This plugin for Ignite takes a JSON-Schema and exposes a Component that matches ids to auto-generate docs.
Simply provide an id that exists somewhere in your schema.
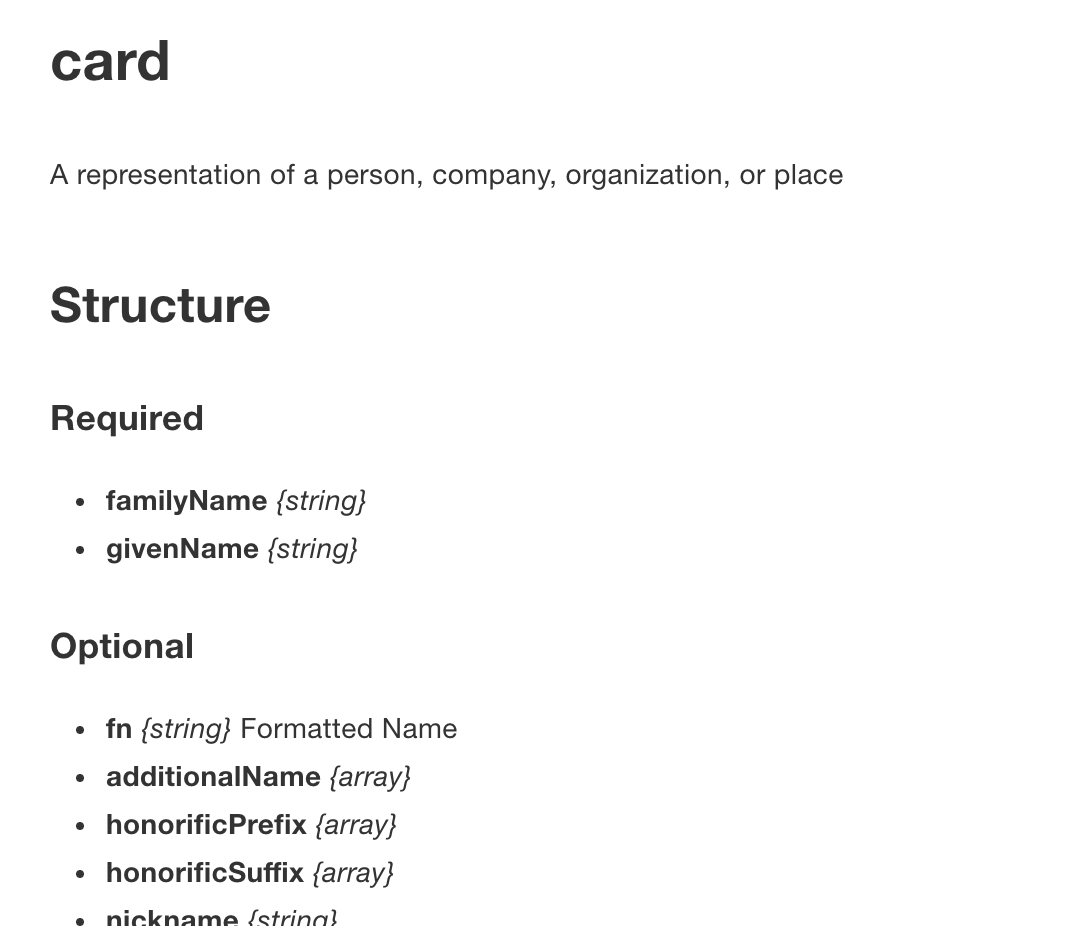
<Schema id='card' />The plugin will generate docs that describe the required and optional properties.
The basic configuration requires only a path to your schema definition or the schema itself.
{
"plugins": ["json-schema"],
"pluginsConfig": {
"json-schema": {
"schema": "http://json-schema.org/example/card.json"
}
}
}To properly parse a schema and generate the docs, this plugin requires the entire schema to be bundled into one file with only internal $ref pointers. When this plugin is in the init phase it will try to bundle the schema by default. If this schema is large it can take quite awhile to bundle it.
To speed up development you might want to pre-bundle your schema with JSON-Schema-Ref-Parser. If you do this you should also state so in your config:
{
"pluginsConfig": {
"json-schema": {
"bundled": true,
"schema": "./schema/merged_schema.json"
}
}
}Globally omit properties that are included in all of your schema.
{
"pluginsConfig": {
"json-schema": {
"omitProperties": [
"names",
"of",
"properties",
"to",
"exclude",
"_comment"
],
...
}
}
}Set to true if you want properties that are objects to display their own property list.
{
"pluginsConfig": {
"json-schema": {
"traverseObjects": true,
...
}
}
}Transform some property in your schema into a more complex UI component. To do this you can map the property key (or path to the key) to a render function. Top level property keys are omitted from the required and optional lists.
{
"pluginsConfig": {
"json-schema": {
"plugins": {
"modifiers": "./path/to/plugin/modifierTable.jsx",
"metaData.properties.role": "./path/to/plugin/roleTable.jsx"
},
...
}
}
}Example Plugin
import get from 'lodash.get';
import React from 'react';
import PropTypes from 'prop-types';
const getEnumVal = decl => get(decl, 'const') || get(decl, 'enum.0');
const roleRow = schema => (
<tr>
<td>{getEnumVal(schema)}</td>
<td>{schema.description}</td>
</tr>
);
const RoleTable = ({ oneOf }) => {
if (!oneOf) return '';
return (
<div styles={{ marginTop: 40 }}>
<h4>Role</h4>
<table>
<thead>
<tr>
<td>Role</td>
<td>Description</td>
</tr>
</thead>
<tbody>{oneOf.map(roleRow)}</tbody>
</table>
</div>
);
};
RoleTable.propTypes = {
oneOf: PropTypes.array
};
RoleTable.defaultProps = {
oneOf: null
};
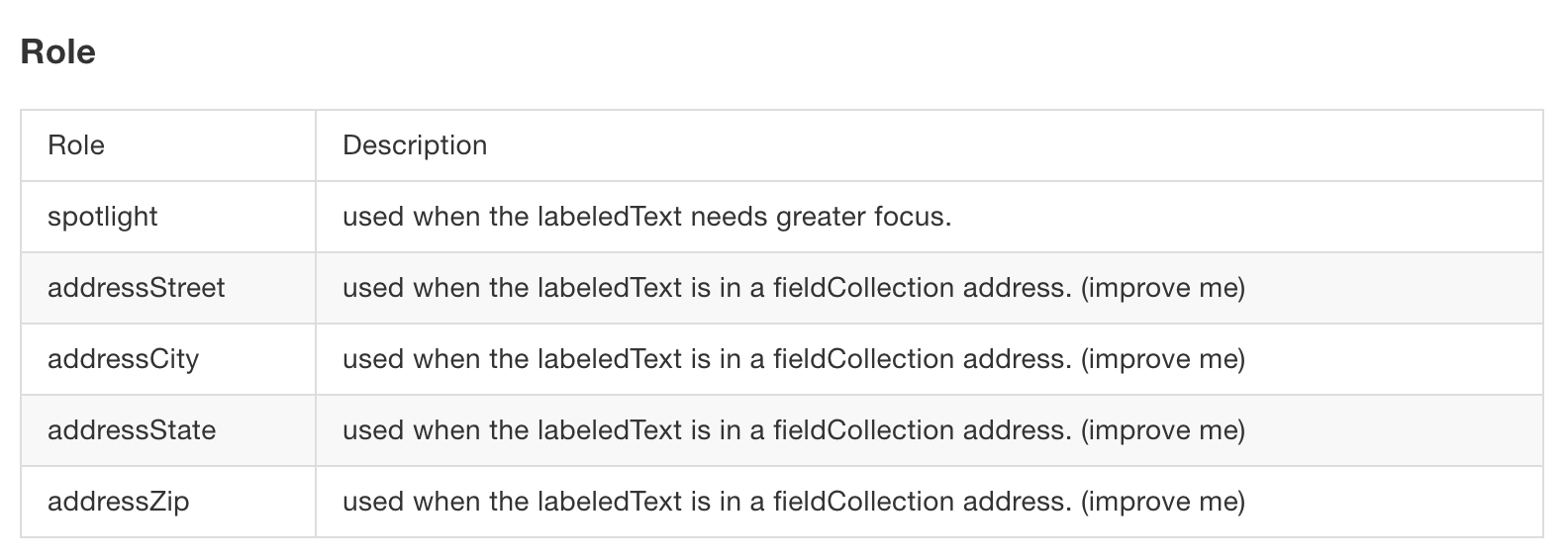
export default RoleTable;Which generates:
I built this to work with simple schemas and a very complex specific schema, so there might be patterns that aren't covered by the plugin. For these cases please file an Issue or a Pull Request.