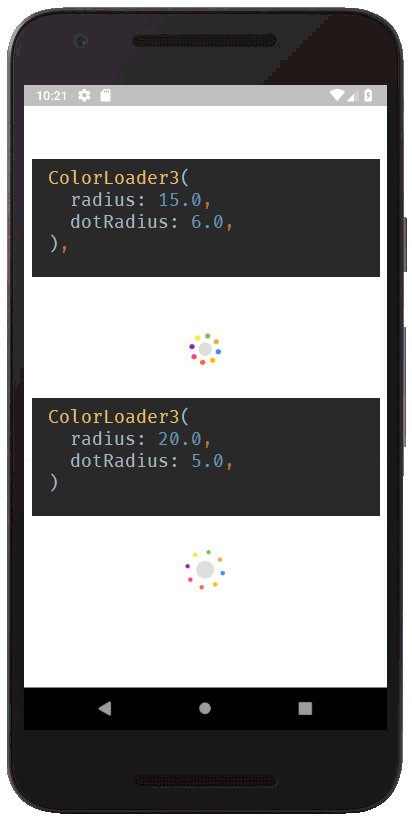
 Color Loader 3 Color Loader 3 |
|---|---|---|
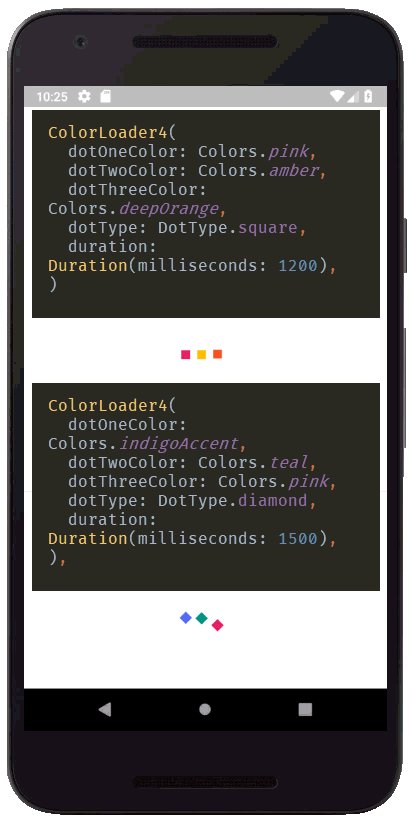
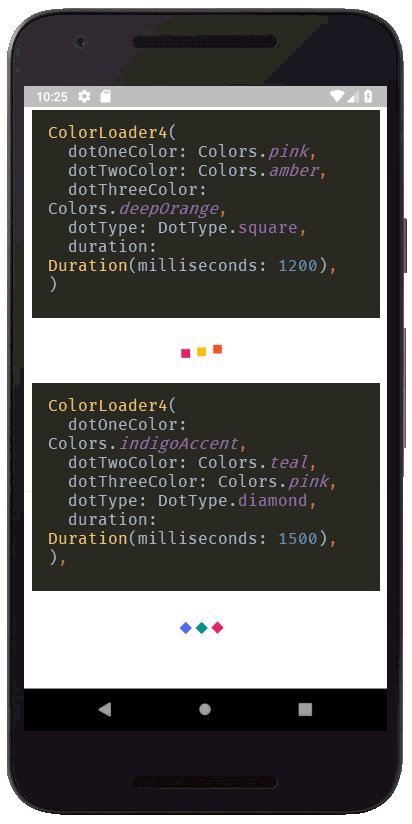
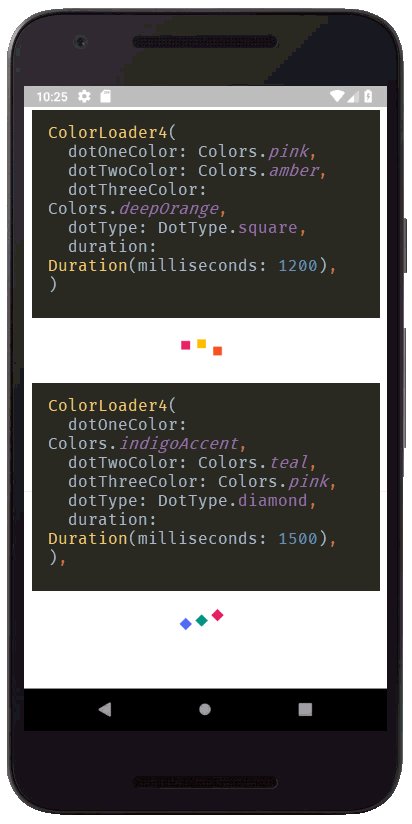
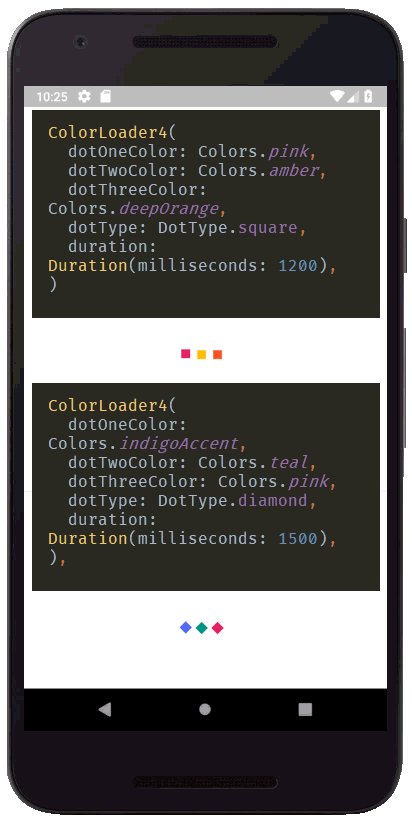
 Color Loader 4 Color Loader 4 |
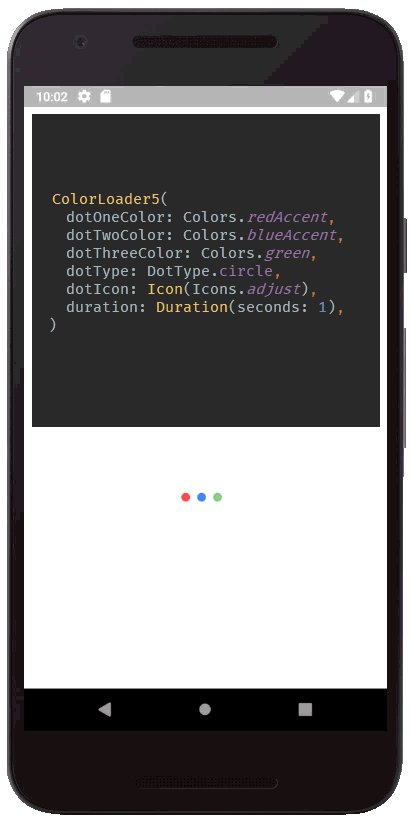
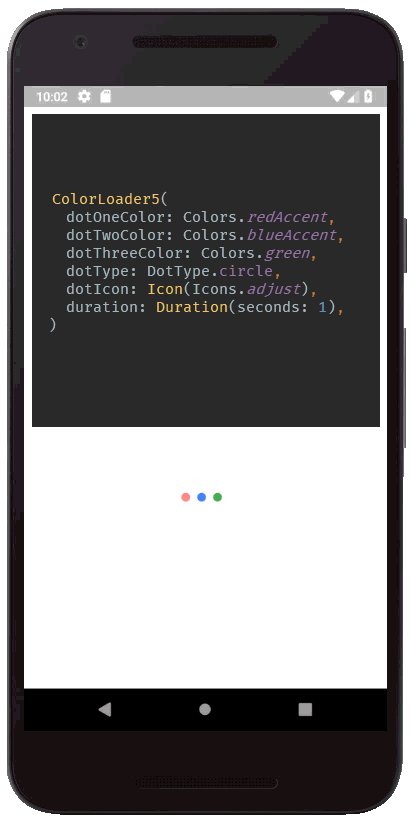
 Color Loader 5 Color Loader 5 |
Example #1
FlipLoader(
loaderBackground: Colors.red,
iconColor: Colors.white,
icon: Icons.email,
animationType: "full_flip"),
Example #2
FlipLoader(
loaderBackground: Colors.blueAccent,
iconColor: Colors.orangeAccent,
icon: Icons.subway,
animationType: "half_flip",
rotateIcon: true,
),
Example #3
FlipLoader(
loaderBackground: Colors.green,
iconColor: Colors.white,
icon: Icons.wifi,
animationType: "half_flip",
shape: "circle",
rotateIcon: false,
),
I am working on more loaders. These loaders will also be updated. Thanks to jakeleveroni for parameterizing the FlipLoader.
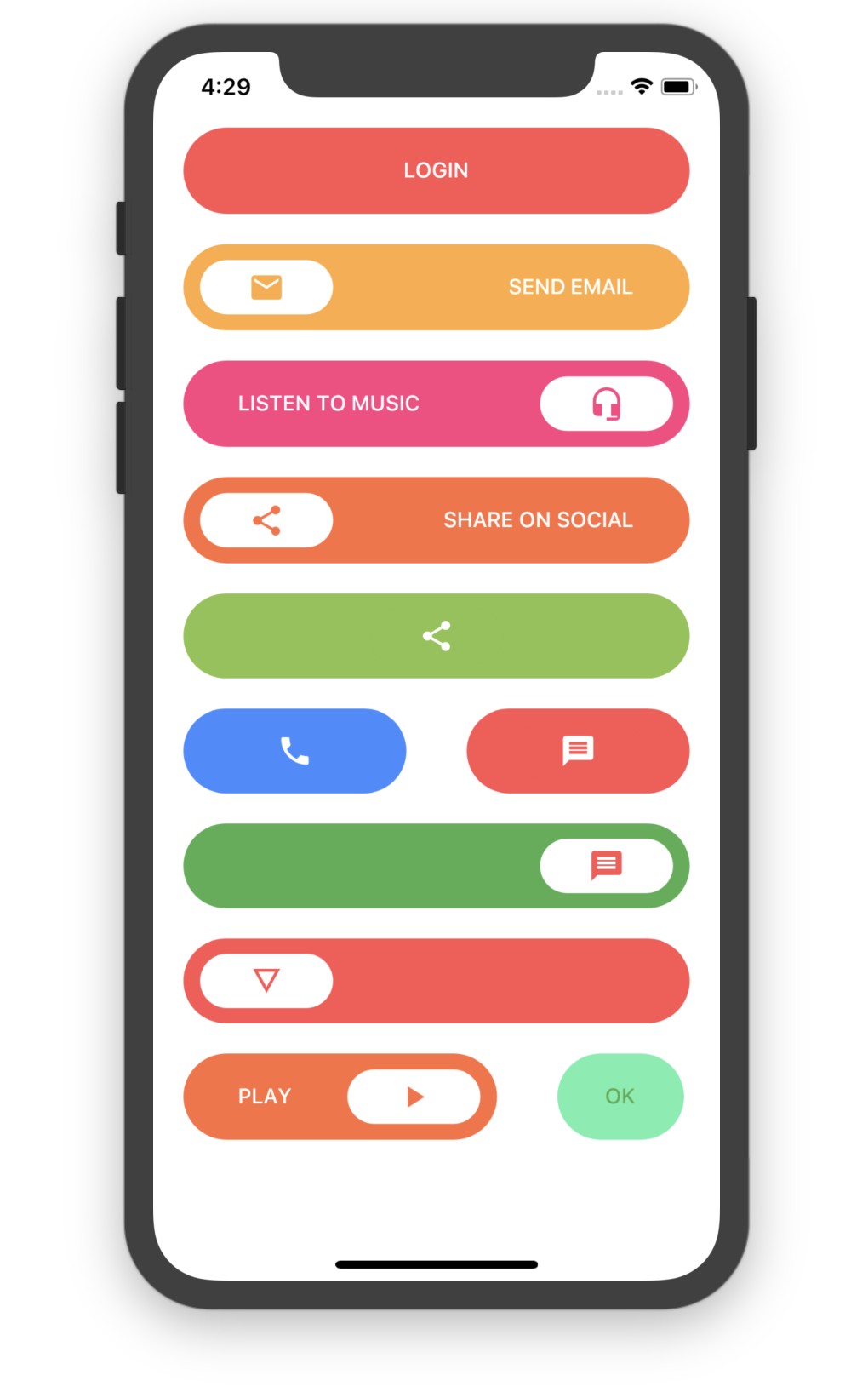
SimpleRoundButton(
backgroundColor: Colors.redAccent,
buttonText: Text("LOGIN",
style: TextStyle(
color: Colors.white
),
),
textColor: Colors.white,
)
SimpleRoundIconButton(
backgroundColor: Colors.orangeAccent,
buttonText: Text("SEND EMAIL",
style: TextStyle(
color: Colors.white
),
),
textColor: Colors.white,
icon: Icon(Icons.email),
)
SimpleRoundOnlyIconButton(
backgroundColor: Colors.blueAccent,
icon: Icon(Icons.phone),
iconAlignment: Alignment.center,
)
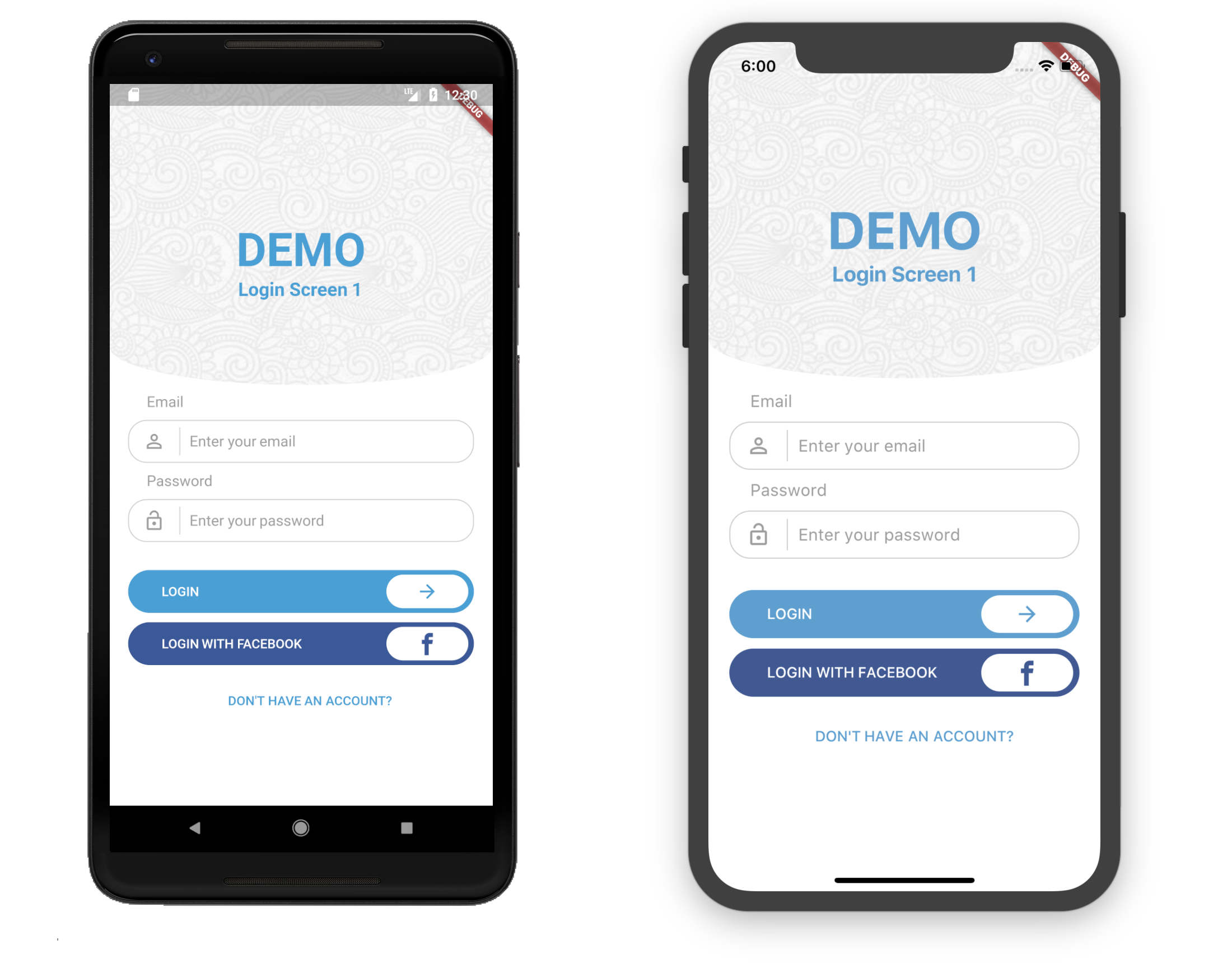
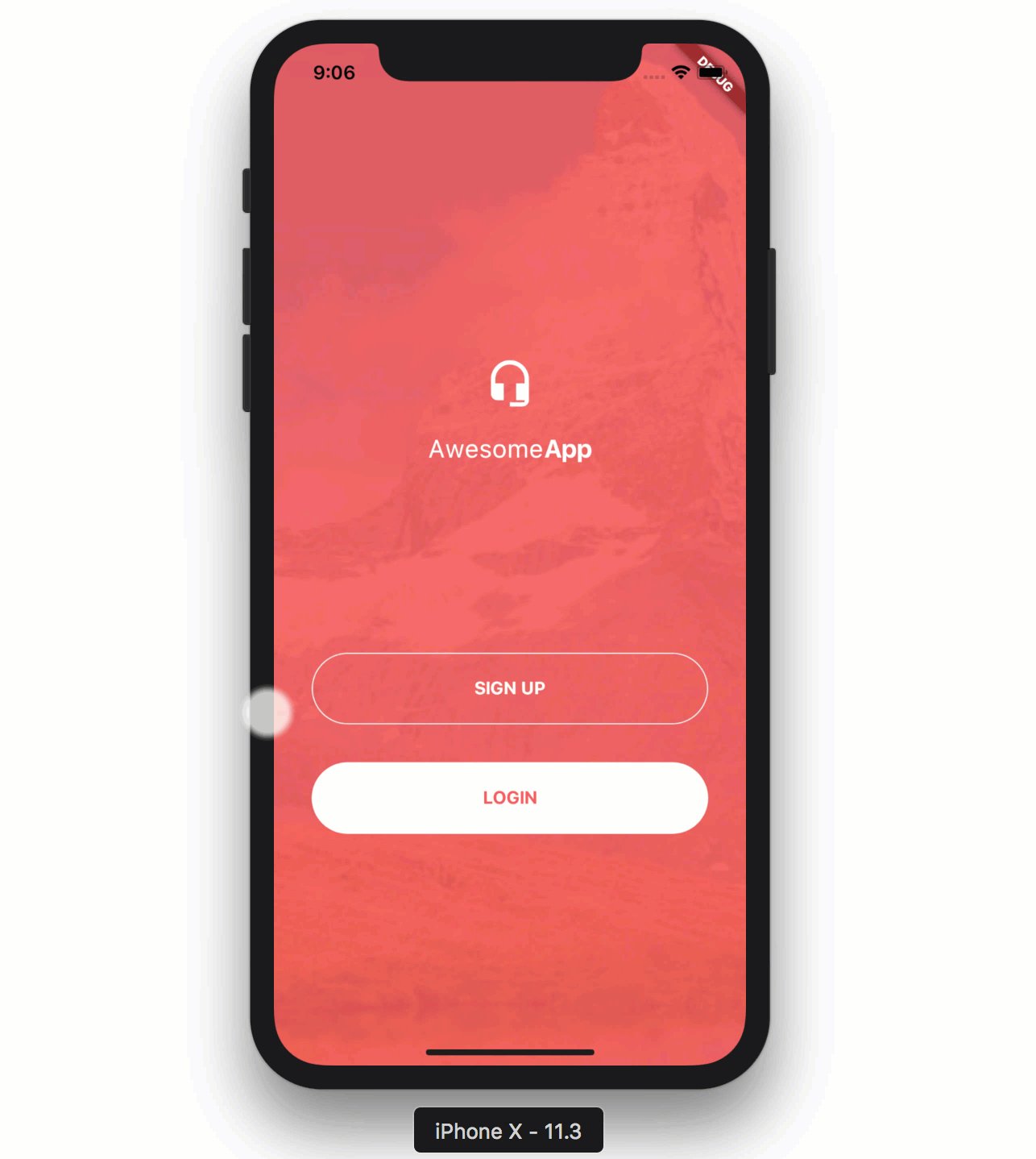
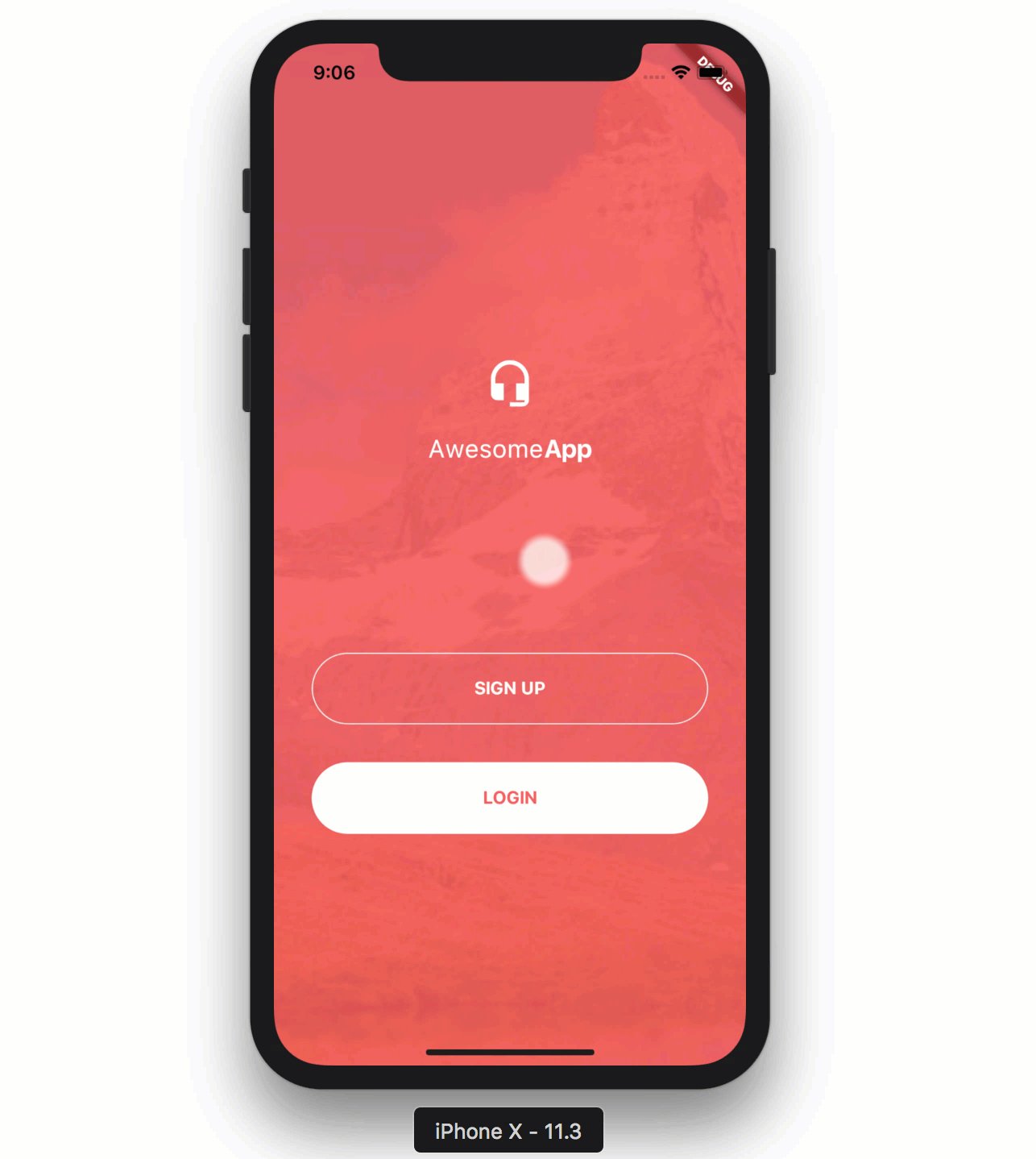
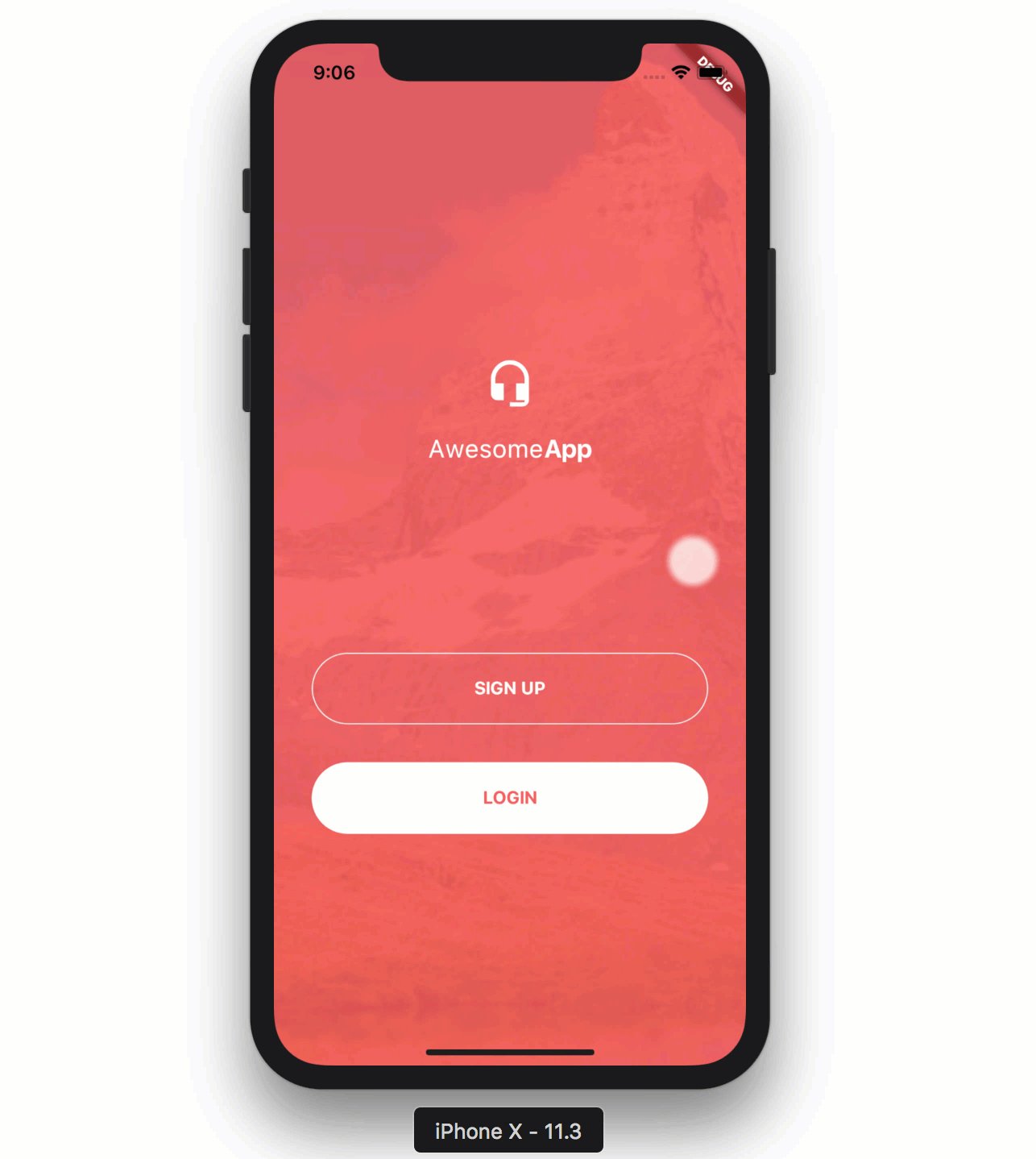
Container(
child: LoginScreen1(
primaryColor: Color(0xFF4aa0d5),
backgroundColor: Colors.white,
backgroundImage: new AssetImage("assets/images/full-bloom.png"),
),
)
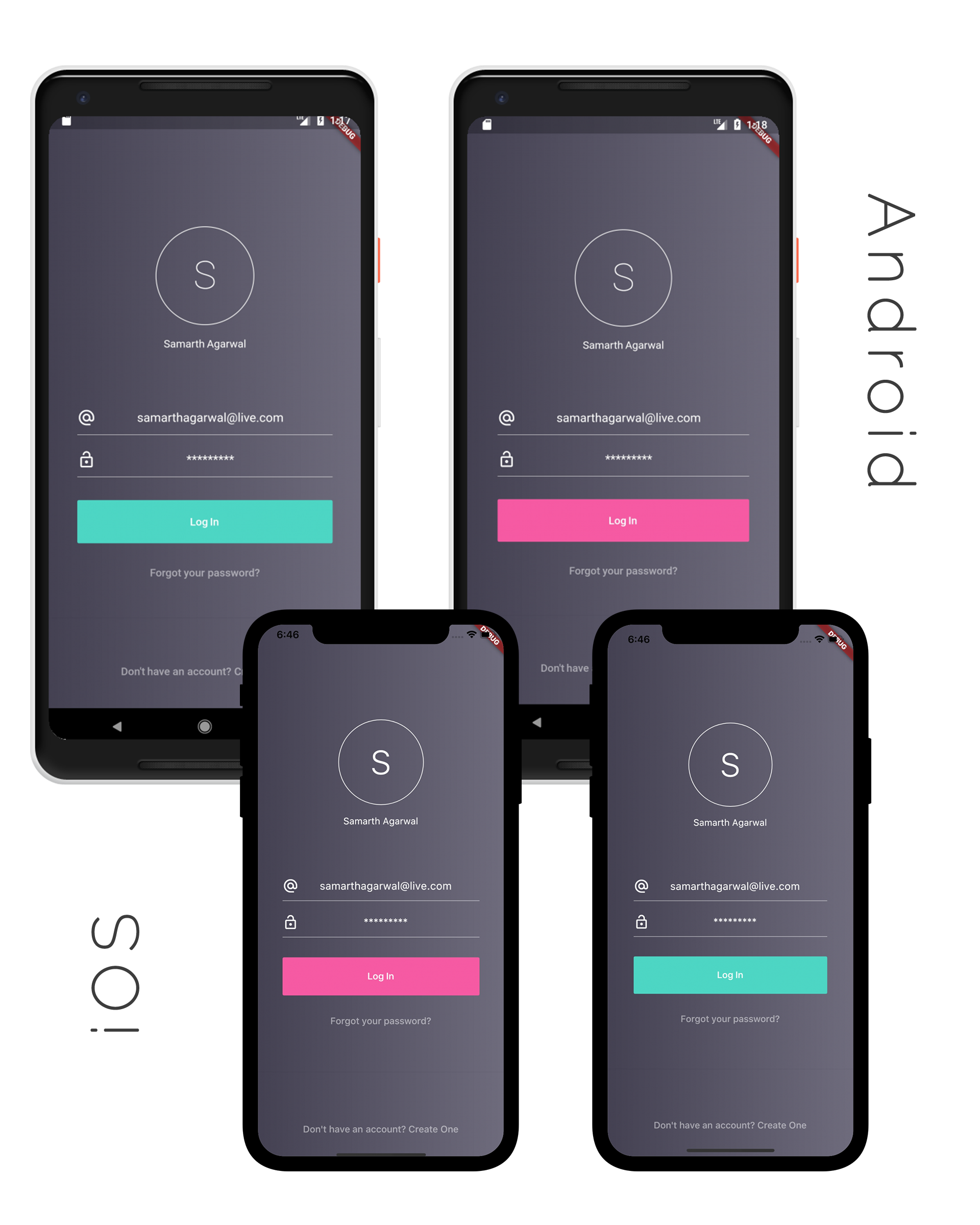
Container(
child: LoginScreen2(
backgroundColor1: Color(0xFF444152),
backgroundColor2: Color(0xFF6f6c7d),
highlightColor: Color(0xfff65aa3),
foregroundColor: Colors.white,
logo: new AssetImage("assets/images/full-bloom.png"),
),
)
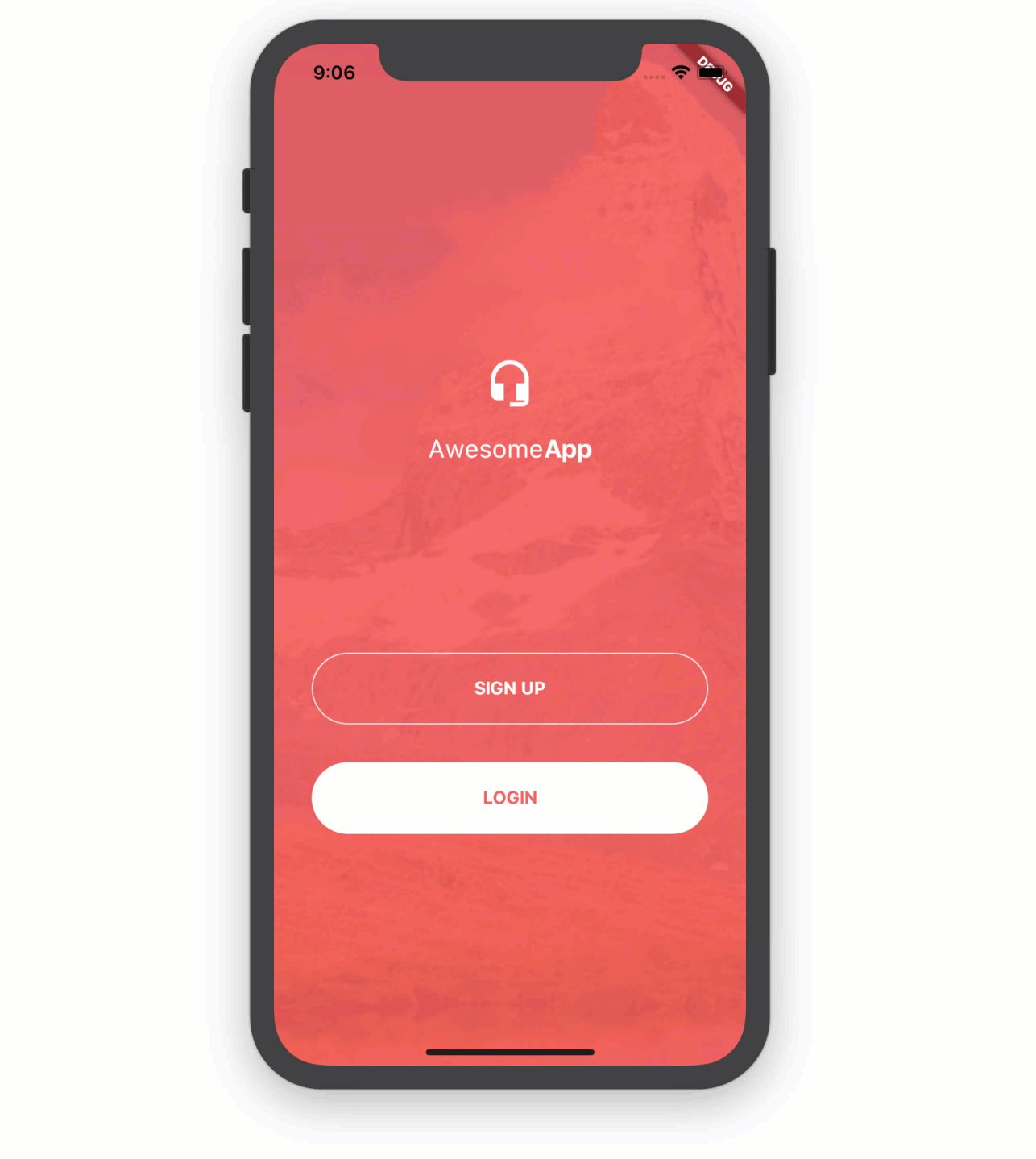
Container(
child: LoginScreen3(),
)
Container(
child: LoginScreen4(
primaryColor: Color(0xff18203d),
secondaryColor: Color(0xff232c51),
logoGreen: Color(0xff25bcbb),
),
)
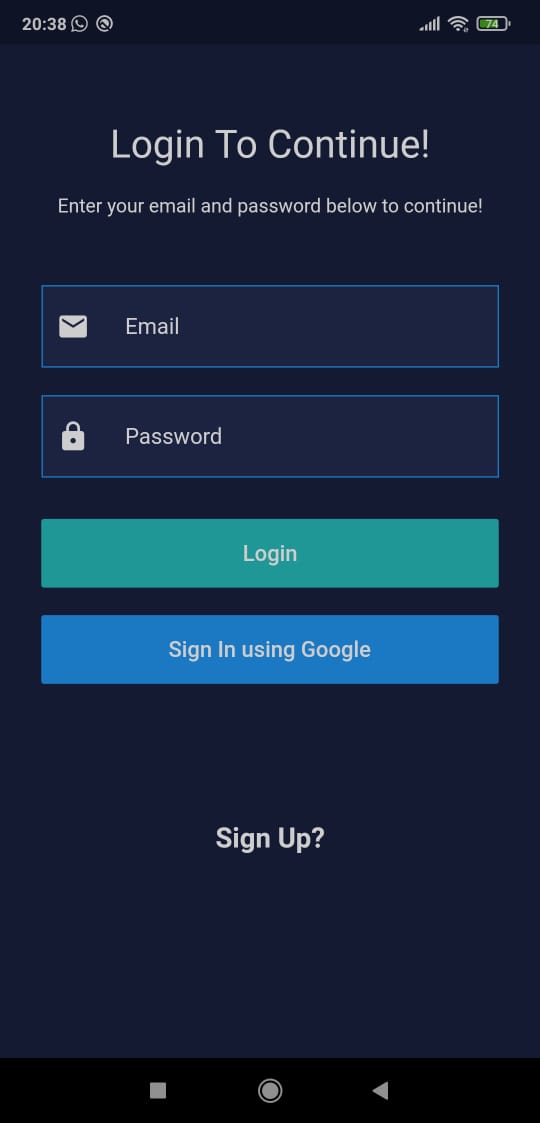
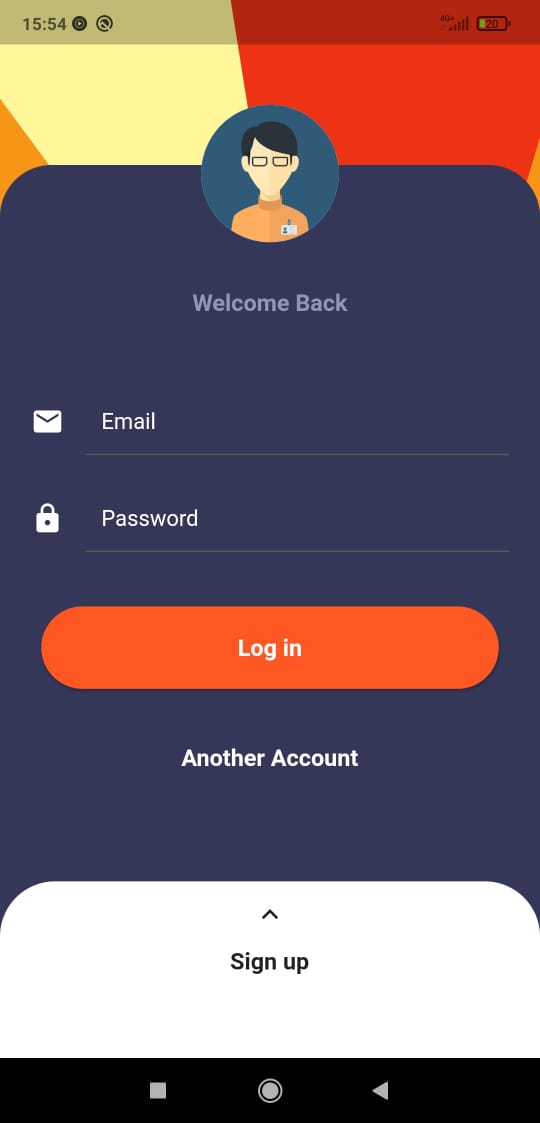
Container(
child: LoginScreen5(
avatarImage: "path/to/image.png",
onLoginClick: () {
// when login button is pressed
},
googleSignIn: () {
// when google signin button is pressed
},
navigatePage: () {
// change to signup screen
}
),
)
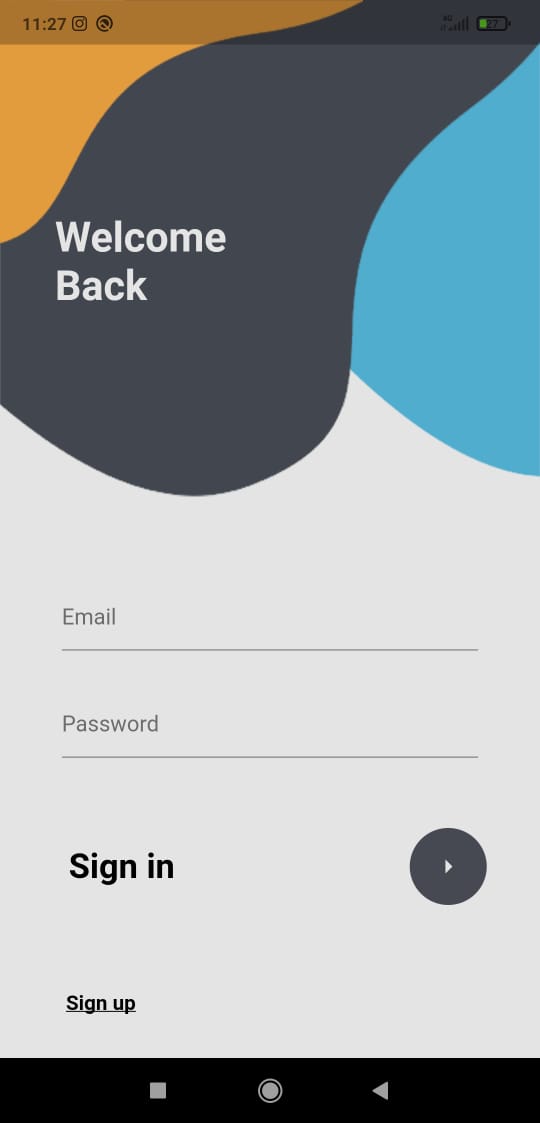
Container(
child: LoginScreen6(
onLoginClick: () {
// when login button is pressed
},
navigatePage: () {
// change to signup screen
}
),
)
Feel free to contribute. If you like the project and want to donate, click here.