MIDI Jar is a tool box for musicians, learners, streamers, that want to route MIDI message between devices, and display a piano or monitor chords while playing, and integrate it on a video or on a Twitch stream with OBS.
Check out the releases on Github: Releases
Due to code sign certificates being a bit expensive, MIDI Jar is not signed (yet?). If you are willing to help me sign this app, financially, don't hesitate to contact me.
So to install it on Windows, Windows Defender may block it, and warn you that this could be dangerous. You can still execute it anyway.
On MacOS though, the .dmg or any downloaded unsigned file will be blocked, as if "app is damaged and can’t be opened".
You will need to unquarantine the file after you downloaded, by executing in a terminal:
xattr -dr com.apple.quarantine <Your Downloaded File Name>
I needed a way to display a piano and monitor chords when i was playing, but found no solution to do it properly. So I created a previous tool called Chord Display to do it in a Web browser, but due to Windows having exclusive MIDI (only one software can use the same MIDI device at a time), I needed a new solution. Plus, OBS BrowserSource is unable to use MIDI devices, so integrating it in a Twitch stream was not possible.
MIDI Jar fixes all theses issues as a Standalone Desktop Application made with Electron.
MIDI Jar includes:
- MIDI routing between devices and internal modules
- A Chord Display module, to display a piano and monitor chords being played
- A HTTP/Websocket server to include modules externally (in OBS Browser source for instance)
- Running at startup
- Running in background (no window, only Tray icon)
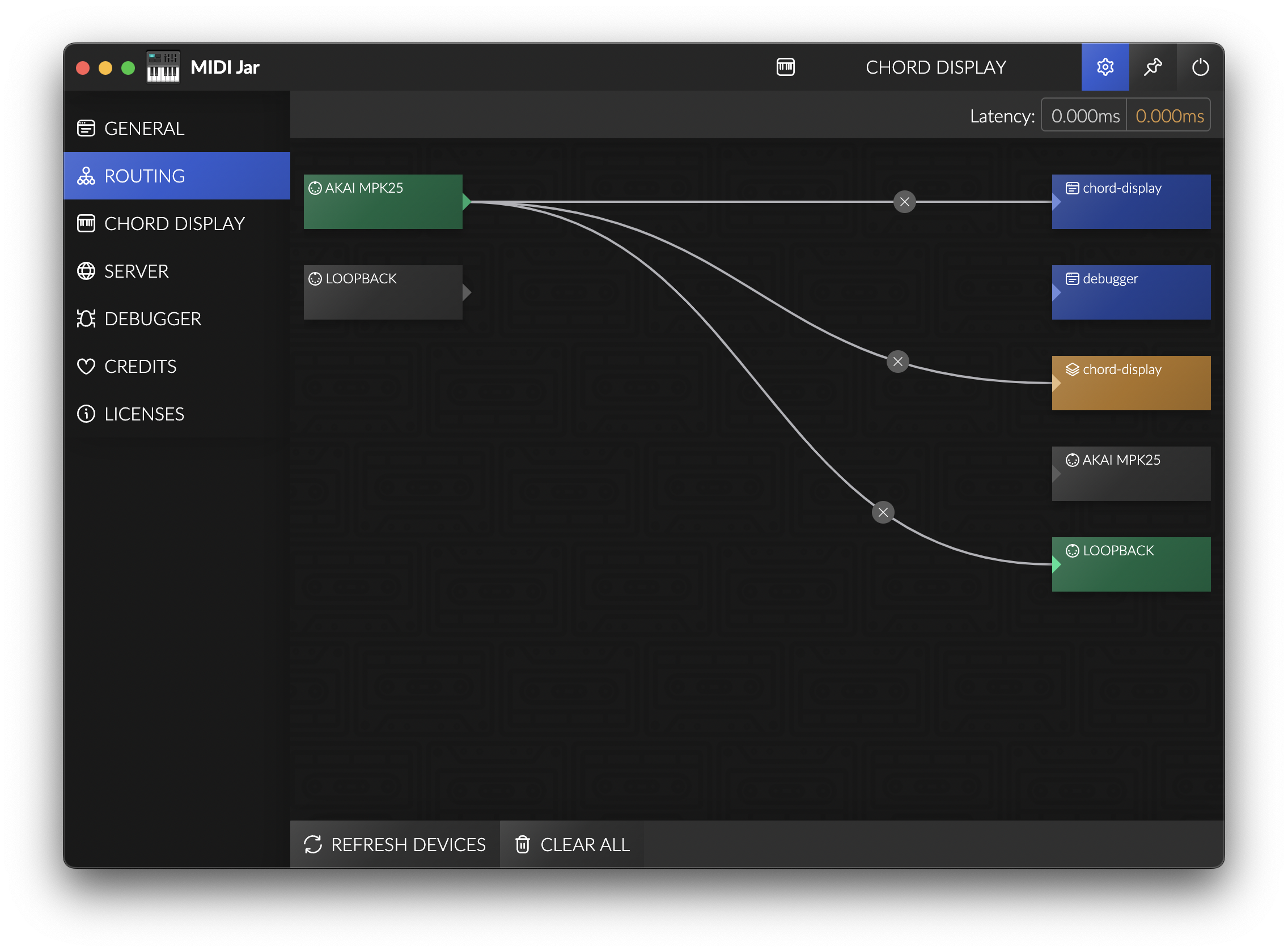
You can route MIDI between devices, or to internal and external modules of MIDI Jar, and MIDI messages will be routed when the application is running.
This can be a simple alternative to replace complex softwares like MIDI-OX if you just want to route messages from a device to another.
Windows Standard MIDI drivers are exclusive, only one software can be connected to a device at the same time.
If you want to use MIDI Jar with other sofwares like your DAW, or a Standalone VST, you should install loopMIDI by Tobias Erichsen.
You will be able to create multiple Virtual MIDI devices (loopbacks) and route MIDI messages to it. Plus, those virtual devices are non-exclusive, so multiple softwares can use them.
MIDI Jar may introduce latency to MIDI messages. I did my best to keep it as low as possible, in the Routing settings page you can see the latency that is introduced by your config: this is only the latency added to the existing latency, from when MIDI Jar receives a message, and forwarded it to other devices and modules.
Any other latency (due to USB, your device drivers or LoopMidi loopback) is not taken into account.
My tests had an average additional latency < 0.2ms but this can vary a lot with PC configuration, routing, and CPU Usage, and some freezes could occur.
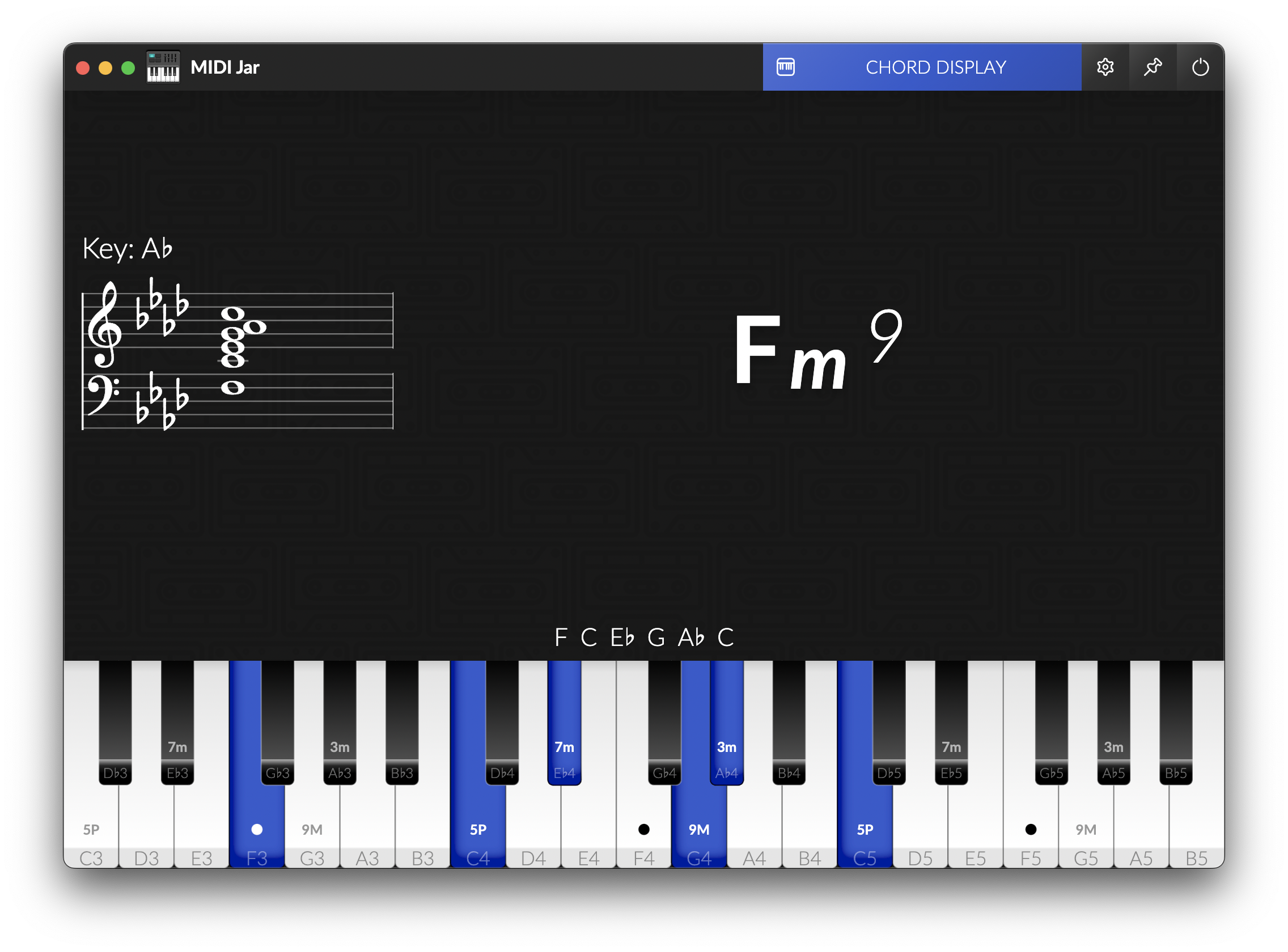
Chord Display is a module of MIDI Jar for displaying a piano keyboard and the chords played.
It uses the detect feature from tonal.
To use it, route your MIDI devices to the internal chord-display output.
You can enable displaying the standard music notation in Chord Display.
It is implemented with VexFlow and supports displaying notes in any major Key.
NOTE: Key signature that would have more than 7 alterations will be changed automatically to the equivalent major key (e.g. G# will produce a key signature of Ab).
DISCLAIMER: As i am not really into reading and writing music, Chord Display notation could be wrong... If so, do not hesitate to post an issue.
Chord Display rendering is customizable in the Settings:
- Keyboard:
- Theme:
classic- a classical looking pianoflat- a simplified version on a single row
- Keyboard size: start & end note
- Colors: blacks and whites, and pressed notes.
- Enabling some infos on the piano:
key names- name of the noteschord degrees- degrees of each note of the detecterd chordtonic- a little dot on the chord tonic
- Theme:
- Enabling elements:
chord- the detected chordnotation- the music notation of the played notespiano- a keyboard displaying your played notesalternative chords- a list of other detected chord names if any
OBS Browser Source let you inject any CSS in the page, so you can add any style to existing layout, like:
Remove detected Chord:
#chord {
display: none;
}Remove Bass Note / Slash chord / Compound chord notation:
.chord-root {
display: none;
}Remove played Notes:
#notes {
display: none;
}Remove piano keyboard:
#keyboard {
display: none;
}Change display order:
#keyboard {
order: 1;
}
#chordDisplayContainer {
order: 2;
}
#notes {
order: 3;
}Change Text Color:
body {
color: #fff;
background: transparent;
}Change chord size and placement:
#chordDisplay {
align-items: flex-end;
justify-content: flex-end;
padding: 2vh;
flex-direction: column-reverse;
}
#chordDisplayContainer {
align-items: flex-start;
justify-content: space-between;
}
#chord {
flex-grow: 0;
font-size: 10vh;
}
#notes {
display: none;
}
#alternativeChords {
display: none;
}
#notation {
color: black;
width: 300px;
height: 300px;
background: rgba(255, 255, 255, 0.3);
border-radius: 32px;
margin-top: 16px;
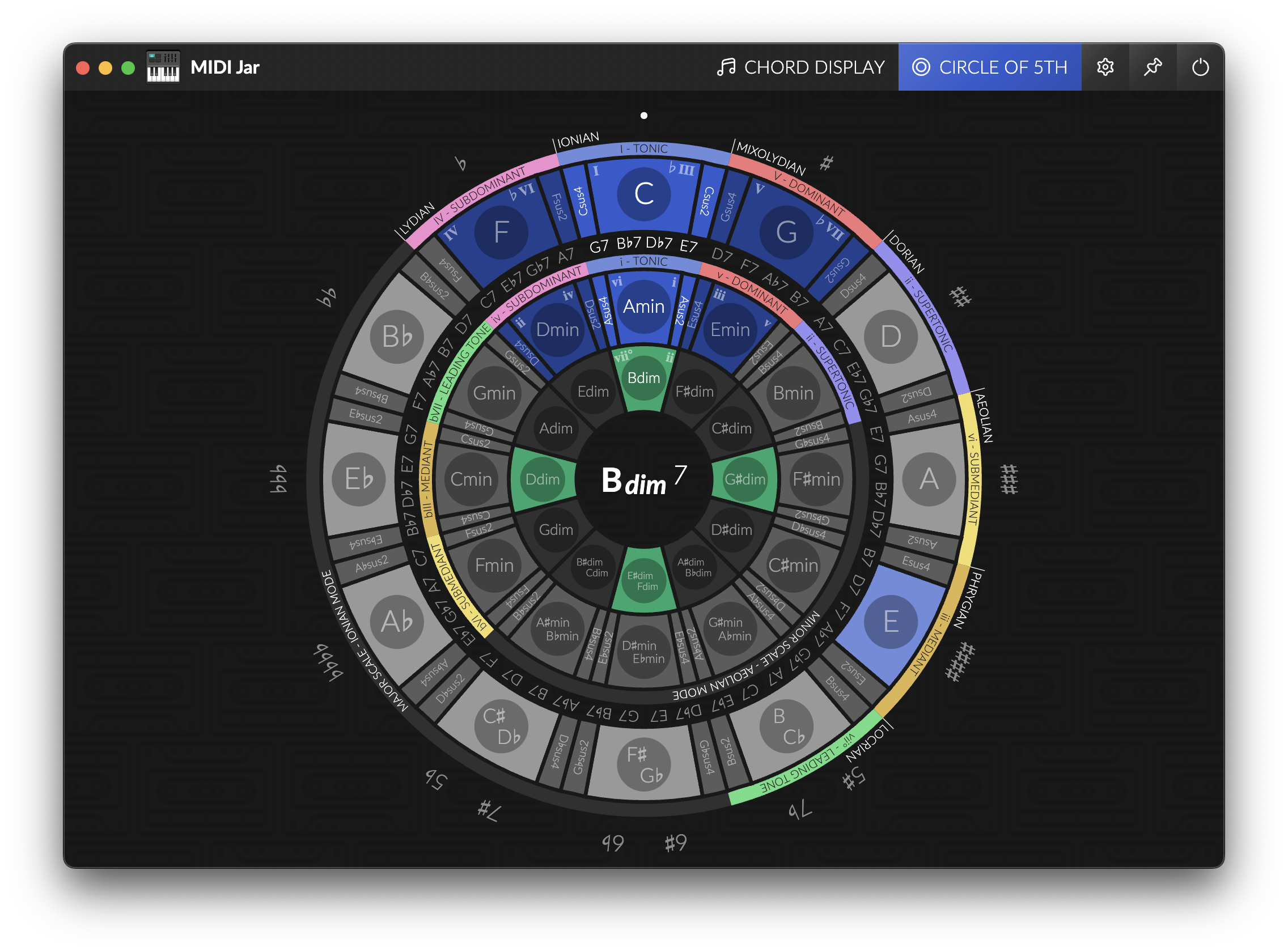
}The Circle of Fifths is a music theory tool to help understanding and writing music.
This modules let you choose easily the Key signature you are playing in, and displaying notes.
It will react (in green), at your choosing:
on Chords: the circle sector that corresponds the most to the currently played chord will be highlightedon Notes: all sectors that represent the played notes will be highlighted
You can customize its rendering by adding/removing sections of the wheel:
Display Major: displays the circle of major fifthsDisplay Minor: displays the circle of minor fifthsDisplay Diminished: displays the circle of diminished fifthsMain Scale: choose which of Major or Minor is displayed first in the circleDisplay Dominant Chords: Adds a section containing for each key, the corresponding dominant chords (and substitutions) - V7, bVII7, bII7 and III7Display Suspended Chords: adds sectors around each minor and major key that are suspended. Their position corresponds to their inversion in the adjacent fifths (e.g.: Csus2 can be inverted as a Gsus4 so it is placed between C and G).Display Alterations: displays the number of ♭ or ♯ of the coresponding key signatureDisplay Modes: displays the enharmonic modes above the corresponding keys (e.g. when in C ionian, the next fifth enharmonic mode is G mixolydian)Display Degree: adds labels for each fifth with its degree and its nameDisplay Degree Label: adds degree inside the key sectors. Left is major degree, right is minor degree.Highlight Sectors in the key: shows in blue the sectors in the currently selected key scale
NOTE: The Circle of Fifths is usually for displaying notes, not chords. But i found that it was also suited for chords, and particularly visualizing resolutions between degrees. Any chord in a same angular part of the circle will tend to resolve to the first degree in the scale. This module is more a personal vision than a standard representation. Don't hesitate to disable the sections you don't need.
It enables integrating modules in an external web browser, or in an OBS Browser Source. For instance, you can integrate MIDI Jar in your Twitch stream, or load it on a different computer or phone for displaying chords while jamming, and even use it as a Desktop Wallpaper using Lively Wallpaper.
Chord Display module has dedicated settings if you need a different rendering when using external access, and they are automatically synced when you change them.
To use it, route your MIDI devices to the overlay chord-display output.
Music Notation can be displayed in the Chord Display module and changed through the Circle of Fifths.
You can customize it in the settings, and this will affect all modules (including the overlay)::
- Key Signature: the key signature to display notes in, and for choosing the key in staff notation.
- Accidentals (when in C Key): displays
flats♭ orsharps♯ - Staff Clef: the Clef to display in staff notation
- Staff Transpose (in semitones): transcribes notes for transposing instruments
This project is built with Electron & Webpack:
npm install
npm run start
-or-
npm run package
- Simple Routing (v1)
- Chord Display (v1)
- HTTP/WS overlay for OBS (v1)
- Display Standard notation
- Circle of Fifths
- Tonnetz chart
- More Keyboard themes
- Virtual Keyboard (use pc keyboard as a MIDI device)
- Chords Quiz
- Visualizations / Vertical scrolling notes
- Soundboard
- MIDI recording (playback/backup)
- Chromesthesia
- Advanced Routing (split keyboard, filter, velocity/value remapping)
This project is fully open to contribution and it would be appreciated to have some feedbacks and new ideas. Please feel free to open an issue or open a Merge request.
For any UI or UX bug, please Open an issue.
If you discover unexpected Chord detection, please see tonaljs/tonal issues and contribute to make it work perfectly.
- tonal: A functional music theory library for Javascript, that detects chords, and handles MIDI notes
- VexFlow: A JavaScript library for rendering music notation and guitar tablature.
- node-midi: A node.js wrapper for the RtMidi C++ library that provides realtime MIDI I/O.
- React Flow: Highly customizable library for building interactive node-based UIs, editors, flow charts and diagrams. It allows MIDI Jar to have understandable MIDI routing with nodes and draggable edges.
- React Electron Boilerplate: A Foundation for Scalable Cross-Platform Apps in Electron, the base boilerplate for MIDI Jar.